echarts爬坑 : 怎么Line折线图设置symbol:none后Label不见了?
用 echarts 时遇到了一个奇奇怪怪的问题。
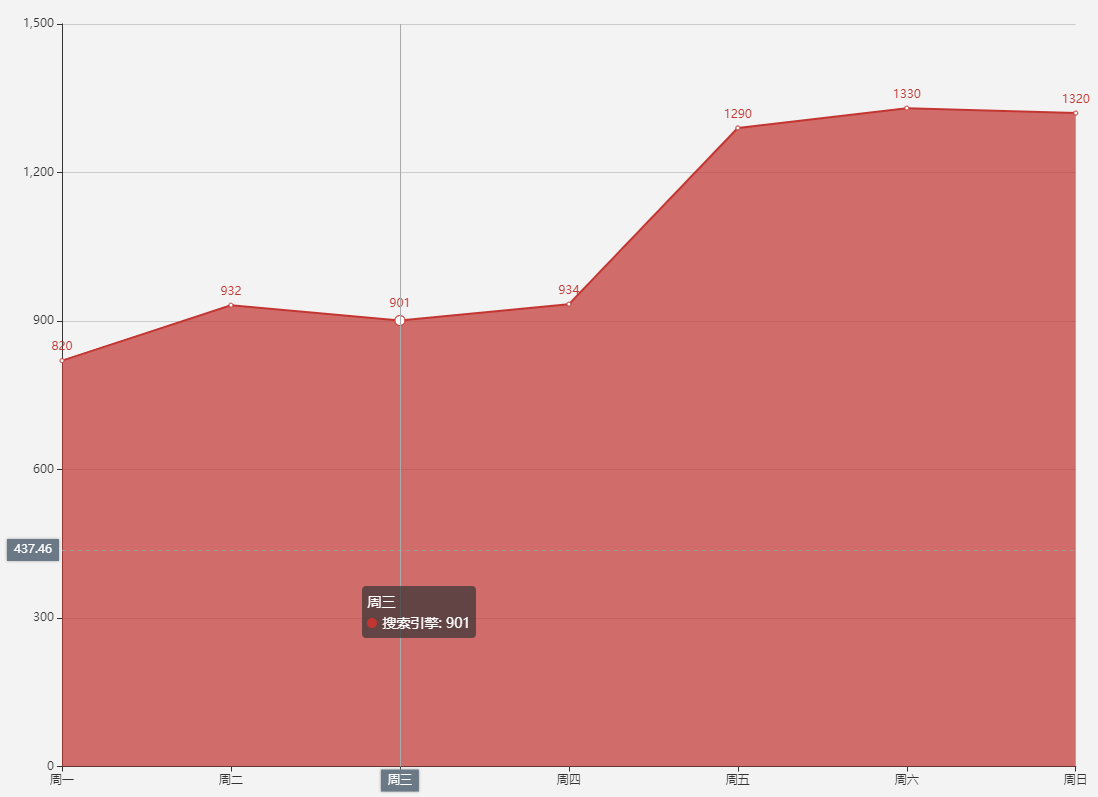
这是一张折线图。
本来这个图是有数字显示的。
series : [
{
name:'搜索引擎',
type:'line',
stack: '总量',
label: {
normal: {
show: true,
position: 'top'
}
},
areaStyle: {normal: {}},
data:[820, 932, 901, 934, 1290, 1330, 1320]
}
]

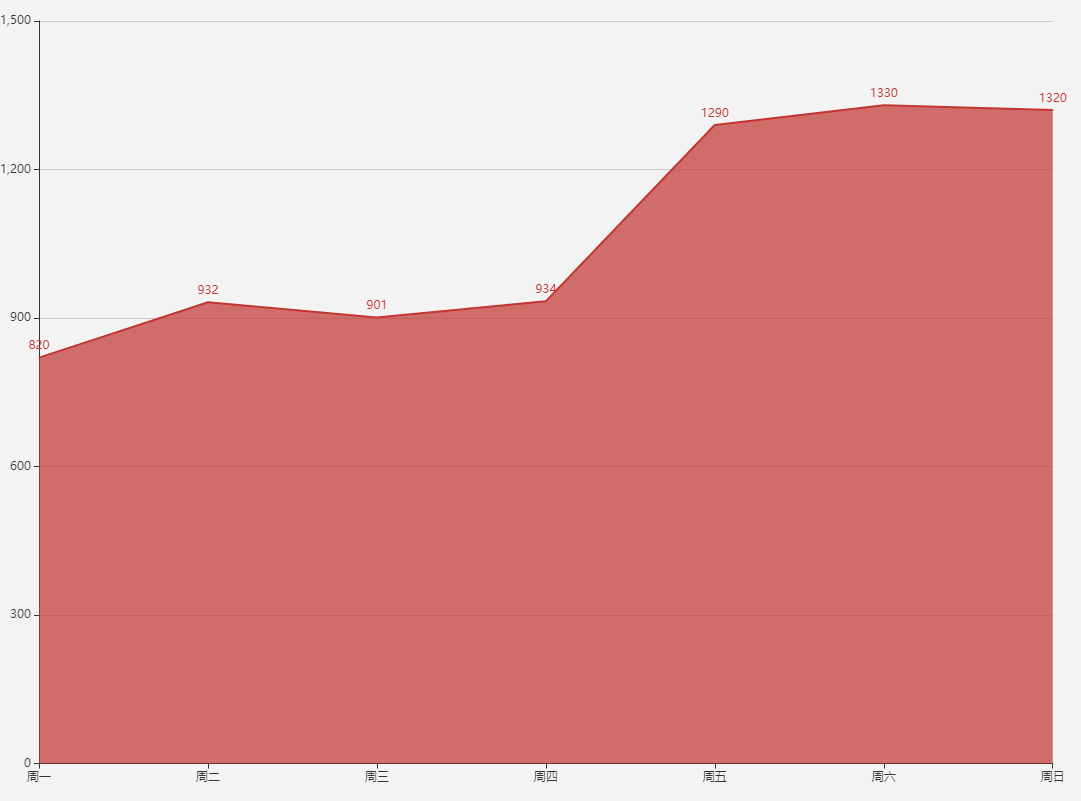
当我设置 symbol:'none' 之后,折线图上的数字就不见了?
series : [
{
name:'搜索引擎',
type:'line',
stack: '总量',
label: {
normal: {
show: true,
position: 'top'
}
},
symbol:'none',
areaStyle: {normal: {}},
data:[820, 932, 901, 934, 1290, 1330, 1320]
}
]

可能是一个bug。
后来用别的方法绕过了这个问题。
series : [
{
name:'搜索引擎',
type:'line',
stack: '总量',
label: {
normal: {
show: true,
position: 'top'
}
},
symbol:'circle',
symbolSize:1,
hoverAnimation:false,
areaStyle: {normal: {}},
data:[820, 932, 901, 934, 1290, 1330, 1320]
}
]

echarts爬坑 : 怎么Line折线图设置symbol:none后Label不见了?的更多相关文章
- Echarts line折线图使用(vue)
实现 首先引入echarts工具 // vue文件中引入echarts工具 let echarts = require('echarts/lib/echarts') require('echarts/ ...
- 深入浅出ECharts系列 (二) 折线图
深入浅出ECharts系列(二) 目标 本次教程的目标是实现“折线图堆叠”折线,实现结果如图: 2. 准备工作 a) 首先下载ECharts插件,你可以根据自己的实际需求选择你想要下载 ...
- vue的挖坑和爬坑之css背景图样式终极解决方法
原问题 #wrapper{ width:100%; height:100%; position:fixed; background-image:url(./img/open_bg.jpg) } 在.v ...
