2016.3.23 集成新版activiti-modeler(5.17+)到项目中
书:《activiti实战》
博客:
http://www.kafeitu.me/activiti/2013/03/10/integrate-activiti-modeler.html
http://www.kafeitu.me/activiti/2015/12/27/integrate-new-activiti-modeler-and-rest.html
http://blog.sina.com.cn/s/blog_bca2afff0102wrjk.html
首先按书中所说办法集成,里面的内容和博客(第一个)地址一致。但是没有注意它集成的是5.16,即旧版。但是我复制的一些文件是github中的最新版,所以造成了一些奇怪的问题。
然后搜索后,发现书的作者在15年又更新了一篇博客(第二个),针对新版5.17+的modeler集成。但是在这篇博客中,复制的文件包含了explorer的源代码,觉得不好。
搜索后,又联合参考了第三个博客。
总结:比对了许多博客,也试过几个方法,最后懂了每一步在做什么之后,就容易多了。
ps:在《activiti实战》中,作者提到集成activiti-modeler依赖activiti-rest,但是我没做activiti-rest的集成,也成功了,所以它到底依赖哪里?
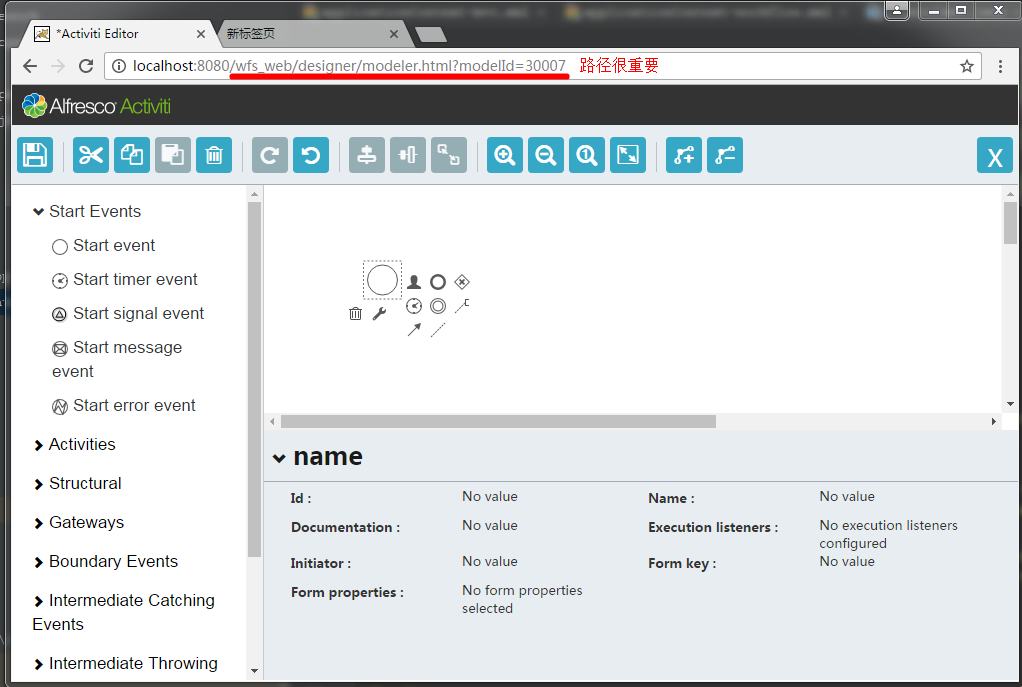
集成后的效果:
访问路径: http://localhost:8080/项目名/editor-app所在文件夹路径/modeler.html?modelId=XX (前提是这个model已经创建好了)

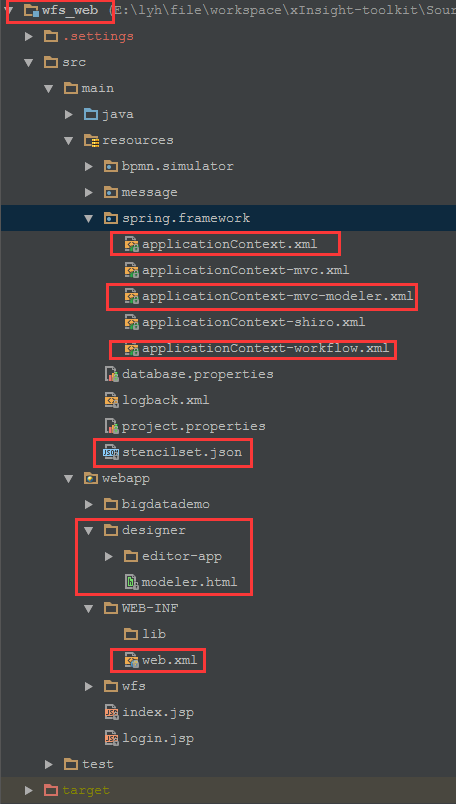
项目总结构:

步骤简要概述:
在pom.xml中添加依赖
修改web.xml
修改applicationContext.xml(与spring相关的配置)
修改applicationContext-workflow.xml(与activiti相关的配置)
新增applicationContext-mvc-modeler.xml(与activiti-modeler相关的配置)
在webapp下新建文件夹designer,复制activiti-explorer的editor-app与modeler.html到此路径下。
复制explorer的stencilset.json到resources路径下。
在controller文件夹下新建ModelController.java,用来测试集成效果。
1.pom.xml
只列出与activiti相关的。
版本号 5.22.0
activiti-spring
activiti-modeler
activiti-diagram-rest
activiti-explorer
java-uuid-generator
其中的java-uuid-generator,没有在一篇博客中看到需要加这个依赖。但是我运行时总是提示缺少java.uuid,项目启动失败。搜索后我自己加了这个依赖,于是就不再报异常了。
<!-- activiti 与 Spring 集成 -->
<dependency>
<groupId>org.activiti</groupId>
<artifactId>activiti-spring</artifactId>
<version>${activiti.version}</version>
</dependency>
<!-- activiti 设计器集成 -->
<dependency>
<groupId>org.activiti</groupId>
<artifactId>activiti-modeler</artifactId>
<version>${activiti.version}</version>
</dependency>
<dependency>
<groupId>org.activiti</groupId>
<artifactId>activiti-diagram-rest</artifactId>
<version>${activiti.version}</version>
</dependency>
