5分钟带你快速理解Http协议
HTTP协议
什么是HTTP协议
HTTP(Hyper Text Transfer Protocol)协议又叫超文本传输协议,是建立在TCP/IP协议之上的用来传递数据的协议。它不涉及数据包的传递,主要规定了客户端和服务端的通信格式,默认端口号为80。
HTTP协议的特点
简单快速
灵活
允许任意类型的数据对象
无连接
每次只处理一个请求,且服务端处理完一个请求返回给客户端后立即断开连接,采用这种方式节约时间
无状态
HTTP协=协议是无状态的,它本身不对不同请求的状态进行保存,也就是说每两种请求之间的是相互隔离的。
HTTP报文
HTTP报文分为请求报文和响应报文
请求报文
请求报文包含 请求头(request line) 请求头(header) 空行 请求体四个部分组成。


请求行:用来说明请求类型,要访问的url和HTTP协议版本
请求方法的种类以及作用:
GET:请求指定页面信息,返回页面主体
HEAD:请求指定页面,只用来获取报头
POST:向指定资源提交数据处理请求(例如提交表单和上传文件),数据被包含在请求体中
PUT:更新指定数据
DELETE:删除指定数据 GET和POST请求的区别:
GET在浏览器回退时是无害的,而POST会再次提交请求。
GET请求会被浏览器主动缓存,而POST不会,除非手动设置。
GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
GET请求在URL中传送的参数是有长度限制的,而POST没有限制。
GET参数通过URL传递,POST放在Request body中
请求头:由关键字 / 值对组成,每行一对,关键字和值用英文冒号“:”分隔。
请求头部通知服务器有关于客户端请求的信息。它包含许多有关的客户端环境和请求正文的有用信息。其中比如:
Host:表示主机名,虚拟主机。
Connection:HTTP/1.1增加的,使用keepalive,即持久连接,一个连接可以发多个请求。
User-Agent:请求发出者,兼容性以及定制化需求。
空行:用来声明请求头和请求体的分隔
请求体:包含我们请求的多个参数如登录时post发送的用户名和密码
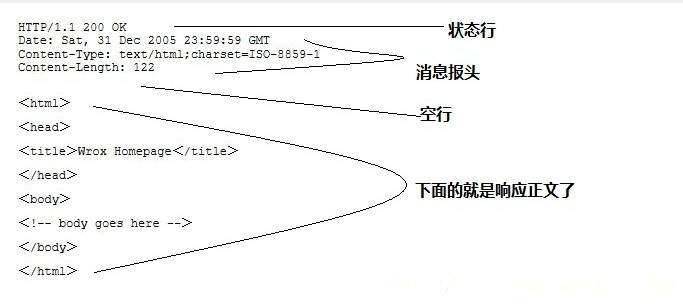
响应报文
响应报文包含 响应头 响应行 空行 响应体。(与请求报文最明显的区别就在于响应头中用状态码代替了请求信息)


状态行:包含请求的状态码,每个状态码包含三个数字,第一个数值代表相应的类别
1xx:提示信息:表示请求正在处理
2xx:成功信息:表示请求成功
3xx:重定向信息: 常见的有301和302
4xx:客户端错误信息:常见403禁止访问,404 not found等,一般是语法错误或请求无法实现
5xx:服务器错误:通常因为后端服务器崩溃
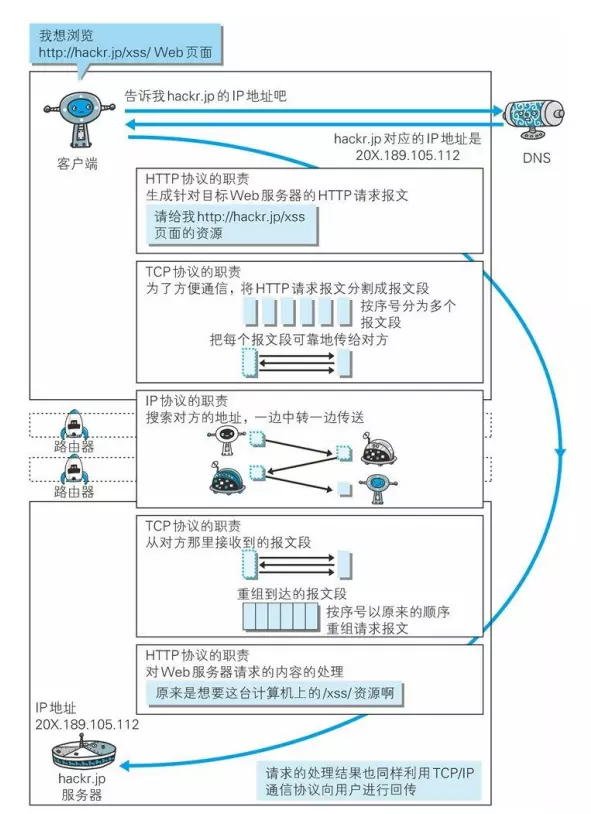
HTTP请求大致流程
客户端发送请求报文
DNS解析请求头中的域名(url)返回服务器的域名
TCP协议对请求报文进行分隔成报文段方便发送
IP协议通过ip连接上服务器
TCP协议拿到报文进行重组
HTTP协议对报文进行解析返回响应报文


