vscode remote Development ssh targets 连接腾讯云
配置
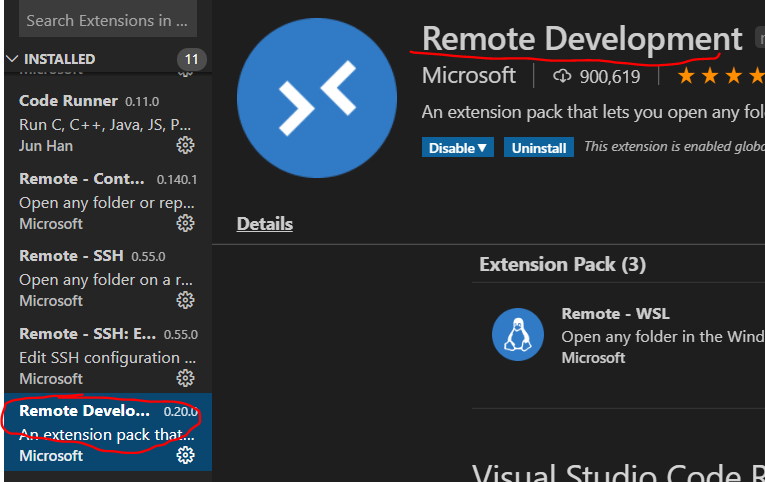
本地安装 插件 remote development

