Event Loop - 事件队列
Event Loop
定义:
event - 事件 loop - 循环,既然叫事件循环,那么循环的点在哪?
循环的是一个又一个的任务队列,这些任务队列由宏任务和微任务构成
两条原则
- 一次处理一个任务
- 一个任务开始后直到完成,不会被其他任务中断
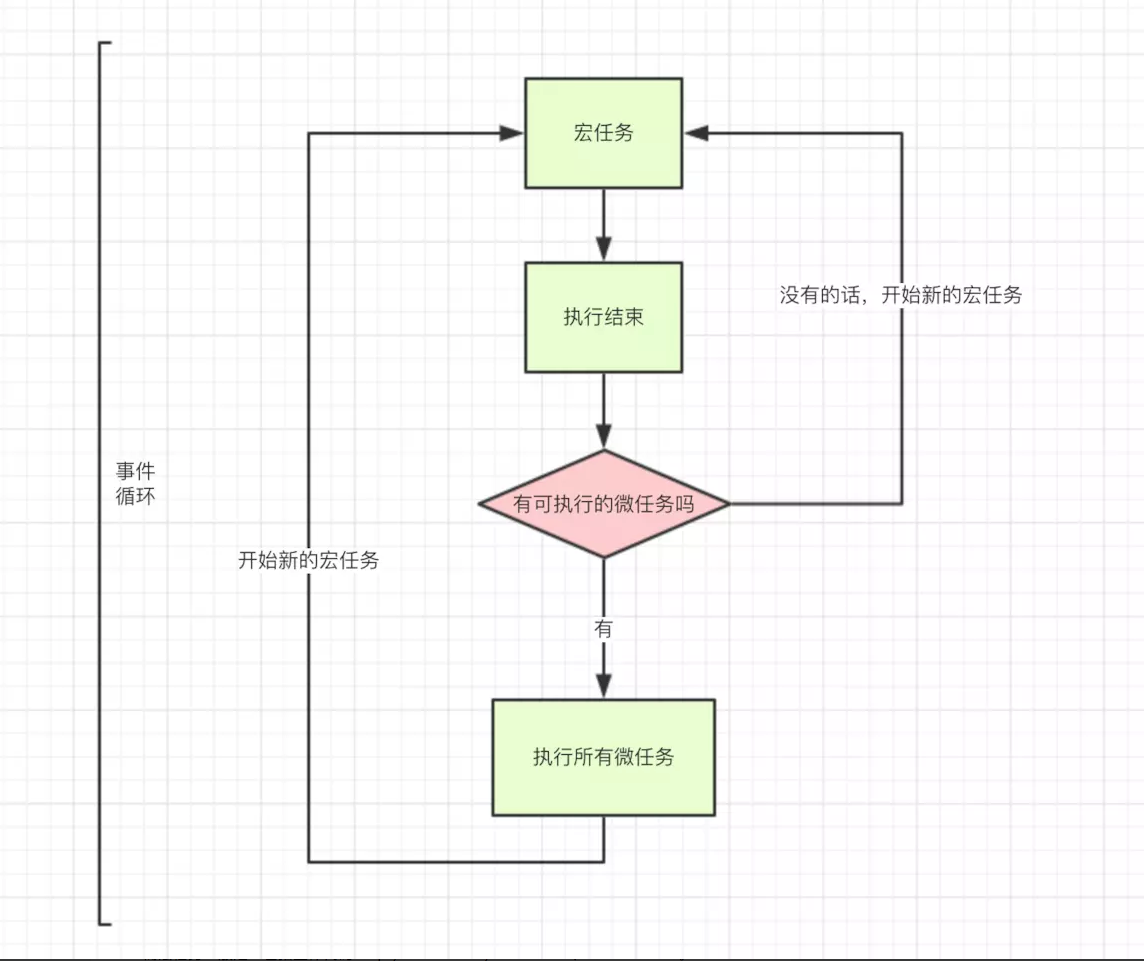
事件处理之间的关系
一次事件处理中,最多处理一个宏任务,但是会处理所有的微任务,任务开始后,会将内部所有的宏观函数加到宏观队列等待,会将所有的围观函数加到微观队列等待,当前宏任务处理完毕后,开始逐个处理微任务,当微任务执行处理完成,会检查是否需要更新ui,如果是则重新渲染ui。之后再次检查宏观任务队列中的下一个宏观任务,取出来并且执行
执行规则

宏任务包含:
- 整体script(也叫js主进程)
- settimeout
- setinterval
- requestAnimationFrame
微任务包含:
- Promise.then catch finally
- Generator 函数
- async/await
- MutationObserver
异步任务都有哪些
- 回调函数
- Promise(注意new promise里面的属于同步任务)
- async
- Generator
- 事件监听
- 发布/订阅
- 计时器
- requestAnimationFrame
- MutationObserver
题外话
浏览器的渲染,不同浏览器处理是不同的,但是大部分浏览器选择一般是一秒钟60帧率(也就是60fps),这意味着浏览器会在16ms左右渲染一帧,所以我们单个任务和该任务的所有附属微任务都应该在16ms内完成,以达到显示平滑流畅。
怎么证明js事件队列存在,就拿简单的setTimeout来说
console.time("settimeout");
setTimeout(() => {
console.log('settimeout执行')
console.timeEnd("settimeout");
}, 1000);
for (let a = 0; a < 50000; a++) {
console.log(a)
}
time会输出多少呢?这种事件是怎么触发的?
