JavaScript Engine 可视化
JavaScript Engine 可视化
图解 JavaScript Engine
JavaScript 可视化 (7 部曲)
- ️ JavaScript Visualized: Event Loop

- JavaScript Visualized: Hoisting

️⛓JavaScript Visualized: Scope (Chain)

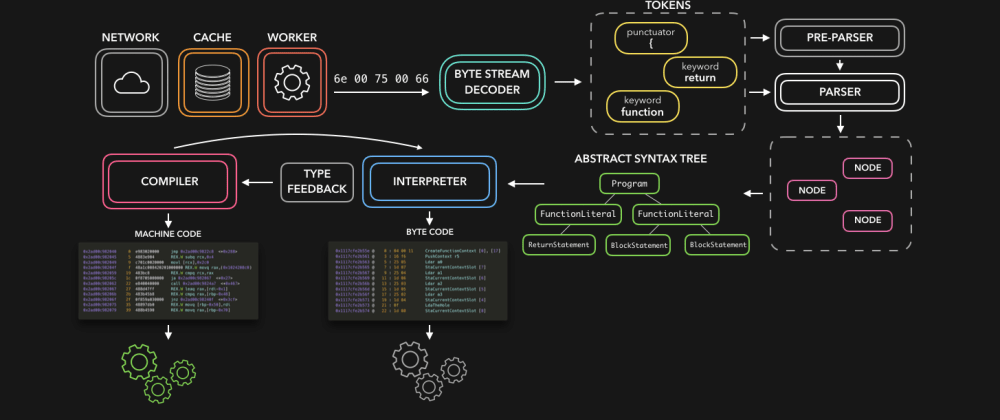
⚙️ JavaScript Visualized: the JavaScript Engine

JavaScript Visualized: Prototypal Inheritance

- JavaScript Visualized: Generators and Iterators

- ️ JavaScript Visualized: Promises & Async/Await

事件循环
变量和函数提升
作用域,作用域链
js 引擎
原型继承
生成器和迭代器
Promise Async/Await
refs
https://dev.to/lydiahallie/javascript-visualized-the-javascript-engine-4cdf
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有️xgqfrms, 禁止转载 ️,侵权必究️!
JavaScript Engine 可视化的更多相关文章
- 「2014-3-13」Javascript Engine, Java VM, Python interpreter, PyPy – a glance
提要: url anchor (ajax) => javascript engine (1~4 articles) => java VM vs. python interpreter =& ...
- Javascript Engine, Java VM, Python interpreter, PyPy – a glance
提要: url anchor (ajax) => javascript engine (1~4 articles) => java VM vs. python interpreter =& ...
- Browser Render Engine & Javascript Engine
Browser Render Engine Programming Language Open Source Javascript Engine Comparation for CSS Compati ...
- Understanding the JavaScript Engine—— two phase
Understanding the JavaScript Engine — Part 1 I have been a Ruby on Rails developer for the last 2 ...
- JavaScript数据可视化编程学习(一)Flotr2,包含简单的,柱状图,折线图,饼图,散点图
一.基础柱状图 二.基础的折线图 三.基础的饼图 四.基础的散点图 一.基础柱状图 如果你还没有想好你的数据用什么类型的图表来展示你的数据,你应该首先考虑是否可以做成柱状图.柱状图可以表示数据的变化过 ...
- JavaScript—数据可视化(ECharts)
Echarts具有丰富的图表,可以说是数据可视化的神器: 1.下载Echarts 官网下载地址:https://echarts.baidu.com/index.html 2.Echarts引用案例—柱 ...
- 2018年最佳JavaScript数据可视化和图表库
现在有很多图表库,但哪一个最好用?这可能取决于许多因素,如业务需求,数据类型,图表本身的目的等等.在本文中,每个JavaScript图表库将与一些关键因素进行比较,包括图表类型,商业或免费和开源状态. ...
- JavaScript数据可视化编程书籍上面的例子(flotr2)
先看demo再看例子 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- JavaScript数据可视化编程学习(二)Flotr2,雷达图
一.雷达图 使用雷达图显示多维数据. 如果你有多维的数据要展示,那么雷达图就是一种非常有效的可视化方法. 由于雷达图不常用,比较陌生,所以向用户解释的时候有一些难度.注意使用雷达图会增加用户认知负担. ...
随机推荐
- linux 文件目录权限
文件目录权限: 什么是文件权限: 在Linux中,每个文件都有所属的所有者,和所有组,并且规定了文件的所有者,所有组以及其他人对文件的,可读,可写,可执行等权限. 对于目录的权限来说,可读是读取目录文 ...
- 转 Fiddler5 发送HTTP请求
Fiddler5 发送HTTP请求 文章转自:https://www.cnblogs.com/zhengna/p/10879573.html 1.Fiddler Composer发送HTTP请求 C ...
- Angular入门到精通系列教程(14)- Angular 编译打包 & Docker发布
目录 1. 概要 2. 编译打包 2.1. 基本打包命令 2.2. 打包部署到二级目录 3. Angular站点的发布 3.1. web服务器发布 3.2. 使用docker发布 4. 总结 环境: ...
- Go 如何实现热重启
https://mp.weixin.qq.com/s/UVZKFmv8p4ghm8ICdz85wQ Go 如何实现热重启 原创 zhijiezhang 腾讯技术工程 2020-09-09
- (数据科学学习手札105)Python+Dash快速web应用开发——回调交互篇(中)
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 这是我的系列教程Python+Dash快速web ...
- Spring框架——IOC&DI
Spring Spring 目标 内容 Spring与web整合的原理 Spring 中包含的关键特性 Spring架构图 企业级框架 企业级系统 IOCDI IOC DI IOC和DI 为什么使用依 ...
- GeoMesa Spark
GeoMesa Spark 一.Spark JTS 1.1 示例 1.2配置 1.3 地理空间用户定义的类型和功能 1.4 geojson输出 1.5 Building 二.Spark Core 2. ...
- Spark练习之Transformation操作开发
Spark练习之Transformation操作开发 一.map:将集合中的每个元素乘以2 1.1 Java 1.2 Scala 二.filter:过滤出集合中的偶数 2.1 Java 2.2 Sca ...
- python通过注册表准确获得Windows桌面路径(为了一定的通用性)
参考文章:https://blog.csdn.net/u013948858/article/details/75072873 使用python内置的winreg模块,非常方便: import winr ...
- 在.NetCore(C#)中使用ODP.NET Core+Dapper操作Oracle数据库
前言 虽然一直在说"去IOE化",但是在国企和政府,Oracle的历史包袱实在太重了,甚至很多业务逻辑都是写在Oracle的各种存储过程里面实现的-- 我们的系统主要的技术栈是Dj ...
