vue 生命周期钩子
每个vue实例被创建时都会经历一系列初始化的过程,像是一个生命从无到有的过程,所以叫生命周期,而这个过程都有对应的不同阶段,也就对应了生命周期不同的钩子函数,这些生命周期函数,作为vue实例的属性使用,只有到了这一过程的时候,对应的函数才会被调用,总结下来有如下方法:
beforeCreate:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用;
created:在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始;
beforeMount:在挂载开始之前被调用:相关的 render 函数首次被调用;
mounted:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子;
beforeUpdate:数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器;
updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
具体的介绍,可以到官网看详细的内容(生命周期钩子)
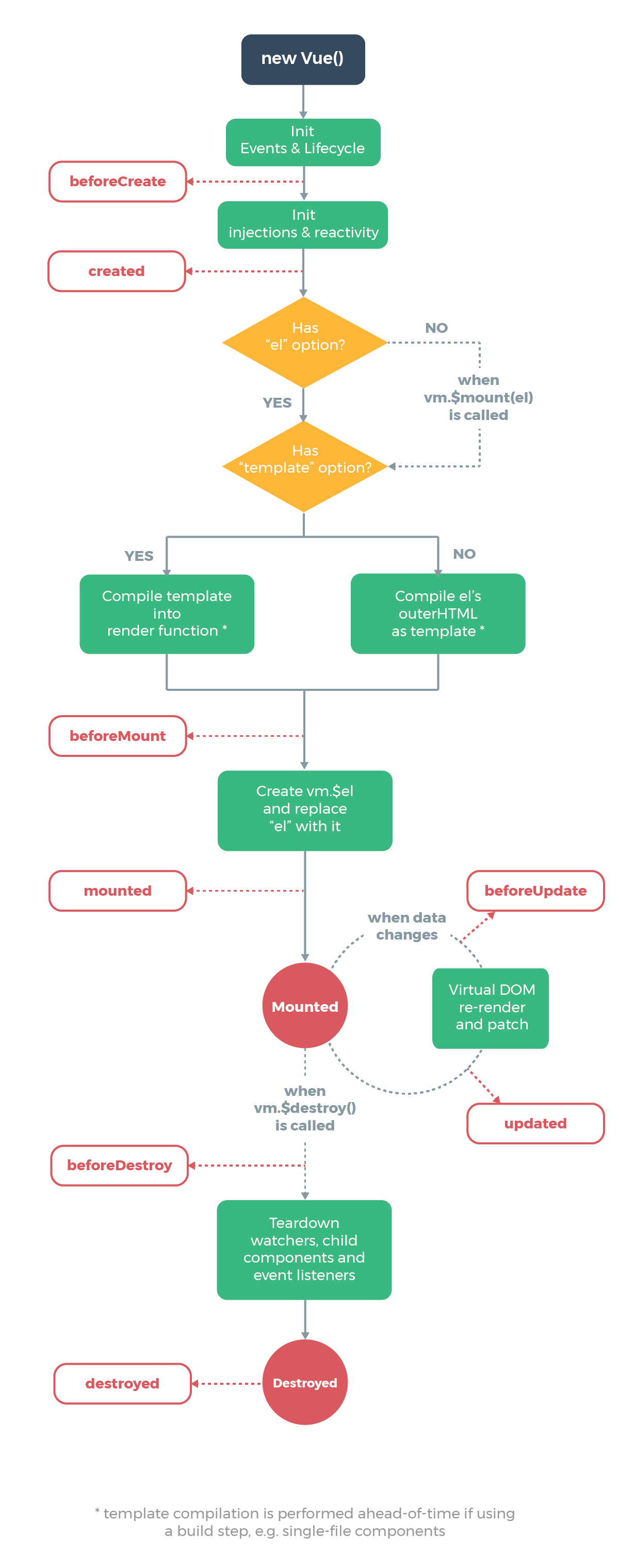
在官网讲vue实例的时候,给了一张生命周期的图片,我这里也附一张,帮助理解生命周期的过程:

vue 生命周期钩子的更多相关文章
- Vue生命周期 钩子函数和组件传值
Vue生命周期 钩子函数 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等. 同时在这个过程中也会运行一 ...
