axios 异步加载 导致 {{}} 中变量为 undefined 报错 的 解决方案
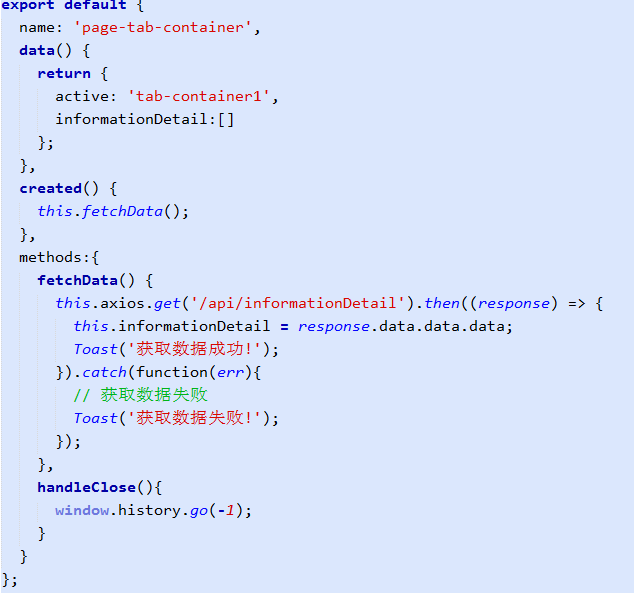
情景:axios 异步加载数据,当返回数据为一个 数组 时,双花括号中 这样写 会报错 {{informationDetail[0].img}}



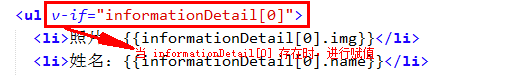
解决方案一:通过 v-if 进行判断

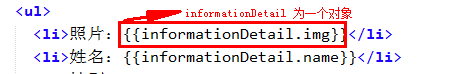
解决方案二:单独 定义 对象 存储 数据


axios 异步加载 导致 {{}} 中变量为 undefined 报错 的 解决方案的更多相关文章
- [Android] Android 用于异步加载 ContentProvider 中的内容的机制 -- Loader 机制 (LoaderManager + CursorLoader + LoaderManager.LoaderCallbacks)
Android 用于异步加载 ContentProvider 中的内容的机制 -- Loader 机制 (LoaderManager + CursorLoader + LoaderManager.Lo ...
- 解决React通过ajax加载数据更新页面不加判断会报错的问题
通过AJAX加载数据是一个很普遍的场景.在React组件中如何通过AJAX请求来加载数据呢?首先,AJAX请求的源URL应该通过props传入:其次,最好在componentDidMount函数中加载 ...
- 样式加载不出来,浏览器控制台报错:Resource interpreted as Stylesheet but transferred with MIME type text/html
写登录的时候出现的问题,样式时好时坏,浏览器控制台看到的信息是: Uncaught SyntaxError: Unexpected token <Resource interpreted as ...
- Nginx加载新的模块,编译报错记录
参考:https://www.cnblogs.com/Leechg/p/9969000.html ---------如下我的操作记录--------------- nginx -V查看当前nginx信 ...
- web.xml配置文件中<async-supported>true</async-supported>报错的解决方案
为什么用到这个: ssh集成了cxf,当登录系统后,发现系统报错,控制台不断输出下面信息: 2016-05-05 11:05:06 - [http-bio-8080-exec-4] - WARN - ...
- 关于mybatis的xml文件中使用 >= 或者 <= 号报错的解决方案
当我们需要通过xml格式处理sql语句时,经常会用到< ,<=,>,>=等符号,但是很容易引起xml格式的错误,这样会导致后台将xml字符串转换为xml文档时报错,从而导致程序 ...
- 在idea中使用@Test注解报错的解决方案
Junit注解 为什么使用单元测试注解,就是为了单元测试自己的代码有没有写错,方便于排错误, 没有使用注解之前,我们开发时测试一个刚写的类,一般输出看到结果都要写一个main方法才能测试,但是使用的单 ...
- python接口自动化:python3.6中import Crypto.Hash报错的解决方案
一:问题 python3.6中算法加密引入包Crypto报错,即便安装了: pip install crypto pip install pycrypto pip install pycryptodo ...
- 关于人人开源renren-fast-vue 中npm install各种报错的解决方案
首先吐槽一下,因为这个问题我整了好几天,把报错信息复制百度,试遍了各种方法,node.js我是卸载了安装,安装了卸载,甚至renren-fast-vue我也删了再下,然后再删,无限循环.然而没有什么软 ...
随机推荐
- 做一个APP
前言 有点零乱,但是我想写下来慢慢整理,搭建一个好点的工程-模式MVC, 会包括一些第三方库,动画库,第三方库管理关联,自定义常用控件的管理和关联 1.预编译文件的创建 在build setting ...
- 节点流——FileInputStream&FileOutputStream
import java.io.File; import java.io.FileInputStream; import java.io.FileNotFoundException; import ja ...
- windows服务-监视文件
配置一个xml其中有是否开启监视.监视时间.监视路径. FileSystemWatcher watcherName = new FileSystemWatcher(); watcherName.Inc ...
- border-radius元素overflow:hidden失效问题
父元素使用border-radius和overflow:hidden做成圆形,子元素如果使用了transform属性,则父元素的overflow:hidden会失效. 解决方法: 父元素使用 -wei ...
- [暑假集训--数论]poj1595 Prime Cuts
A prime number is a counting number (1, 2, 3, ...) that is evenly divisible only by 1 and itself. In ...
- 查找String中出现最多字符的次数和个数
Sting 的charAt方法返回相应位置的字符,使用该方法遍历String,将每个字符存入对象属性,遍历属性得到最多字符个数 <!DOCTYPE html> <html> & ...
- 【22】Vue 之 Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- ios UIImage 圆形图片剪切方案
@interface UIImage (Resize) //按形状切割图像 - (UIImage*)cutImageWithRadius:(int)radius; @end //图片剪切 - (UII ...
- cf 487E Tourist
题目大意 给定\(n\)个点\(m\)条边的无向连通图,无重边 每个点有点权 两个操作: 1.单点点权修改 2.询问从x到y的简单路径中,路径经过点的最小值的最小值时多少 (简单路径指经过每一个点至多 ...
- Treblecross(uva 10561)
题意:一个 1 × n 的棋盘,有 X 和 :,当棋盘上出现三个连续的X 时游戏结束,两人轮流操作,每次能把一个 : 变成 X,问先手必胜方案数以及先手可以放的位置. /* 对于先手,当有一个'X'时 ...