代码是在一秒钟后才加入事件队列,之后等待执行。怎么证明,很简单我们在拿出一个定时器
console.time("settimeout");
console.time("settimeout2");
setTimeout(() => {
console.log('settimeout执行')
console.timeEnd("settimeout");
}, 1000);
setTimeout(() => {
console.log('settimeout2执行')
console.timeEnd("settimeout2");
}, 1);
for (let a = 0; a < 50000; a++) {
console.log(a)
}
明明后声明的定时器2,却先执行了,不知道有没有发现,定时器1和定时器2执行时间,很接近!!!这很重要,为什么会这样,这就是今天所说的事件队列,当1毫秒时候,定时器2被加入了事件队列,当一秒钟时候定时器1被加入事件队列,然后for执行完后,队列中下一个任务为定时器2,但是他只有一个console故而很快,所以拿出了定时器进行执行。再来看个额外例子,来巩固下:
console.time("settimeout");
console.time("settimeout2");
setTimeout(() => {
console.log('settimeout执行')
console.timeEnd("settimeout");
}, 1000);
for (let a = 0; a < 50000; a++) {
console.log(a)
}
setTimeout(() => {
console.log('settimeout2执行')
console.timeEnd("settimeout2");
}, 1);
枯燥无味的定义基本就这样,我们来从实践来做分析
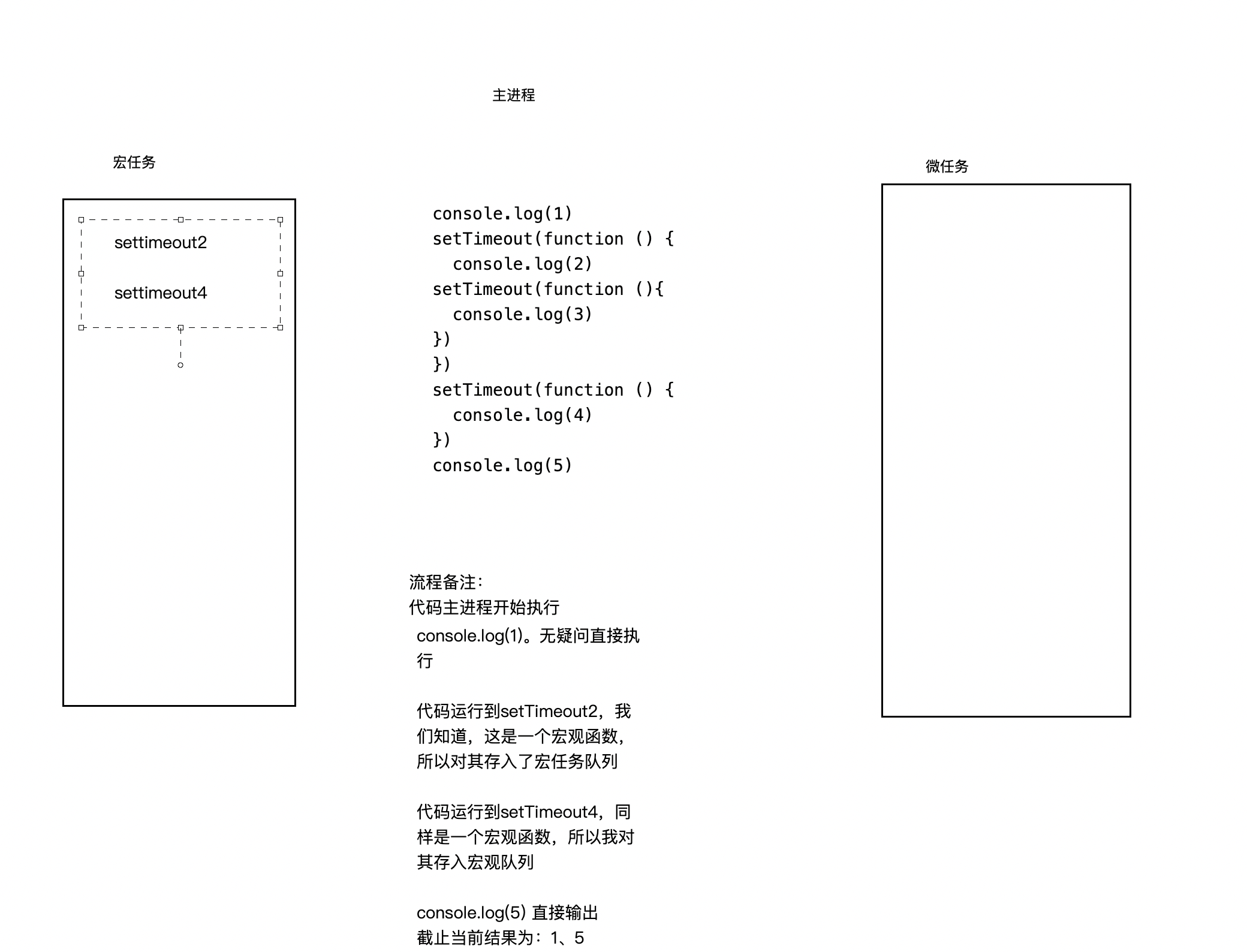
从练习题来说
console.log(1)
setTimeout(function () {
console.log(2)
setTimeout(function () {
console.log(3)
})
})
setTimeout(function () {
console.log(4)
})
console.log(5)
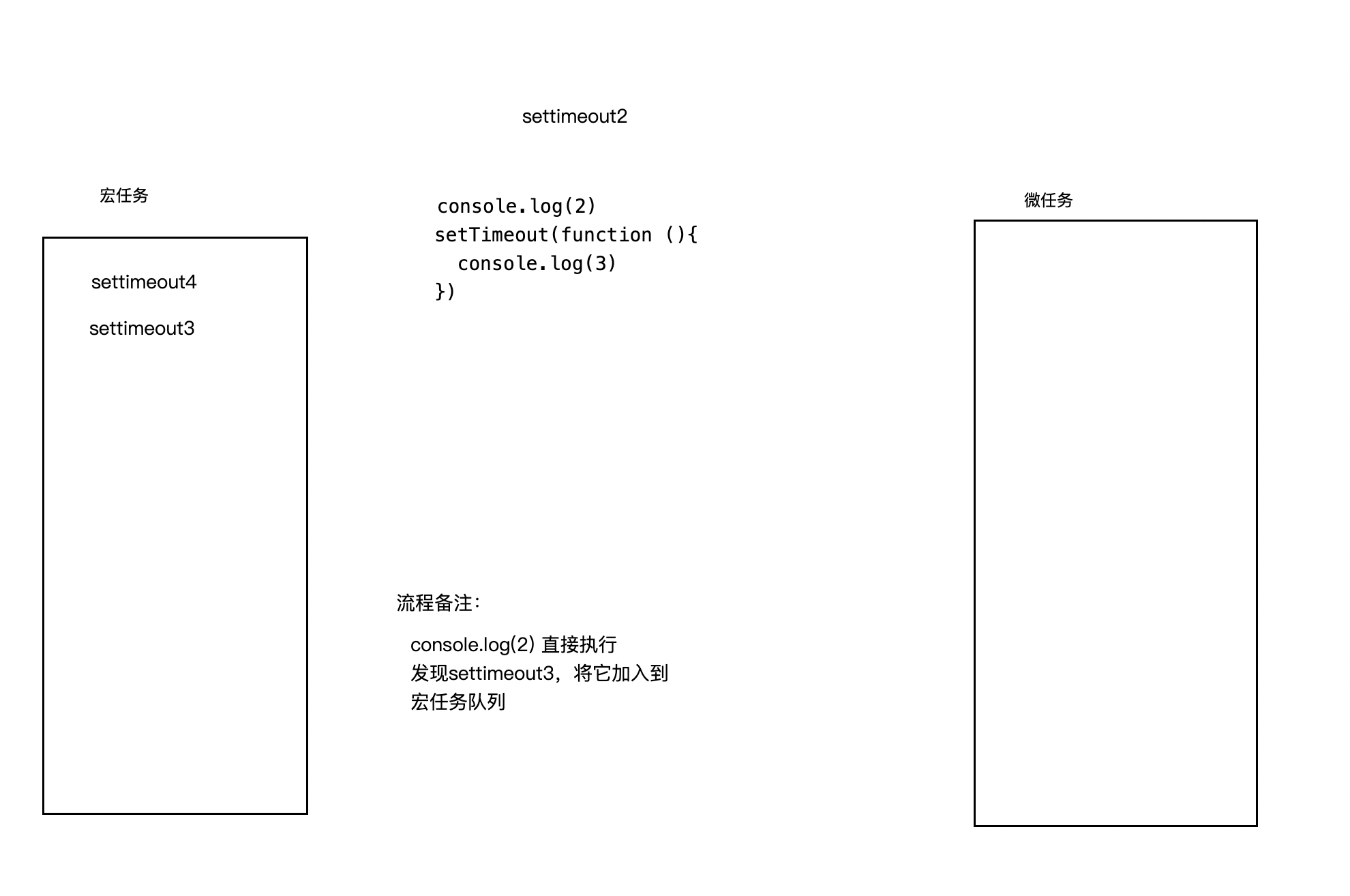
第一次运行之后

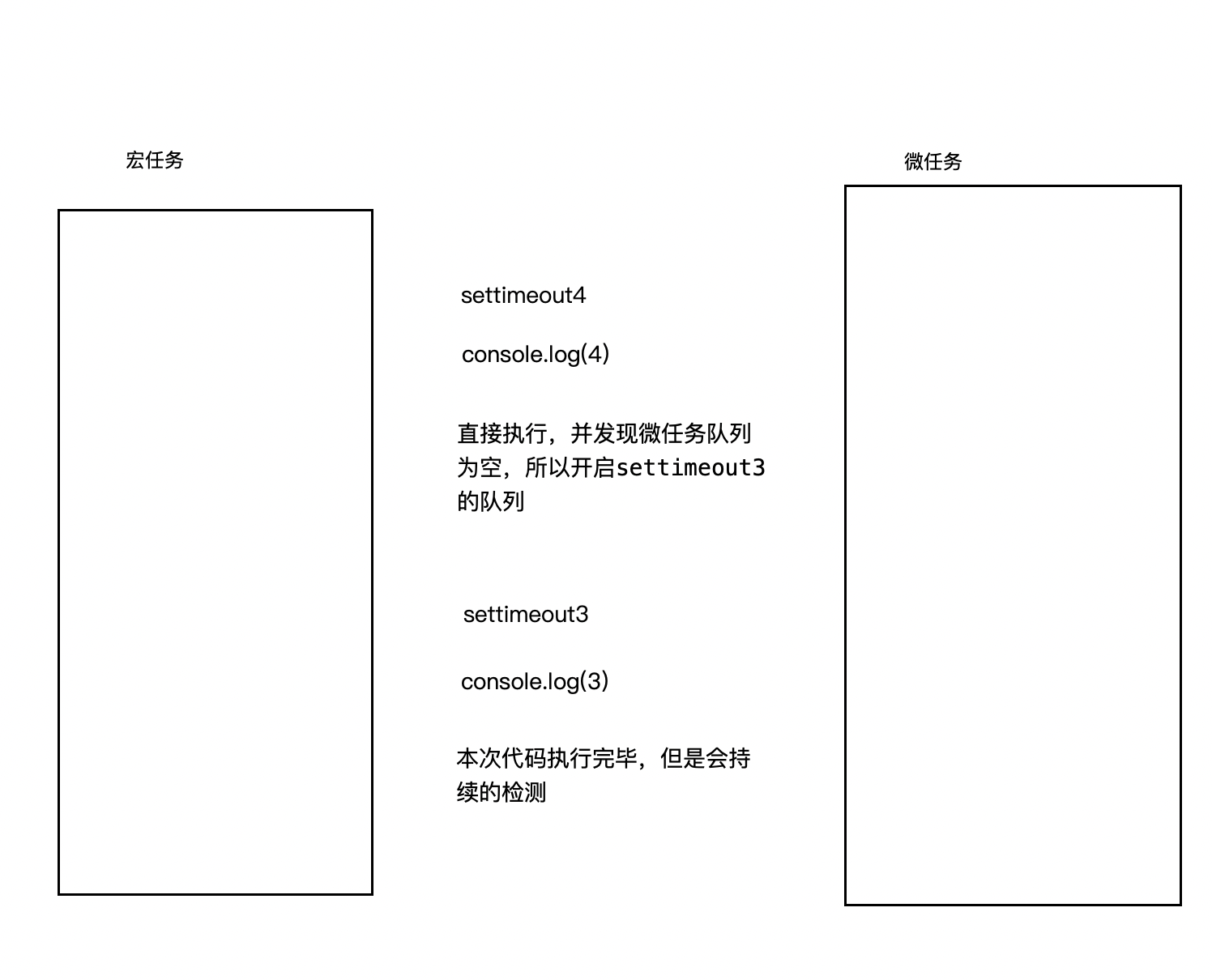
这时当前主进程队列已经结束,开始检测微任务队列是否还有未完成的任务,发现微任务队列已经空了所以,当前宏任务队列结束,开始下一组宏任务

settimeout2任务完结,检查当前微任务队列为空,开始下一组宏任务

所以最终答案为:
1,5,2,4,3
- 注意:setTimeout是以其触发事件为写入队列时间。如果这么说不理解的话 可以将上面代码改为如下:
console.log(1)
setTimeout(function () {
console.log(2)
setTimeout(function () {
console.log(3)
})
})
setTimeout(function () {
