webpack4.x 从零开始配置vue 项目(二)基础搭建loader 配置 css、scss
序
上一篇已经把基本架子搭起来了,现在来增加css、scss、自动生成html、css 提取等方面的打包。webpack 默认只能处理js模块,所以其他文件类型需要做下转换,而loader 恰恰是做这个事情的,来试试一步一步的完成这个事情吧。
1、安装 normalize.css
normalize.css是一种CSS reset的替代方案。它在默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的Css reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。
1 npm install -D normalize.css
在main.js 引入
1 import 'normalize.css'
现在打包应该会报错,因为还没安装css-loader、style-loader
2、安装 css-loader、style-loader
1 npm i -D css-loader style-loader
loader 配置相关
在webpack.config.js 中增加module对象,根据字面理解就是模块的相关配置
1 module: {
2 rules: [
3 {
4 test: /\.css$/,
5 use: [
6 { loader: 'style-loader' },
7 { loader: 'css-loader' }
8 ]
9 }
10 ]
11 }
在webpack.config.js 配置文件中加入module属性,该属性是一个对象,在这个属性中有一个rules属性,该属性的值为一个数组,每一个数组成员都是一个对象,可以配置不同的规则。
test:test后是一个正则表达式,匹配不同的文件类型
use:在这个规则中,当你匹配了这个文件后,使用什么样的loader去处理匹配到的文件,use接收的是一个数组,意味着当他匹配到文件后,它可以用多个的loader去处理这些文件。
use中可以有字符串和对象,当我们需要对loader进行额外的配置时,需要用到对象,如果我们使用的是loader默认的配置,就直接字符串(对应的loader)即可, 如
1 {test: /\.css$/, use: 'css-loader'}
2 // 等同于
3 {test: /\.css$/, use: [{
4 loader: 'css-loader'
5 }]}
loader 还会有其他的一些属性比如 exclude、include等,具体可以参考:https://webpack.js.org/configuration/module/
loader 作用
- style-loader 将模块的导出作为样式添加到 DOM 中
- css-loader 解析 CSS 文件后,使用 import 加载,并且返回 CSS 代码
- less-loader 加载和转译 LESS 文件
- sass-loader 加载和转译 SASS/SCSS 文件
- postcss-loader 使用 PostCSS 加载和转译 CSS/SSS 文件
- stylus-loader 加载和转译 Stylus 文件
loader 的加载顺序是从右到左,所以顺序一定不要写反了。
现在一次运行打包命令,应该可以成功打包了,但是因为没有html,所以无法跑在浏览器上去,当然我们可以在dist 目录手动建立一个html 文件,然后手动引入打包成功的js,但是这样太麻烦了,我希望是打包的时候自动生成html,并且自动引入打包的css。
