HTTP vs HTTP/2 vs HTTP/3 (QUIC)
HTTP vs HTTP/2 vs HTTP/3 (QUIC)
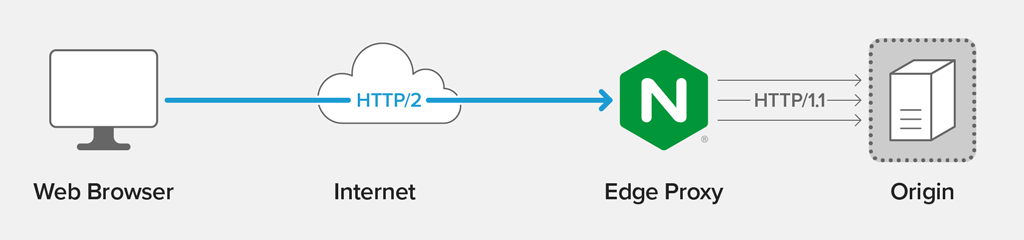
Nginx


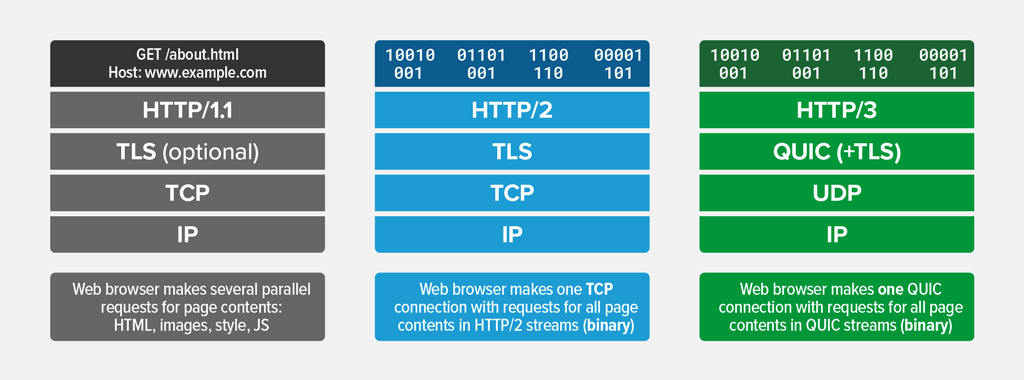