console.log(4)
})
console.log(5)
这样就会输出1,5,2,3,4
tips: setTimeout写的1000不等于他就是在上一次事件结束后的1000ms,而是以他声明开始就进行计时的。不过这不是本篇文章的核心,我们不深究他的逻辑,继续看第二个例子
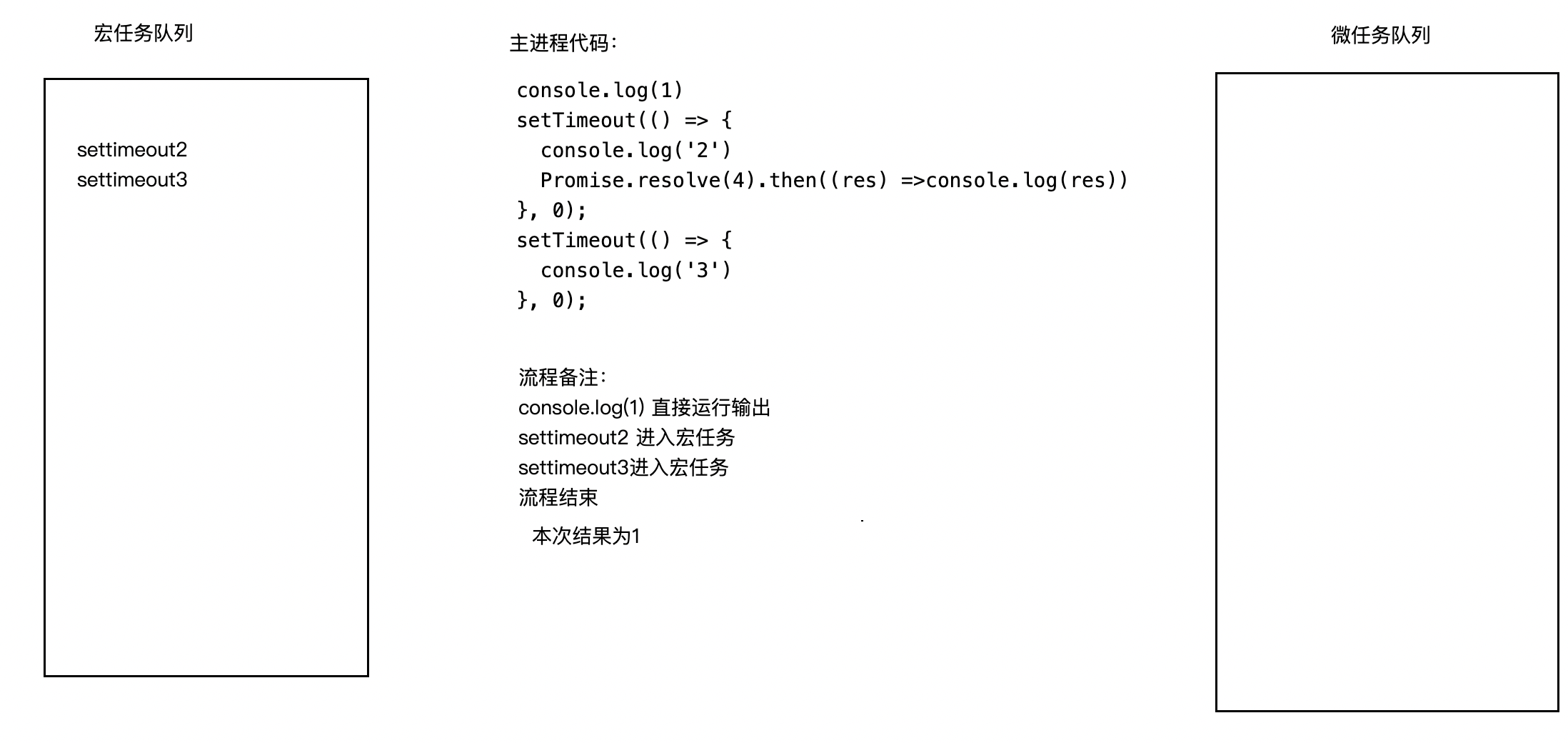
console.log(1)
setTimeout(() => {
console.log('2')
Promise.resolve(4).then((res) => console.log(res))
}, 0);
setTimeout(() => {
console.log('3')
}, 0);

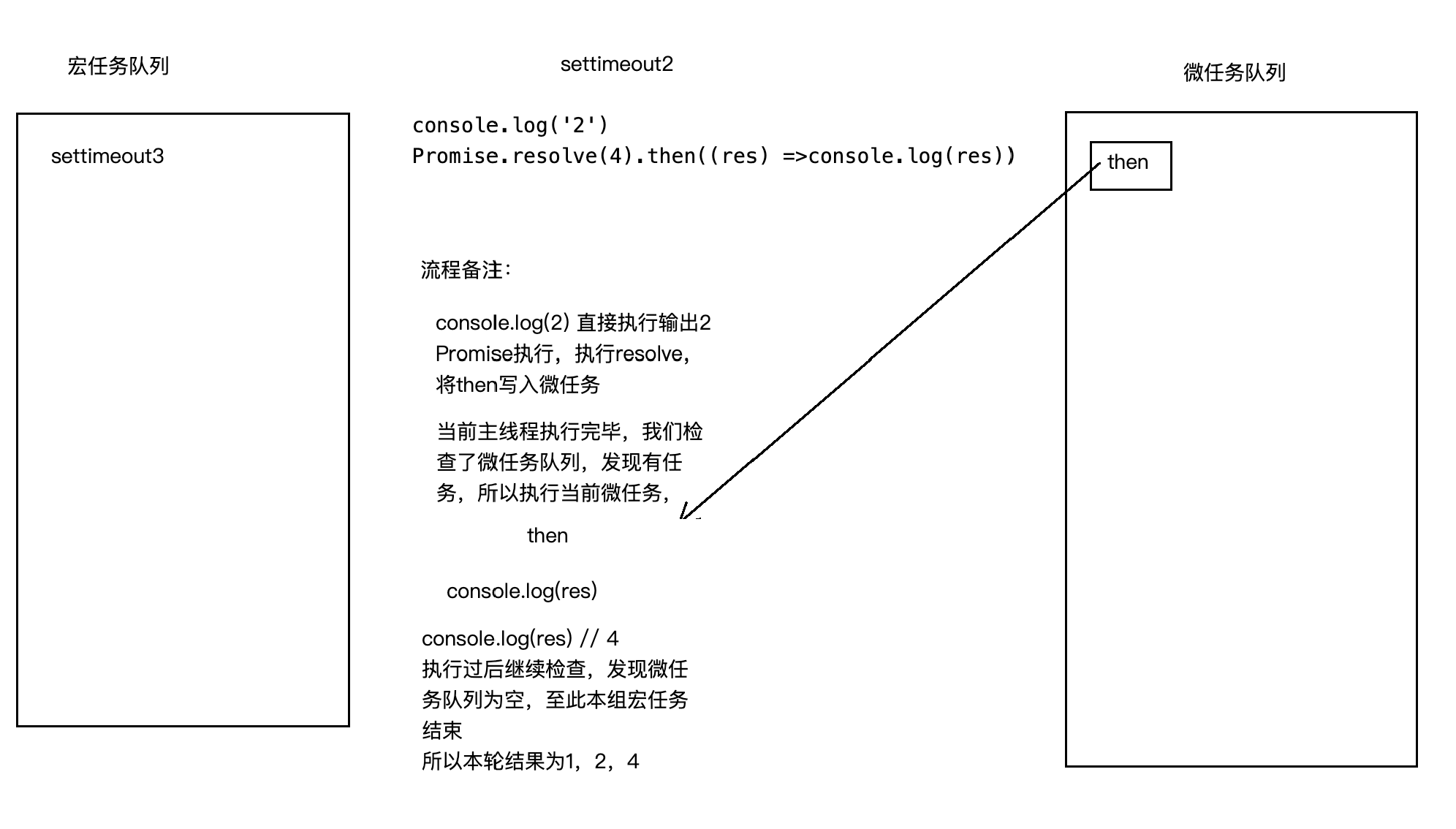
主进程执行完毕,检查微任务队列为空,当前宏任务结束,开启下一组宏任务

settimeout宏任务执行完毕,检查宏任务队列,拿出settimeout3的宏任务,将它拿出来执行。这个比较简单咱们就不画图了
所以本题答案为1,2,4,3
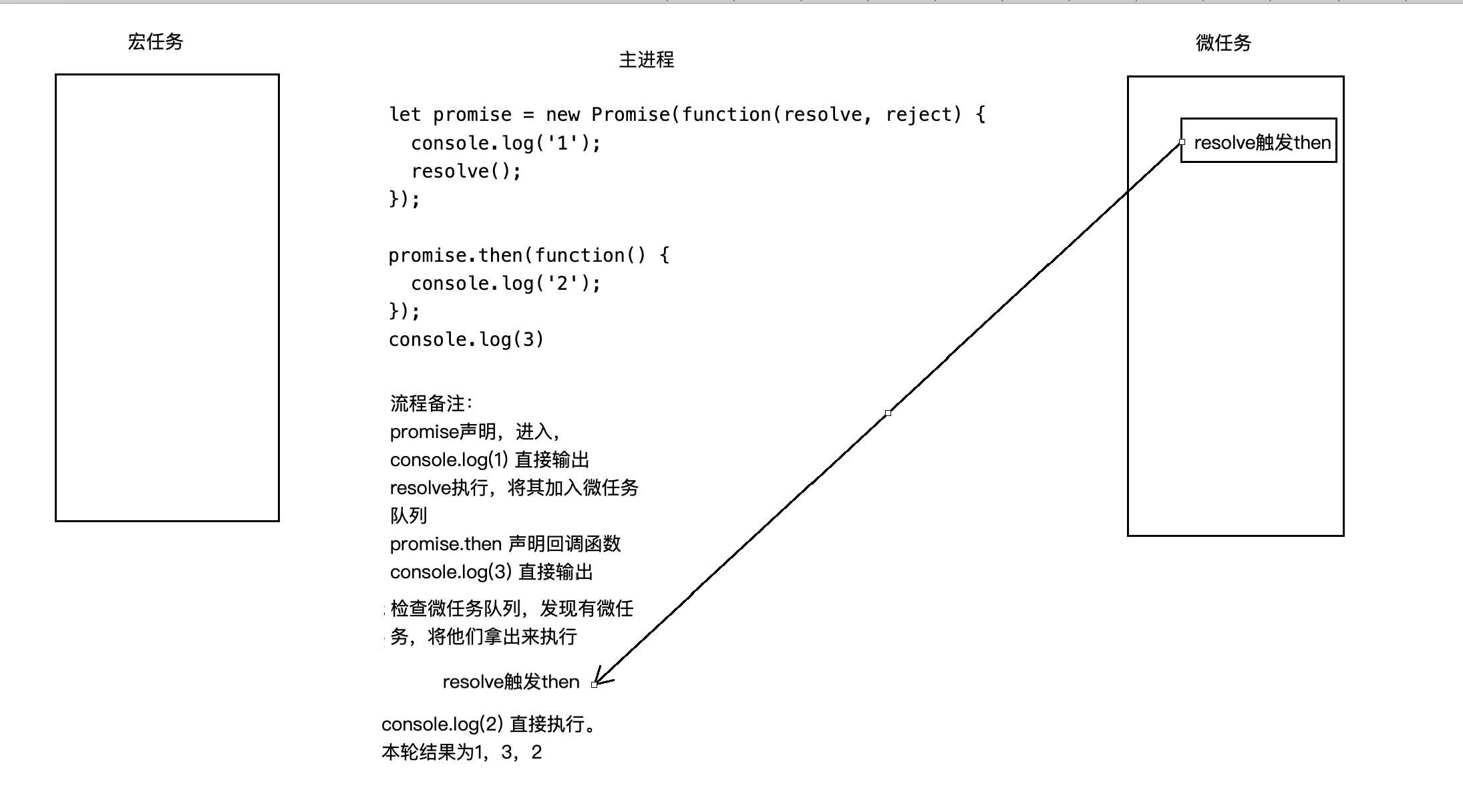
let promise = new Promise(function(resolve, reject) {
console.log('1');
resolve();
});
promise.then(function() {
console.log('2');
});
console.log(3)

