Qt学习笔记-Qt5和Qt4在音频方面的不同-QtAV
之前学习qt4的时候,播放音频用的是phonon播放后端插件+mplayer。
今天改用qt5了。qt5中去掉了phonon模块加了multimedia。但是依然无法播放音乐,因为没有ffmpge suplayer gstreamer之类的解码器。
qt只是封装了一层虚函数的调用方法,没底层实现。
这里我用了QtAV。

QtAV资料:
http://www.oschina.net/p/qtav?fromerr=hbTpsWsY
https://github.com/wang-bin/QtAV/releases
在编译好的QtAV中,运行案例,一直是只有画面没有声音。
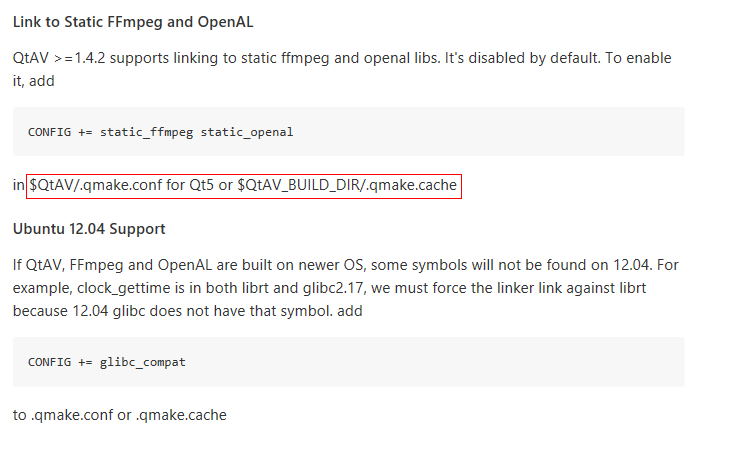
后来在wiki中找到了方法。

Qt学习笔记-Qt5和Qt4在音频方面的不同-QtAV的更多相关文章
- QT学习笔记(一)——Helloworld
QT学习笔记(一)--Helloworld 一.调试的基本方法: Log调试法 --在代码中加入一定的打印语句 --打印程序状态和关键变量的值 断点调试法: --在开发环境中的对应代码行加上断点 -- ...
- qt学习笔记(五) QGraphicsPixmapItem与QGraphicsScene的编程实例 图标拖动渐变效果
应大家的要求,还是把完整的project文件贴出来,大家省点事:http://www.kuaipan.cn/file/id_48923272389086450.htm 先看看执行效果,我用的群创7寸屏 ...
- Qt学习笔记-Widget布局管理
Qt学习笔记4-Widget布局管理 以<C++ GUI Programming with Qt 4, Second Edition>为参考 实例:查找对话框 包含三个文件,f ...
- qt学习笔记
Part 1基本思路 学习目标:(熟练)使用 qt 制作符合要求的 ui FAQ:1)学习Qt5还是Qt4? 重要的是学习的方法而不是内容,掌握了正确的学习方法就可以很快完成另一者的学习,综合来看,Q ...
- Qt学习笔记(2)-利用StackWidget实现选项卡式页面
学习笔记第二篇,利用Qt实现选项卡式的页面,效果如图1.1-图1.3所示.程序实现的功能是通过点击状态栏实现不同页面的切换,实际上Qt中自带有Tab选项卡式的控件,本文利用StackWidge实现类似 ...
- qt学习笔记(七)之数据库简介(所有支持数据库类型的列表)
笔者最近用Qt写公司的考勤机.本来要求是要基于frameBuffer下用自己开发的easyGUI来进行上层应用开发,但是考虑到easyGUI提供的接口不是很多,就考虑用Qt来开发,顺带练练手. 废话不 ...
- Qt学习笔记(1) hello world
Qt的简介: Qt是一个跨平台的C++ GUI库实现,原本只是以为它只提供一些图形接口,看来我还是低估了它,采用文档Qt学习之路2开始学习,不知道这个文档是不是有点老了,管他呢,先了解下. 搭建环境: ...
- 【Qt学习笔记】Qt+VS2010的配置
http://blog.csdn.net/jocyln9026/article/details/8575218 关于Qt Qt是1991年由Trolltech公司开发的一个跨平台的C++图形用户界面应 ...
- QT学习笔记1:VS2015配置QT5.11
由于工作关系,我又接触到了QT,在之前写过一篇博客是 在vs2017下配置openCV,当时用的是2015做的示范,现在就继续记录一下在VS2015下配置QT吧(VS2017配置是一样的) 第一部分: ...
随机推荐
- Mac MySQL 8.0 (免安装版) 主从集群搭建
一.下载解压包 打开 MySQL 官网地址:https://dev.mysql.com/downloads/mysql/ ,选择面安装版本. 二.解压文件 下载到合适文件夹,解压压缩包. 解压 mys ...
- spring java config配置搭建工程资料收集(网文)
https://blog.csdn.net/poorcoder_/article/details/70231779 https://github.com/lovelyCoder/springsecur ...
- OpenCV-Python setMouseCallback回调函数中图像变量img的传递方法解析
☞ ░ 前往老猿Python博文目录 ░ 一.使用全局变量进行变量传递 OpenCV-Python中可以使用setMouseCallback来设置鼠标事件的回调函数,我们来看个样例. 1.1.案例1代 ...
- 第15.41节、PyQt(Python+Qt)入门学习:输入部件QComboBox组合框功能详解
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 一.概述 Designer中输入工具部件中的Combo Box组合框与 ...
- PyQt(Python+Qt)学习随笔:自定义信号在emit发射信号时报错:AttributeError: object has no attribute
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 如果使用自定义信号,一定要记得信号是类变量,必须在类中定义,不能在实例 ...
- 使用PyQt(Python+Qt)+动态编译36行代码实现的计算器
PyQt是基于跨平台的图形界面C++开发工具Qt加Python包装的一个GPL软件(GPL是GNU General Public License的缩写,是GNU通用公共授权非正式的中文翻译),Qt基于 ...
- 将Java项目打包成exe文件
第一步:参照我之前的博客:利用IDEA把项目打包成jar包第二步:下载安装exe4j软件第三步:新建文件夹,把jre,exe文件的图标,本项目的jar包以及项目用到的jar包都放到同一目录下[很重要] ...
- 一些vue项目
https://segmentfault.com/a/1190000010330905
- 手把手教你写DI_0_DI是什么?
DI是什么? Dependency Injection 常常简称为:DI. 它是实现控制反转(Inversion of Control – IoC)的一个模式. fowler 大大大神 "几 ...
- 【题解】P3629 [APIO2010]巡逻
link 题意 有 \(n\) 个村庄,编号为 \(1, 2, ..., n\) .有 \(n – 1\) 条道路连接着这些村 庄,从任何一个村庄都可以到达其他任一个村庄.道路长度均为 1. 巡警车每 ...
