Mac OS 终端强化美化:iterm2 + zsh + oh~my~zsh 设置教程
为了获得更好的排版效果,文章改用markdown撰写,故重发一次。
前言
mac自带的terminal终端没有文件名高亮等功能,而且界面不是很好看,故今晚学舍友折腾了终端,可以让自己使用起来更加方便,看起来更加舒服。
下面直接说配置方法吧。关于这三个名词的介绍可以看文末。
配置方法
1. 下载安装iterm2
在官网下载安装包,将安装包移到应用程序,然后打开就可以使用。
安装完毕后,后面的操作都用这个终端来操作。这样可以看到直观效果。
2. 切换shell为zsh
chsh -s /bin/zsh
重新打开iterm2,并查看是否切换成功
echo $SHELL
3. 安装ohmyzsh
sh -c "$(curl -fsSL https://raw.github.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
4. 安装额外的字体库
(某些主题会用到一些其他字体)
Powerline字体: https://github.com/powerline/fonts
安装步骤如下(来自其github):
# clone
git clone https://github.com/powerline/fonts.git --depth=1
# install
cd fonts
./install.sh
# clean-up a bit
cd ..
rm -rf fonts
安装好之后,选择一款Powerline字体了:iterm2 -> Preferences -> Profiles -> Text -> Font -> Change Font(我用的是Meslo LG)
5. 修改主题配置。
首先打开家目录下的.zshrc文件,然后修改下面指定行便是配置主题的
ZSH_THEME="agnoster"
这个可以设置终端主题。这个agnoster主题很炫酷,大家可以试一试。
每次修改主题配置,都需要重启terminal终端。
其他主题可以参考Oh My Zsh主题展示网站
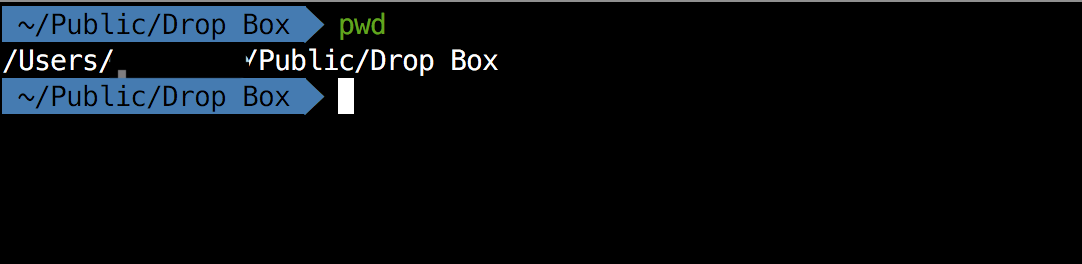
DEFAULT_USER=$USER
这个特别喜欢!新增这个配置可以去掉shell每行前面的user@hostname
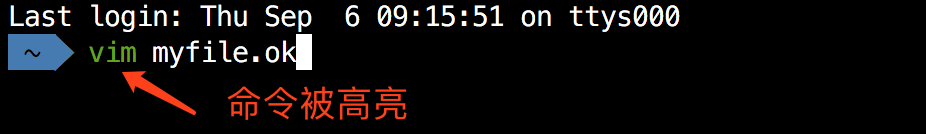
6. 命令高亮(可选)
这个插件可以让ls/vim等命令高丽显示。效果图如下:

zsh-syntax-highlighting地址:https://github.com/zsh-users/zsh-syntax-highlighting
安装步骤如下(来自其github):
git clone https://github.com/zsh-users/zsh-syntax-highlighting.git
echo "source ${(q-)PWD}/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh" >> ${ZDOTDIR:-$HOME}/.zshrc
重启终端,即可启动高亮效果。
本文博客地址:http://www.cnblogs.com/toulanboy/
最终效果图

软件介绍
下面内容来自:https://xiaozhou.net/learn-the-command-line-iterm-and-zsh-2017-06-23.html。
非常感谢原作者。
关于iTerm2
iTerm2是一款完全免费的,专为 Mac OS 用户打造的命令行应用,当然,也是程序员们的最爱。iTerm2本身支持很多自定义化的设置,比如自定义配色,自定义快捷键,方便的水平和垂直分屏功能,等等…… 毫不避讳的讲,说它是如今Mac下最好的终端工具也不为过。当然,日常工作与开发中,用它替代Mac自带的Terminal也是不二的选择。关于 Zsh 与 Oh My Zsh
有了终端利器iTerm2,当然还得配上一款顺手的shell。众所周知,如今用得最广泛的默认shell,就是bash了,因为它也是很多Linux发行版默认带的shell。作为默认自带的shell,其特点,也就是:特点不是很明显 -_-# 不太方便的地方是:可定制性和可扩展性有限,自动补全功能不够强大…… 所以,既然用上了iTerm2,需要一款更为强大的shell来配合。
关于shell
首当推荐的就是Zsh了。之所以叫Zsh,其含义是:
The last shell you’ll ever need!
可以理解为,一旦用上它,就别无所求了。跟Bash相比,Zsh的补全功能强大了许多,可以自动补全命令、参数、文件名、进程、用户名、变量、权限符,等等…… 另外,还支持插件,通过插件又可以扩展出许多功能来。
关于Oh My Zsh
既然有了Zsh,那Oh My Zsh又是啥呢?
