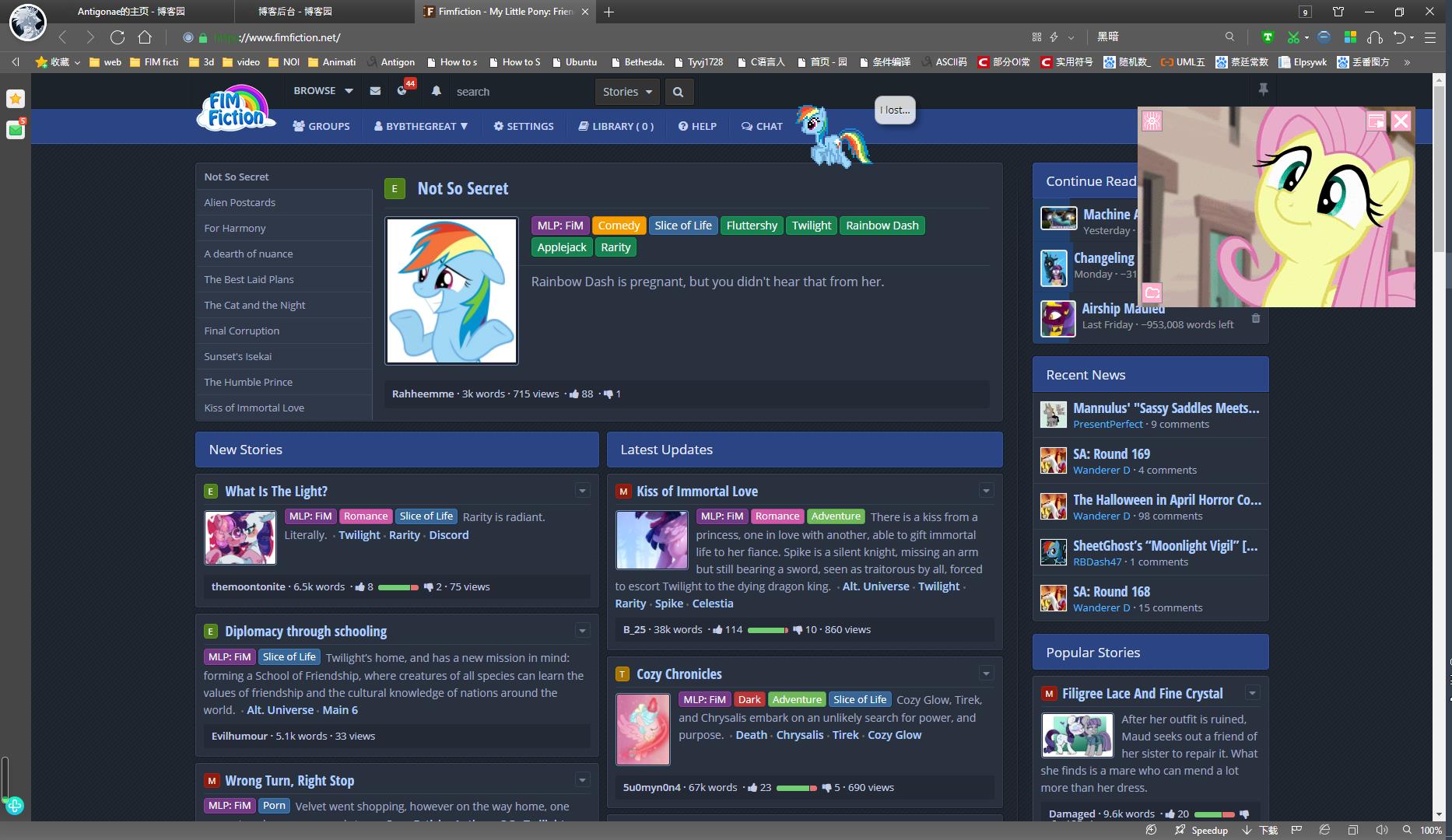
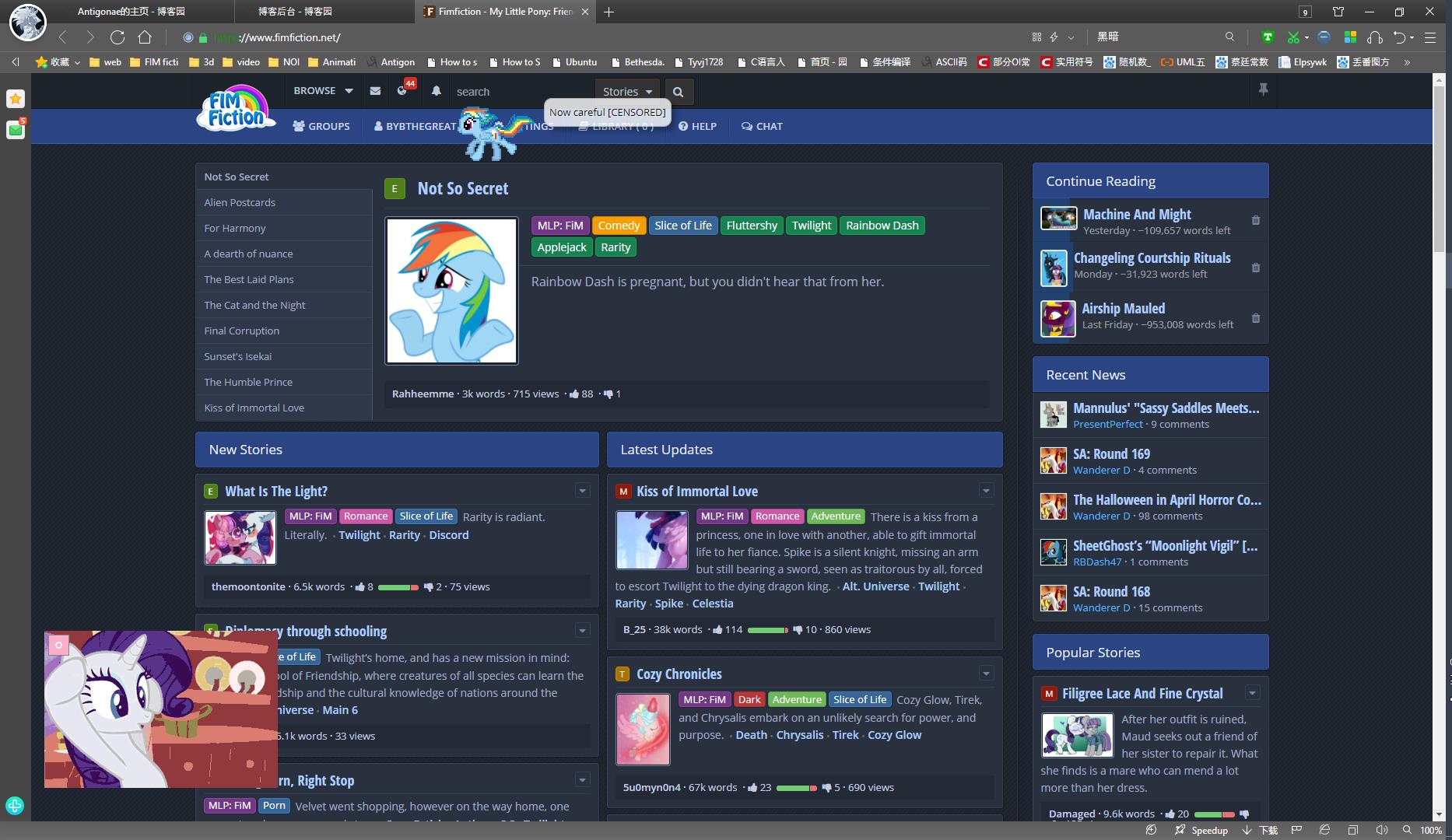
Java 窗口 小马图像窗口
写在前面:
eclipse接着爽到
全是借鉴的,东改西改,而且记不住原网址了
两个月前写的,忘了思路,嗯,It just works
运行效果:


图像随便选(放到*jar所在目录*\\pictures\\)
能选择永远显示在前
窗口能拖动
鼠标滚轮放大缩小
可以隐藏UI
Java代码如下:
1 package ponyimg;
2
3 import java.awt.*;
4 import java.awt.event.ActionEvent;
5 import java.awt.event.ActionListener;
6 import java.awt.event.MouseAdapter;
7 import java.awt.event.MouseEvent;
8 import java.awt.event.MouseMotionAdapter;
9 import java.awt.event.MouseWheelEvent;
10 import java.awt.event.MouseWheelListener;
11 import java.io.*;
12 import javax.swing.ImageIcon;
13 import javax.swing.JButton;
14 import javax.swing.JFileChooser;
15 import javax.swing.JFrame;
16 import javax.swing.JLabel;
17
18 public class PonyIMG extends JFrame
19 {
20 static int minx=192,miny=108;
21 static boolean ishide=false;
22 static int pframexOri,pframeyOri,pframex,pframey,ponyresult;
23 static int ori_pict_x,ori_pict_y,pict_x,pict_y,ponyscale=20;
24 static String ponySname;
25 static ImageIcon ponyimgtmp;
26
27 public static void main(String[] args) throws Exception
28 {
29 JFrame ponyFrame=new JFrame("PonyIMG");
30 File directory = new File("");
31 ponyFrame.setIconImage(Toolkit.getDefaultToolkit().getImage(directory.getCanonicalPath()+"\\icons\\32.png"));
32 ImageIcon ponydefaultimg=new ImageIcon(Toolkit.getDefaultToolkit().getImage(directory.getCanonicalPath()+"\\pictures\\default.png"));
33 ori_pict_x=ponydefaultimg.getIconWidth();
34 ori_pict_y=ponydefaultimg.getIconHeight();
35 JButton ponyb_front = new JButton("");
36 JButton ponyb_exit = new JButton("");
37 JButton ponyb_open = new JButton("");
38 JButton ponyb_hide = new JButton("");