<dependency>
<groupId>org.activiti</groupId>
<artifactId>activiti-explorer</artifactId>
<version>${activiti.version}</version>
</dependency>
<dependency>
<groupId>com.fasterxml.uuid</groupId>
<artifactId>java-uuid-generator</artifactId>
<version>3.1.4</version>
</dependency>
2.web.xml
配置modeler的servlet。其中路径/service/* 很重要。和后面修改的app.cfg.js文件有对应关系。所以一定要匹配(不一定要取名service)。
<servlet>
<servlet-name>ModelRestServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>
classpath:/spring/**/applicationContext-mvc-modeler.xml
</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ModelRestServlet</servlet-name>
<url-pattern>/service/*</url-pattern>
</servlet-mapping>
3.applicationContext.xml
<context:component-scan
base-package="org.activiti.rest.editor">
<context:exclude-filter type="annotation" expression="org.springframework.stereotype.Controller"/>
</context:component-scan> <import resource="classpath:spring/framework/applicationContext-workflow.xml"/>
4.applicationContext-workflow.xml
1 <!--原来就有的一些配置不再提,比如processEngine-->
<!-- 单例json对象 -->
<bean id="objectMapper" class="com.fasterxml.jackson.databind.ObjectMapper"/> <!-- 引擎内部提供的UUID生成器,依赖fastxml的java-uuid-generator模块 -->
<bean id="uuidGenerator" class="org.activiti.engine.impl.persistence.StrongUuidGenerator" />
5.applicationContext-mvc-modeler.xml
<!-- 自动扫描且只扫描@Controller -->
<context:component-scan base-package="org.activiti.rest.editor,org.activiti.rest.diagram">
<context:include-filter type="annotation" expression="org.springframework.stereotype.Controller"/>
</context:component-scan> <mvc:annotation-driven/>
6.复制文件
先从Github下载官方Activiti源码,地址:https://github.com/Activiti/Activiti。
源码目录(如果是zip下载请先解压缩)中找到modules/activiti-webapp-explorer2/src/main子目录。去webapp里和resources里去找要复制的那三个文件。
但是我进入这个目录,根本没有editor-app、modeler.html、stencilset.json? 连webapp和resources路径都没有??
