Vue引入js、css文件
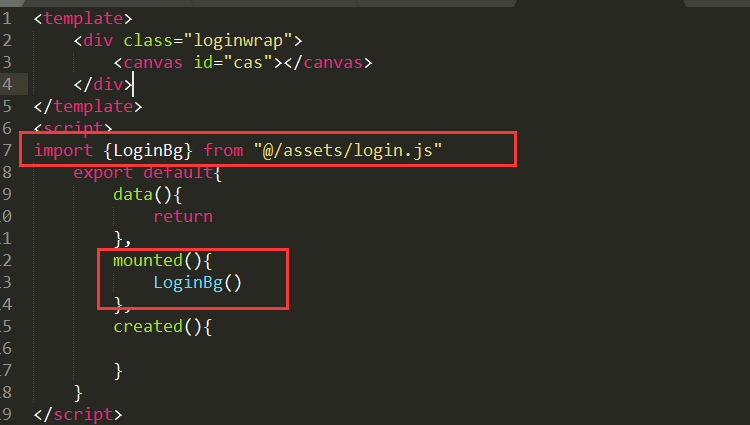
1.js调用方法一:这是组件内调用,非公共js


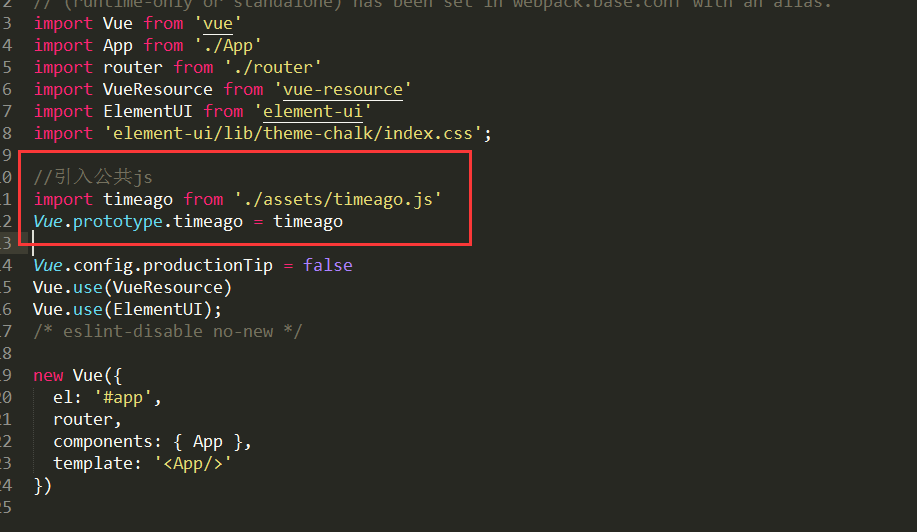
2.js调用方法二:公共js
main.js内加入公共js
Vue.prototype.timeago = timeago
3.引入公共css
在main.js 直接引入即可
import './assets/css/base.css' /*引入公共样式*/
Vue引入js、css文件的更多相关文章
- vue引入外部.css文件,webpack将其与.vue中的样式混合打包了,怎么办?
我使用vue-cli搭自己的博客,希望引入公共样式: // main.js import './assets/styles/common.css' 我本来是希望webpack打包后,能将这个样式独立打 ...
- Thymeleaf(一)---引入js/css文件
th:href="@{/static/css/style.css}" th:src="@{/static/js/thymeleaf.js}" index.htm ...
- vue 引入公共css文件
1.在入口js文件main.js中引入,一些公共的样式文件,可以在这里引入. import Vue from 'vue'import App from './App' // 引入App这个组件impo ...
- springMVC引入js,css文件404
在web.xml中配置静态资源文件过滤 <!--静态文件引入--> <servlet-mapping> <servlet-name>default</serv ...