39 ImageIcon ponyb_fronti = new ImageIcon(Toolkit.getDefaultToolkit().getImage(directory.getCanonicalPath()+"\\icons\\front.png"));
40 ImageIcon ponyb_nfronti = new ImageIcon(Toolkit.getDefaultToolkit().getImage(directory.getCanonicalPath()+"\\icons\\nfront.png"));
41 ImageIcon ponyb_exiti = new ImageIcon(Toolkit.getDefaultToolkit().getImage(directory.getCanonicalPath()+"\\icons\\exit.png"));
42 ImageIcon ponyb_openi = new ImageIcon(Toolkit.getDefaultToolkit().getImage(directory.getCanonicalPath()+"\\icons\\open.png"));
43 ImageIcon ponyb_hidei = new ImageIcon(Toolkit.getDefaultToolkit().getImage(directory.getCanonicalPath()+"\\icons\\hide.png"));
44 ImageIcon ponyb_uhidei = new ImageIcon(Toolkit.getDefaultToolkit().getImage(directory.getCanonicalPath()+"\\icons\\uhide.png"));
45 JFileChooser ponychooser = new JFileChooser(directory.getCanonicalPath()+"\\pictures");
46 ponychooser.setFileSelectionMode(JFileChooser.FILES_ONLY);
47 ponychooser.setDialogTitle("Get an image...");
48
49 /*Whole*/
50 ponyFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
51 ponyFrame.setLayout(null);
52 ponyFrame.setResizable(false);
53 ponyFrame.setLocationRelativeTo(null);
54 ponyFrame.setSize(ponydefaultimg.getIconWidth(),ponydefaultimg.getIconHeight());
55 ponyFrame.setUndecorated(true);
56 ponyFrame.setAlwaysOnTop(false);
57 ponyFrame.setBackground(new Color(0,0,0,0));
58
59 /*BUTTON_FRONT*/
60 ponyb_front.setIcon(ponyb_nfronti);
61 ponyb_front.setSize(27, 27);
62 ponyb_front.setLocation(ponydefaultimg.getIconWidth()-64, 5);
63 ponyb_front.addActionListener(new ActionListener(){
64 public void actionPerformed(ActionEvent e)
65 {
66 if(ponyFrame.isAlwaysOnTop()==true)
