地图热点 jquery.image-maps.js 的使用
在我悠闲了几天之后,我们后端给了我个任务,地图热点问题。简单来说,就是后台划出热点区域,设置链接,前端拿到数据渲染页面,显示热点区域。我主要使用了jquery.image-maps.js,并且添加了一些我所需要的功能。
前端是很好显示的,获取到数据后直接渲染页面。
主要是后端热点区域位置坐标的确定。
先看一下整体样式功能图,主要有添加热点区域,单个删除热点区域,和全部删除热点区域,以及保存划出的热点区域,还有拖拽上传img图片功能。以及双击热点区域可填写对应的链接。
上图一观,有点简陋,相信各位小哥哥小姐姐能做的更好,勉强瞅瞅吧。

首先呢,来看这个图片,可爱的巴卫,如果不喜欢,可以把自己桌面上的图片拖拽进选区,也可以点击选择图片,进行上传,反正大家怎末喜欢怎末来。这个选区呢,我设置了400×400,但是图片宽度400,高度自适应的,放心的,图片不会变形的。相关代码如下:
// 上传图片事件
var dropBox
window.onload = function () {
dropBox = document.getElementById("imgMap");
dropBox.ondragenter = ignoreDrag;
dropBox.ondragover = ignoreDrag;
dropBox.ondrop = drop;
}
function ignoreDrag(e) {
//因为我们在处理拖放,所以应该确保没有其他元素会取得这个事件
e.stopPropagation();
e.preventDefault();
}
function drop(e) {
//取消事件传播及默认行为
e.stopPropagation();
e.preventDefault(); //取得拖进来的文件
var data = e.dataTransfer;
var files = data.files;
//将其传给真正的处理文件的函数
processFiles(files);
}
function processFiles(files) {
$('#dropBox').css({
"height": '100%'
})
var file = files[0];
var output = document.getElementById("fileOutput");
//创建FileReader
var reader = new FileReader();
//告诉它在准备好数据之后做什么
reader.onload = function (e) {
$('#dropBox').attr('src', e.target.result)
};
//读取图片
reader.readAsDataURL(file);
}
添加热点区域呢,这个选区是可以拖拽拉伸的,主要呢是确定矩形选区的位置坐标,他主要是左上角的位置坐标,以及矩形区域的宽度和高度来确定选取的位置。这是很重要的参数,用来确定热点选取的位置。这样前端才可以显示相对应的热点区域。他有相对应的事件,移动选取,位置改变,还有删除选区,都是比较繁琐的。把这些功能都放进了jquery.image-maps.js中,方便使用。
这就是jquery.image-maps.js,以及添加的部分功能。
/**
* @name jQuery imageMaps plugin
* @license GPL
* @version 0.0.4
* @date 11 22, 2010
* @category jQuery plugin
* @author Simon Tang (www@yiye.name)
* @copyright (c) 2010 Simon Tang (http://yiye.name/)
*/
(function ($) {
jQuery.fn.imageMaps = function (setting) {
var $container = this;
if ($container.length == 0) return false;
$container.each(function () {
var container = $(this);
var $images = container.find('img[ref=imageMaps]');
$images.wrap('<div class="image-maps-conrainer" style="position:relative;"></div>').css('border', '1px solid #ccc');
$images.each(function () {
var _img_conrainer = $(this).parent();
_img_conrainer.prepend('<div class="button-conrainer"><input type="button" value="添加热点区域" /><button class="saveAll">保存</button><button class="deleteAll">全部删除</button><button id="pictureClick">选择图片</button></div>').append('<div class="link-conrainer"></div>').append($.browser.msie ? $('<div class="position-conrainer" style="position:absolute"></div>').css({
background: '#fff',
opacity: 0
}) : '<div class="position-conrainer" style="position:absolute"></div>');
var _img_offset = $(this).offset();
var _img_conrainer_offset = _img_conrainer.offset();
_img_conrainer.find('.position-conrainer').css({
top: _img_offset.top - _img_conrainer_offset.top,
left: _img_offset.left - _img_conrainer_offset.left,
width: $(this).width(),
height: $(this).height()
// height: $(this)['0'].offsetHeight
// height: $('.position-conrainer').height()- 55
// border:'1px solid transparent'
});
var map_name = $(this).attr('usemap').replace('#', '');
if (map_name != '') {
var index = 1;
// var _link_conrainer = _img_conrainer.find('.link-conrainer');
var _position_conrainer = _img_conrainer.find('.position-conrainer');
var image_param = $(this).attr('name') == '' ? '' : '[' + $(this).attr('name') + ']';
container.find('map[name=' + map_name + ']').find('area[shape=rect]').each(function () {
var coords = $(this).attr('coords');
// _link_conrainer.append('<p ref="'+index+'" class="map-link"><span class="link-number-text">Link '+index+'</span>: <input type="text" size="60" name="link'+image_param+'[]" value="'+$(this).attr('href')+'" /><input type="hidden" class="rect-value" name="rect'+image_param+'[]" value="'+coords+'" /></p>');