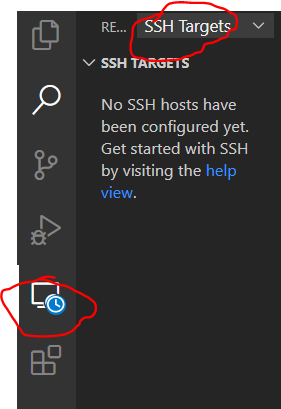
点击左侧,选择ssh

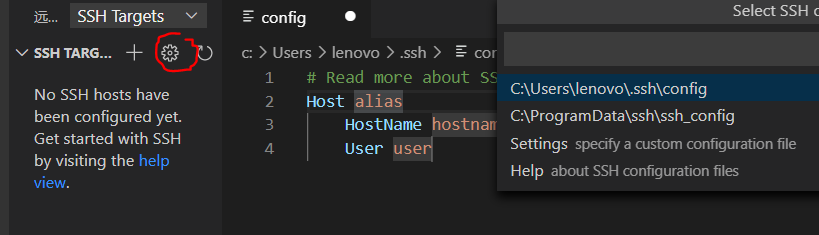
点击设置按钮,选择ssh配置文件

配置举例
```
```
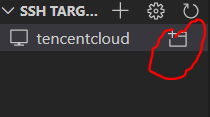
之后点击连接

注意在新的窗口中,需要选择连接的host类型

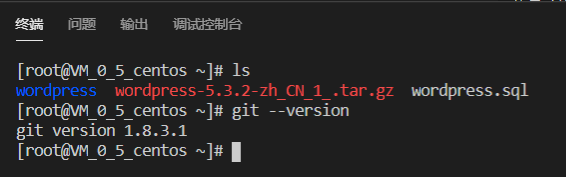
此时可以在vscode的终端输入命令

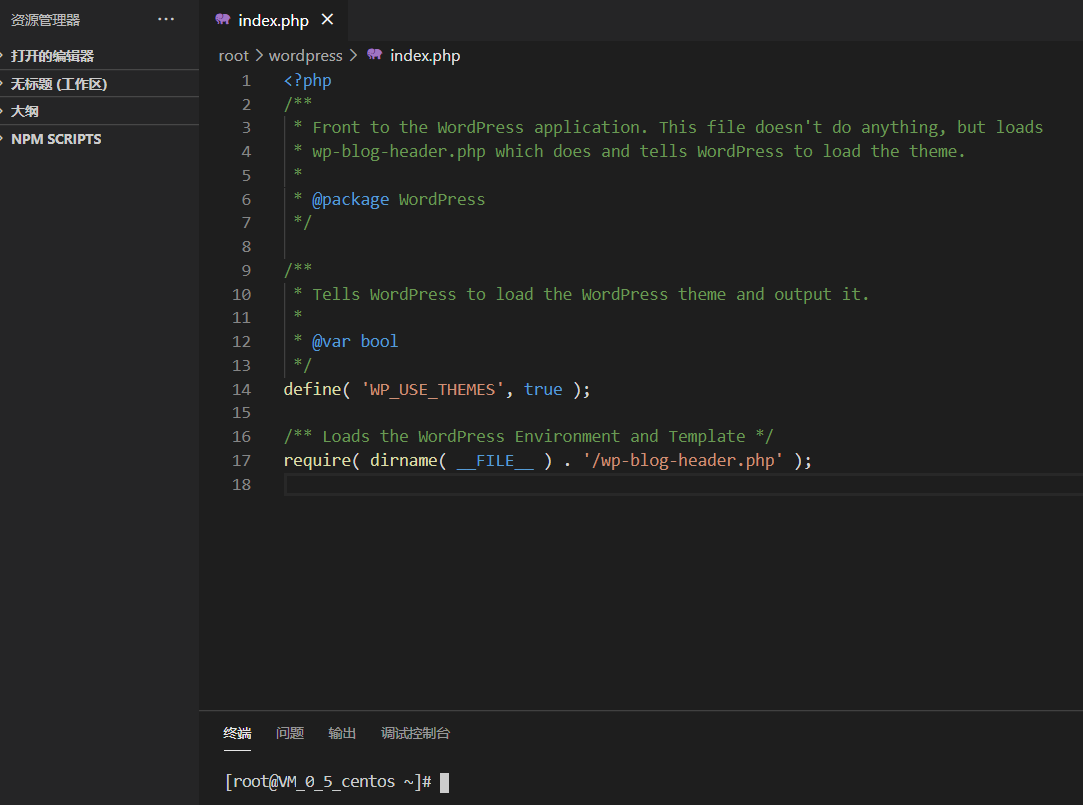
同时可以查看文件
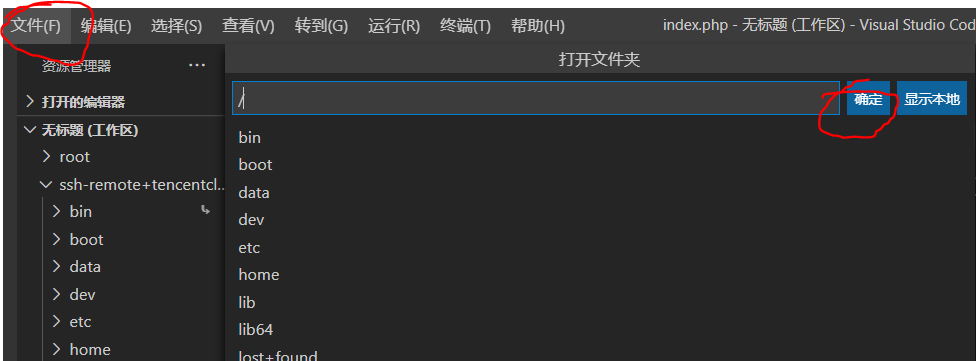
点击文件 打开文件夹/将文件夹添加到工作区 确定