67 {
68 ponyFrame.setAlwaysOnTop(false);
69 ponyb_front.setIcon(ponyb_nfronti);
70 }
71 else
72 {
73 ponyFrame.setAlwaysOnTop(true);
74 ponyb_front.setIcon(ponyb_fronti);
75 }
76 }
77 });
78 ponyFrame.add(ponyb_front);
79
80 /*BUTTON_EXIT*/
81 ponyb_exit.setIcon(ponyb_exiti);
82 ponyb_exit.setSize(27, 27);
83 ponyb_exit.setLocation(ponydefaultimg.getIconWidth()-32, 5);
84 ponyb_exit.addActionListener(new ActionListener(){
85 public void actionPerformed(ActionEvent e)
86 {
87 System.exit(0);
88 }
89 });
90 ponyFrame.add(ponyb_exit);
91
92 /*BUTTON_OPEN*/
93 ponyb_open.setIcon(ponyb_openi);
94 ponyb_open.setSize(27, 27);
95 ponyb_open.setLocation(5, ponydefaultimg.getIconHeight()-32);
96 ponyFrame.add(ponyb_open);
97
98 /*BUTTON_HIDE*/
99 ponyb_hide.setIcon(ponyb_uhidei);
100 ponyb_hide.setSize(27, 27);
101 ponyb_hide.setLocation(5, 5);
102 ponyb_hide.addActionListener(new ActionListener(){
103 public void actionPerformed(ActionEvent e)
104 {
105 if(ishide==false) {
106 ishide=true;
107 ponyb_hide.setIcon(ponyb_hidei);
108 ponyb_front.setVisible(false);
109 ponyb_exit.setVisible(false);
110 ponyb_open.setVisible(false);
111 }
112 else {
113 ishide=false;
114 ponyb_hide.setIcon(ponyb_uhidei);
115 ponyb_front.setVisible(true);
116 ponyb_exit.setVisible(true);
117 ponyb_open.setVisible(true);
118 }
119
120 }
121 });
122 ponyFrame.add(ponyb_hide);
123
124 /*IMG*/
125 JLabel Label00 = new JLabel(ponydefaultimg);
126 Label00.setSize(ponydefaultimg.getIconWidth(),ponydefaultimg.getIconHeight());
127 ponyFrame.add(Label00);
128
129 /*BUTTON_OPEN*/
130 ponyb_open.addActionListener(new ActionListener(){
131 public void actionPerformed(ActionEvent e)
132 {