coords = coords.split(',');
_position_conrainer.append('<div ref="' + index + '" class="map-position" style="left:' + coords[0] + 'px;top:' + coords[1] + 'px;width:' + (coords[2] - coords[0]) + 'px;height:' + (coords[3] - coords[1]) + 'px;"><div class="map-position-bg"></div><span class="link-number-text">Link ' + index + '</span><span class="delete">X</span><span class="resize"></span></div>');
index++;
});
}
}); }); $('.button-conrainer input[type=button]').click(function () {
var hhh = $('#dropBox').height()
// console.log(hhh)
// var _link_conrainer = $(this).parent().parent().find('.link-conrainer');
var _position_conrainer = $(this).parent().parent().find('.position-conrainer');
_position_conrainer.css({
"height": hhh
})
var html = '<area shape="rect" coords="" href="" />'
$('#Map').append(html)
// var index = _link_conrainer.find('.map-link').length +1;
var index = _position_conrainer.find('.map-position').length + 1
var image = $(this).parent().parent().find('img[ref=imageMaps]').attr('name');
image = (image == '' ? '' : '[' + image + ']');
// _link_conrainer.append('<p ref="'+index+'" class="map-link"><span class="link-number-text">Link '+index+'</span>: <input type="text" size="60" name="link'+image+'[]" value="" /><input type="hidden" class="rect-value" name="rect'+image+'[]" value="10,10,100,40" /></p>');
_position_conrainer.append('<div ref="' + index + '" class="map-position" style="left:0px;top:0px;width:90px;height:60px;"><div class="map-position-bg"></div><span class="link-number-text">Link ' + index + '</span><span class="delete">X</span><span class="resize"></span></div>');
bind_map_event();
define_css();
}); $('.button-conrainer .deleteAll').click(function (e) {
$('.position-conrainer').empty()
$('#Map area').remove()
})
// 保存到本地
$(' .button-conrainer .saveAll').click(function () {
var savePart = $('#Map')['0'].outerHTML
var img = $('#dropBox')['0'].outerHTML
window.localStorage.setItem("site", savePart)
window.localStorage.setItem("img", img)
})
// 上传图片事件
var dropBox
window.onload = function () {
dropBox = document.getElementById("imgMap");
dropBox.ondragenter = ignoreDrag;
dropBox.ondragover = ignoreDrag;
dropBox.ondrop = drop;
}
function ignoreDrag(e) {
//因为我们在处理拖放,所以应该确保没有其他元素会取得这个事件
e.stopPropagation();
e.preventDefault();
}
function drop(e) {
//取消事件传播及默认行为
e.stopPropagation();
e.preventDefault(); //取得拖进来的文件
var data = e.dataTransfer;
var files = data.files;
//将其传给真正的处理文件的函数
processFiles(files);
}
function processFiles(files) {
$('#dropBox').css({
"height": '100%'
})
var file = files[0];
var output = document.getElementById("fileOutput");
//创建FileReader
var reader = new FileReader();
//告诉它在准备好数据之后做什么
reader.onload = function (e) {
//使用图像URL来绘制dropBox的背景
$('#dropBox').attr('src', e.target.result)
};
//读取图片
reader.readAsDataURL(file);
} $('#fileinp').change(function (files) {
processFiles(this.files)
})
$('#pictureClick').click(function () {
$('#fileinp').click()
}) //绑定map事件
function bind_map_event() {
$('.position-conrainer .map-position .map-position-bg').each(function () {
var map_position_bg = $(this);
var conrainer = $(this).parent().parent();
var map_position = map_position_bg.parent();
map_position_bg.unbind('mousedown').mousedown(function (event) {
map_position_bg.data('mousedown', true);
map_position_bg.data('pageX', event.pageX);
map_position_bg.data('pageY', event.pageY);
map_position_bg.css('cursor', 'move');
return false;