检查宏任务队列发现为空,所以本次代码结束
答案为:1,3,2
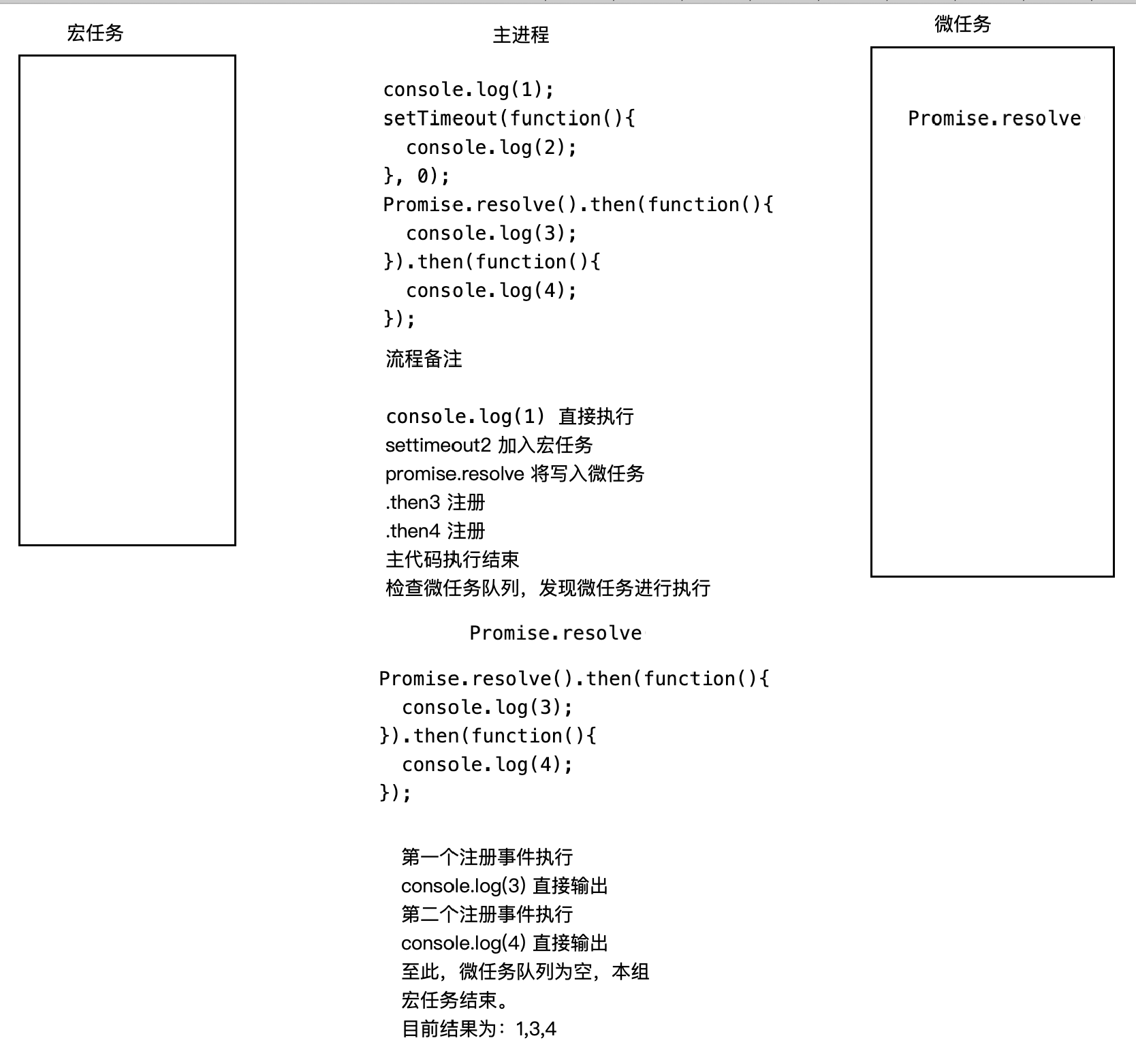
console.log(1);
setTimeout(function(){
console.log(2);
}, 0);
Promise.resolve().then(function(){
console.log(3);
}).then(function(){
console.log(4);
});

当前宏任务已经结束,查看宏任务队列中发现还有settimeout没有执行,将它取出来执行,
输出2.
所以本题答案为:1,3,4,2
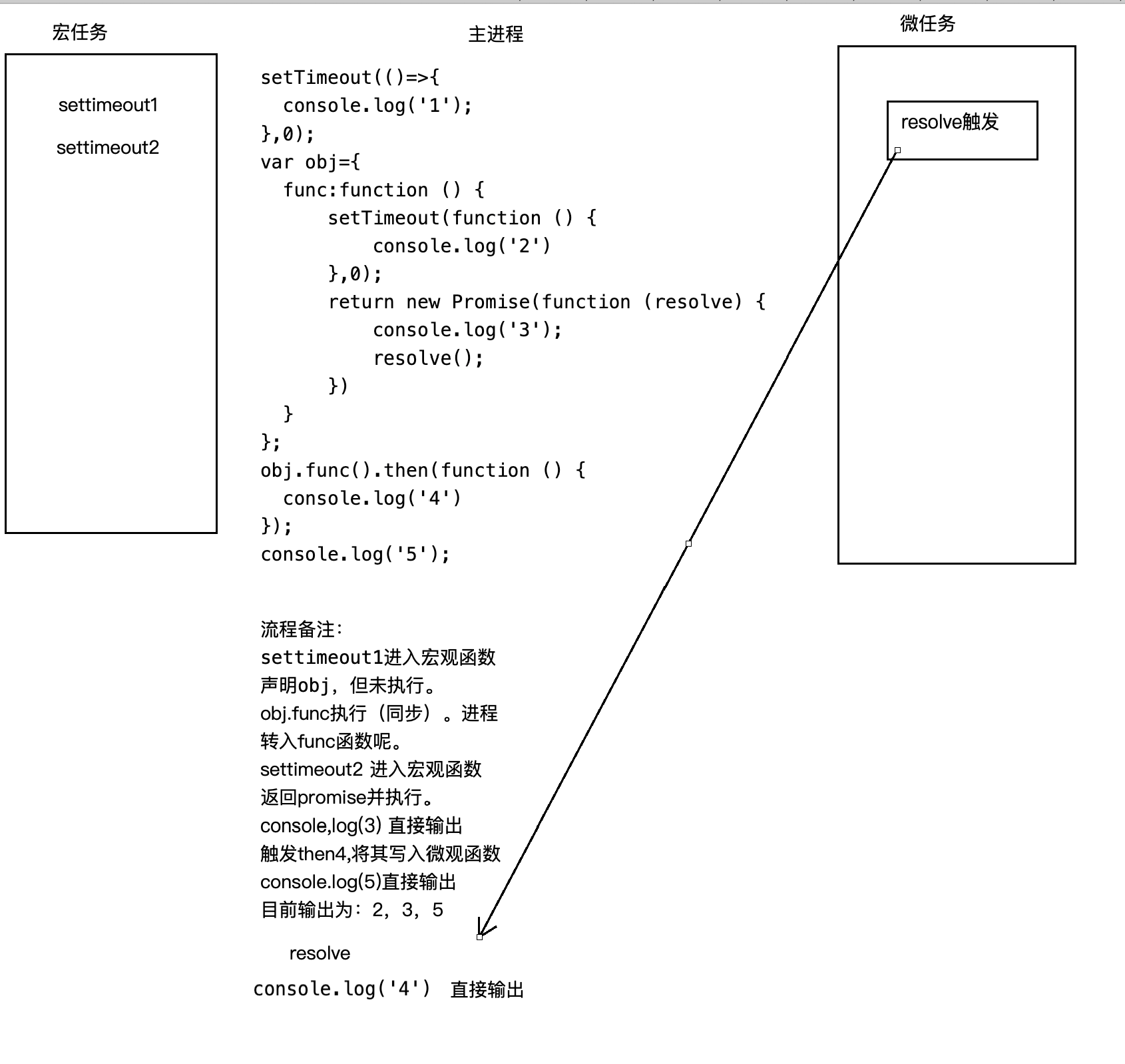
setTimeout(()=>{
console.log('1');
},0);
var obj={
func:function () {
setTimeout(function () {
console.log('2')
},0);
return new Promise(function (resolve) {
console.log('3');
resolve();
})
}
};
obj.func().then(function () {
console.log('4')
});
console.log('5');

主线进程及其微观进程执行完毕,会拿出下一组settimeout1执行,执行后会进行检测微观队列,如果没有则会继续往下取出settimeout2执行。至此程序结束。
所以本题答案为:3,5,4,1,2