133 ponyresult=ponychooser.showOpenDialog(ponyFrame);
134 if(ponychooser.APPROVE_OPTION == ponyresult)
135 {
136 ponySname=ponychooser.getSelectedFile().getPath();
137 ponyimgtmp=new ImageIcon(Toolkit.getDefaultToolkit().getImage(ponySname));
138
139 if(!(ponyimgtmp.getIconWidth()>=minx && ponyimgtmp.getIconHeight()>=miny))
140 {
141 ponyimgtmp=ponydefaultimg;
142 }
143 ori_pict_x=ponyimgtmp.getIconWidth();
144 ori_pict_y=ponyimgtmp.getIconHeight();
145 Label00.setIcon(ponyimgtmp);
146 ponyFrame.setSize(ponyimgtmp.getIconWidth(),ponyimgtmp.getIconHeight());
147 Label00.setSize(ponyimgtmp.getIconWidth(),ponyimgtmp.getIconHeight());
148 ponyb_front.setLocation(ponyimgtmp.getIconWidth()-64, 5);
149 ponyb_exit.setLocation(ponyimgtmp.getIconWidth()-32, 5);
150 ponyb_open.setLocation(5, ponyimgtmp.getIconHeight()-32);
151 ponyscale=20;
152 }
153 }
154 });
155
156 /*MOUSE*/
157 ponyFrame.addMouseListener(new MouseAdapter() {
158 @Override
159 public void mousePressed(MouseEvent e) {
160 pframexOri=e.getX();
161 pframeyOri=e.getY();
162 }
163 });
164 ponyFrame.addMouseMotionListener(new MouseMotionAdapter() {
165 @Override
166 public void mouseDragged(MouseEvent e) {
167 ponyFrame.setLocation(e.getXOnScreen()-pframexOri,e.getYOnScreen()-pframeyOri);
168 }
169 });
170 ponyFrame.addMouseWheelListener(new MouseWheelListener() {
171 @Override
172 public void mouseWheelMoved(MouseWheelEvent e) {
173 if(e.getWheelRotation()==-1){
174 if(ponyscale<=19) {
175 ++ponyscale;
176 pict_x=(ori_pict_x/20)*ponyscale;
177 pict_y=(ori_pict_y/20)*ponyscale;
178 if(ponyscale==20) {
179 pict_x=ori_pict_x;
180 pict_y=ori_pict_y;
181 }
182 ImageIcon ponytmp=new ImageIcon(ponyimgtmp.getImage().getScaledInstance(pict_x, pict_y, Image.SCALE_DEFAULT));
