ivew组件的使用
iview的官网:https://www.iviewui.com/docs/guide/start
1.选择快速上手

2.安装
解压,cmd,cd进你解压后的文件,cnpm i
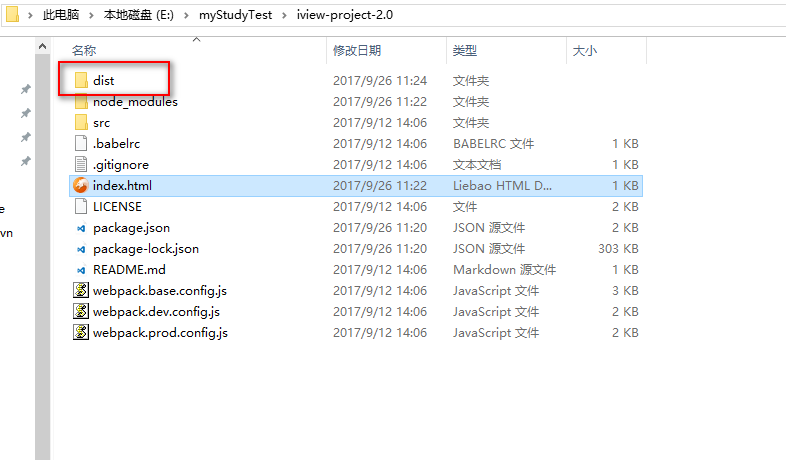
3.打包
npm run build,然后我们看到打包结果文件夹dist,如图

