Salesforce LWC学习(二十八) 复制内容到系统剪贴板(clipboard)
本篇参考:
https://developer.mozilla.org/zh-CN/docs/Mozilla/Add-ons/WebExtensions/Interact_with_the_clipboard
https://developer.salesforce.com/docs/component-library/tools/locker-service-viewer
https://github.com/zenorocha/clipboard.js(第三方插件库,感兴趣可以自己实现)
我们在做项目得时候,有时需要将指定内容复制到剪贴板。对前端玩的好得会知道,js得浏览器扩展功能中包含和系统剪贴板得交互,详情可以查看最上方链接。纯HTML代码如下demo,这种demo当然百度一大堆。
<button onclick="handleCopy()">复制内容到剪贴板</button>
<script type="text/javascript">
function handleCopy(){
var tag = document.createElement('textarea');
tag.setAttribute('id', 'input_test_id');
tag.value = 'test copy value \nthis is another line content';
document.getElementsByTagName('body')[0].appendChild(tag);
document.getElementById('input_test_id').select();
document.execCommand('copy');
document.getElementById('input_test_id').remove();
alert('复制成功');
}
</script>
浏览器运行效果:当点击 复制内容到剪贴板按钮以后,‘test copy value this is another line content’内容会赋值到剪贴板(换行展示),展示alert,当我们在邮件或者其他文本工具中 右键粘贴,便会将我们复制内容粘贴。

这里得核心语句是使用了document.execCommand实现了复制得功能,那么为什么要先生成一个textarea框,然后再移除掉呢,我们查看一下这个方法在MDN得定义。

通过定义我们可以发现,使用 document.execCommand得前提是只允许操纵可编辑内容区域得元素,为了支持换行复制内容,所以我们只能先生成一个 textarea,然后进行拷贝操作以后,在移除。了解了以后,我们进行lwc得编程实现。
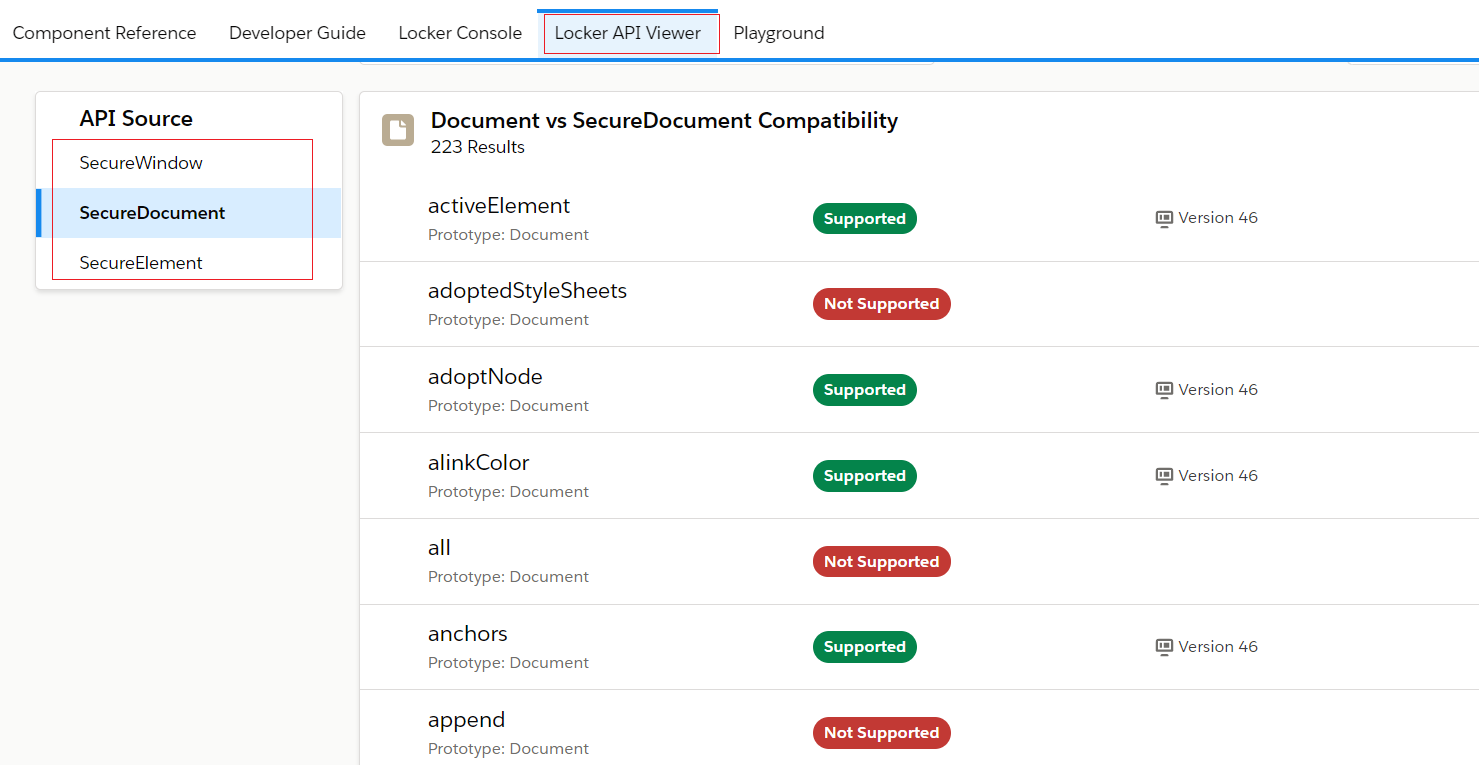
在我们进行lwc得编程实现以前,需要先了解lwc得限制,即lwc不是支持所有得document得函数,因为lwc通过 lightning locker保证前端得安全性,通过上面得链接可以查看到lwc中得 locker API viewer中提供得哪些对应得document函数是安全得可用的。