- 对vue生命周期/钩子函数的理解
对于实现页面逻辑交互等效果,我们必须知晓vue的生命周期,才能愉快的玩耍,知道我们写的东西应该挂载到哪里,vue官方给出的api讲解的那叫一个简单啊,如下: 所有的生命周期钩子自动绑定this上下文到 ...
- vue生命周期钩子
转载自:https://segmentfault.com/a/1190000008010666?utm_source=tag-newest https://segmentfault.com/a/119 ...
- vue生命周期 钩子函数
首先,1.x和2.x的生命周期钩子对比: 钩子函数的树状图,红色的是我们可以利用的函数,绿色的是函数解析,蓝色的是函数执行时机 <!DOCTYPE html> <html> & ...
- vue 生命周期钩子函数
实例中的生命周期钩子可以分为以下8种情况: beforeCreate: 实例刚被创建,vue所有属性都还不存在 created: 实例创建完成,但$el还不存在 beforeMount:挂载之前 mo ...
- vue 生命周期钩子 过滤器 计算属性
每一个Vue实例在被创建之前都要经过一系列的初始化过程.例如,实例需要配置数据观测.编译模板.挂载实例到DOM,然后在数据变化时更新DOM,在这个过程中,实例也会调用一些生命周期钩子,这就给我们提供了 ...
- Vue生命周期钩子---3
vue生命周期流程图:4张图 : 生命周期的解析和应用: Vue 实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom→渲染.更新→渲染.卸载等一系列过程,我们称这是 Vue ...
- Vue生命周期钩子---2
vue生命周期简介 咱们从上图可以很明显的看出现在vue2.0都包括了哪些生命周期的函数了. 生命周期探究 对于执行顺序和什么时候执行,看上面两个图基本有个了解了.下面我们将结合代码去看看钩子函数的执 ...
- 关于 vue 生命周期 钩子函数 事件
vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染->更新->渲染.卸载等一系列过程,我们称这是vue的生命周期. 通俗的将就是vue实例从创建到销毁 ...
随机推荐
- python 缺少包
https://pypi.python.org/pypi/pdfminer/20140328 到这里下载相应的包,再进行安装. tar –xivf pybloomfilter-1.0 cd py ...
- Java面试题之notify和notifyAll的区别
锁池: 假设线程A已经拥有对象锁,线程B.C想要获取锁就会被阻塞,进入一个地方去等待锁的等待,这个地方就是该对象的锁池: 等待池: 假设线程A调用某个对象的wait方法,线程A就会释放该对象锁,同时线 ...
- POJ2594Treasure Exploration(最小路径覆盖,相交)
Treasure Exploration Have you ever read any book about treasure exploration? Have you ever see any f ...
- 从实际案例聊聊Java应用的GC优化
转自美团点评技术博客:https://tech.meituan.com/jvm_optimize.html 当Java程序性能达不到既定目标,且其他优化手段都已经穷尽时,通常需要调整垃圾回收器来进一步 ...
- 在vue单页面应用当中使用sass
之前在项目当中有使用过sass,但是使用的方式有点Low,是在vue文件当中的style下面通过@import的方式引入的. 其实在webpack当中也可以通过在main.js当中import &qu ...
- SHUoj 字符串进制转换
字符串进制转换 发布时间: 2017年7月9日 18:17 最后更新: 2017年7月9日 21:17 时间限制: 1000ms 内存限制: 128M 描述 Claire Redfield ...
- ng-include
ng-include可以作为标签或者属性来使用,作用是引入公用文件. <div ng-include="'header.html'"></div> 注意里面 ...
- 转载:Flappy Bird源代码 win32 console版
#include"StdAfx.h" #include<stdio.h> #include<stdlib.h> #include<conio.h> ...
- Python语言 介绍
一.python介绍python的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆为了在阿姆斯特丹打发时间,决心开发一个新的脚本解释程序,作为ABC语 ...
- 搭建vue-cli时候报错处理
最近在使用vue-cli搭建目录时出现 “webpack-dev-server不是内部或外部命令,也不是可运行的程序 或批处理文件”情况 在网上查了不少资料和解决方法后,结合自己的情况应该是环境变量的 ...
