Proxy使用详解
文档:Proxy
基本使用就不赘述,看文档即可
通用
1.Proxy可以包装任何形式的对象:包括原生数组,函数,甚至另一个代理
2.代理实例中没有指定的handler,实际就是操作原对象target:实例:打开控制台查看
let target = function(){return 'ddd'}let proxy = new Proxy(target, {});proxy.prototype.age = 12console.log(proxy.prototype === target.prototype) // true
3.代理实例只是返回对象target的一个代理包装(只有在触发handler时,handler中可以操作target),target的更改不会触发代理实例的handler:实例:打开控制台查看
来看一下具体的运用
MDN上有一个实例比较特别【拓展构造函数】,来看一下:在线例子
function extend(sup, base) {var descriptor = Object.getOwnPropertyDescriptor(base.prototype, 'constructor');base.prototype = Object.create(sup.prototype);var handler = {construct: function(target, args) {var obj = Object.create(base.prototype);this.apply(target, obj, args);return obj;},apply: function(target, that, args) {sup.apply(that, args);base.apply(that, args);}};var proxy = new Proxy(base, handler);descriptor.value = proxy;Object.defineProperty(base.prototype, 'constructor', descriptor);return proxy;}var Person = function(name) {this.name = name;};var Boy = extend(Person, function(name, age) {this.age = age;});Boy.prototype.gender = 'M';var Peter = new Boy('Peter', 13);console.log(Peter.gender); // "M"console.log(Peter.name); // "Peter"console.log(Peter.age); // 13
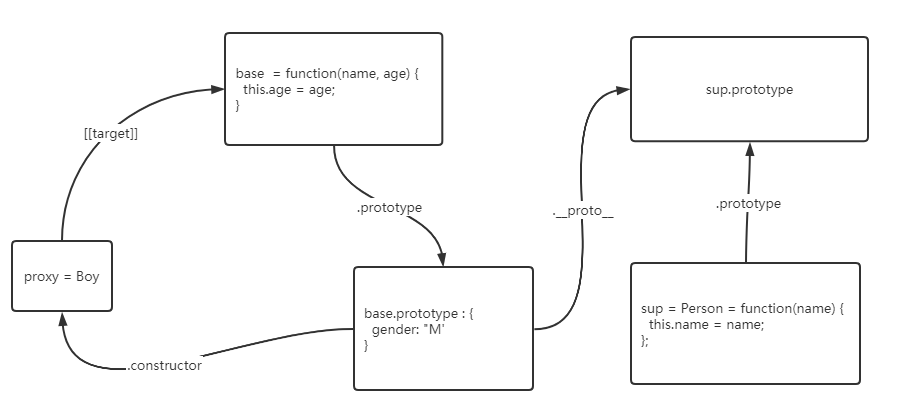
执行完Boy.prototype.gender = 'M'后,数据结构是下面这个样子的

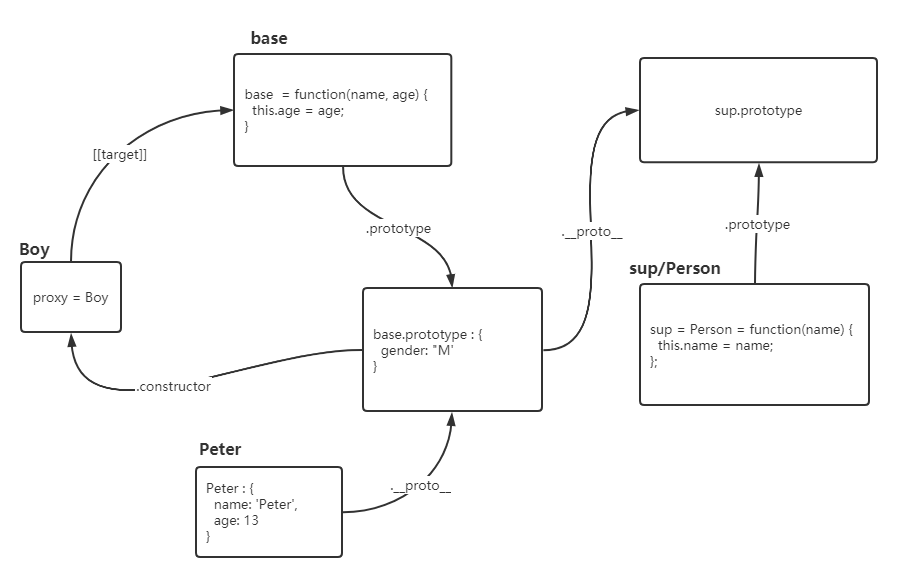
执行 var Peter = new Boy('Peter', 13);
new操作进入到handler.construct,里面的上下文环境this绑定在handler(可以查看MDN文档描述)。直接调用this.apply进入handler.apply执行。new操作执行完毕之后的数据结构

巧妙利用原型链和代理
handler形参中的receiver
receiver是代理或继承代理的对象。通俗来讲,就是触发了handler的源头对象。一般receiver即是target的代理实例。
但是如果对象继承了代理对象的情况,如下:
"use strict"const proxy = new Proxy({}, {get: function(target, prop, receiver) {if(proxy === receiver){console.log('receiver为proxy')}else if(obj === receiver){console.log('receiver为obj')}else{console.log('receiver不为proxy也不为obj')}return 'chua';}});proxy.dd // receiver为proxylet obj = Object.create(proxy);obj.msg // receiver为obj
proxy对象是obj对象的原型,obj对象本身并没有msg属性,所以根据原型链,会在proxy对象上读取该属性,导致被拦截。
obj是obj.msg触发handler的原始调用(源头)
handler.set
set必须返回一个boolean类型
必须返回一个boolean类型,true表示设置成功,返回false表示失败,严格模式下会抛错(下面的例子全部在严格模式下执行)
注意:返回的数据如果不是boolean类型,会转换成布尔类型,假值包括:undefined,null,false, +0, -0, NaN, "" :实例
const target = {msg: "hello"};const handler = {set: function(target, prop, value, receiver){target[prop] = value// return true}};const proxy = new Proxy(target, handler);proxy.msg = 'wow' // Uncaught TypeError: 'set' on proxy: trap returned falsish for property 'msg'
handler.set在以下情况会抛错
1.如果相应的目标对象属性是不可写的数据属性,则无法将属性的值更改为与相应目标对象属性的值不同的值。实例:严格模式