于是我就直接复制了kafeitu的项目里的这三个文件。(版本也是5.22.0)

复制完后,修改designer/editor-app/app-cfg.js文件,把根路径修改为:项目名/ModelServlet定义的映射路径。
ACTIVITI.CONFIG = {
'contextRoot' : '/wfs_web/service',
};
7.创建model
(1)Model.jsp与Model.js
<!DOCTYPE html>
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>流程任务管理</title> </head>
<body>
<%@ include file="/bxui/bxuihead.jsp" %>
<script type="text/javascript"
src="<%=toolkitPath%>/bxui/baosight-require.js"></script>
<script type="text/javascript"
src="<%=toolkitPath%>/workflow/model.js"></script>
<link rel="stylesheet"
href="<%=toolkitPath%>/bxui/other/css/style-frame-inner.css"/> <div class="col-sm-3 col-xs-3" style="margin-top: 5px">
<button class="btn btn-sm pull-right btn-block"
onclick="createModel();">
<div class="ace-icon fa fa-search"></div>
<span>createModel</span>
</button>
</div>
<div class="col-sm-3 col-xs-3" style="margin-top: 5px">
<button class="btn btn-sm pull-right btn-block"
onclick="deleteModel();">
<div class="ace-icon fa fa-trash-o"></div>
<span>deleteModel</span>
</button>
</div>
<div class="col-sm-3 col-xs-3" style="margin-top: 5px">
<button class="btn btn-sm pull-right btn-block"
onclick="viewModel();">
<div class="ace-icon fa fa-search"></div>
<span>createModel</span>
</button>
</div>
<div class="col-sm-3 col-xs-3" style="margin-top: 5px">
<button class="btn btn-sm pull-right btn-block"
onclick="updateModel();">
<div class="ace-icon fa fa-trash-o"></div>
<span>deleteModel</span>
</button>
</div> </body>
</html>
model.jsp
function createModel() {
alert("createModel");
var paramJsonObj = new Object();
paramJsonObj.name = "name";
paramJsonObj.key = "key";
paramJsonObj.description = "description";
var callback = {
onSuccess: function() {
alert("onSuccess");
}
};
AjaxCommunicator.ajaxRequest('/workflow/model.do?method=create', 'POST', paramJsonObj, callback);
}
model.js
点击button时会访问路径:
AjaxCommunicator.ajaxRequest('/workflow/model.do?method=create', 'POST', paramJsonObj, callback);
(2)ModelController
新建模型并跳转到模型设计器。
/**
* 流程模型控制器
* Created by liyuhui on 2017/3/15.
*/
@Controller
@RequestMapping("/wfs_web/model.do")
public class ModelController { protected Logger logger = LoggerFactory.getLogger(getClass()); @Autowired
private RepositoryService repositoryService;
@Autowired
private HttpServletRequest request;
@Autowired
private HttpServletResponse response; /**
* 测试页面
*/
@RequestMapping(value = "")
public ModelAndView init(HttpServletRequest request,
HttpServletResponse response) {
return new ModelAndView("/wfs/model"); //访问wfs目录下的model.jsp
} /**
* 创建模型
*/
@RequestMapping(params = "method=create", method = RequestMethod.POST)
public void create(String ajaxParam) {
try {
JSONObject ajaxParamObj = JSONObject.parseObject(ajaxParam);
String name = ajaxParamObj.getString("name");
String description = ajaxParamObj.getString("description");
String key = ajaxParamObj.getString("key"); ObjectMapper objectMapper = new ObjectMapper();
ObjectNode modelObjectNode = objectMapper.createObjectNode();
modelObjectNode.put(ModelDataJsonConstants.MODEL_NAME, name);
modelObjectNode.put(ModelDataJsonConstants.MODEL_REVISION, 1);
modelObjectNode.put(ModelDataJsonConstants.MODEL_DESCRIPTION, StringUtils.defaultString(description)); Model newModel = repositoryService.newModel();
newModel.setMetaInfo(modelObjectNode.toString());
newModel.setName(name);
newModel.setKey(StringUtils.defaultString(key));
repositoryService.saveModel(newModel); ObjectNode editorNode = objectMapper.createObjectNode();
editorNode.put("id","canvas");
editorNode.put("resourceId","canvas"); ObjectNode stencilSetNode = objectMapper.createObjectNode();
stencilSetNode.put("namespace","http://b3mn.org/stencilset/bpmn2.0#");
editorNode.put("stencilset",stencilSetNode); //为模型绑定参数
repositoryService.addModelEditorSource(newModel.getId(), editorNode.toString().getBytes("utf-8")); //打开模型设计器页面
String a = request.getContextPath(); //wfs_web
response.sendRedirect(request.getContextPath() + "/designer/modeler.html?modelId=" + newModel.getId());
} catch (Exception e) {
logger.error("创建模型失败:", e);
}
}
}
(3)测试
输入http://localhost:8080/wfs_web/model.do,跳转到model.jsp页面。
点击createModel那个button,进入ModelController里的create方法。
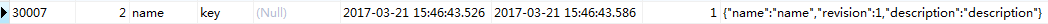
执行完saveModel,数据库中表act_re_model多了一条信息:

然后重定向到路径:http://localhost:8080/wfs_web/designer/modeler.html?modelId=30007,成功打开设计器页面,并且可以进行操作。
因为editor-app复制到了webapp下的designer文件夹,所以路径要加上designer。
至此,集成成功,model的增删改查其他代码,可以参看咖啡兔的博客和代码。
2016.3.23 集成新版activiti-modeler(5.17+)到项目中的更多相关文章
- Spring Data JPA系列2:SpringBoot集成JPA详细教程,快速在项目中熟练使用JPA
大家好,又见面了. 这是Spring Data JPA系列的第2篇,在上一篇<Spring Data JPA系列1:JDBC.ORM.JPA.Spring Data JPA,傻傻分不清楚?给你个 ...