}).unbind('mouseup').mouseup(function (event) {
map_position_bg.data('mousedown', false);
map_position_bg.css('cursor', 'default');
return false;
});
conrainer.mousemove(function (event) {
if (!map_position_bg.data('mousedown')) return false;
var dx = event.pageX - map_position_bg.data('pageX');
var dy = event.pageY - map_position_bg.data('pageY');
if ((dx == 0) && (dy == 0)) {
return false;
}
var p = map_position.position();
var left = p.left + dx;
if (left < 0) left = 0;
var top = p.top + dy;
if (top < 0) top = 0;
var bottom = top + map_position.height();
if (bottom > conrainer.height()) {
top = top - (bottom - conrainer.height());
}
var right = left + map_position.width();
if (right > conrainer.width()) {
left = left - (right - conrainer.width());
}
map_position.css({
left: left,
top: top
});
map_position_bg.data('pageX', event.pageX);
map_position_bg.data('pageY', event.pageY); bottom = top + map_position.height();
right = left + map_position.width();
console.log(left, top, right, bottom)
var arr = []
arr.push(left, top, right, bottom)
var coods = arr.join(',')
var k = map_position['0'].attributes.ref.value - 1 + ''
$('#Map area').prevObject['0'].links[k].coords = coods
// $('.link-conrainer p[ref='+map_position.attr('ref')+'] .rect-value').val(new Array(left,top,right,bottom).join(','));
return false;
}).mouseup(function (event) {
map_position_bg.data('mousedown', false);
map_position_bg.css('cursor', 'default');
return false;
}); });
$('.position-conrainer .map-position .resize').each(function () {
var map_position_resize = $(this);
var conrainer = $(this).parent().parent();
map_position_resize.unbind('mousedown').mousedown(function (event) {
map_position_resize.data('mousedown', true);
map_position_resize.data('pageX', event.pageX);
map_position_resize.data('pageY', event.pageY);
return false;
}).unbind('mouseup').mouseup(function (event) {
map_position_resize.data('mousedown', false);
return false;
});
conrainer.mousemove(function (event) {
if (!map_position_resize.data('mousedown')) return false;
var dx = event.pageX - map_position_resize.data('pageX');
var dy = event.pageY - map_position_resize.data('pageY');
if ((dx == 0) && (dy == 0)) {
return false;
}
var map_position = map_position_resize.parent();
var p = map_position.position();
var left = p.left;
var top = p.top;
var height = map_position.height() + dy;
if ((top + height) > conrainer.height()) {
height = height - ((top + height) - conrainer.height());
}
if (height < 20) height = 20;
var width = map_position.width() + dx;
if ((left + width) > conrainer.width()) {
width = width - ((left + width) - conrainer.width());
}
if (width < 50) width = 50;
map_position.css({
width: width,
height: height
});
map_position_resize.data('pageX', event.pageX);
map_position_resize.data('pageY', event.pageY); bottom = top + map_position.height();
right = left + map_position.width();
// $('.link-conrainer p[ref='+map_position.attr('ref')+'] .rect-value').val(new Array(left,top,right,bottom).join(','));
return false;
}).mouseup(function (event) {
map_position_resize.data('mousedown', false);
return false;
});
});
$('.position-conrainer .map-position .delete').unbind('click').click(function () {
var ref = $(this).parent().attr('ref');
var num = ref - 1
$('#map').context.links[num].remove()
// var _link_conrainer = $(this).parent().parent().parent().find('.link-conrainer');
var _position_conrainer = $(this).parent().parent().parent().find('.position-conrainer');
// _link_conrainer.find('.map-link[ref='+ref+']').remove();