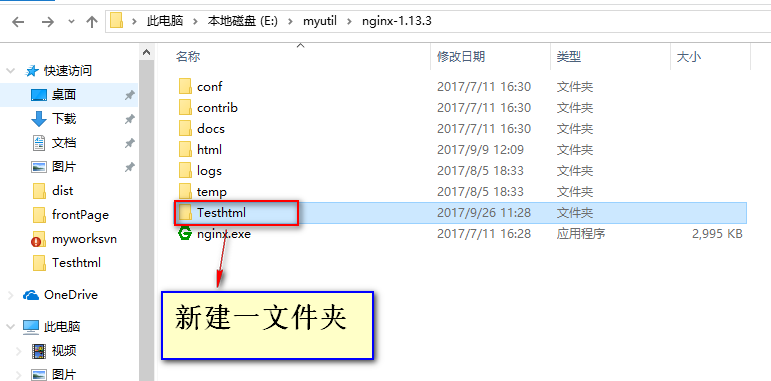
3.配置nglix

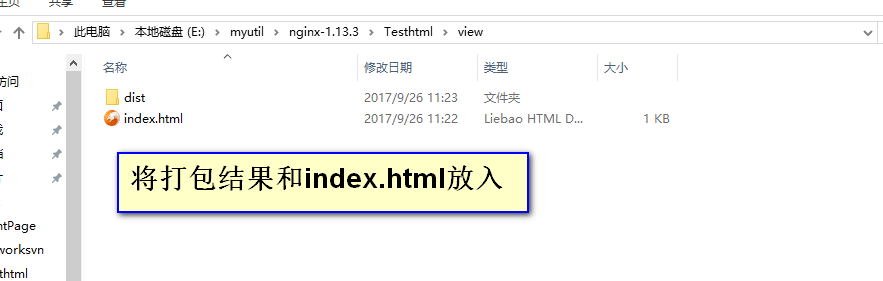
在Testhtml中在建一个文件夹view

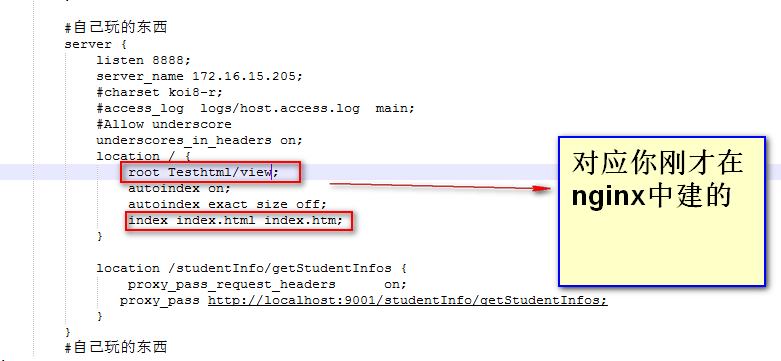
4.配置nginx.conf

最终结果在页面上访问nginx中陪配置的ip及端口

ivew组件的使用的更多相关文章
- ivew组件上传图片文件的功能:
解决的问题: 1.使用view的<Upload>组件实现图片文件的上传. 2.<Upload>组件action请求地址无法到自己写的后台. 3.前台base64的图片展示. 4 ...
- 分享一个前后端分离的web项目(vue+spring boot)
Github地址:https://github.com/smallsnail-wh 前端项目名为wh-web 后端项目名为wh-server 项目展示地址为我的github pages(https:/ ...
- 为ivew的Page组件的跳页增加跳页确定按钮
首次使用vue做后台管理项目,首次使用ivew框架,好不容易所有的功能都做完了,前几天产品经理让在每个列表的跳页后面加个‘确定’按钮,说没有确定按钮有点反人类,心想那还不分分钟的事儿嘛,立马回个‘好的 ...
- 使用vue国际化中出现内置的组件无法切换语言的问题(element-ui、ivew)
在main.js中引入对应组件的语言包 eg: import VueI18n from 'vue-i18n'; // 引入国际化 import elementEn from 'element-ui/l ...
- ivew select组件 DatePicker组件的清空
<Form ref="formInline" :model="formInline" :rules="ruleInline" inli ...
- ivew Upload 上传图片组件
1. 先展示一个效果图 2.代码详解 <!-- 封面缩略图 --> <div class="pop-up-div pic"> <div class=& ...
- 工作笔记-table问题汇总(vue单文件组件)
1.vue: computed里定义的数据,在其他地方不能再重新赋值,会报错: Computed property "xxxxxx" was assigned to but it ...
- ExtJS 4.2 评分组件
上一文章是扩展ExtJS自带的Date组件.在这里将创建一个评分组件. 目录 1. 介绍 2. 示例 3. 资源下载 1. 介绍 代码参考的是 Sencha Touch 2上的一个RatingStar ...
- react组件的生命周期
写在前面: 阅读了多遍文章之后,自己总结了一个.一遍加强记忆,和日后回顾. 一.实例化(初始化) var Button = React.createClass({ getInitialState: f ...
随机推荐
- mybatis性能优化之降低数据库连接
做性能优化的最重要的功能就是降低数据库的交互.非常多程序猿一般在开发的时候仅仅考虑简单的实现功能,无论业务简单复杂,仅仅要实现即可. mybatis有个重要的功能就是考虑在联合查询时技巧: <? ...
- g2o 初始化
typedef g2o::BlockSolver< g2o::BlockSolverTraits<,> > Block; // pose 维度为 6, landmark 维度为 ...
- Using ADO.NET Data Service
ADO.NET Data Service是随同Visual Studio 2008 SP1提供的用于构建在数据对象模型 (如EF-DEMX, LINQ-DBML) 之时来快速提供企业网内外的轻量级数据 ...
- [ACM] HDU 1533 Going Home (二分图最小权匹配,KM算法)
Going Home Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Tota ...
- 两个DataGridEHToExcel
procedure TForm1.N1Click(Sender: TObject); var GridtoExcel: TDBGridEhToExcel; begin try Gri ...
- BZOJ 1597: [Usaco2008 Mar]土地购买 斜率优化
1597: [Usaco2008 Mar]土地购买 Time Limit: 10 Sec Memory Limit: 162 MB Description 农夫John准备扩大他的农场,他正在考虑N ...
- 用nvm管理windows nodejs时用npm全局安装的插件无法调用的解决方案
在环境变量中啊新建变量NODE_PATH赋值为prefix设置的地址即 prefix=D:\Users\xxx\AppData\Roaming\nodejs\npm-global 然后把%NODE_P ...
- EasyPlayerPro windows播放器在播放RTMP视频显示重复异常问题解决
问题来源 2017.12.18 今日有杭州某教育领域客户反馈EasyPlayerPro在播放一个rtmp源时,画面显示异常的问题.截图如下: 问题复现 一番思考, 将显示格式改为D3D显示, 正常, ...
- restlet验证
1 restlet有无认证对比 无认证: 客户端发起请求 -----> 服务器路由 -----> 访问服务端资源 有认证: 客户端发起请求 -----> 认证 ----->服务 ...
- JAVA Socket基础(简单实现)
学习Socket需要了解的几个概念: Socket 指的是互联网连接中的各个终结点.互联网连接是怎么创建的,通过IP地址加端口号,进行互通. A电脑(192.168.3.125:80)>> ...