我们可以利用webpack 内置的 HtmlWebpackPlugin 插件来帮我们做上面的事情
3、安装 HtmlWebpackPlugin、clean-webpack-plugin
1 npm i -D html-webpack-plugin clean-webpack-plugin
html-webpack-plugin:该插件将为您生成一个HTML5文件,其中会使用script标签将您的所有Webpack捆绑包包括在内
clean-webpack-plugin:主要是用来每次打包的时候清理dist 目录,我不希望里面还保留之前打包的文件
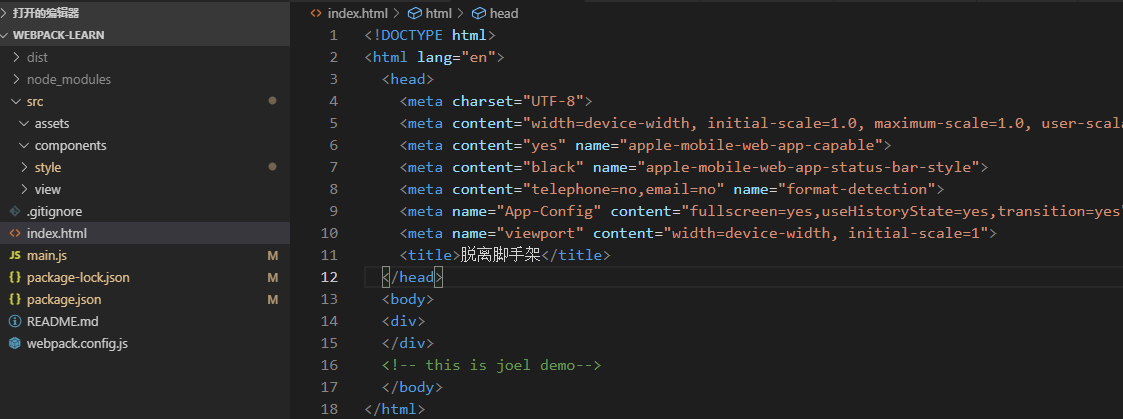
在main.js 同级目录建立html 文件
webpack.config.js 中配置 plugin
1 plugins: [
2 new CleanWebpackPlugin(),
3 new htmlWebpackPlugin({
4 title: '脱离脚手架',
5 template: './index.html'
6 })
7 ]
增加对scss 的支持,安装 node-sass sass-loader
1 npm i -D node-sass sass-loader
在src 目录 style 目录下建立 相关scss 文件,同理在rules 中增加对scss 文件的转换
1 {
2 test: /\.scss$/,
3 use: [{
4 loader: 'style-loader'
5 }, {
6 loader: 'css-loader'
7 }, {
8 loader: 'sass-loader'
9 }]
10 }
4、提取css 到单独的文件
安装 mini-css-extract-plugin
优化之前的loader 配置,因为之前的loader 配置有点重复(css-loader、style-loader等写了多次), 其实完全可以只要把test 的正则表达式优化下即可 如:
1 module: {
2 rules: [
3 {
4 test: /\.(sa|sc|c)ss$/,
5 use: [
6 {
7 loader: miniCssExtractPlugin.loader,
8 },
9 'css-loader',
10 'sass-loader',
11 ], // 从右往左开始处理
12 }
13 ]
14 }
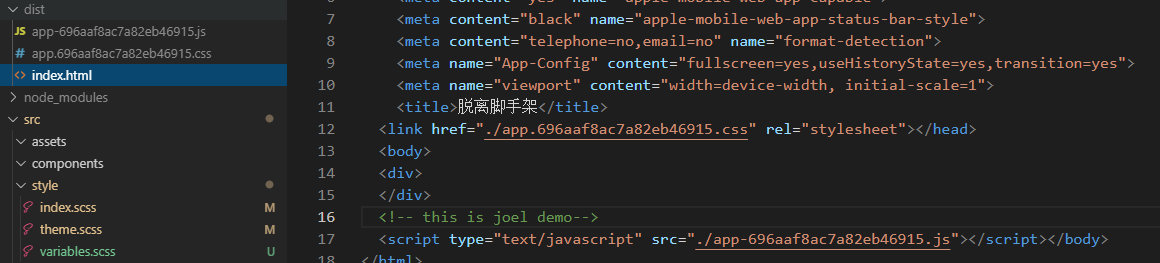
重新打包应该可以看到下图

源码
https://github.com/ben-Run/webpack-learn
要是帮到你了可以点下star, 哈哈~~~
webpack4.x 从零开始配置vue 项目(二)基础搭建loader 配置 css、scss的更多相关文章
- 脱离脚手架来配置、学习 webpack4.x (二)基础搭建loader 配置 css、scss
序 上一篇已经把基本架子搭起来了,现在来增加css.scss.自动生成html.css 提前等方面的打包.webpack 默认只能处理js模块,所以其他文件类型需要做下转换,而loader 恰恰是做这 ...
- webpack4.x 从零开始配置vue 项目(三)
目标 babel 转换ES6 语法 postCss 增强css功能,如自动增加前缀 vue-loader 解析vue 文件 实现基本的vue项目开发环境,打包等 Babel 由于浏览器对es6语法兼容 ...