- 集成新版(5.17+)Activiti Modeler与Rest服务
声明: 此教程适合Activiti 5.17+版本. 本博客所涉及的内容均可在kft-activiti-demo中找到. 在线demo可以访问 http://demo.kafeitu.me:8080/ ...
- 整合Activiti Modeler到业务系统(或BPM平台)
http://www.kafeitu.me/activiti/2013/03/10/integrate-activiti-modeler.html 1. 为什么要整合 Activiti 5.10版本把 ...
- Activiti Modeler初探实践
以下内容对实践activiti很有用,不过我用的不是github下载的源码包编译出来的war包,不知道什么原因我打出来的包会有点问题.不过这不重要,换个地方下载来源就行,下载网址: http://dl ...
- SSH框架集成Activiti Modeler在线设计器页面出现问号及乱码的解决办法
文·原创/朱季谦 工作流是一个针对企业用户.开发人员.系统管理员的轻量级工作流业务管理平台,其核心是使用Java开发的快速.稳定的BPMN2.0流程引擎.在我们日常开发当中,例如oa系统里的请假功能, ...
- 【兄弟连】2016高洛峰新版PHP培训视频教程
[兄弟连]2016高洛峰新版PHP培训视频教程 视频部分目录: 下载地址:http ...
- 浅谈Activiti Modeler 的扩展
为什么要扩展 最近项目打算用activiti工作流中activiti modeler来做模块的可视化订阅,但是原生的activiti任务节点,有一些不符合业务需要,比如 配置项多,属性 ...
- 粗览Activiti Modeler操作和源代码
Activiti Model Editor组件 我的 了解ActivitiExplorer及其Vaadin实现方式博文里提到ActivitiExplorer使用的是Vaadin架构,但是Activit ...
- Murano Weekly Meeting 2016.08.23
Meeting time: 2016.August.23 1:00~2:00 Chairperson: Kirill Zaitsev, from Mirantis Meeting summary: ...
随机推荐
- Junit单元测试--01
如何编写单元测试 燕双龙 一 单元测试简介 单元测试是代码正确性验证的最重要的工具,也是系统测试当中最重要的环节.也是唯一需要编写代码才能进行测试的一种测试方法.在标准的开发过程中,单元测试的代码与实 ...
- jquery版手风琴效果
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- PHP共享内存的应用shmop系列
简单的说明 可能很少情况会使用PHP来操控共享内存,一方面在内存的控制上,MC已经提供了一套很好的方式,另一方面,自己来操控内存的难度较大,内存的读写与转存,包括后面可能会用到的存储策略,要是没有一定 ...
- ZigBee学习二 LED点对点通信
ZigBee学习二 LED点对点通信 终端上电后,自动连接协调器进行组网,成功后,开始发送LED字符数据.当协调器接收到数据后,终端和协调器的LED1都开始闪烁. 工程搭建和文件添加 步骤这里就省了. ...
- react-router 4.0版本学习笔记
Router 所有路由组件的底层接口,一般情况都不使用,而是使用更加高级的路由. 最常用的有两种<BrowserRouter>.<HashRouter> <Browser ...
- 【08】node 之 fs文件
var fs = require("fs");//fs 系统文件模块,对文件进行操作.Node.js 文件系统(fs 模块)模块中的方法均有异步和同步版本,例如读取文件内容的函数有 ...
- pat 甲级 1098. Insertion or Heap Sort (25)
1098. Insertion or Heap Sort (25) 时间限制 100 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yu ...
- 用IHTMLDocument2接口获取页面上想要的数据,代替正则表达式
原文发布时间为:2010-07-01 -- 来源于本人的百度文章 [由搬家工具导入] 1. 用 IHTMLDocument2::all 获得所有元素; 2. 用 IHTMLElementCollect ...
- 解决Manjaro linux的中文输入
系统安装完成后, 首先:安装中文输入法:pacman -S fcitx fcitx-libpinyin kcm-fcitx 接着:修改.xprofile 添加内容如下: export GTK2_RC_ ...
- AI创投的冰与火之歌:泡沫、跟风、短板和有钱花不出去的沮丧【转】
转自:http://36kr.com/p/5071386.html 国内的AI行业仍处于野蛮生长阶段.热钱不少,优质项目却不多.创业者拿钱难,投资者有钱却花不出去. 编者按:本文来自微信公众号“刺猬公 ...
