My97datepicker日期控件
转自:http://www.my97.net/dp/demo/index.htm
非常不错的一篇文章,介绍的很详细.感兴趣的朋友可以好好研究一下.
网上资源很多的,可以下一个来使用.
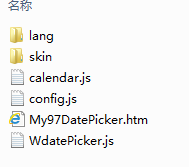
先说一下整个文件的结构:

简单介绍各个目录的作用:
My97DatePicker目录是一个整体,不可破坏里面的目录结构,也不可对里面的文件改名,可以改目录名
My97DatePicker.htm是必须文件,不可删除(4.8以后不存在此文件)
各目录及文件的用途:
WdatePicker.js 配置文件,在调用的地方仅需使用该文件,可多个共存,以xx_WdatePicker.js方式命名
config.js 语言和皮肤配置文件,无需引入(4.8以后合并入WdatePicker.js)
calendar.js 日期库主文件,无需引入
My97DatePicker.htm 临时页面文件,不可删除(4.8以后不存在此文件)
目录lang 存放语言文件,你可以根据需要清理或添加语言文件
目录skin 存放皮肤的相关文件,你可以根据需要清理或添加皮肤文件包
当WdatePicker.js里的属性:$wdate=true时,在input里加上class="Wdate"就会在选择框右边出现日期图标,如果您不喜欢这个样式,可以把class="Wdate"去掉,另外也可以通过修改skin目录下的WdatePicker.css文件来修改样式
举例说明:
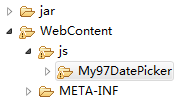
首先把解压后的文件放到项目目录下:

然后再jsp页面中引入:
<script type="text/javascript" src="js/My97DatePicker/WdatePicker.js" ></script>
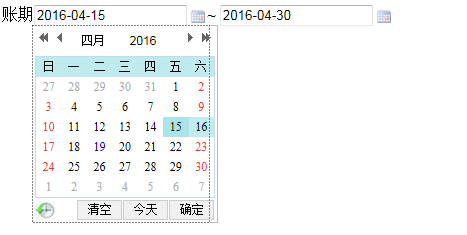
一般情况下我们用的最多的就是:
账期
<input type="text" name="date_start" id="date_start"/>
<img onclick="WdatePicker({el:'date_start',readOnly:true,skin:'whyGreen',minDate:'%y-%M-01',maxDate:'%y-%M-%ld'})"
src="js/My97DatePicker/skin/datePicker.gif" width="16" height="22" align="middle" style="cursor:pointer;">~
<input type="text" name="date_end" id="date_end"/>
<img onclick="WdatePicker({el:'date_end',readOnly:true,skin:'whyGreen',minDate:'%y-%M-01',maxDate:'%y-%M-%ld'})"
src="js/My97DatePicker/skin/datePicker.gif" width="16" height="22" align="middle" style="cursor:pointer;">
规定日期只能在这个月里面选择:minDate:'%y-%M-01',maxDate:'%y-%M-%ld'
选择日期之后不可改变:readOnly:true
鼠标移动上去,改变鼠标的形状:style="cursor:pointer;"
el:代表的你所指定的那个 标签的id
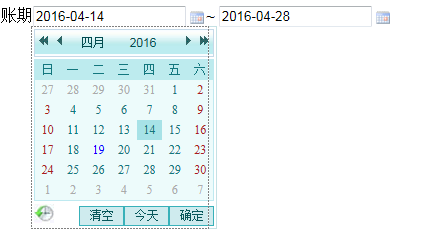
当然我么也可以指定我们所想要的那种格式:设置相应的属性就可以了.
结果如下:


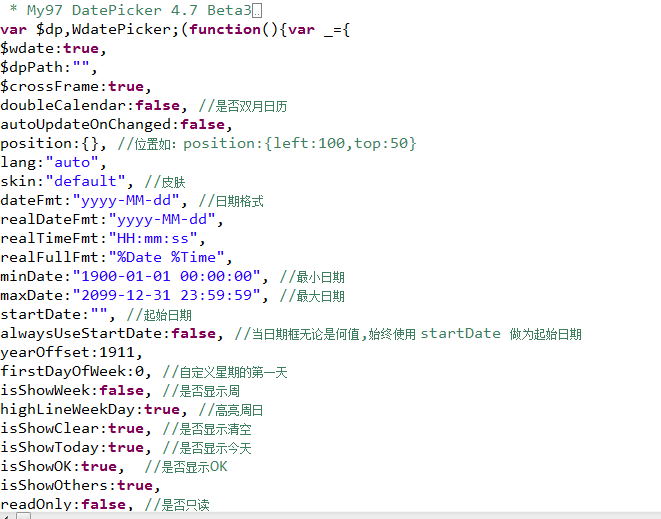
贴一张WdataPicker.js的文件说明:

