微信小程序开发:学习笔记[8]——页面跳转及传参
微信小程序开发:学习笔记[8]——页面跳转及传参
页面跳转
一个小程序拥有多个页面,我们可以通过wx.navigateTo推入一个新的页面。在首页使用2次wx.navigateTo后,页面层级会有三层,我们把这样的一个页面层级称为页面栈。

后续为了表述方便,我们采用这样的方式进行描述页面栈:[ pageA, pageB, pageC ],其中pageA在最底下,pageC在最顶上,也就是用户所看到的界面,需要注意在本书编写的时候,小程序宿主环境限制了这个页面栈的最大层级为10层 ,也就是当页面栈到达10层之后就没有办法再推入新的页面了。我们下面来通过上边这个页面栈描述以下几个和导航相关的API。
- 使用 wx.navigateTo({ url: 'pageD' }) 可以往当前页面栈多推入一个 pageD,此时页面栈变成 [ pageA, pageB, pageC, pageD ]。
- 使用 wx.navigateBack() 可以退出当前页面栈的最顶上页面,此时页面栈变成 [ pageA, pageB, pageC ]。
- 使用wx.redirectTo({ url: 'pageE' }) 是替换当前页变成pageE,此时页面栈变成 [ pageA, pageB, pageE ],当页面栈到达10层没法再新增的时候,往往就是使用redirectTo这个API进行页面跳转。
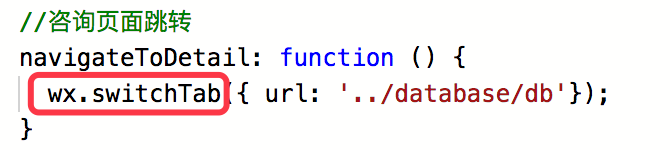
如果要跳转的位置是否位于TabBar中,如果是的话,要使用wx.switchTab 来跳转界面:

页面传参
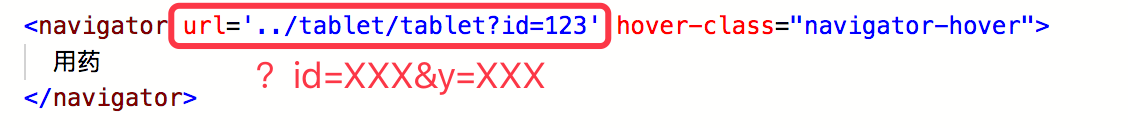
第一步:调用Navigator进行页面跳转时携带参数

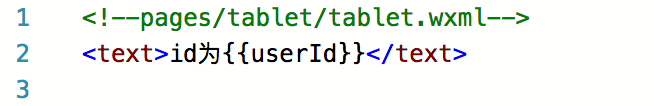
第二步:在新页面接受参数

第三步:在新页面显示参数

微信小程序开发:学习笔记[8]——页面跳转及传参的更多相关文章
- 第1-5章 慕课网微信小程序开发学习笔记
第1章 前言:不同的时代,不同的Web --微信小程序商城构建全栈应用 http://note.youdao.com/noteshare?id=a0e9b058853dbccf886c1a890594 ...
- 第6章 AOP与全局异常处理6.5-6.11 慕课网微信小程序开发学习笔记
https://coding.imooc.com/learn/list/97.html 目录: 第6章 AOP与全局异常处理6-1 正确理解异常处理流程 13:236-2 固有的处理异常的思维模式与流 ...
- 第6章 AOP与全局异常处理6.1-6.4 慕课网微信小程序开发学习笔记
第6章 AOP与全局异常处理 https://coding.imooc.com/learn/list/97.html 目录: 第6章 AOP与全局异常处理6-1 正确理解异常处理流程 13:236-2 ...
- 第7章 数据库访问与ORM 慕课网微信小程序开发学习笔记
第7章 数据库访问与ORM https://coding.imooc.com/learn/list/97.html 目录: 7-1 数据库操作三种方式之原生SQL 19:09 7-2 从一个错误了解E ...
- 微信小程序开发(四)页面跳转
承接上篇博客. 通过点击按钮跳转到新的页面. 先创建新页面home: 代码如下: // home.js Page({}) // 注册页面 // home.json {} // home.wxml &l ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序开发06-一个业务页面的完成
前言 接上文:微信小程序开发05-日历组件的实现 github地址:https://github.com/yexiaochai/wxdemo 这里来说一说我们的理念,我们也学习小程序开发有一周多了,从 ...
- 微信小程序视频学习笔记
[清华大学]学做小程序 https://www.bilibili.com/video/av21987398 2.2创建项目和文件结构 小程序包含一个描述整体程序的app和多个描述各自页面的page 配 ...
- 微信小程序开发学习(一):开发前准备
开发前准备 Step1:注册 微信小程序开放平台: https://mp.weixin.qq.com/cgi-bin/wx 开发者注册: https://mp.weixin.qq.com/wxopen ...
随机推荐
- ‘cnpm' 不是内部或外部命令,也不是可运行的程序
昨天用npm 安装环境,实在太慢了,就想用cnpm,然后发现提示‘cnpm' 不是内部或外部命令,也不是可运行的程序. 看了很多方法,选择了下面这个,运气好到爆棚,就直接可以用了.其他的方法暂未去了 ...
- 教你写Linux设备驱动程序:一个简短的教程
教你写Linux设备驱动程序:一个简短的教程 http://blog.chinaunix.net/uid-20799298-id-99675.html
- mysql InnoDb存储引擎索引
B+树索引:使用B+树索引查找数据时,并不能找到一个给定键值的具体行,只是找到被查找数据行所在的页,然后数据库通过把页读取到内存,再在内存中进行查找,最后得到要查找的数据. 聚集索引:按照表中主键构造 ...
- HTML5 Canvas实现360度全景图
原文:http://blog.csdn.net/jia20003/article/details/17172571 很多购物网站现在都支持360实物全景图像,可以360度任意选择查看样品,这样 对购买 ...
- android clipRect Op.xxx各个参数理解
有点小啰嗦的一篇学习笔记,可以直接看最后得出的结论:前面的各种图片和说明都是为最后的结论服务的 1)剪切:和平常画图工具剪切的作用一样,在画布上剪切一个区域,比如剪切一个Rect区域,画布canvas ...
- android_浅析canvas的save()和restore()方法
<span style="font-size:18px;"> </span> <span style="font-size:18px;&qu ...
- Fresco的使用<一>
版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?)[+] 引入Fresco dependencies { // 添加依赖 compile 'com.facebook.fresco:fre ...
- 更新tensorflow支持GPU时出错
sudo pip install --upgrade tensorflow-gpu Operation not permitted: '/tmp/pip-Sx_vMg-uninstall/System ...
- 7.【nuxt起步】-Nuxt与后端数据交互
接下来就是对接服务端接口,展示真实的数据 1.做了个虚拟接口地址:http://test.yms.cn/testjson.asp 输出数据: { "title": "单间 ...
- Tyvj3308毒药解药题解
题目大意 这些药都有可能在治愈某些病症的同一时候又使人患上某些别的病症--经过我天才的努力.最终弄清了每种药的详细性能,我会把每种药能治的病症和能使人患上的病症列一张清单给你们,然后你们要依据这张清单 ...