var obj = {}Object.defineProperty(obj, 'year', {// configurable: false, 默认false// writable: false, 默认falsevalue: 2})Object.defineProperty(obj, 'class', {configurable: true,// writable: false, 默认falsevalue: 'chua'})var proxy = new Proxy(obj, {set(target, prop, val){target[prop] = valreturn true}})proxy.card = 'sdf' // 设置成功proxy.year = 10 // Uncaught TypeError: Cannot assign to read only property 'year' of objectproxy.class = 'dd' // Uncaught TypeError: Cannot assign to read only property 'class' of object
2.如果相应的目标对象属性配置了[[Set]]为undefined,实例
var obj = {}const defineReactive = function(data, key, val) {Object.defineProperty(data, key, {get: function(){return val},set: undefined // 应该设置成下面这个正确的函数// function(newVal) {// val = newVal;// }});}defineReactive(obj, 'year', obj.year)var proxy = new Proxy(obj, {set(target, prop, val){target[prop] = valreturn true}})obj.year = 20 // Uncaught TypeError: Cannot set property year of #<Object> which has only a getterproxy.year = 30 // Uncaught TypeError: Cannot set property year of #<Object> which has only a getter
3.在严格模式下,handler.set错误返回值(转换为boolean后为false)将引发TypeError异常。
复杂对象
Proxy只对其根属性(原型链上的也算)的值的更改做监听,如果某个属性key对应的值为一个引用类型,引用地址没有发生改变则不会进入到handler.set
const target = {info: {name: 'chua',age: 18}};const handler = {set: function(target, prop, value, receiver){console.log('in handler.set', target, prop, value, receiver)target[prop] = valuereturn true}};const proxy = new Proxy(target, handler);proxy.info.name = 'chua1989' // 没有进入handler.set, 需要直接更改info属性才行console.log(proxy.info.name) // chua1989
handler.has
报错的情况
1.target的某属性为不可配置,则该属性不能被代理隐藏(即handle.has不能返回false): 在线运行
var obj = {}Object.defineProperty(obj, 'year', {configurable: false,value: 2})var proxy = new Proxy(obj, {has: function(target, prop) {console.log('called: ' + prop);return false;}})console.log('year' in proxy); // Uncaught TypeError: 'has' on proxy: trap returned falsish for property 'year' which exists in the proxy target as non-configurable
2.target对象不可拓展,则已经存在的属性不能被代理隐藏:在线运行
var obj = { year: 2}Object.preventExtensions(obj);var proxy = new Proxy(obj, {has: function(target, prop) {console.log('called: ' + prop);return false;}})console.log('a' in proxy); // 不存在的属性没有问题console.log('year' in proxy); // Uncaught TypeError: 'has' on proxy: trap returned falsish for property 'year' but the proxy target is not extensible
handler.construct
只有当target能使用new方法该配置才能起作用。即target必须是函数
const p = new Proxy({}, {construct: function(target, argumentsList, newTarget) {return function(){};}});new p(); // proxy.html:16 Uncaught TypeError: p is not a constructor
而且handler.construct必须返回一个Object引用类型就行
const p = new Proxy(function() {}, {construct: function(target, argumentsList, newTarget) {return 1;}});new p(); // TypeError is thrown
下面这个就不会报错
const p = new Proxy(function() {}, {construct: function(target, argumentsList, newTarget) {return function(){};}});new p();