- 从零开始学Xamarin.Forms(二) 环境搭建、创建项目
原文:从零开始学Xamarin.Forms(二) 环境搭建.创建项目 一.环境搭建 Windows下环境搭建: 1.下载并安装jdk.Android SDK和NDK,当然还需要 VS2013 ...
- Vue项目二、vue环境搭建以及Vue-cli使用及详解
一.Vue多页面应用的环境搭建 每一次页面跳转的时候,后台服务器都会给返回一个新的html文档,这种类型的网站也就是多页网站,也叫做多页应用. 环境的搭建如下,在页面中引入如下框架 <scrip ...
- Vue项目二、vue-cli2.x脚手架搭建build文件夹及config文件夹详解
build文件夹下 build.js 'use strict' // js的严格模式 require('./check-versions')() // node和npm的版本检查 process.en ...
- 转载 配置vue项目
Vue作为前端三大框架之一截至到目前在github上以收获44,873颗星,足以说明其以悄然成为主流.16年10月Vue发布了2.x版本,经过了一段时间的摸索和看官方的教程和api,才了解到2.0版本 ...
- 自己配置 vue 项目 知识体系(自己写脚手架 类似 vue-cli )
简单的目录结构: |-index.html |-main.js 入口文件 |-App.vue vue文件,官方推荐命名法 |-package.json 工程文件(项目依赖.名称.配置) npm ini ...
- 在vue项目中的axios使用配置记录
默认vue项目中已经安装axios,基于element-ui开发,主要记录配置的相关. axiosConfig.js import Vue from 'vue' import axios from ' ...
- vue证明题三,vue项目的包结构和配置
用vue-cli创建的项目带有自动配置好的包结构,包结构都是固定的. 关于详细的解释,网上多得是,只说下最重要的内容 1.vue项目包结构和端口号配置 这里笔者下了个HBuilderX来写代码. 2. ...
随机推荐
- 牛客多校第六场G Is Today Friday?(吉姆拉尔森/蔡勒公式 + 思维)题解
题意: 给你\(A-J\)的字母组成的日期,形式为\(yyyy/mm/dd\).现给你\(n\)个这样的串\((n<=1e5)\),问你把字母映射成数字,并且使得所有日期合法且为星期五的最小字典 ...
- ituring 挂了
ituring 挂了 图灵社区 挂了 运行时错误 "/"应用程序中的服务器错误. 运行时错误 说明: 服务器上出现应用程序错误.此应用程序的当前自定义错误设置禁止远程查看应用程序错 ...
- js animation & requestAnimationFrame
js animation & requestAnimationFrame https://developer.mozilla.org/en-US/docs/Web/API/window/req ...
- React Native 三端同构
React Native 三端同构 https://www.ibm.com/developerworks/cn/web/wa-universal-react-native/index.html rea ...
- css icons fontawesome-free
官网 examples v4.7.0 cdnjs icons basic-use 安装 λ npm install --save @fortawesome/fontawesome-free fa前缀在 ...
- Unity安卓apk打包过程
前言:对于Unity开发小白来说,Android打包无疑是个头痛的问题,所以我总结了 Unity安卓APK的打包过程 第一步:下载对应版本的Android Platform 第二步:安装JDK并配置J ...
- 1098 Insertion or Heap Sort——PAT甲级真题
1098 Insertion or Heap Sort According to Wikipedia: Insertion sort iterates, consuming one input ele ...
- 开源OA办公平台功能介绍:应用市场-固定资产管理(一)功能设计
概述 应用市场-固定资产管理,是用来维护管理企业固定资产的一个功能.其整个功能包括对固定资产的台账信息.领用.调拨.借用.维修.盘点.报废等一整个生命周期的动态管理过程.力求客户安装就可以使用. 本应 ...
- HashMap什么时候进行扩容?
Threshold:table数组元素个数size的大小超过threshold且且Node<K,V>[] table数组长度没有超过64时时table数组扩容.当hashmap中的元素个数 ...
- LayUI之弹出层
1.导入插件 layui使用需要导入layui的js和css: <link rel="stylesheet" href="layui/css/layui.css&q ...