183 Label00.setIcon(ponytmp);
184 ponyFrame.setSize(pict_x,pict_y);
185 Label00.setSize(pict_x,pict_y);
186 ponyb_front.setLocation(pict_x-64, 5);
187 ponyb_exit.setLocation(pict_x-32, 5);
188 ponyb_open.setLocation(5, pict_y-32);
189 }
190 }
191 if(e.getWheelRotation()==1){
192 if(ponyscale>=1 && ((ori_pict_x/20)*(ponyscale-1)>=minx) && ((ori_pict_y/20)*(ponyscale-1)>=miny)) {
193 --ponyscale;
194 pict_x=(ori_pict_x/20)*ponyscale;
195 pict_y=(ori_pict_y/20)*ponyscale;
196 ImageIcon ponytmp=new ImageIcon(ponyimgtmp.getImage().getScaledInstance(pict_x, pict_y, Image.SCALE_DEFAULT));
197 Label00.setIcon(ponytmp);
198 ponyFrame.setSize(pict_x,pict_y);
199 Label00.setSize(pict_x,pict_y);
200 ponyb_front.setLocation(pict_x-64, 5);
201 ponyb_exit.setLocation(pict_x-32, 5);
202 ponyb_open.setLocation(5, pict_y-32);
203 }
204 }
205 }
206 });
207
208 ponyFrame.setVisible(true);
209 }
210 }
没注释,摸了
附件:
*jar所在目录*\\icons\\
 32.png
32.png
 exit.png
exit.png

front.png

hide.png

nfront.png

open.png

uhide.png
*jar所在目录*\\pictures\\
 default.png
default.png
Java 窗口 小马图像窗口的更多相关文章
- Java 窗口 小马时钟
写在前面: eclipse爽到 好多都是抄的,记不住原网址了 摸爆了 搞了一个无边框JFrame,给JFrame加入鼠标监听器实现了拖动 搞了按钮,可以关闭.最小化.始终显示在前.静音 icon是抄( ...
- 框架一般用作Java应用程序的窗口,而Applet是Java小程序的窗口
框架一般用作Java应用程序的窗口,而Applet是Java小程序的窗口. 与Frame不同,Applet是在网页中显示的,也可以通过添加Panel进行组件布局. package TomAwt; im ...
- Android开发5:应用程序窗口小部件App Widgets的实现
前言 本次主要是实现一个Android应用,实现静态广播.动态广播两种改变 widget内容的方法,即在上篇博文中实验的基础上进行修改,所以此次实验的重点是AppWidget小部件的实现啦~ 首先,我 ...
- 在android程序中加入widget(窗口小部件)并与之交互的关键代码
摘要: widget(窗口小部件)可以增强应用程序的交互性, 是很多应用中都会用到的功能,本文不求大而全,但是会给出程序与widget交互的关键代码 正文: 其实widget是嵌入(embedded) ...