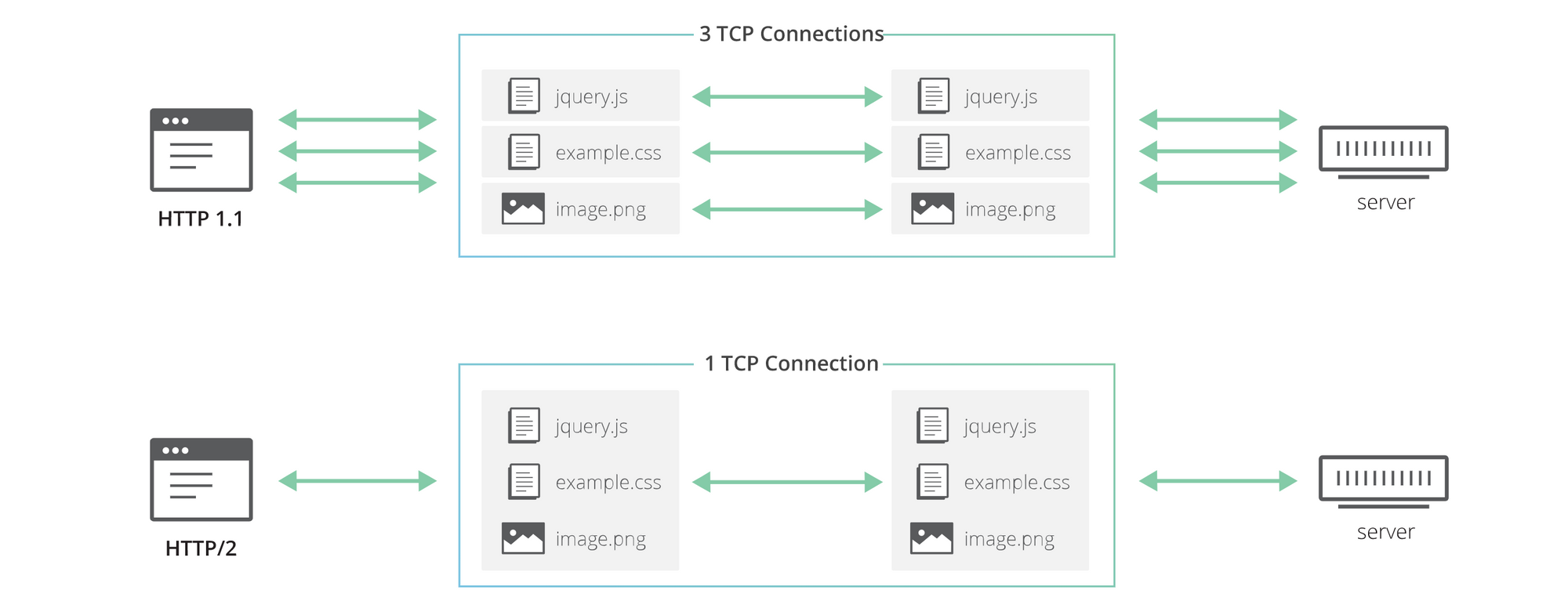
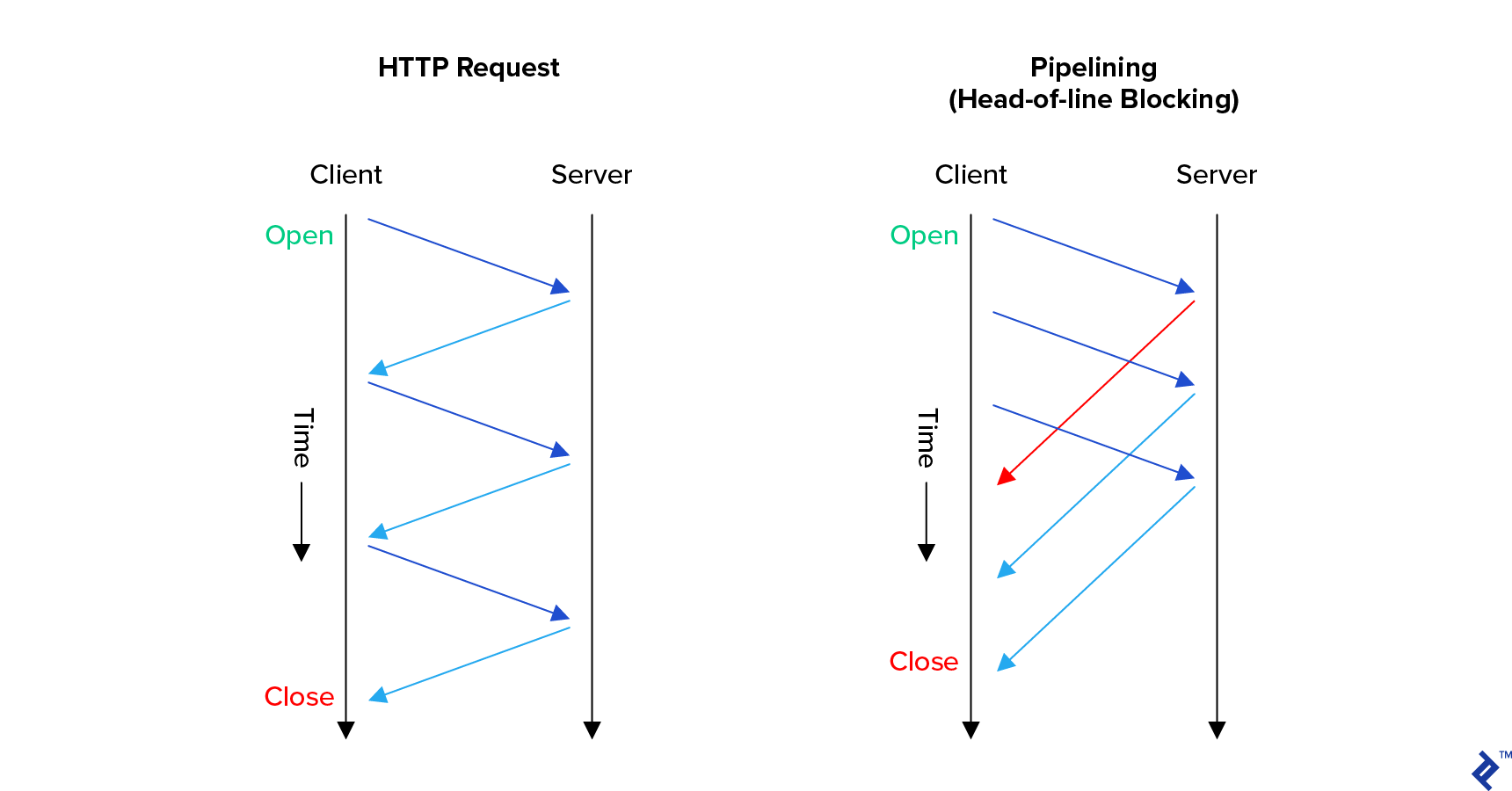