handler.construct中的this指向的是handler
handler.deleteProperty
deleteProperty 必须返回一个 Boolean 类型的值,表示了该属性是否被成功删除。严格模式下false会报错
var p = new Proxy({}, {deleteProperty: function(target, prop) {console.log('called: ' + prop);return false;}});delete p.a; // "called: a"
如果目标对象的属性是不可配置的,那么该属性不能被删除
var obj = {}Object.defineProperty(obj, 'a', {configurable: false})var p = new Proxy(obj, {deleteProperty: function(target, prop) {console.log('called: ' + prop);return true;}});delete p.a; // "called: a" // Uncaught TypeError: 'deleteProperty' on proxy: trap returned truish for property 'a' which is non-configurable in the proxy target
handler.defineProperty
如果目标对象不可扩展(non-extensible),则defineProperty()不能增加目标对象上不存在的属性,否则会报错。
如果目标对象的某个属性不可写(writable)或不可配置(configurable),则defineProperty()方法不得改变这两个设置(这是Object.defineProperty的特性)。
handler.getPrototypeOf
如果遇到了下面两种情况,JS 引擎会抛出 TypeError 异常:
getPrototypeOf() 方法返回的不是对象也不是 null。
目标对象是不可扩展的,且 getPrototypeOf() 方法返回的原型不是目标对象本身的原型。
handler.isExtensible
isExtensible方法必须返回一个 Boolean值或可转换成Boolean的值。
Object.isExtensible(proxy) 必须同Object.isExtensible(target)返回相同值。也就是必须返回true或者为true的值,返回false和为false的值都会报错。
handler.ownKeys
有三类属性会被ownKeys()方法自动过滤,不会返回。
1.目标对象上不存在的属性
2.属性名为 Symbol 值
3.不可遍历(enumerable)的属性
如果违反了下面的约束,proxy将抛出错误 TypeError:
1.ownKeys 的结果必须是一个数组.
2.数组的元素类型要么是一个 String ,要么是一个 Symbol.
3.结果列表必须包含目标对象的所有不可配置(non-configurable )、自有(own)属性的key.
4.如果目标对象不可扩展,那么结果列表必须包含目标对象的所有自有(own)属性的key,不能有其它值.
handler.preventExtensions
如果目标对象是可扩展的,那么只能返回 false。否则抛错
handler.setPrototypeOf
如果 target 不可扩展, 原型参数必须与Object.getPrototypeOf(target) 的值相同. 否则抛错
如果你不想为你的对象设置一个新的原型,你的handler's的setPrototypeOf方法可以返回false,也可以抛出异常。
var handlerReturnsFalse = {setPrototypeOf(target, newProto) {return false;}};var newProto = {}, target = {};var p1 = new Proxy(target, handlerReturnsFalse);Object.setPrototypeOf(p1, newProto); // throws a TypeErrorReflect.setPrototypeOf(p1, newProto); // returns false
为什么Object和Reflect调用setPrototypeOf结果会不同。这便是Reflect被例入标准的一个原因之一:操作对象时出现报错返回false。这样可以直接使用如下的方式
if(Reflect.setPrototypeOf(p1, newProto)){...}
handler的属性方法中的this
- 正常情况,handler的属性方法中this指向的是proxy实例,而不是target,要特别注意
const target = new Date();const handler = {};const proxy = new Proxy(target, handler);proxy.getDate();// TypeError: this is not a Date object.
由于getDate必须要是Date实例才能有作用,所以此处报错
- handler.construct中的this指向的是handler
参考:
MDN: Proxy
阮一峰:ECMAScript 6 入门:Proxy,里面有些例子很有意思
Proxy使用详解的更多相关文章
- nginx的proxy模块详解以及参数
文章来源 运维公会:nginx的proxy模块详解以及参数 使用nginx配置代理的时候,肯定是要用到http_proxy模块.这个模块也是在安装nginx的时候默认安装.它的作用就是将请求转发到相应 ...
- http调试工具Charles Proxy用法详解
Charles Proxy 通常称为Charles,Charles是目前最强大的http调试工具,在界面和功能上远强于Fiddler,同时是全平台支持,堪称圣杯级工具,不过在这里为您提供了Charle ...
