Vue + Element 实现多选框选项上限提示与限定
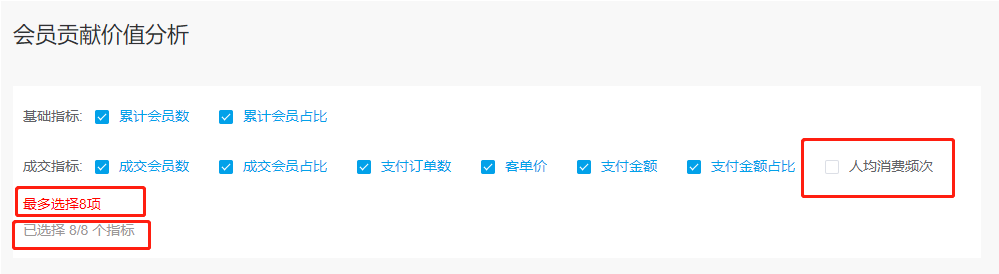
上图先,看效果!!!


//vue文件夹内
<el-form :model="form" class="form-inline">
<!-- :style="selectNum >= 8 || selectNum <=1 ? 'pointer-events: none;' : ''"
实现了但最后一个时与超过8哥时不能再进行选择,但不能退选与继续进行多选
在还没8个跟一个时则能继续反复选择-->
<el-form-item label="基础指标:">
<el-checkbox-group v-model="form.saleIndex">
<el-checkbox label="累计会员数" name="saleIndex" checked></el-checkbox>
<el-checkbox label="累计会员占比" name="saleIndex" checked></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="成交指标:">
<!-- :style="selectNum >= 8 ? 'pointer-events: none;' : ''" 设置不能点击,但已经选择的不能退选了? -->
<el-checkbox-group v-model="form.serviceIndex">
<el-checkbox label="成交会员数" name="saleIndex" checked></el-checkbox>
<el-checkbox label="成交会员占比" name="saleIndex" checked></el-checkbox>
<el-checkbox label="支付订单数" name="saleIndex" checked></el-checkbox>
<el-checkbox label="客单价" name="saleIndex"></el-checkbox>
<el-checkbox label="支付金额" name="saleIndex"></el-checkbox>
<el-checkbox label="支付金额占比" name="saleIndex"></el-checkbox>
<el-checkbox label="人均消费频次" name="saleIndex"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<span id="maxSelectSpan">最多选择8项</span>
<span class="form-inline-select">已选择 {{selectNum}}/8 个指标</span>
</el-form>
Vue + Element 实现多选框选项上限提示与限定的更多相关文章
- iOS Instruments之Core Animation动画性能调优(工具复选框选项介绍)
Core Animation工具用来监测Core Animation性能.它给我们提供了周期性的FPS,并且考虑到了发生在程序之外的动画(见图12.4) Core Animation工具提供了一系列复 ...
- vue element select多选回显
我们经常在使用 Element组件里面的 select多选 场景:添加账号的时候需要选择可见分公司(分公司为多选),添加成功之后可以编辑,需要回显添加时所提交的分公司 代码如下: 多选框: data( ...
- vue:表格中多选框的处理
效果如下: template中代码如下: <el-table v-loading="listLoading" :data="list" element-l ...
- 如何在vue+element中实现选择框和穿梭框的根据拼音以及拼音首字母以及汉字的模糊搜索
1.汉字: 直接添加对应的 filterable 2.拼音: 穿梭框和选择器的实现方式有所不同 选择器: <1>下载pinyin-match: npm i --save ...
- vue.js带复选框表单的增删改查
近段时间由于公司项目要求,前端开始使用VUE框架进行开发,最近刚开始学习,做了一个表单的增删改查,和大家分享一下. 页面模型代码设计如下 <template> <div id=&qu ...
- 利用vue写一个复选框的组件
HTML <multicheck :source=tlist :busValue='objInfo.tt' @getTt="getTtInfo"></multic ...
- ExtJs 4.2.1 复选框数据项动态加载(更新一下)
最近在做博客项目,后台管理用的是ExtJs4.2.1版本,因为是初学所以在使用的时候也遇到不少的这样或那样的问题,也写了不少这方面的博客,今天要写的博客是关于复选框数据项动态的加载功能,以前也没用过, ...
- 转:Ext GridPanel根据条件显示复选框
Ext GridPanel实现复选框选择框: var selectModel = new Ext.grid.CheckboxSelectionModel({ singleSelect : false ...
- UI设计规范:单选按钮 vs 复选框,没那么简单
无论是网页设计,还是移动app设计,都经常用到单选按钮和复选框这两个组件.这两个组件看似意义明确,很好区分,但在实际设计中却很容易用错,带来不好的用户体验. 本文中我通过列举几个典型的错误用法,帮助设 ...
随机推荐
- Nginx 从入门到放弃(三)
今天来学习nginx的日志管理,并通过日志脚本来切割日志并保存. nginx日志管理 在nginx中设置日志格式 http { log_format main '$remote_addr - ...
- vim常用指令参考
(完)
- 5000+字硬核干货!Redis 分布式集群部署实战
原理: Redis集群采用一致性哈希槽的方式将集群中每个主节点都分配一定的哈希槽,对写入的数据进行哈希后分配到某个主节点进行存储. 集群使用公式(CRC16 key)& 16384计算键key ...
- Mybatis插件扩展以及与Spring整合原理
@ 目录 前言 正文 插件扩展 1. Interceptor核心实现原理 2. Mybatis的拦截增强 Mybatis与Spring整合原理 1. SqlSessionFactory的创建 2. 扫 ...
- 小书MybatisPlus第3篇-自定义SQL
本文档为一个系列,前面章节: 小书MybatisPlus第1篇-整合SpringBoot快速开始增删改查 小书MybatisPlus第2篇-条件构造器的应用及总结 书接上回,虽然Mybatis Plu ...
- Python比较操作符、变量赋值、对象拷贝
Python比较操作符.变量赋值.对象拷贝 目录 Python比较操作符.变量赋值.对象拷贝 1. 比较操作符 == 和 is 1.1 区别 1.2 实例 2. 变量及其赋值 2.1 概念和逻辑关系 ...
- 读《大话设计模式》——应用策略模式的"商场收银系统"(WinForm)
策略模式的结构 这个模式涉及到三个角色: 环境(Context)角色:持有一个 Strategy 类的引用.抽象策略(Strategy)角色:这是一个抽象角色,通常由一个接口或抽象类实现.此角色给出所 ...
- Python之 爬虫(十二)关于深度优先和广度优先
网站的树结构 深度优先算法和实现 广度优先算法和实现 网站的树结构 通过伯乐在线网站为例子: 并且我们通过访问伯乐在线也是可以发现,我们从任何一个子页面其实都是可以返回到首页,所以当我们爬取页面的数据 ...
- pointer-events:none 的应用
相信很多人都遇到过 Retina屏的1px边框 的问题. 很多人都用 :before,:after 伪类 eg: .div:after { position: absolute; top: 0; ...
- As 布局文件太多很乱的问题
//添加自定义文件整理文件夹的方法,没有之一在build.gradle(Module: app)里加入布局需要放入的路径代码>>>>>> sourceSets { ...
