交互原型设计软件axure rp学习之路(二)
(二)Axure rp的线框图元件

l 图片
图片元件拖入编辑区后,可以通过双击选择本地磁盘中的图片,将图片载入到编辑区,axure会自动提示将大图片进行优化,以避免原型文件过大;选择图片时可以选择图片原始大小,或保持图片元件的大小。
l 文本
在网页中文本的名称是lable,用于页面中添加说明文字、文字连接,或一些动态的提示。
l 矩形
矩形的应用比较广泛,比如作为页面的背景、按钮、以及一些元件的遮盖等;矩形的形状可以通过鼠标右键点击–编辑选项—改变形状,来变成我们需要的形状,比如做选项卡时候我们需要顶部圆角的矩形,就可以通过改变矩形的形状来实现。
l 占位符
制作原型时,可以用它来代替对一些没有交互或者交互比较简单容易说明的区域;也可以做成关闭按钮。占位符在保真比较高的产品原型中作用不大。
l 圆角矩形
这个个人认为是因为圆角矩形应用广泛,所以单独拿出来作为元件给使用者,免去了对矩形的设置。
l 动态面板
非常重要的axure元件,必须要学会使用的元件,动态面板的显示、隐藏、多状态等,都是非常有用的。
l 水平线
就是一条水平的线,可以作为表示页面一些区域分割时使用,比如在两块不同区域之间添加一条水平线,来明显的区分。水平线可以通过设置元件属性中的角度Rotº变成斜线来使用。
l 垂直线
没什么好说的,和水平线一样的作用。
l 图片热区
用于点击图片中某个区域产生交互事件时使用,图片热区也是矩形的一种,可以通过设置矩形无边框,背景色100%透明度来实现。
l 文本框(单行)
用于输入文字的axure元件,用于登录、标题、密码框(鼠标右键–编辑选项–隐藏文本)等功能。
l 文本框(多行)
从字面意思就知道了它的功能,用于实现更多文字内容输入的axure元件,用于回复、评论、微博发布框这类的功能。
l 下拉列表(框)
鼠标点击时展开多个选项的axure元件,主要用来类别选择或多条件查询效果时使用。
l 列表框
一个多选项的列表,带滚动条效果,个人认为样子很丑,应用不是很多,应用场景可以参考word自定义快速访问工具栏中选择添加项的效果。
l 复选框
复选框用于同类别内容可以同时选择多个时候使用,比如注册时候个人兴趣的选择,又比如批量删除邮件时选择多个邮件的功能。
l 单选按钮
多个选项仅能选择其一时候使用,比如性别选择。多个单选按钮联动效果需要同时选中多个需要联动的单选按钮—鼠标右键—编辑选项–指定单选按钮组来实现。不嫌麻烦的话也可以通过设置每个单选按钮的onclick事件来实现。
l 内部框架
用于在页面中嵌入其他页面的axure元件,可以设置好大小后双击它,指定要嵌入的页面。框架可以通过编辑选项取消滚动条,应用场景多见于网站后台原型和移动互联网产品原型。
l 表格
表格很常见,就不多做解释,每个表格都可以设置单独的事件,但是axure还不支持单元格的合并。
l 菜单纵向
主要用于网站导航。多使用于网站后台。
l 菜单横向
主要用于网站导航,多使用于网站前台。
l 树
主要用于网站导航。多使用于网站后台。
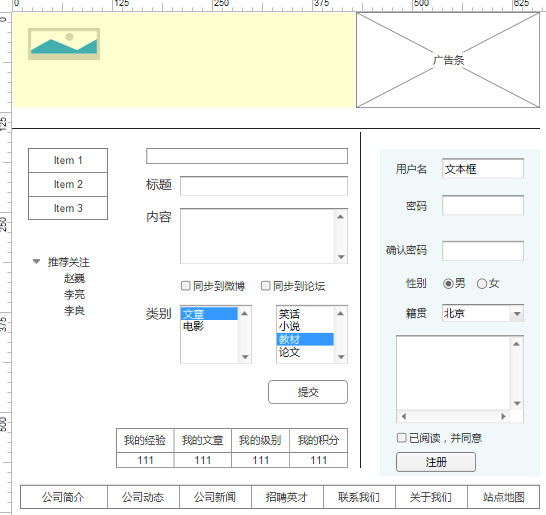
练习:

交互原型设计软件axure rp学习之路(二)的更多相关文章
- 交互原型设计软件axure rp学习之路(一)
开始学习之前,请一定要明白:Axure是个极其极其极其简单的软件.因为你所做的就是拖部件,打字,拖部件,打字,最多加个对齐.如果你能把axure当作word或者ppt来用,那你就学会了axure. A ...