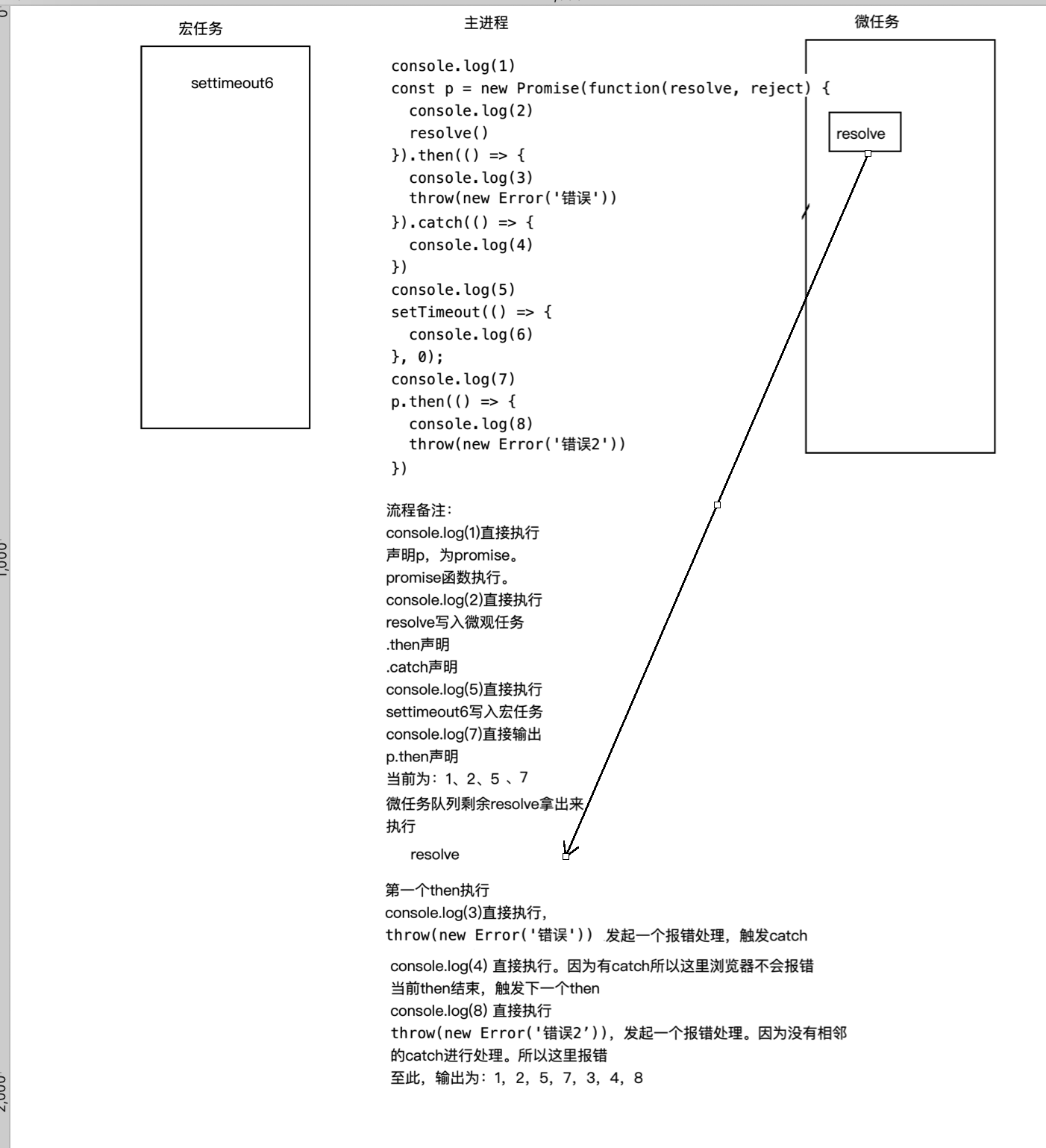
console.log(1)
const p = new Promise(function(resolve, reject) {
console.log(2)
resolve()
}).then(() => {
console.log(3)
throw(new Error('错误'))
}).catch(() => {
console.log(4)
})
console.log(5)
setTimeout(() => {
console.log(6)
}, 0);
console.log(7)
p.then(() => {
console.log(8)
throw(new Error('错误2'))
})

至此,当前宏任务结束。检查宏任务队列。取出下一组宏任务,settimeout6,并执行
所以答案为:1,2,5,7,3,4,8,Error,6
最后留两道题给大家做学习用。
如果不能一眼看出。可以像我一样画一个图。进行梳理。本文中为了代码整齐,settimeout都是直接简化为尽快执行。其实settimeout应该是在到达他声明的时间时候,才进入宏观队列排队的。
根据以下规则,你将不会在遇到事件队列的问题
- 一次处理一个任务
- 宏任务+当前所有微任务为一组
- 同步直接执行、异步会加入事件队列
- 所有异步的加入队列时间均以他们触发时间为准
console.log(1)
const p = new Promise(function(resolve, reject) {
console.log(2)
setTimeout(() => {
console.log(9)
}, 0);
resolve()
}).then(() => {
console.log(3)
throw(new Error('错误'))
}).catch(() => {
console.log(4)
})
console.log(5)
setTimeout(() => {
console.log(6)
}, 0);
console.log(7)
p.then(() => {
console.log(8)
throw(new Error('错误2'))
})
console.log(1)
const p = new Promise(function(resolve, reject) {
console.log(2)
setTimeout(() => {
console.log(9)
}, 0);
resolve()
}).then(() => {
console.log(3)
throw(new Error('错误'))
}).catch(() => {
console.log(4)
})
console.log(5)
setTimeout(() => {
console.log(6)
}, 0);
console.log(7)
p.then(() => {
console.log(8)
throw(new Error('错误2'))
})
requestAnimationFrame(function() {
console.log(10)
})
宏观微观
宏观微观不是嵌套!!!!!即使代码嵌套了在队列中也不是嵌套的!!!!
