来了,来了,你们要的Nginx教程来了
一 Nginx简介
1.1 什么是Nginx
Nginx是一个高性能的http和反向代理服务器,其特点是占用内存小,并发能力强。Nginx专为性能优化而开发,性能是其最重要的考量,能经受高负载的考验,有报告表明能支持高达50000个并发连接数。
1.2 反向代理
正向代理:在浏览器中配置代理服务器,通过代理服务器进行互联网访问。
反向代理:将请求发送到反向代理服务器,由反向代理服务器去选择目标服务器获取数据后,再返回给客户端,此时反向代理服务器和目标服务器对外就是一个服务器,暴漏的是代理服务器地址。
1.3 负载均衡
如果请求数过大,单个服务器解决不了,我们增加服务器的数量,然后将请求分发到各个服务器上,将原先请求集中到单个服务器的情况改为请求分发到多个服务器上,就是负载均衡。
1.4 动静分离
为了加快服务器的解析速度,可以把动态页面和静态页面交给不同的服务器来解析,加快解析速度,降低原来单个服务器的压力。
二 Nginx的安装
Nginx需要几个依赖包,分别是pcre,openssl,zlib,在安装nginx之前需要先安装这几个依赖。
2.1 安装pcre依赖
- 使用命令下载
pcre压缩包
wget http://downloads.sourceforge.net/project/pcre/pcre/8.37/pcre-8.37.tar.gz
- 解压压缩文件
tar -xvf pcre-8.37.tar.gz
- 进入解压后的名录,执行以下命令
./configure
- 使用以下命令进行编译安装
make && make install
- 查看安装的
pcre版本号
pcre-config --version
2.2 安装openssl,zlib等依赖
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
2.3 安装nginx
nginx官网下载nginx,官网地址:https://nginx.org/download/;- 将压缩包拖到服务器上;
- 使用命令
tar -xvf nginx-1.12.2.tar.gz解压压缩包; - 使用命令
./configure检查; - 使用命令
make && make isntall编译安装;
安装成功后,在usr会多出来一个文件夹,local/nginx,在nginx的sbin文件夹下有启动脚本。
2.4 启动nginx
在/usr/local/nginx/sbin文件夹下,使用以下命令启动
./nginx
然后浏览器访问服务器ip,nginx默认端口是80,出现以下页面则证明nginx安装成功;

2.5 Nginx常用的命令
使用这些命令时需要进入/usr/local/nginx/sbin文件夹
- 查看
nginx的版本号
./nginx -v
- 启动
nginx
./nginx
- 关闭
nginx
./nginx -s stop
- 重新加载
nginx
./nginx -s reload
2.6 Nginx的配置文件
nginx的配置文件在/usr/local/nginx/conf中的nginx.conf。我们将nginx.conf中注释的内容删除一下。
#user nobody;
worker_processes 1;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
}
}
nginx的配置文件包含三部门。
1.全局块
从配置文件开始到events块之间的内容,主要会设置一些nginx服务器整体运行的配置指令。
worker_processes 1;
这个代表nginx处理并发的关键配置,值越大,处理并发能力越强。但是会受到硬件、软件等约束。
2.events块
events块涉及的指令主要影响nginx服务器与用户网络的连接。
worker_connections 1024;
这个代表nginx支持的最大连接数。
3.http全局块
nginx服务器配置最频繁的部分。http全局块包含http块和server块。
三 Nginx配置反向代理
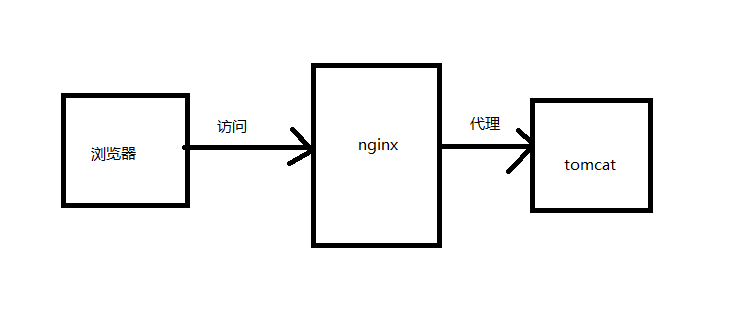
3.1 ngix代理流程

本地浏览器访问nginx服务器,nginx服务器反向代理tomcat服务器,当我们请求nginx的时候直接访问到tomcat。tomcat的安装这里就不在讲了,我将tomcat和nginx安装在了同一台服务器上。
3.2 配置ip和域名的绑定关系
由于我们的nginx没有域名,为了演示,因此我们在本地host文件中配置nginx服务器ip和域名进行绑定。这个host文件的具体位置在C:\Windows\System32\drivers\etc。在host文件中增加一句配置:
47.104.xxx.xxx www.javatrip.com
前面的ip是服务器的ip地址,后面的域名是我随便起的用于绑定这个ip的一个域名。配置好之后,我们使用域名访问一下tomcat,如果能请求到omcat默认页面,则配置成功。

