vue之列表循环
文档:https://cn.vuejs.org/v2/guide/list.html
当 Vue.js 用
v-for正在更新已渲染过的元素列表时,它默认用“就地复用”策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。这个类似 Vue 1.x 的track-by="$index"
意思就是,默认就是按照索引来“就地复用”html元素的,如以下代码
<div v-for="(item,index) in arr" :key="index">
等价于
<div v-for="(item,index) in arr">
对于“就地复用”这个现象,以下来重现一下:
测试代码
<template>
<div>
<div v-for="(item,index) in arr">
<input type="text">
<button @click="del(index)">删除</button>
</div>
<button @click="add">添加</button>
</div>
</template> <script>
export default {
name: "App",
data() {
return {
arr: [
"1",
"2",
"3",
]
}
},
methods: {
del(index) {
this.arr.splice(index, 1);
},
add() {
this.arr.push("");
}
}
}
</script>
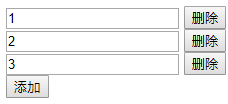
往页面的输入框依次填入1~3:

然后点击第二个删除按钮,效果如下:

页面剩下1、2,这跟我们预期的剩下1、3不一样,原因就在于vue默认的“就地复用”原则。现象解释如下:
将以上三个输入框记为a,b,c。for循环默认的key为索引的话,则a对应0,b对应1,c对应2 。那当删了了第二个元素时,新数组的元素的索引分别为0和1,而重新渲染时,采用就地复用的话,复用到的dom元素就是a和b了,页面输入框就展示1和2了。这输入框中的1和2实际上就是代表了dom的状态,通过输入框的值,就能看出来,vue复用了哪个dom元素。这里说的,实际上就是对应了文档的第二段话:
这个默认的模式是高效的,但是只适用于不依赖子组件状态或临时 DOM 状态 (例如:表单输入值) 的列表渲染输出
也就是说,当dom有状态的时候,最好就不要采用这种默认模式(key为索引),否则会导致状态混乱(如上面我们明明点击了第二个删除,而页面展示的效果却像点击了第三个删除的按钮一样)。
对于循环渲染有状态的dom元素,应该让key与数组元素一一对应起来,这样数组元素的删除,就完全等同于对应dom元素的删除了(换个角度解释以上的问题就是:点击删除的前后,索引1对应着相同的dom元素,而对应的数组元素却不一致,导致页面展示的结果让人困惑),解决办法如下:
<div v-for="(item,index) in arr" :key="item">
<input type="text">
<button @click="del(index)">删除</button>
</div>
让key与数组元素唯一对应起来即可,运行效果:点击第二个删除,界面上剩余1,3,符合我们预期结果。但是这样一来,vue就不会就地复用,性能会相对低一点了。
vue之列表循环的更多相关文章
- vue数据渲染、条件判断及列表循环
1.数据渲染 {{msg}} <template> <div id="app"> {{msg}} </div> </template&g ...
- Vue中的循环以及修改差值表达式
0828自我总结 一.Vue中的循环 v-for 常见的4总情况 #第一种 <div v-for="item in items"></div> #第二种 & ...
- html+css+javascript实现列表循环滚动示例代码
使用html+css+javascript实现列表循环滚动,设置时间定时,在规定的时间内替换前一个节点的内容,具体示例如下,感兴趣的朋友可以参考下 说明:设置时间定时,在规定的时间内替换前一个节点的内 ...
- vue 如何在循环中绑定v-model
vue 如何在循环中绑定v-model 我现在有这么一个需求,页面上有多项输入框,但是具体有多少项,我也不知道,它是通过"新增一项"按钮点击事件,点击一下,就新增一项:如下图这个样 ...
- Vue 父组件循环使用refs调用子组件方法出现undefined的问题
Vue 父组件循环使用refs调用子组件方法出现undefined的问题 1. 背景 最近前端项目遇到一个问题,我在父组件中使用了两个相同的子组件child,分别设置ref为add和update.其中 ...
- 小程序:怎么在两层列表循环(wx:for)的时候判断是否为最后一个元素
问题说明: 如下图所示,在箭头所指的最后一个选项的底线与底部操作栏的上边线重叠,需要清除掉最后一个元素的底线: 想到的解决方案: 通过判断是否为最后一个元素,然后通过条件渲染(wx:if)动态添加对 ...
- vue---数据列表循环
使用vue进行数据循环是非常常见的操作,下面是用利用forEach和map来进行数据循环: 最常见的 forEach 循环: tbody.forEach((item,key) => { .... ...
- vue标签内循环数据逗号分隔
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- shell脚本之for 列表循环
作用:对列表进行循环处理 语法: for var in list do commands done 案例: 1.读取列表中的值 2.读取列表中的复杂值 异常案例:未显示出“'”单引号,使语句出现异常 ...
随机推荐
- Js 实现全屏
<input id="Button1" type="button" value="开始全屏" onclick="kaishi ...
- 2019湘潭校赛 G(并查集)
要点 题目传送 题目本质是每个点必属于两个集合中的一个,伴随的性质是:如果一个人说别人true,则他们一定属于同一阵营:如果说别人fake,一定不属于同一阵营. 每个点拆为\(i\)和\(i + n\ ...
- hadoop分布式存储(2)-hadoop的安装
总共分三步:1.准备linux环境 租用“云主机”,阿里云,unitedStack等,云主机不受本机性能影响(或者直接安转linux操作系统或者虚拟机也行): PuTTy Configuration ...
- Hive进阶_Hive数据查询
简单查询和fetch task 简单查询: 简单查询的 fetch task 功能,从HDFS拉取,不用map reduce. 前两种配置,当前session有效.修改hive-site.xml永 ...
- SPI接口的ETH芯片(ENC28J60/W5500)
一 ENC28J60:SPI接口.中断.复位.LED指示.可参看野火相应教程.简单的在单片机中实现网页服务器是参考AVRNET项目,复杂的是用LWIP协议栈.telnet用于用PC的TELNET可以远 ...
- EOJ Problem #3261 分词 trie + dp + 小剪枝
http://acm.ecnu.edu.cn/problem/3261/ 分词 Time limit per test: 1.0 seconds Time limit all tests: 1.0 s ...
- This file's format is not supported or you don't specify a correct format. 解决办法
string path = @"c:\请假统计表.xlsx"; Workbook workBook = new Workbook(); workBook.Open(path); A ...
- fleet-运行一个全局的单元
运行一个全局的单元 正如前面所提到的,全局单元是有用的,用于在您的集群中的所有机器上运行一个单元.它不会比一个普通的单元差太多,而是一个新的x-fleet参数称为Global=true.这是一个示例单 ...
- null、undefined和NaN的区别
未定义的值和定义未赋值的值是undefined: null是一种特殊的Object,可以给变量赋一个值null,来清除变量的值: NaN是一种特殊的number:
- 常用的图片相关方法,读取,保存,压缩,缩放,旋转,drawable转化
import android.content.Context; import android.content.res.AssetManager; import android.content.res. ...