因为 zsh 的默认配置极其复杂繁琐,让人望而却步,直到有了Oh My Zsh这个开源项目,让zsh配置降到0门槛。而且它完全兼容 bash 。所以,我们可以理解为Oh My Zsh是一个方便你配置和使用Zsh的一个开源工具。
本文博客地址:http://www.cnblogs.com/toulanboy/
参考列表:
- 程序员内功系列--iTerm与Zsh篇 | iTimothy
- Mac 下配置终端环境 iTerm2 + Zsh + Oh My Zsh + tmux | 明无梦
- Mac OSX终端安装主题(oh my zsh) - CSDN博客
Mac OS 终端强化美化:iterm2 + zsh + oh~my~zsh 设置教程的更多相关文章
- Mac OS 终端利器 iTerm2
之前一直使用 Mac OS 自带的终端,用起来虽然有些不太方便,但总体来说还是可以接受的,是有想换个终端的想法,然后今天偶然看到一个终端利器 iTerm2,发现真的很强大,也非常的好用,按照网上配置了 ...
- Mac OS 终端利器 iTerm2(怕以后找不到,自存自用)
之前一直使用 Mac OS 自带的终端,用起来虽然有些不太方便,但总体来说还是可以接受的,是有想换个终端的想法,然后今天偶然看到一个终端利器 iTerm2,发现真的很强大,也非常的好用,按照网上配置了 ...
- Mac OS终端利器iTerm2(完美替代bash)
iTerm2 iTerm一个为Mac OS X编写的,功能齐全的终端仿真程序:目标是在为用户提供OS X下最佳的命令行体验,iTerm 2有很多能够提升效率的实用功能.比如说窗口分割.热键窗口.智能搜 ...
- Mac OS 终端 iTerm2配置大全
转载链接:https://www.cnblogs.com/diyxiaoshitou/p/9017413.html,在按照原文执行时发现有些问题,所以本文对原文中存在问题的地方做了些调整. 之前一直使 ...
- Mac OS 终端利器 iTerm2配置大全
之前一直使用 Mac OS 自带的终端,用起来虽然有些不太方便,但总体来说还是可以接受的,是有想换个终端的想法,然后今天偶然看到一个终端利器 iTerm2,发现真的很强大,也非常的好用,按照网上配置了 ...
- Mac OS终端利器 iTem2 配置大全
转载链接:https://www.cnblogs.com/diyxiaoshitou/p/9017413.html 之前一直使用 Mac OS 自带的终端,用起来虽然有些不太方便,但总体来说还是可以接 ...
- Mac OS 终端常用命令【搜藏】
基础概念 OS X 采用的Unix文件系统,所有文件都挂在跟目录“ /” 下面,所以不在要有Windows 下的盘符概念.比如什么“C:”你在桌面上看到的硬盘都挂在 /Volumes 下.比如接上个叫 ...
- Mac OS 终端常用命令基础
基础概念 OS X 采用的Unix文件系统,所有文件都挂在跟目录" /" 下面,所以不在要有Windows 下的盘符概念.比如什么"C:"你在桌面上看到的硬盘都 ...
- Mac OS 终端下使用 Curl 命令下载文件
在 mac os下,如何通过命令行来下载网络文件?如果你没有安装或 wget 命令,那么可以使用 curl 工具来达到我们的目的. curl命令参数: curl 'url地址' curl [选项] ' ...
随机推荐
- 构建使用SQL服务器的ASP.net Core2.0 API
web api的教程非常少,使用 core2.0的更少,微软提供了一个aspnet core2的教程,也提供了EF core中访问SQL服务器的教程,参考这些教程可以做出使用sql server的as ...
- Execution failed for task ':app:installDebug'.
解决方案:重新起服务(react-native start),重新起项目(react-native run-android)
- solr IK分词器
1.把IK文件夹上传到服务器tmp文件夹 2.把需要的jar导入到solr项目中 # cp IKAnalyzer2012FF_u1.jar /usr/local/solr/tomcat/webapps ...
- HTTP1.1规范下载由6个文档组成
- jar工具的使用
- Python入门小练习
Python入门小练习 001 备份文件 Python入门小练习 002 批量下载网页链接中的图片 Python入门小练习 003 利用cookielib模拟登录获取账户信息
- NodeJs前端构建工具 ——————之Grunt篇
为何使用grunt? 如何搭建grunt? 开始第一个grunt项目 基础()合并js文件 开始第一个grunt项目 基础()压缩js 开始第一个grunt项目 基础()代码规范检测 开始第一个gru ...
- 安装dubbo的监控中心dubbo-monitor-simple
1.下载dubbo-monitor-simple 2.修改配置指定注册中心地址 进入dubbo-monitor-simple\src\main\resources\conf目录修改 dubbo.pro ...
- IIS发布MVC应用程序问题
1.IIS7.5详细错误 HTTP 错误 500.19 - Internal Server Error 无法访问请求的页面,因为该页的相关配置数据无效 重复定义了“system.web.extensi ...
- 移动端meta的使用
伴随着web app的不断火热,移动端可以说是未来的大趋势了,下面是常用的一下meta <!-- 声明文档使用的字符编码 --> <meta charset='utf-8'> ...