3.3 在nginx配置请求转发
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
}
我们将以上默认的配置文件做个修改:
server {
listen 80;
server_name 47.104.xxx.xxx;
location / {
root html;
proxy_pass http://127.0.0.1:8080;
index index.html index.htm;
}
}
以上这段配置的意思就是请求是47.104.xxx.xxx:80,都会转发至47.104.xxx.xxx:8080。
现在浏览器访问www.javatrip.com,发现直接转发到了tomcat上了,这样简单的反向代理就完成了。
3.4 根据请求后缀分发
我们再解压一个tomcat,端口号设置为8081,分别在两个tomcat下webapps目录下面新建dev和prod目录,然后在该目录下写一个文件。
将请求www.javatrip.com:7001/dev转发到tomcat8080,将请求www.javatrip.com:7001/prod转发到tomcat8081。现在我们的nginx监听的端口号是7001。打开nginx的配置文件,新建一个server如下:
server {
listen 7001;
server_name 47.104.xxx.xxx;
location ~ /dev/ {
proxy_pass http://127.0.0.1:8080;
}
location ~ /prod/ {
proxy_pass http://127.0.0.1:8081;
}
}
然后试试效果,分别访问`www.javatrip.com:7001/dev/a.html和www.javatrip.com:7001/prod/a.html,效果如下:


其中,配置转发的时候用到了~,其含义内容如下:
- = 严格匹配。如果这个查询匹配,那么将停止搜索并立即处理此请求。
- ~ 为区分大小写匹配(可用正则表达式)
- !~为区分大小写不匹配
- ~* 为不区分大小写匹配(可用正则表达式)
- !~*为不区分大小写不匹配
- ^~ 如果把这个前缀用于一个常规字符串,那么告诉
nginx如果路径匹配那么不测试正则表达式。
四 Nginx配置负载均衡
4.1 什么是负载均衡
负载均衡(Load Balance),意思是将负载(工作任务,访问请求)进行平衡、分摊到多个操作单元(服务器,组件)上进行执行。是解决高性能,单点故障(高可用),扩展性(水平伸缩)的终极解决方案。
现在我们想实现的效果是通过访问www.javatrip.com:7001/prod/a.html,将请求分别分发到两个tomcat上面去,首先我们在tomcat8080上新建一个prod的文件夹,里面放一个a.html的文件。这样tomcat8081和tomcat8080两个上就都有了一个prod的文件加且里面有一个a.html的文件。
4.2 配置nginx.conf
首先,在http块中配置两个tomcat的服务列表
upstream myserver{
server 127.0.0.1:8080;
server 127.0.0.1:8081;
}
其次,在server块中配置规则:
server {
listen 80;
server_name 47.104.xxx.xxx;
location / {
root html;
proxy_pass http://myserver;
index index.html index.htm;
}
}
4.3 测试效果
访问地址:www.javatrip.com:7001/prod/a.html,多刷新几次。发现有的请求到tomcat8080上,有的请求到tomcat8081上。


