vue之webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用
问题描述
一般情况下,通过webpack+vue-cli默认打包的css、js等资源,路径都是绝对的

但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static文件夹当成了根路径,那么要解决这种问题,就得引用相对路径。
解决办法
打开webpack.prod.conf.js
找到output:增加 publicPath: './', 即可,如图。

那么这样后,资源的引用路径就正确了。
当然在config文件夹下的index.js中修改 assetsPublicPath: './'同样也可以达到资源的相对引用。
背景图片的引用问题
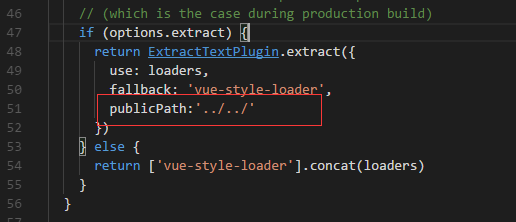
上面虽然解决了资源路径的引用问题,但是资源里面的背景图片,不像index.html中加载资源一样,通过./static/js/app.js引用可以正常加载,图片资源是通过css加载的,如 background: url("../../assets/images/logo-index.png") no-repeat;被相对打包后变成了url(static/img/logo-index.2f00bf2.png) no-repeat所以我们要保留css引用图片的正常路径,即:
url(../../static/img/logo-index.2f00bf2.png) no-repeat
那么就需要修改build文件夹下的utils.js代码,如图所示:

添加如图所示的一行代码,这样不论是字体还是图片的引用问题都能解决
最后感谢风雨后见彩虹的文文^_^
vue之webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用的更多相关文章
- [整理] webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用
webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用 https://www.cnblogs.com/moqiutao/p/7496718.html
- webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用
资源相对引用路径 问题描述 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static ...
- [Vuejs] webpack+vue-cli打包如何引用相对路径
默认情况下通过webpack+vuec-li打包的css.js等资源,路径都是绝对的,即static在根目录下,假如部署到带有文件夹目录的项目中,资源路径就会出错,如何解决. 1.修改资源引用相对路径 ...
- webpack+vuecli打包常见的2个坑
第一个坑: 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的.但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static文件夹当成了根路径 ...
- vue-cli || webpack 打包的时候css里面写的背景图片的路径出错问题
.bg width 100% position fixed left 0 top 0 height 100vh z-index -1 background url('~@/assets/imgs/bg ...
- vue-cli打包后dist文件运行空白和背景图显示问题详解
1.文件引用路径.我们直接运行打包后的文件夹中的index.html文件,会看到网页一片空白,f12调试,全是css,js路径引用错误的问题. 解决:到config文件夹中打开index.js文件. ...
- vue.js - 解决vue-cli打包后自动压缩代码
一.webpack中引入的压缩代码 /build/webpack.prod.conf.js const OptimizeCSSPlugin = require('optimize-css-assets ...
- 记webpack下进行普通模块化开发基础配置(自动打包生成html、多入口多页面)
写本记时(2018-06-25)的各版本 "webpack": "^4.6.0" //可直接使用4x以上的开发模式,刷新很快 "webpack-de ...
- vue打包静态资源路径不正确的解决办法【转】
vue项目完成打包上线的时候很多人都会碰到静态资源找不到的问题,常见的有两个 1.js,css路径不对 解决办法:打开config/index.js,将其中的assetsPublicPath值改为’. ...
随机推荐
- SpringMVC请求流程与原理分析
SpringMVC的工作原理图: SpringMVC流程 1. 用户发送请求至前端控制器DispatcherServlet. 2. DispatcherServlet收到请求调用HandlerMa ...
- Space is not allowed after parameter prefix ':'
问题:在hibernate中执行mysql语句,如果mysql语句中含有@a := 1 之类的变量,回报这个错误 语句类似于“set @rownum=0, @preval=null; select @ ...
- python升级安装后的yum的修复
升级python版本号后,执行yum # yum -y install openssl 提演示样例如以下: There was a problem importing one of the Pytho ...
- jquery 获取 outerHtml
在开发过程中,jQuery.html() 是获取当前节点下的html代码,并不包括当前节点本身的代码,然后我们有时候确须要.找遍jQuery api文档也没有不论什么方法能够拿到. 看到有的人通过pa ...
- 利用expload 分割字符串 变成数组
#admin_abc去掉下划线 =>>变成 array('admin','abc') $table_Name=explode('_', $table_Name);
- 2_Jsp标签_传统标签功能简介
1传统标签接口关系: 2功能简介 ...
- WPF中的ListBox实现按块显示元素的方法
本文实例讲述了WPF中的ListBox实现按块显示元素的方法.分享给大家供大家参考,具体如下: 注意:需要设置ListBox的属性 ScrollViewer.HorizontalScrollBarVi ...
- Android_YouthArea之ApeendTextView
这次给我自己的项目打个广告:http://sj.qq.com/myapp/detail.htm?apkName=com.youthcommunity 这款APP 不同于SoHOT是积极的,是年轻人的信 ...
- 用apache做为代理下载本地pdf文件
有一些公司会用apache做为代理,下载服务器上的pdf文件.以下是apache做为代理的配置 一. 环境 centos6.5 192.168.69.3 二. yum安装apache 服务 [zxj ...
- Python 深入剖析SocketServer模块(一)(V2.7.11)
一.简介(翻译) 通用socket server 类 该模块尽力从各种不同的方面定义server: 对于socket-based servers: -- address family: ...