【补充】 HTTP的长连接和短连接
如上HTTP请求报文中有一个参数为【connection:keepalive】,那这个表示的就是长连接的意思。
目前我们所用的HTTP协议版本都是HTTP1.1版,而在这之前所用的HTTP1.0和0.9版所采用的都是短连接。
那什么是长连接?什么又是短连接呢?
# 短连接指的是HTTP请求发给TCP 之后就断开了连接,在HTTP1.1版本出来之前大多数网页的内容几乎都由文字和css,
js代码组成,所以一次请求就足够了,然后随着时的发展网页上的图片越来越多,我们发送一次请求过后发现内容中包含了大量的图片连接没办法又得重复去发送请求连接TCP,
这样频繁的断开连接的反复操作浪费了大量资源,于是HTTP1.1版本问世后改变了这种连接方式,添加长连接状态。 # 长连接就是我们在HTTP报文中见到的keepalive,他会一直保存和tcp之间的联系,直到HTTP请求回来的资源完全被加载完毕后才会断开。
5分钟带你快速理解Http协议的更多相关文章
- 爬虫入门系列(一):快速理解HTTP协议
4月份给自己挖一个爬虫系列的坑,主要涉及HTTP 协议.正则表达式.爬虫框架 Scrapy.消息队列.数据库等内容. 爬虫的基本原理是模拟浏览器进行 HTTP 请求,理解 HTTP 协议是写爬虫的必备 ...
- 30分钟带你快速入门MySQL教程
这是一篇真正适合初学者的MySQL数据库入门文章,哪怕你从来没有接触过数据库,或者说你从来没有听说过有数据库这东西,请一定要相信我,我当时就是这么过来的. 如果你刚开始接触MySQL数据库,或者你需要 ...
- 5分钟带你快速入门和了解 OAM Kubernetes
什么是 OAM? OAM 的全称为开放应用模型(Open Application Model),由阿里巴巴宣布联合微软共同推出. OAM 解决了什么问题? OAM 本质是为了解耦K8S中现存的形形色色 ...
- 转战物联网·基础篇05-通俗理解MQTT协议的实现原理和异步方式
网络上搜索MQTT协议,会出现太多的解释,这里就不做官方标准释义的复制了.这一节我们从实战理解角度,通俗的将MQTT协议的作用及实现原理说一下,旨在可以快速理解MQTT协议.所以可能会出现很多看似 ...
- 脑残式网络编程入门(四):快速理解HTTP/2的服务器推送(Server Push)
本文原作者阮一峰,作者博客:ruanyifeng.com. 1.前言 新一代HTTP/2 协议的主要目的是为了提高网页性能(有关HTTP/2的介绍,请见<从HTTP/0.9到HTTP/2:一文读 ...
- 网络编程懒人入门(六):深入浅出,全面理解HTTP协议
本文引用了自简书作者“涤生_Woo”的文章,内容有删减,感谢原作者的分享. 1.前言 HTTP(全称超文本传输协议,英文全称HyperText Transfer Protocol)是互联网上应用最为广 ...
- [转帖]十分钟快速理解DPI和PPI,不再傻傻分不清!
十分钟快速理解DPI和PPI,不再傻傻分不清! https://baijiahao.baidu.com/s?id=1605834796518990333&wfr=spider&for= ...
- 转载和积累系列 - 深入理解HTTP协议
深入理解HTTP协议 1. 基础概念篇 1.1 介绍 HTTP是Hyper Text Transfer Protocol(超文本传输协议)的缩写.它的发展是万维网协会(World Wide Web C ...
- (转存 作者未知)深入理解HTML协议
深入理解HTML协议 http协议学 习系列 1. 基础概念篇 1.1 介绍 HTTP是Hyper Text Transfer Protocol(超文本传输协议)的缩写.它的发展是万维网协会(Worl ...
随机推荐
- iOS 收藏的笔记
目录 UI 资料类 网络篇 图表 动画 菜单栏 数据存储和数据库 第三方库 社交分享 刷新 视频音频 其他 阅读 JS 导航 系统 支付 书籍 工具类 完整项目收集 DEMO UI http://ww ...
- css盒子模型 css3盒子相关样式
1.内边距(内边距在content外,边框内) 内边距属性: padding 设置所有边距 padding-bottom 底边距 padding-left ...
- hibernate课程 初探单表映射3-2 基本类型
本节内容:(介绍基本类型) 1 数据类型 简介 2 时间类型 简介 3 时间类型 demo 1 hibernate类型 java类型 integer/int java.lang.Integer/i ...
- 解决在eclipse中导入项目名称已存在的有关问题
新建项目-Import-File System-找到相应的文件夹-Overwrite existing resources without warning打钩,选中项目即可
- C# 获取文件夹下所有的文件
static void getAllFileNameInDir(string path, ref List<string> files) { DirectoryInfo folder = ...
- Garmin APP开发之入门
Garmin开发-入门 先附上几个已经开发完成的app日历 up down 翻月 start 回到当前月(就差农历了) 秒表和定时器一体app界面比较简单,但是实用,长按菜单键可以切换秒表和定时器,有 ...
- 【extjs6学习笔记】0.4 准备: 书籍与文档
Ext JS 6 By Example Ext JS Essentials Learning Ext JS - Fourth Edition Ext JS 6: Getting Started htt ...
- VMware虚拟机配置文件(.vmx)损坏修复
我的虚拟机为VM14 装的ubuntu14.04server版 遇到ubuntu打不开,上网查阅了博客写的解决办法,尝试并解决了,以下分享个人心得: 首先进入虚拟机中系统安装的位置 查看日志文件 ...
- maven-整合到eclips
1.把maven的识别文件放到maven的安装路径下 2.在eclips中的properties中找到maven,勾选下载文档和下载源码的复选框以下载源码 3.创建maven项目 4.右键pom.xm ...
- linux 命令——56 netstat(转)
netstat命令用于显示与IP.TCP.UDP和ICMP协议相关的统计数据,一般用于检验本机各端口的网络连接情况.netstat是在内核中访问网络及相关信息的程序,它能提供TCP连接,TCP和UDP ...