效果

参考
https://zhuanlan.zhihu.com/p/105076372
https://zhuanlan.zhihu.com/p/96006980
https://juejin.im/post/6844904000639205384
https://blog.csdn.net/qq756684177/article/details/94236990
vscode remote Development ssh targets 连接腾讯云的更多相关文章
- Navicat连接腾讯云服务器上的数据库
下面介绍Navicat连接腾讯云服务器上的数据库的两种方法: 方法一:[不需要修改相关远程客户端连接权限] 点击安装好的桌面navicat图标,进入后如下图: 连接方法:ssh中输入自己服务器的外网i ...
- Navicat连接腾讯云实例MySQL
Navicat连接腾讯云实例MySQL 授权所有的用户通过root账户 root密码登陆远程数据库 连接腾讯云实例上的MySQL数据库 这里的密码填入数据库的密码 这里的密码填入登陆云实例的密码也就是 ...
- Linux(Ubuntu)使用日记------ssh远程登录腾讯云
不知道是我自己电脑的问题还是其他的问题.总之在我的折腾之下算是用ssh连接上了我的腾讯云. 具体步骤: 1.生成密钥 ssh-keygen -t rsa 执行命令会出现这样,执行后让你输入东西的全部回 ...
- FileZilla连接腾讯云Centos7
现在需要使用ftp快速上传资料去云机备份, 于是想到FileZilla. 生成密匙文件 登录腾讯云--ssh密匙 FileZilla Client 导入密匙文件 填写登录信息 连接 另外记得开放22端 ...
- 本地连接腾讯云Mysql失败问题
腾讯云主机中MySQL无法远程连接的解决办法 在远程主机上,我开启了 mysql服务,用 phpmyadmin 可以打开,比如说用户名为 root,密码为 123456.不过用 Mysql 客户端远程 ...
- Navicat 连接腾讯云
1.dos窗口下进入mysql,进行远程登录授权 (1)进行授权 mysql>GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY '1 ...
- windows本地连接腾讯云的mysql服务器
由于最近数据库需要用上Navicat作为数据库,但是我的mysql装在腾讯云的Ubuntu上,因此需要做些配置开放端口,和监听端口,因此略显麻烦,这里记录一下连接的具体步骤,方便以后又得装(flag) ...
- java连接腾讯云上的redis
目录 腾讯云上的配置 redis连接单机和集群 依赖 pom.xml redis参数的配置文件 遗留问题 腾讯云上的配置 在安全组上打开相关的端口即可 "来源" 就是你的目标服务器 ...
- Nvicat for mysql连接腾讯云数据库TDSQL-C(原CynosDB)
连接步骤 1.打开腾讯云TDSQL-C(原CynosDB)集群详情中的中的集群连接外网地址,如下图 2.云数据库的账号密码在这里找,第一次不知道密码可以重置密码 3.以root账户为例,打开navic ...
随机推荐
- 什么是xss攻击
概述: XSS攻击是Web攻击中最常见的攻击方法之一,它是通过对网页注入可执行代码且成功地被浏览器 执行,达到攻击的目的,形成了一次有效XSS攻击,一旦攻击成功,它可以获取用户的联系人列 表,然后向联 ...
- C#使用ODP.NET连接oracle数据库
ODP.NET:Oracle Data Provider for .NET 分为三种: ODP.NET, Managed Driver 不需要安装oracle客户端 ODP.NET,Unmanaged ...
- (08)-Python3之--类和对象
1.定义 类:类是抽象的,一类事物的共性的体现. 有共性的属性和行为. 对象:具体化,实例化.有具体的属性值,有具体做的行为. 一个类 对应N多个对象. 类包含属性以及方法. class 类名: 属 ...
- Navicat 创建mysql存过、定时执行存过
创建存过: 使用Navicat for MySQL工具创建存储过程步骤: 1. 新建函数(选择函数标签 -> 点击新建函数): 2.输入函数的参数个数.参数名.参数类型等: 3.编写存储过程: ...
- C#高级编程第11版 - 第二章 索引
[1]2.1.1 Hello,World! 1. using static System.Console; // ... WriteLine("Hello World!"); 提前 ...
- CODING 再携手腾讯云 Serverless,让开发者跑步上云
近年来,腾讯云持续在云原生领域打磨和完善产品矩阵,致力于为开发者上云提供更好的产品和服务.继前段时间 CODING CI 助力腾讯云 Serverless 全新应用控制台.持续保障 Serverles ...
- Avoid catching exceptions inside atomic! You may need to manually revert model state when rolling back a transaction. 避免异常程序不抛错误 回滚 导致 自增id不连续。
https://docs.djangoproject.com/en/3.0/topics/db/transactions/ You may need to manually revert model ...
- Promise 中reject 和 catch 处理上有什么区别
reject 是用来抛出异常,catch 是用来处理异常reject 是 Promise 的方法,而 catch 是 Promise 实例的方法reject后的东西,一定会进入then中的第二个回调, ...
- 挖掘隐藏在源码中的Vue技巧!
前言 最近关于Vue的技巧文章大热,我自己也写过一篇(vue开发中的"骚操作"),但这篇文章的技巧是能在Vue的文档中找到蛛丝马迹的,而有些文章说的技巧在Vue文档中根本找不到踪迹 ...
- 用好Java中的枚举真的没有那么简单
1.概览 在本文中,我们将看到什么是 Java 枚举,它们解决了哪些问题以及如何在实践中使用 Java 枚举实现一些设计模式. enum关键字在 java5 中引入,表示一种特殊类型的类,其总是继承j ...