4.4 nginx支持的几种负载策略
- 轮询(默认):每个请求按时间顺序逐一分配到不同的服务器,如果服务器down了,会自动剔除。
upstream myserver{
server 127.0.0.1:8080;
server 127.0.0.1:8081;
}
- weight(权重):默认为1,权重越高,分配的请求越多。
upstream myserver{
server 127.0.0.1:8080 weight=1;
server 127.0.0.1:8081 weight=2;
}
- ip hash:每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后台服务器,可以解决
session的问题。
upstream myserver{
ip_hash;
server 127.0.0.1:8080;
server 127.0.0.1:8081;
}
- fair(第三方):按后端响应时间进行分配,响应时间越短分配的请求越多。
upstream myserver{
server 127.0.0.1:8080;
server 127.0.0.1:8081;
fair;
}
由于动静分离在实际开发中也不常用,就不再写了。本篇文章做为一个nginx入门,到这里就基本完结了。
来了,来了,你们要的Nginx教程来了的更多相关文章
- Nginx教程(四) Location配置与ReWrite语法
Nginx教程(四) Location配置与ReWrite语法 1 Location语法规则 1.1 Location规则 语法规则: location [=|~|~*|^~] /uri/ {- } ...
- Nginx教程(三) Nginx日志管理
Nginx教程(三) Nginx日志管理 1 日志管理 1.1 Nginx日志描述 通过访问日志,你可以得到用户地域来源.跳转来源.使用终端.某个URL访问量等相关信息:通过错误日志,你可以得到系统某 ...
- Nginx教程(二) Nginx虚拟主机配置
Nginx教程(二) Nginx虚拟主机配置 1 虚拟主机管理 1.1 Nginx管理虚拟主机 虚拟主机使用的是特殊的软硬件技术,它把一台运行在因特网上的服务器主机分成一台台“虚拟”的主机,每台虚拟主 ...
- Nginx教程(一) Nginx入门教程
Nginx教程(一) Nginx入门教程 1 Nginx入门教程 Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like协议下发行.由 ...
- Nginx 教程(1):基本概念
简介 嗨!分享就是关心!所以,我们愿意再跟你分享一点点知识.我们准备了这个划分为三节的<Nginx教程>.如果你对 Nginx 已经有所了解,或者你希望了解更多,这个教程将会对你非常有帮助 ...
- Nginx教程
Nginx教程 1.背景 介绍 Nginx是一个高性能的HTTP服务器,以及反向代理服务器 组成 Ngnix有内核和模块组成.微结构的内核根据配置文件将一个请求映射到一个location块中,该loc ...
- nginx教程从入门到精通
[转]nginx教程从入门到精通 nginx教程写了一段时间,无意中发现,nginx相关文章已经达到了近100篇了.觉得很有必要汇总到一起,它是我们运维生存时间的一片心血,他是学习nginx的同学必看 ...
- Nginx教程收集
学习要系统,最推荐的方式是看书. 下面是收集的一些Nginx教程: https://www.gitbook.com/book/yinsigan/nginx/details http://www.ngi ...
- agentzh 的 Nginx 教程(版本 2019.07.31)
agentzh 的 Nginx 教程(版本 2019.07.31) agentzh 的 Nginx 教程(版本 2019.07.31) https://openresty.org/download/a ...
- Nginx 教程 (1):基本概念
简介 嗨!分享就是关心!所以,我们愿意再跟你分享一点点知识.我们准备了这个划分为三节的<Nginx教程>.如果你对 Nginx 已经有所了解,或者你希望了解更多,这个教程将会对你非常有 ...
随机推荐
- java SSM框架单元测试最佳实战代码
具体的代码参考链接:https://pan.baidu.com/s/1e9UTyidi4OMBwYydhwH-0g 密码:rmvs 本教程采用的是对单元测试的dao层.service层.control ...
- SSH网上商城一
Java高级项目之SSH网上商城项目实战: 1.采用目前最主流的三大框架开发即Struts2+Spring+Hibernate框架整合开发.2.通过AJAX技术提供良好的用户体验.3.提供了邮箱激活的 ...
- 入门大数据---PySpark
一.前言 前面我们学习的是使用Scala和Java开发Spark.最近补充了下Python基础,那么就用Python开发下Spark.Python开发Spark简称PySpark. 二.环境准备 1. ...
- 【Python3爬虫】模拟实现小牛在线登录过程
一.站点分析 小牛在线的登录入口地址为:https://www.xiaoniu88.com/user/login. 用户登录时除了需要输入用户名和密码,还要输一个验证码.我们可以先任意输入一个用户名. ...
- 2020年的六种编程语言排名中,java排第几只有不到1%的人知道
前言 编程语言是开发的基础.有不同的类型和特征,并且开发人员针对不同的场景选择正确的语言,但是您知道使用哪种语言吗?中国和世界各地有多少开发人员正在使用它?他们的排名是多少?快来看看您知道多少个列表! ...
- SpringBoot中Service实现类添加@Service却任然无法注入的问题
最近一直在研究Spring Boot.从GitHub上下载了一个my-Blog源码,一边看,一边自己尝试去实现,结果掉在坑了,研究了近一周才爬出来,特地来这博客园记录下来,一是避免自己在放这样的错误, ...
- 第三方 CSS 并不安全
最近一段时间,关于 通过 CSS 创建 “keylogger”(键盘记录器) 的讨论很多. 有些人呼吁浏览器厂商去“修复”它.有些人则深入研究,表示它仅能影响通过类 React 框架建立的网站,并指责 ...
- h5移动端实现图片文件上传
PC端上传文件多半用插件,引入flash都没关系,但是移动端要是还用各种冗余的插件估计得被喷死,项目里面需要做图片上传的功能,既然H5已经有相关的接口且兼容性良好,当然优先考虑用H5来实现. JS代码 ...
- 使用flex实现5种常用布局
Sticky Footer 经典的上-中-下布局. 当页面内容高度小于可视区域高度时,footer 吸附在底部:当页面内容高度大于可视区域高度时,footer 被撑开排在 content 下方 dem ...
- List集合-03.Vector
3.Vector 3.1 UML图 3.2 Vector的特点 Object的数组存储元素 默认初始大小为10 public Vector() { this(10); } 线程安全,可以看到所有的数据 ...