HTTP/1.1

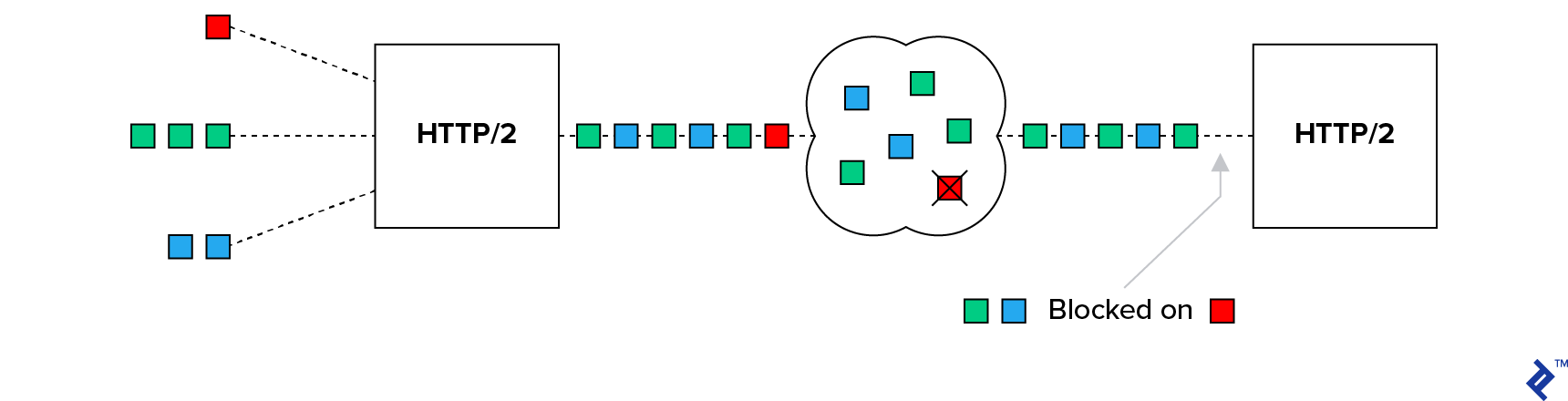