- jQuery.proxy() 函数详解
jQuery.proxy()函数用于改变函数的上下文. 你可以将指定函数传入该函数,该函数将返回一个新的函数,其执行代码不变,但函数内部的上下文(this)已经被更改为指定值. 该函数属于全局的jQu ...
- [转]Proxy代理详解
一.代理的概念 动态代理技术是整个java技术中最重要的一个技术,它是学习java框架的基础,不会动态代理技术,那么在学习Spring这些框架时是学不明白的. 动态代理技术就是用来产生一个对象的代理对 ...
- $.proxy用法详解
jQuery中的$.proxy官方描述为: 描述:接受一个函数,然后返回一个新函数,并且这个新函数始终保持了特定的上下文语境. 官方API: jQuery.proxy( function, conte ...
- es6 Proxy对象详解
Proxy用于修改某些操作的默认行为,也可以理解为在目标对象之前架设一层拦截,外部所有的访问都必须先通过这层拦截,因此提供了一种机制,可以对外部的访问进行过滤和修改.这个词的原理为代理,在这里可以表示 ...
- ES6 proxy代理详解及用法
proxy官方的详细解释为代理器,个人理解为相当于一个拦截器,外部的所有访问必须先通过这层拦截,监视到对象的读写过程,因此提供了这 种机制对外部的访问进行过滤和修改. 上述例子为proxy new一个 ...
- zabbix配置文件详解--服务(server)端、客户(agent)端、代理(proxy)端
在zabbix服务(server)端.客户(agent)端.代理(proxy)端分别对应着一个配置文件,即:zabbix_server.conf,zabbix_agentd.conf,zabbix_p ...
- 架构设计:远程调用服务架构设计及zookeeper技术详解(下篇)
一.下篇开头的废话 终于开写下篇了,这也是我写远程调用框架的第三篇文章,前两篇都被博客园作为[编辑推荐]的文章,很兴奋哦,嘿嘿~~~~,本人是个很臭美的人,一定得要截图为证: 今天是2014年的第一天 ...
随机推荐
- 【WC2013】 糖果公园 - 树上莫队
问题描述 Candyland 有一座糖果公园,公园里不仅有美丽的风景.好玩的游乐项目,还有许多免费糖果的发放点,这引来了许多贪吃的小朋友来糖果公园游玩.糖果公园的结构十分奇特,它由 n 个游览点构成, ...
- Git操作之码云代码clone
安装Git https://git-scm.com/book/zh/v2/起步-安装-Git Git的网站上有详细的分各种系统的安装教程. 配置Git 1. 打开你要放置项目的本地路径,右键选择$ G ...
- Dataway与SpringBoot集成干掉后台开发
Dataway与SpringBoot集成干掉后台开发 Dataway让SpringBoot不在需要Controller.Service.DAO.Mapper了. 第一步:引入相关依赖 <depe ...
- 手机APP无法抓包(无法连接服务器)
一. 把证书放到系统信任区 前提:手机已root 详细步骤 计算证书名 openssl x509 -subject_hash_old -in charles-ssl-proxying-certific ...
- instanceof判断问题
有时候我们根据instanceof来判断对象的数据类型 但是 用instanceof判断基本数据类型时 会不靠谱 例如 let str = '123' let str1 = new String(&q ...
- Lombok 作者因兼容问题讨伐 IntelliJ IDEA(官方已妥协)
今天(08/26),你看到本文应该是昨天了. 栈长上班打开电脑,按往常一样打开 IntelliJ IDEA 正准备撸码,突然收到 IDEA 2020.2.1 的更新提醒: 我现在用的还是 2020.1 ...
- SpringCloud系列之Nacos应用篇
前言 原先项目是以SpringConfig作为项目配置中心组件,Eureka作为服务注册发现组件,基本上就是SpringCloud全家桶,Eureka已经停更,所以前期调研可替换方案,主流替换方案有C ...
- seo增加外链的方法
http://www.wocaoseo.com/thread-128-1-1.html 今天给大家介绍一下本人发外链的一点经验吧.好多新手都感觉,发个外链真的好难哦.其实之前我也是这样认为的,发外链好 ...
- 【译】ASP.NET Core updates in .NET 5 Preview 8
.NET 5 预览版 8 现在已经可以获取了,并且已经准备好接受评估.下面列出了本次发布的新特性: 使用 Microsoft.Identity.Web 进行 Azure Active Director ...
- 文件属性及find命令总结
第1章 文件属性 1.1 文件的属性 1.1.1 查看文件的详细属性 PS:ls查看的文件或目录默认的是按照名字的第一个字母进行正序排序 ls 参数选项: -t ...