_position_conrainer.find('.map-position[ref=' + ref + ']').remove();
var index = 1;
// _link_conrainer.find('.map-link').each(function(){
// $(this).attr('ref',index).find('.link-number-text').html('Link '+index);
// index ++;
// });
index = 1;
_position_conrainer.find('.map-position').each(function () {
$(this).attr('ref', index).find('.link-number-text').html('Link ' + index);
index++;
}); });
} bind_map_event(); function define_css() {
//样式定义
$container.find('.map-position').css({
position: 'absolute',
border: '1px solid #000',
'font-weight': 'bold'
});
$container.find('.map-position .map-position-bg').css({
position: 'absolute',
background: '#0F0',
opacity: 0.5,
top: 0,
left: 0,
right: 0,
bottom: 0
});
$container.find('.map-position .resize').css({
display: 'block',
position: 'absolute',
right: 0,
bottom: 0,
width: 5,
height: 5,
cursor: 'nw-resize',
background: '#000'
});
$container.find('.map-position .delete').css({
display: 'block',
position: 'absolute',
right: 0,
top: 0,
width: 10,
height: 12,
'line-height': '11px',
'font-size': 12,
'font-weight': 'bold',
background: '#000',
color: '#fff',
'font-family': 'Arial',
'padding-left': '2px',
cursor: 'pointer',
opactiey: 1
});
}
define_css();
};
})(jQuery);
接下来呢,给大家说说双击添加链接功能,每个热点区域都有对应的链接,后端设置了链接,前端在显示热点区域时,点击选区就可以直接跳转到后台所设置的链接。这是单独添加的功能,没有放到jquery.image-maps.js 中。
$('.map-position ').unbind('dblclick').dblclick(function () {
var k = $(this)['0'].attributes.ref.value - 1 + ''
var lll = $('.link input').val().split('//')[1]
var vvv = $('#Map area')[k].host
if (!lll) {
$('.link input')['0'].value = 'http://'
} else {
$('.link input')['0'].value = 'http://' + vvv
}
$('.bombBox').show()
// 点击取消
$('.Cancel').unbind('click').click(function () {
$('.bombBox').hide()
})
// 点击确定 热点链接添加完成
$('.sure').unbind('click').click(function () {
$('.bombBox').hide()
var value = $('.link input').val()
$('#Map area')[k].href = value
})
})
样式结构呢如下,主要使用了 map > area的功能。
<input type="file" id="fileinp" @change="processFiles(this.files)">
<div id="debug"></div> <div id="imgMap">
<img src="" name="test" id="dropBox" width="400" class="map" border="0" height="400" usemap="#Map" ref='imageMaps' />
<map name="Map" id="Map">
</map>
<!-- 信息填写 -->
<div class="bombBox">
<p class="title">填写热点链接</p>
<hr class="hr">
<p class="link"><span>link:</span>
<input type="text" size="60" value="http://" data-id="" />
</p>
<p class="btn">
<button class="sure">确定</button>
<button class="Cancel">取消</button>
</p>
</div>
</div>
我主要呢,是吧img标签以及map标签内容都存储在了本地中,前端获取呢,只需要整体获取,外面搭个盒子就可以显示了。
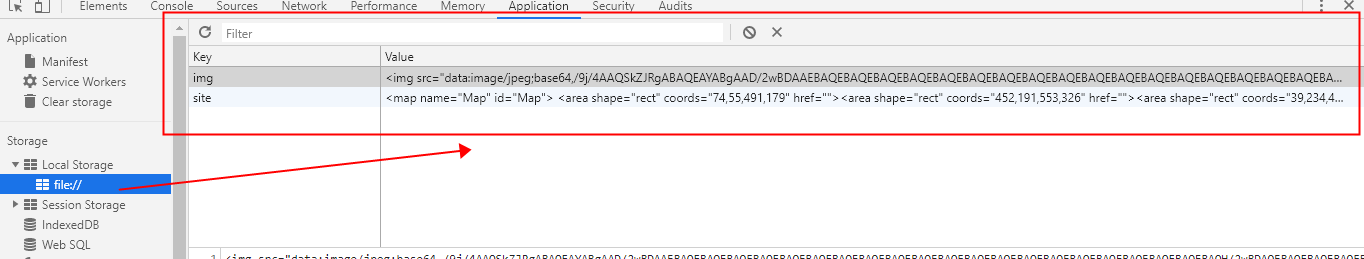
在本地查看可看到存储的数据,

前端就可以获取到img以及site来进行显示热点区域。
<script>
$(document).ready(function () {
var site = window.localStorage.getItem('site')
var img = window.localStorage.getItem('img')
console.log(site)
console.log(img)
$('.box').append(img)
$('.box').append(site)
$('#Map area').attr('data-maphilight','{"stroke":true,"fillColor":"000000","fillOpacity":0,"alwaysOn":true}')
$('.map').maphilight();
$('#squidheadlink').mouseover(function (e) {
$('#squidhead').mouseover();
}).mouseout(function (e) {
$('#squidhead').mouseout();
}).click(function (e) { e.preventDefault(); }); })
</script>
至此呢。一个简单的前后端都可以很简单操作的地图热点就完成了,至于样式部分呢,不嫌弃我的样式丑的,可以在github上下载看看哦!
github:https://github.com/hey-yst/demo
地图热点 jquery.image-maps.js 的使用的更多相关文章
- jQuery地图热点效应-后在弹出的提示鼠标层信息
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- Jquery地图热点效果-鼠标经过弹出提示信息
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- PHP+jQuery中国地图热点数据统计展示实例
一款PHP+jQuery实现的中国地图热点数据统计展示实例,当鼠标滑动到地图指定省份区域,在弹出的提示框中显示对应省份的数据信息. 首先在页面中加一个div#tip,用来展示地图信息的提示框和#map ...