- vue 引入通用 css
1.在入口 js 文件 main.js 中引入,一些公共的样式文件,可以在这里引入. import Vue from 'vue' import App from './App' // 引入App这个组 ...
- iOS之在webView中引入本地html,image,js,css文件的方法 - sky//////////////////////////////////////ZZZZZZZZZZZZZZZ
iOS之在webView中引入本地html,image,js,css文件的方法 2014-12-08 20:00:16CSDN-sky_2016-点击数:10292 项目需求 最近开发的项 ...
- vue引入js文件时报This dependency was not found:错误
vue引入js文件时报This dependency was not found:错误 使用了很多方法,原来是这么小的问题,特此记录 解决办法 添加 ./
- webpack4对第三方库css,项目全局css和vue内联css文件提取到单独的文件(二十二)
在讲解提取css之前,我们先看下项目的架构如下结构: ### 目录结构如下: demo1 # 工程名 | |--- dist # 打包后生成的目录文件 | |--- node_modules # 所有 ...
- 配置springMVC之后,引入js,css等资源处理
配置了sringMVC之后,要引入js,css处理: 做法1:在<%page %>下面增加: <%@ taglib prefix="yesurl" uri=&qu ...
- 使用监听器解决路径问题,例如在jsp页面引入js,css的web应用路径
使用监听器解决路径问题,例如在jsp页面引入js,css的web应用路径 经常地,我们要在jsp等页面引入像js,css这样的文件,但是在服务器来访问的时候,这时间就有关到相对路径与绝对路径了.像网页 ...
随机推荐
- Unity工程资源破解
Unity工程资源提取其实还是很方便的,网上也有很多相关介绍,比如雨凇就专门写了一遍关于破解Unity资源的文章(http://www.xuanyusong.com/archives/3618 ...
- Ruby Time And DateTime之Time in Core
今天遇到一个问题,就是在Ruby中对于Time和DateTime的使用,不是很明了,现在研究一下: 先说Time: 在Ruby2.0中关于Time有两处定义一个是在Core中,http://www.r ...
- SecureCRT设置和Xshell一样的快速命令集(使用快捷键输入命令和密码)
编辑想要的命令 提示:想要回车直接输入[\r]
- 数据库资源博客---小麦苗BEST
http://blog.csdn.net/lihuarongaini/article/details/60584577 http://blog.csdn.net/lihuarongaini/artic ...
- ylbtech-czgfh(规范化)-数据库设计
ylbtech-DatabaseDesgin:ylbtech-czgfh(规范化)-数据库设计 DatabaseName:czgfh(财政规范化) Model:账户模块.系统时间设计模块.上报自评和审 ...
- 在C#中使用C++编写的类——用托管C++进行封装[转]
现在在Windows下的应用程序开发,VS.Net占据了绝大多数的份额.因此很多以前搞VC++开发的人都转向用更强大的VS.Net.在这种情况 下,有很多开发人员就面临了如何在C#中使用C++开发好的 ...
- 【音乐App】—— Vue-music 项目学习笔记:歌手页面开发
前言:以下内容均为学习慕课网高级实战课程的实践爬坑笔记. 项目github地址:https://github.com/66Web/ljq_vue_music,欢迎Star. 一.歌手页面布局与设计 需 ...
- 【唯星宠物】——BootStrap/Mysql/PHP/Ajax爬坑之正则验证登录注册子页
前言:唯星宠物产品官网的登录注册,单独一个子页,页面使用BootStrap实现响应式,PHP提供服务端,利用Ajax技术,从Mysql中获取JSON数据,并对表单信息进行正则验证.项目github地址 ...
- 2016.6.21 maven:Failure to transfer ... from ....
问题描述: 才刚新建的工程,什么都没做,就显示pom.xml有问题,在第一行的标签上 有如下错误: 点击详情: Failure to transfer org.apache.maven:maven-p ...
- es6 - 箭头
class User { constructor(name, age) { this.name = name; this.age = age; } changeName(name) { this.na ...