怎么利用这些,在代码中优化自己的代码,举个例子来说
for (let i = 0 ; i<50000;i++) {
const div = document.createElement('div')
div.innerText = i
document.body.appendChild(div)
}
function slice(startSplitNumber, total, sliceNumber, cb) {
const oneNumber = total/sliceNumber
const start = startSplitNumber * oneNumber
const end = (startSplitNumber + 1) * oneNumber
if (start >= total) return
setTimeout(() => {
for(let i = start; i < end;i++) {
cb(i)
}
slice(startSplitNumber + 1, total, sliceNumber, cb)
}, 0)
}
slice(0, 50000, 5000, function (current) {
const div = document.createElement('div')
div.innerText = current
document.body.appendChild(div)
})
Event Loop - 事件队列的更多相关文章
- js 在浏览器中的event loop事件队列
目录 前言 认识一个栈两个队列 执行过程 异步任务怎么分配 简单例子 难一点的例子 前言 以下内容是js在浏览器中的事件队列执行,与在nodejs中有所区别,请注意. 都说js是单线程的,不过它本身其 ...
- javascript运行模式:并发模型 与Event Loop
看了阮一峰老师的JavaScript 运行机制详解:再谈Event Loop和[朴灵评注]的文章,查阅网上相关资料,把自己对javascript运行模式和EVENT loop的理解整理下,不一定对,日 ...
- [译]Node.js - Event Loop
介绍 在读这篇博客之前,我强列建议先阅读我的前两篇文章: Getting Started With Node.js Node.js - Modules 在这篇文章中,我们将学习 Node.js 中的事 ...
- Node.js 事件循环(Event Loop)介绍
Node.js 事件循环(Event Loop)介绍 JavaScript是一种单线程运行但又绝不会阻塞的语言,其实现非阻塞的关键是“事件循环”和“回调机制”.Node.js在JavaScript的基 ...
- JavaScript 运行机制详解:再谈Event Loop
原文地址:http://www.ruanyifeng.com/blog/2014/10/event-loop.html 一年前,我写了一篇<什么是 Event Loop?>,谈了我对Eve ...
- 数据密集型 和 cpu密集型 event loop
Node.js在官网上是这样定义的:“一个搭建在Chrome JavaScript运行时上的平台,用于构建高速.可伸缩的网络程序.Node.js采用的事件驱动.非阻塞I/O模型使它既轻量又高效,是构建 ...
- JavaScript 运行机制详解:深入理解Event Loop
Philip Roberts的演讲<Help, I'm stuck in an event-loop>,详细.完整.正确地描述JavaScript引擎的内部运行机制. 一.为什么JavaS ...
- 对Node.JS的事件轮询(Event Loop)的理解
title: Node.JS的事件轮询(event loop)的理解 categories: 理解 tags: Node JS 机制 当我们知道I/O操作和创建新线程的开销是巨大的! 网站延迟的开销 ...
- javascript运行机制详解: 再谈Event Loop(转)
作者: 阮一峰 日期: 2014年10月 8日 一年前,我写了一篇<什么是 Event Loop?>,谈了我对Event Loop的理解. 上个月,我偶然看到了Philip Roberts ...
随机推荐
- xlwt模块,(Excel表格)
1. 安装模块 #pip install xlwt 2. 简单例子打印excel import xlwt # 创建一个workbook 设置编码 workbook = xlwt.Workbook(en ...
- 傲视Kubernetes(一):Kubernetes简介
前言 从上个月,因工作需要外加兴趣所知,博主开始学习Kubernetes,时至今日可以说是刚刚入门.独自学不如一起学,后面博主会一边学着一边将学习内容以博文的形式呈现出来,希望能跟各位园友有问题一起讨 ...
- input 与 button 的问题 (空隙/不等高/对不齐)及 解决办法
1. input 与 button 为什么有空隙? - 要明白为什么,需要了解一下几点基础知识(耐心看完,你会发现竟如此简单) 1. input 与 button 都属于行级块元素,都具有文本 ...
- c# 生成xml的结构 专业代码
详细看代码把 public ArrayList kepingyi(string names="") { ArrayList list = new ArrayList(); stri ...
- 消息队列--ActiveMQ单机部署
一.环境需求 1,Centos7环境 2,jdk 1.8+ 3,主机名的命名方式中不能含有'_'字符 二.软件包下载 1,下载路径 wget http://mirror.bit.edu.cn/apac ...
- GraphX 在图数据库 Nebula Graph 的图计算实践
不同来源的异构数据间存在着千丝万缕的关联,这种数据之间隐藏的关联关系和网络结构特性对于数据分析至关重要,图计算就是以图作为数据模型来表达问题并予以解决的过程. 一.背景 随着网络信息技术的飞速发展,数 ...
- Pandas_工资集处理
import numpy as np import pandas as pd from pandas import Series,DataFrame # 1--读取数据文件 file_obj=open ...
- flex-shrink值的计算
flex-shrink为弹性盒模型中,当弹性项不断行,并且所有弹性项的宽度只和大于弹性盒模型的可分配空间时,弹性项的收缩程度. 找到英文资料对flex-shrink的定义描述: flex-shrink ...
- JS缓冲运动案例:右下角悬浮窗
JS缓冲运动案例:右下角悬浮窗 红色区块模拟页面的右下角浮窗,在页面进行滚动时,浮窗做缓冲运动,最终在页面右下角停留. <!DOCTYPE html> <html lang=&quo ...
- 【django】长轮询
API.PY import queue from django.contrib.auth.hashers import check_password from rest_framework.views ...