- google maps js v3 api教程(1) -- 创建一个地图
原文地址 google maps javascript官方文档:https://developers.google.com/maps/documentation/javascript/ 在创建地图之前 ...
- 百度地图 api 功能封装类 (ZMap.js) 本地搜索,范围查找实例
百度地图 api 功能封装类 (ZMap.js) 本地搜索,范围查找实例 相关说明 1. 界面查看: 吐槽贴:百度地图 api 封装 的实用功能 [源码下载] 2. 功能说明: 百度地图整合功能分享修 ...
- 百度地图 api 功能封装类 (ZMap.js) 本地搜索,范围查找实例 [源码下载]
相关说明 1. 界面查看: 吐槽贴:百度地图 api 封装 的实用功能 [源码下载] 2. 功能说明: 百度地图整合功能分享修正版[ZMap.js] 实例源码! ZMap.js 本类方法功能大多使用 ...
- [转]MBTiles 离线地图演示 - 基于 Google Maps JavaScript API v3 + SQLite
MBTiles 是一种地图瓦片存储的数据规范,它使用SQLite数据库,可大大提高海量地图瓦片的读取速度,比通过瓦片文件方式的读取要快很多,适用于Android.IPhone等智能手机的离线地图存储. ...
- JQuery plugin ---- simplePagination.js API
CSS Themes "light-theme" "dark-theme" "compact-theme" How To Use Step ...
- 改写jquery.validate.unobtrusive.js实现气泡提示mvc错误
个人对于这个js.css不是很擅长,所以这个气泡提醒的样式网上找了下,用了这个http://www.cnblogs.com/wifi/articles/2918950.html当中的第一种写法. 对于 ...
随机推荐
- MongoDB设计方法及技巧
MongoDB是一种流行的数据库,可以在不受任何表格schema模式的约束下工作.数据以类似JSON的格式存储,并且可以包含不同类型的数据结构.例如,在同一集合collection 中,我们可以拥有以 ...
- [ C++ ] 勿在浮沙筑高台 —— 拾遗
explicit 主要用于处理一个参数的构造函数,使其不用于隐式类型转换(防止二义性) operator->() C++设计 ->可以一直保留下去 仿函数 仿函数会隐式继承他们中的一个(详 ...
- 【Spring】内嵌Tomcat&去Xml&调试Mvc
菜瓜:今天听到个名词“父子容器”,百度了一下,感觉概念有点空洞,这是什么核武器? 水稻:你说的是SpringMvc和Spring吧,其实只是一个概念而已,用来将两个容器做隔离,起到解耦的作用,其中子容 ...
- CString 十六进制转二进制
int nValude = 0; CString strtemp("asdb");; sscanf(strtemp.GetBuffer(0),"%x",& ...
- java.math.BigDecimal cannot be cast to [Ljava.lang.Object;
从数据库中使用sum函数取出统计值后,放进list中,遍历list的时候强转化成Object是报错. BigDecimal .Integer不是基本类型,是int的包装类,无法把包装当做基本类型来用. ...
- 浅谈并查集&种类并查集&带权并查集
并查集&种类并查集&带权并查集 前言: 因为是学习记录,所以知识讲解+例题推荐+练习题解都是放在一起的qvq 目录 并查集基础知识 并查集基础题目 种类并查集知识 种类并查集题目 并查 ...
- 二.httpRequest-httpResponse-JsonResponse对象
一.HttpRequest对象 HttpRequest在django.http这个模块中 它是用django创建 文档https://docs.djangoproject.com/en/1.11/r ...
- PDF无法复制/打印/编辑怎么办?
PDF的内容不能复制/打印/编辑,主要有两种原因: 1.PDF文件设置了权限保护 2.PDF内容是图片 第一种,PDF被设置了权限保护 这种的特点是可以选中PDF里的文字,但无法复制 PDF格式标准内 ...
- Spring Boot读取配置文件的几种方式
Spring Boot获取文件总的来说有三种方式,分别是@Value注解,@ConfigurationProperties注解和Environment接口.这三种注解可以配合着@PropertySou ...
- Talk About AWS Aurora for MySQL max_connections parameter Calculation | 浅谈AWS Aurora for MySQL数据库中 max_connections参数的计算
1. The Problem | 现象 When connect to the product environment database of my company, the Navicat show ...