上述得功能都在locker 支持内,所以lwc代码也可以顺利生成。demo如下:
clipboardDemo.html
<template>
<lightning-button label="点我复制" onclick={handleCopyToClickboardEvent}></lightning-button>
</template>
clipboardDemo.js
import { LightningElement } from 'lwc';
export default class ClipboardDemo extends LightningElement {
handleCopyToClickboardEvent(event) {
let tag = document.createElement('textarea');
tag.setAttribute('id', 'input_test_id');
tag.value = 'test copy value\nthis is another line content';
document.getElementsByTagName('body')[0].appendChild(tag);
document.getElementById('input_test_id').select();
document.execCommand('copy');
document.getElementById('input_test_id').remove();
alert('复制成功');
}
}
总结:篇中简单描述如何在lwc中实现 复制内容到剪贴板。篇中有错误地方还请指出,有不懂欢迎留言。
Salesforce LWC学习(二十八) 复制内容到系统剪贴板(clipboard)的更多相关文章
- Salesforce LWC学习(二十六) 简单知识总结篇三
首先本篇感谢长源edward老哥的大力帮助. 背景:我们在前端开发的时候,经常会用到输入框,并且对这个输入框设置 required或者其他的验证,当不满足条件时使用自定义的UI或者使用标准的 inpu ...
- Salesforce LWC学习(二十五) Jest Test
本篇参看: https://trailhead.salesforce.com/content/learn/modules/test-lightning-web-components https://j ...
- Salesforce LWC学习(二十二) 简单知识总结篇二
本篇参看: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.reactivity_fi ...
- Salesforce LWC学习(二十九) getRecordNotifyChange(LDS拓展增强篇)
本篇参考: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/data_ui_api https ...
- Salesforce LWC学习(二十四) Array.sort 浅谈
本篇参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/sort sal ...
- Salesforce LWC学习(三十八) lwc下如何更新超过1万的数据
背景: 今天项目组小伙伴问了一个问题,如果更新数据超过1万条的情况下,有什么好的方式来实现呢?我们都知道一个transaction只能做10000条DML数据操作,那客户的操作的数据就是超过10000 ...
- Salesforce LWC学习(三十九) lwc下quick action的recordId的问题和解决方案
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/force:hasRecordId/documentation ...
- Salesforce LWC学习(四十) dynamic interaction 浅入浅出
本篇参考: Configure a Component for Dynamic Interactions in the Lightning App Builder - Salesforce Light ...
- Salesforce LWC学习(三十) lwc superbadge项目实现
本篇参考:https://trailhead.salesforce.com/content/learn/superbadges/superbadge_lwc_specialist 我们做lwc的学习时 ...
随机推荐
- PLSQL-解析XML
DECLARE v_xmlclob CLOB := '<?xml version="1.0" encoding="UTF-8"?> <head ...
- mysql之sql语句逻辑执行顺序
1. (1)from先执行,from执行后就会将所有表(多个表时和单表所有的表)数据加载到内存中了 (2)ON执行,得到连接表用的连接条件. (3)JOIN执行,根据ON的连接条件,将from加载的所 ...
- Java web项目 上传图片保存到数据库,并且查看图片,(从eclipse上移动到tomact服务器上,之路径更改,包括显示图片和导出excel)
//项目做完之后,在本机电脑运行完全正常,上传图片,显示图片,导出excel,读取excel等功能,没有任何问题,但是,当打成war包放到服务器上时,这些功能全部不能正常使用. 最大的原因就是,本机测 ...
- 网站滑到指定的位置给div添加动画效果
<!DOCTYPE html> <html> <head> <style> .anim-show { width:100px; height:100px ...
- 关于C# Span的一些实践
Span这个东西出来很久了,居然因为5.0又火起来了. 相关知识 在大多数情况下,C#开发时,我们只使用托管内存.而实际上,C#为我们提供了三种类型的内存: 堆栈内存 - 最快速的内存,能够做到极 ...
- 思维导图MindManager的过滤主题功能如何使用
MindManager是一款多功能思维导图工具软件.但有的思维导图繁杂,用户只需要查看自己感兴趣的主题该怎么办呢?接下来,我就为大家详细介绍MindManager思维导图2020版的过滤主题功能,可以 ...
- 【基于PUPPETEER前端自动化框架】【一】TypeScript+Puppeteer+Jest 整合
前提:掌握Jest + Puppeteer 1.Jest环境配置 2.Jest-MATCHERS匹配器 3.Jest-全局变量设置 4.Puppeteer安装 5.Puppeteer元素获取 6.Pu ...
- python测试代码
前言: 编写函数或者类时,需要编写测试代码,来保证其的功能运行是否按预期的那样工作.在程序添加新的代码时,用来测试是否会破坏本身的功能. 我们使用python自带的unittest模块来测试代码. 编 ...
- Java基础教程——打印流
打印流 打印流可以把原本输出到控制台的信息输出到文件中.PrintStream是字节打印流(还有个对应的字符打印流是PrintWriter,这里不涉及) System类中有个变量: public fi ...
- golang实现mysql udf
UDF(user-defined function) 当mysql提供的内置函数(count,min,max等)无法满足需求时,udf用于扩展自定义函数,满足特定查询需求. 在这里,假定一种db应用场 ...