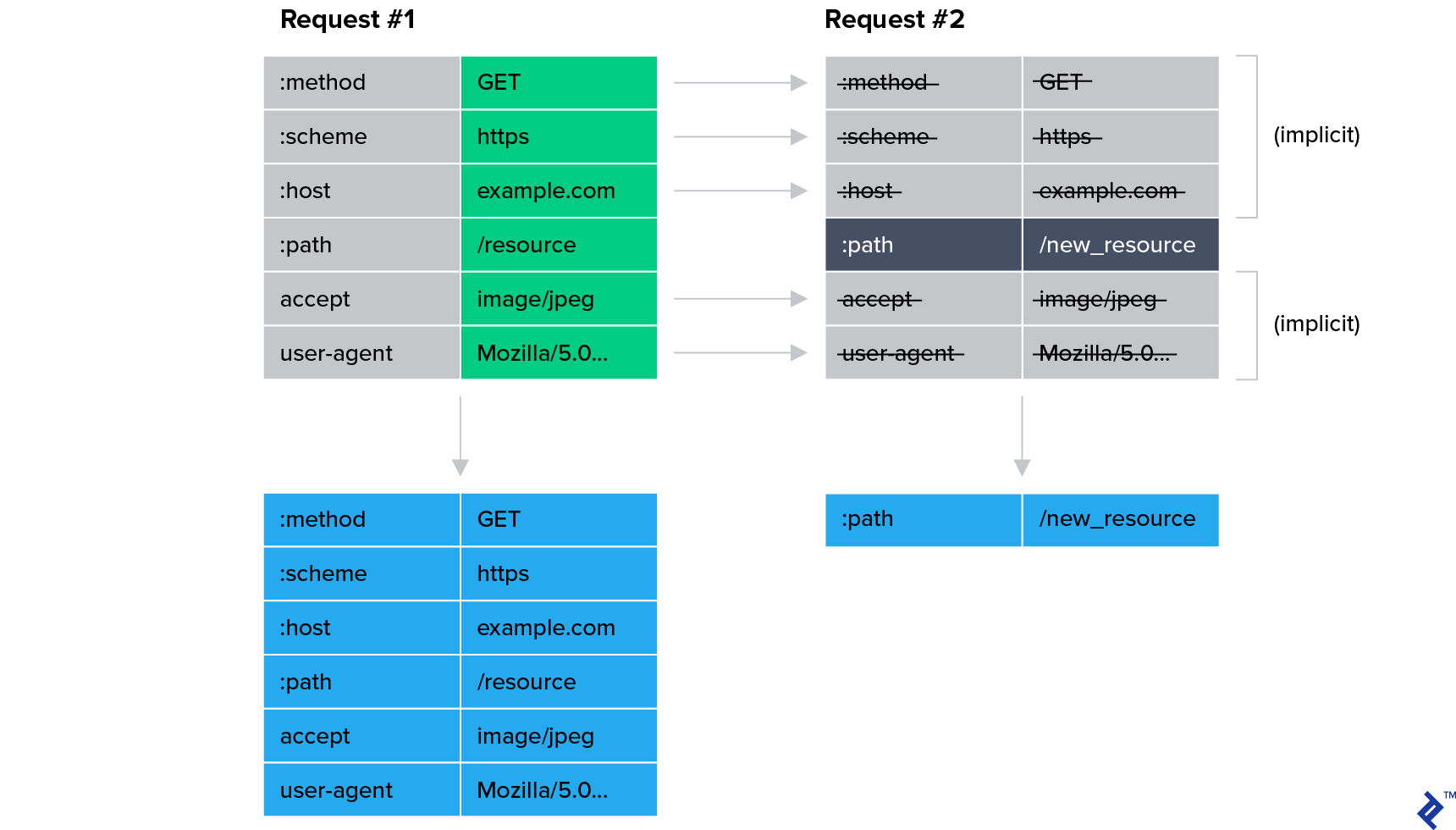
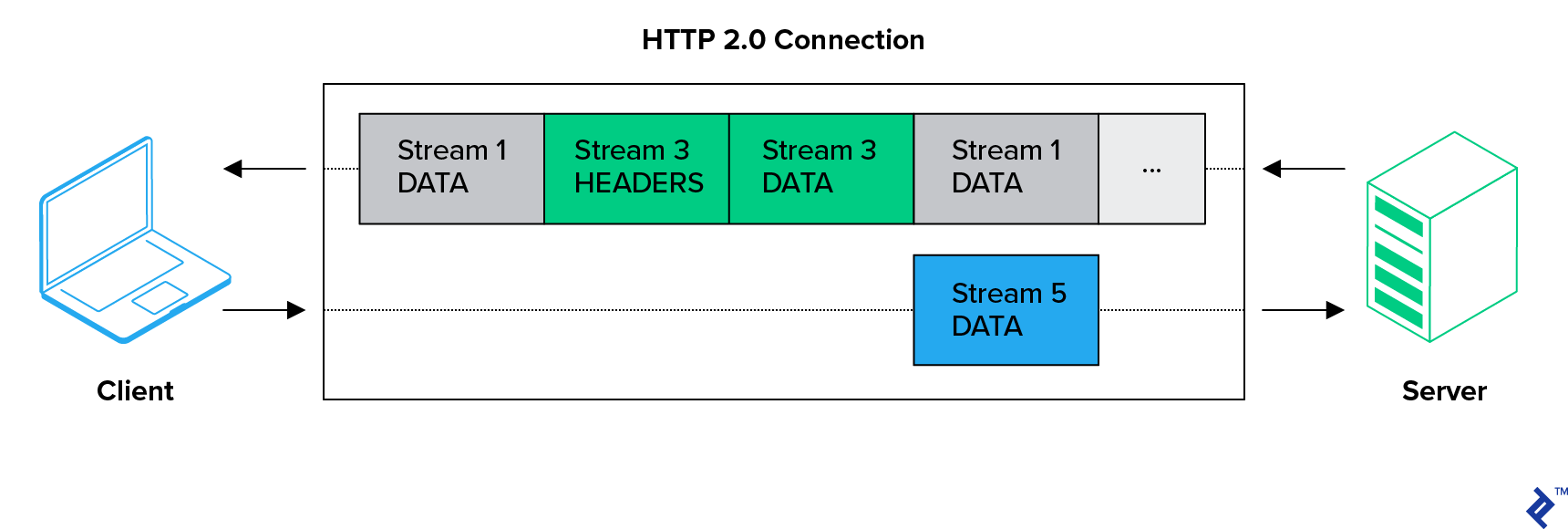
HTTP/2