- Android 之窗口小部件详解--App Widget
Android 之窗口小部件详解--App Widget 版本号 说明 作者 日期 1.0 添加App Widge介绍和示例 Sky Wang 2013/06/27 1 App ...
- Android 之窗口小部件详解(三) 部分转载
原文地址:http://blog.csdn.net/iefreer/article/details/4626274. (一) 应用程序窗口小部件App Widgets 应用程序窗口小部件(Widget ...
- Android 之窗口小部件高级篇--App Widget 之 RemoteViews - 跨到对岸去
在之前的一篇博文( Android 之窗口小部件详解--App Widge t)中,已经介绍了App Widget的基本用法和简单实例.这篇主要讲解 App Widget 的高级内容,即通过 Remo ...
- Android 之窗口小部件高级篇--App Widget 之 RemoteViews
Android 之窗口小部件高级篇--App Widget 之 RemoteViews 在之前的一篇博文(Android 之窗口小部件详解--App Widget)中,已经介绍了App Widget的 ...
- Android Widget(窗口小部件)
Android Widget简介 应用程序窗口小部件(Widget)是微型的应用程序视图,它可以被嵌入到其它应用程序中(比如桌面)并接收周期性的更新.你可以通过一个App Widget Provide ...
随机推荐
- N叉树的最大深度-DFS
再看这道题之前,先来一道类似的简单题. 题目:求二叉树的最大深度 给定一个二叉树,找出其最大深度. 二叉树的深度为根节点到最远叶子节点的最长路径上的节点数. 说明: 叶子节点是指没有子节点的节点. 示 ...
- maven 的安装与配置详细步骤
1. 直接搜索maven 2. 进入后点击download界面,这时出现的是当前最新版本, 当然还有以前的版本可供下载 3. 下载解压到你指定的目录后,需要配置一下环境变量. a. 右键此电脑点击属性 ...
- Linux学习笔记 | docker基本命令
Docker的三大核心概念:镜像.容器.仓库 镜像:类似虚拟机的镜像.用俗话说就是安装文件. 容器:类似一个轻量级的沙箱,容器是从镜像创建应用运行实例,可以将其启动.开始.停止.删除.而这些容器都是相 ...
- 基础练习(上) - 蓝桥杯(Python实现)
闰年判断: 题目: 资源限制 时间限制:1.0s 内存限制:256.0MB 问题描述 给定一个年份,判断这一年是不是闰年. 当以下情况之一满足时,这一年是闰年: 1. 年份是4的倍数而不是100的倍数 ...
- 【葵花宝典】一天掌握Docker
第1章Docker 概述 1-1 Docker是什么 没有虚拟化技术的原始年代 我们仔细想想,在没有计算虚拟化技术的"远古"年代,如果我们要部署一个应用程序(Application ...
- linux自定义位置安装tomcat8.5
1 下载tomcat安装文件 下载地址:https://tomcat.apache.org/download-80.cgi 2 解压文件 tar -zxvf apache-tomcat-8.5.56 ...
- 不错的网站压力测试工具webbench
webbench最多可以模拟3万个并发连接去测试网站的负载能力,个人感觉要比Apache自带的ab压力测试工具好,安装使用也特别方便. 1.适用系统:Linux 2.前期准备:yum install ...
- Mysql数据库下InnoDB数据引擎下的事务详解
一.什么是数据库事务? 数据库事务( transaction)是访问并可能操作各种数据项的一个数据库操作序列,这些操作要么全部执行,要么全部不执行,是一个不可分割的工作单位.事务由事务开始与事务结束之 ...
- ubuntu 14.04下安装 mysql-workbench
直接在命令行下运行下面命令: sudo apt-get install mysql-workbench 安装完,都可以在Dash中找到 "mysql" 就点击应用打开. 在data ...
- Linux 技巧:让进程在后台运行更可靠的几种方法
Linux 技巧:让进程在后台运行更可靠的几种方法 https://www.ibm.com/developerworks/cn/linux/l-cn-nohup/index.html 我们经常会碰到这 ...