- 交互原型设计软件axure rp学习之路(三)
(三)Axure rp元件的触发事件 l OnClick(点击时): 鼠标点击事件,除了动态面板的所有的其他元件的点击时触发.比如点击按钮. l OnMouseEnter(鼠标移入时): 鼠标进入 ...
- 原型设计工具 Axure RP 7.0下载地址及安装说明
Axure RP是产品经理必备的原型制作工具,因为很多同学是新手,在这里整理一下axure7.0的下载.安装和汉化流程,希望能够帮到大家. Axure RP是美国Axure Software Solu ...
- 快速原型设计工具-Axure RP的介绍及简单使用(生产初期向客户展示设计产品的原型-也就是展示产品)
啧啧~~ 给大家介绍一款超棒的原型设计工具--美国Axure Software Solution公司旗舰产品Axure RP 这款工具通俗的说呢,就是在项目整体需求考察后对整体设计一个简要性概括!设计 ...
- 轻量级的原型设计工具-Axure RP
1. 软件下载地址: http://www.downxia.com/downinfo/25742.html 这个版本不需要注册码,不需要安装,存绿色版. 2. 基本介绍教程: http://wenku ...
- 原型设计工具—Axure
作为软件设计的一员,需要在软件开发初期确保软件的具体内容,防止后期大幅度的修改. 在这样的情况下,原型设计软件就起到了关键的作用. 摘要: 原型设计为什么这么重要呢? 因为它帮助我们搭建了低保真或高保 ...
- 网站app原型设计工具:axure,Mockups,墨刀
网站app原型设计工具:axure,Mockups,墨刀 Balsamiq Mockups 3 网站原型设计工具非常高效,非常简单,几分钟就能搞定比axure好用很多 墨刀 - 免费的移动应用原型与线 ...
- 原型设计工具——axure认识与使用
原型设计工具——axure认识与使用 10款原型设计工具推荐 pasting
- 原型设计工具Axure RP9下载、汉化操作说明(赠授权码)
Axure是产品经理.交互设计常用的一款原型设计工具,能实现比较复杂的交互效果.其实在功能上是十分齐全的,并且其交互的样式也比较多样,主要是通过动态面板.函数.中继器等几个模块就几乎可以实现任何常见的 ...
随机推荐
- angularcli填坑系列(持续更新...)
1.在xx.ts中引入css样式无效 @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls ...
- JSON格式之GSON解析
JSON格式之GSON解析 最近在做websocket相关,项目需要JSON解析.相较之下感觉google的GSON解析不错. JAVA后台 Gson提供了fromJson()方法来实现从Json相关 ...
- android菜鸟学习笔记3----关于AndroidMainfest.xml
每个android项目都包含一个AndroidMainfest.xml文件,它包含了组成应用程序的每一个Acitivity.Service.Content Provider和Broadcast Rec ...
- servlet3.0 文件上传功能
注意 jsp页面中file选择 的要有属性 name='file' package com.webserver.webservice; import java.io.File; import java ...
- java中Random(long seed)方法与rRandom()方法的使用产生随机数
Random 类作为JAVA中用于产生的随机数 ,new Random(10) :10是种子数. 注意:Random 的一个特点是:相同种子数的Random对象,对应相同次数生成的随机数字是完全相 ...
- iOS与H5交互及UIWebView缓存
iOS原生App与H5页面交互笔记 最近在做一个项目用到了原生App与H5交互,之前有做过简单的H5页面直接调用原生方法的例子,就是利用UIWebView中的代理方法 //webview每次加载之前都 ...
- 我的Android进阶之旅------>真正在公司看几天代码的感触
仅以此文来回顾这一周我的工作情况,以及由此而触发的感想. ============================================================= 来到新公司5天了, ...
- 高性能 Socket 组件 HP-Socket v3.2.1-RC1 公布
HP-Socket 是一套通用的高性能 TCP/UDP Socket 组件.包括服务端组件.client组件和 Agent 组件.广泛适用于各种不同应用场景的 TCP/UDP 通信系统.提供 C/C+ ...
- Python运维编程
Python运维编程 作者:Danbo 2015-10-11 什么是Python,为什么要使用Python? 这个大家自行谷歌,不过看看知乎你就知道Python有多么强大:http://www.zh ...
- GDB调试core文件(3)
列出一些常见问题: 一,如何使用core文件 使用core文件 在core文件所在目录下键入: gdb -c core 它会启动GNU的调试器,来调试core文件,并且会显示生成此core文件的程序名 ...