- echarts入门基础,画折线图
注意:一定要自己引入echarts库 <!DOCTYPE html> <html> <head> <meta charset="UTF-8" ...
- Echarts 折线图y轴标签值太长时显示不全的解决办法
问题 分析 解决办法 问题 先看一下正常的情况 再看一下显示不全的情况 所有的数据都是从后台取的,也就是说动态变化的,一开始的时候数据量不大不会出现问题,后面y轴的值越来越大的时候就出现了这个显示不全 ...
- Echarts动态加载柱状图和折线图混合展示的实例
一.引入echarts文件: <script type="text/javascript" src="echarts.js"></script ...
- 使用Echarts实现折线图的一点总结
使用Echarts的一点总结 1.安装,我使用得vue cnpm install echarts --save 2.在入口文件main.js中注册,并使用 // 引入折线图 echarts impor ...
- php折线图 布局图
例子1: 1 <?php require_once("../conf.php"); ?> <!DOCTYPE HTML> <html> < ...
- 使用Highcharts生成折线图与曲线图
折线图与曲线图可以显示随时间而变化的连续数据,因此非常适用于显示在相等时间间隔下数据的趋势.本文将结合Highcharts,生成一个城市气温变化折线图和一个随时间动态即时显示CPU走势的曲线图. 如果 ...
随机推荐
- Beta冲刺--项目测试
这个作业属于哪个课程 软件工程 (福州大学至诚学院 - 计算机工程系) 这个作业要求在哪里 Beta 冲刺 这个作业的目标 Beta冲刺--项目测试 作业正文 如下 其他参考文献 ... Beta冲刺 ...
- 搜索引擎ElasticSearch入门
前言 最近项目上需要用到搜索引擎,由于之前自己没有了解过,所以整理了一下搜索引擎的相关概念知识. 正文 想查数据就免不了搜索,搜索就离不开搜索引擎,百度.谷歌都是一个非常庞大复杂的搜索引擎,他们几乎索 ...
- SSH网上商城四
第29课:10-SSH网上商城:购物模块的实体的封装 1.现在我们要实现购物车的模块,当用户在点击 加入购物车按钮的时候需要跳转到 上面我们需要对购物车的对象进行封装 上面一个商品就对应一个记录项,购 ...
- vue环境配置脚手架搭建,生命周期,钩子
Vue项目环境搭建 """ node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内 ...
- Quartz.Net系列(九):Trigger之DailyTimeIntervalScheduleBuilder详解
1.介绍 中文意义就是每日时间间隔计划生成 2.API讲解 (1)WithInterval.WithIntervalInHours.WithIntervalInMinutes.WithInterval ...
- Python3-shutil模块-高级文件操作
Python3中的shutil模块提供了对文件和容器文件的一些高级操作 shutil.copy(src, dst) 拷贝文件,src和dst为路径的字符串表示,copy()会复制文件数据和文件权限,但 ...
- nginx使用热部署添加新模块
简介 当初次编译安装nginx时,http_ssl_module 模块默认是不编译进nginx的二进制文件当中,如果需要添加 ssl 证书.也就是使用 https协议.那么则需要添加 http_ssl ...
- 【Flutter 实战】简约而不简单的计算器
老孟导读:这是 [Flutter 实战]组件系列文章的最后一篇,其他组件地址:http://laomengit.com/guide/widgets/Text.html,接下来将会讲解动画系列,关注老孟 ...
- js/ts/tsx读取excel表格中的日期格式转换
const formatDate = (timestamp: number) => { const time = new Date((timestamp - 1) * 24 * 3600000 ...
- idea 链接 Tomcat 出现的错误 Application server libraries not found
红色字体是重点 好久好久没有上来了.一直忙于工作没事有时间进行总结. 最近在家隔离期间发现了一个好玩的游戏率土之滨 , 玩的不错和大盟主混的很好.在给盟里做考勤任务的时候发现很麻烦还需要用Excel ...