My97datepicker日期控件的更多相关文章
- MVC模式下My97DatePicker日期控件引用注意事项
My97DatePicker日期控件之前在用webform模式开发的时候,只要 <script language="javascript" type="text/j ...
- 根据条件决定My97DatePicker日期控件弹出的日期格式
代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <tit ...
- My97DatePicker日期控件的使用
本文演示如何在MyEclipse项目中使用My97DatePicker日期控件 1.下载My97DatePicker日期控件, My97DatePicker日期控件下载地址 2.在MyEclipse项 ...
- my97DatePicker日期控件——日期输入框联动,使用focus使第二个输入框没展示出日期控件
描述问题场景: 1.jquery使用的版本是jquery-1.7.2.min.js 2.代码不是写在页面上的,是通过事件后追加的 <!DOCTYPE html> <html> ...
- My97DatePicker日期控件使用方法
My97DatePicker是一款网页版非常简单而且好用的日期控件,其实几年前就使用过了,这次再次用到,总结下: 首先去官网下载地址:http://www.my97.net/dp/down.asp 在 ...
- My97DatePicker日期控件,开始时间不能大于结束时间,结束时间不能小于开始时间
在只做项目的时候,需要用到一个日期控件,之前用到过my97,感觉挺好的,兼容性很强,配置也比较容易 当开始时间不能大于结束时间和结束时间不能小于开始时间,这个需要一个判定的,要不然不就乱套了 在my9 ...
- ASP.NET 使用My97DatePicker日期控件
首先要下载该控件的包,下载地址:http://pan.baidu.com/s/1Aa5gk 引用文件 <script src="js/My97DatePicker/WdatePicke ...
- My97DatePicker日期控件用法
用法很简单,主要演示都在myDate.html <meta http-equiv="content-type" content="text/html; chars ...
- (六)在线文档编辑器的使用和数据字典(ueditor编辑器/my97datepicker日期控件)
使用ueditor编辑器注意: 1. 要把ueditor的jar包添加到WEB-INF/lib里. 2. 在做图片上传等功能时,必须重写struts的过滤器,否则图片流会被拦截程序无法得到图片. 3. ...
随机推荐
- Cryptography I 学习笔记 --- 信息完整性
1. ECBC-MAC,需要一对密钥k与k1,然后将明文分组,用cbc模式对明文分块加密,将最后的密文块再用k1进行加密,即可得到结果 2. NMAC,需要一对密钥k与k1,然后将明文分组,用k加密第 ...
- HDU 1018 Big Number【斯特林公式/log10 / N!】
Big Number Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total ...
- 2016北京集训测试赛(十六)Problem C: ball
Solution 这是一道好题. 考虑球体的体积是怎么计算的: 我们令\(f_k(r)\)表示\(x\)维单位球的体积, 则 \[ f_k(1) = \int_{-1}^1 f_{k - 1}(\sq ...
- Google开源基于Tensorflow的NLP框架重大升级
http://weibo.com/ttarticle/p/show?id=2309404086117195475716
- Android与javaScript的交互
WebView与js的交互包含两方面,一是在html中通过js调用java代码:二是在安卓java代码中调用js. 一.html中通过js调用java代码 js中调用java代码其实就记住一点,Web ...
- python __new__和__init__的区别
http://www.cnblogs.com/tuzkee/p/3540293.html 继承自object的新式类才有__new__ __new__至少要有一个参数cls,代表要实例化的类,此参数在 ...
- 慕课网python进阶函数式编程学习记录
函数 不等于 函数式 函数: function 函数式: functional,一种编程范式 就好比计算机 不等于 计算 c语言: 函数 python :函数式(计算) 函数式编程特点: 把计算视为函 ...
- 《转》 在C++中使用TinyXML2解析xml
读取和设置xml配置文件是最经常使用的操作,试用了几个C++的XML解析器,个人感觉TinyXML是使用起来最舒服的,由于它的API接口和Java的十分类似.面向对象性非常好. TinyX ...
- 【AngularJS】【02】AngularJS应用骨架
※文件引自OneDrive,有些人可能看不到
- angular 视频教程
在网上找了一些,视频教程.存在备用 angular 视频教程 百度云盘地址 小时前 1小时前 30 6 angular 4.0视频教程 链接:https://pan.baidu.com/s/1qXIt ...