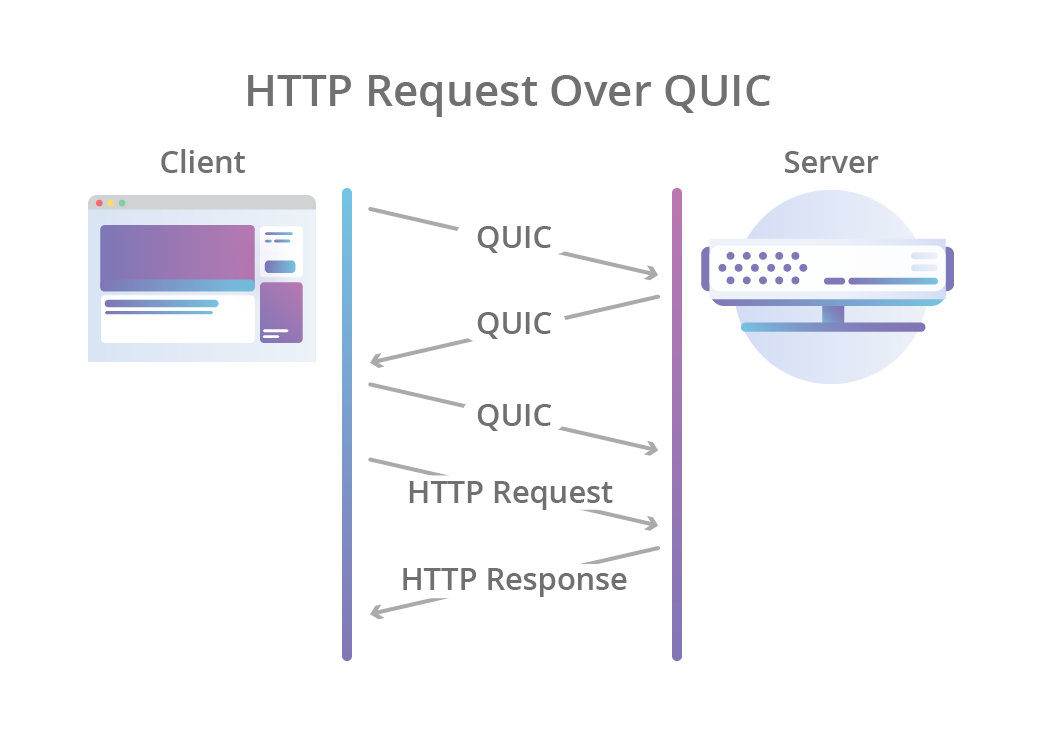
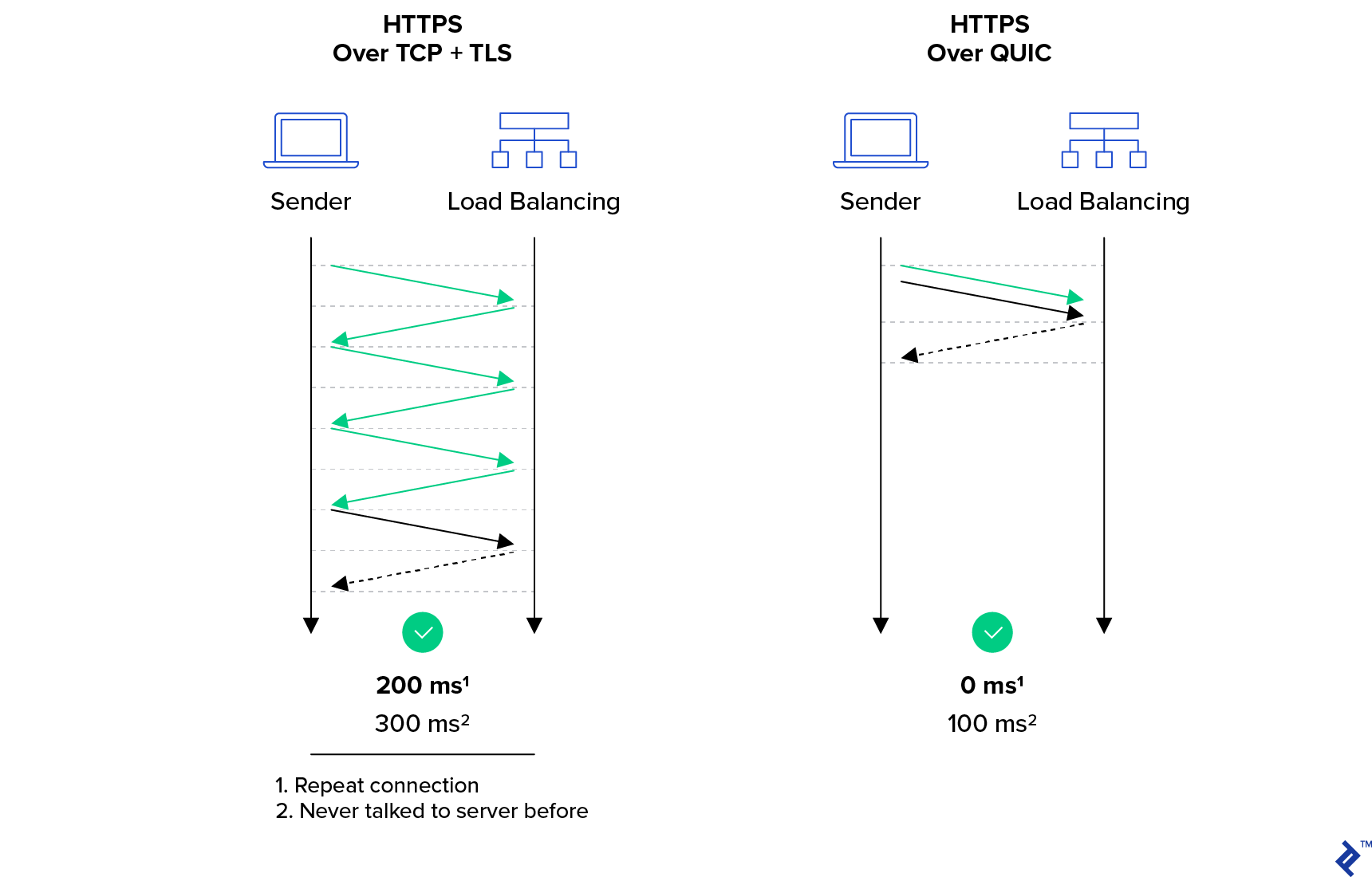
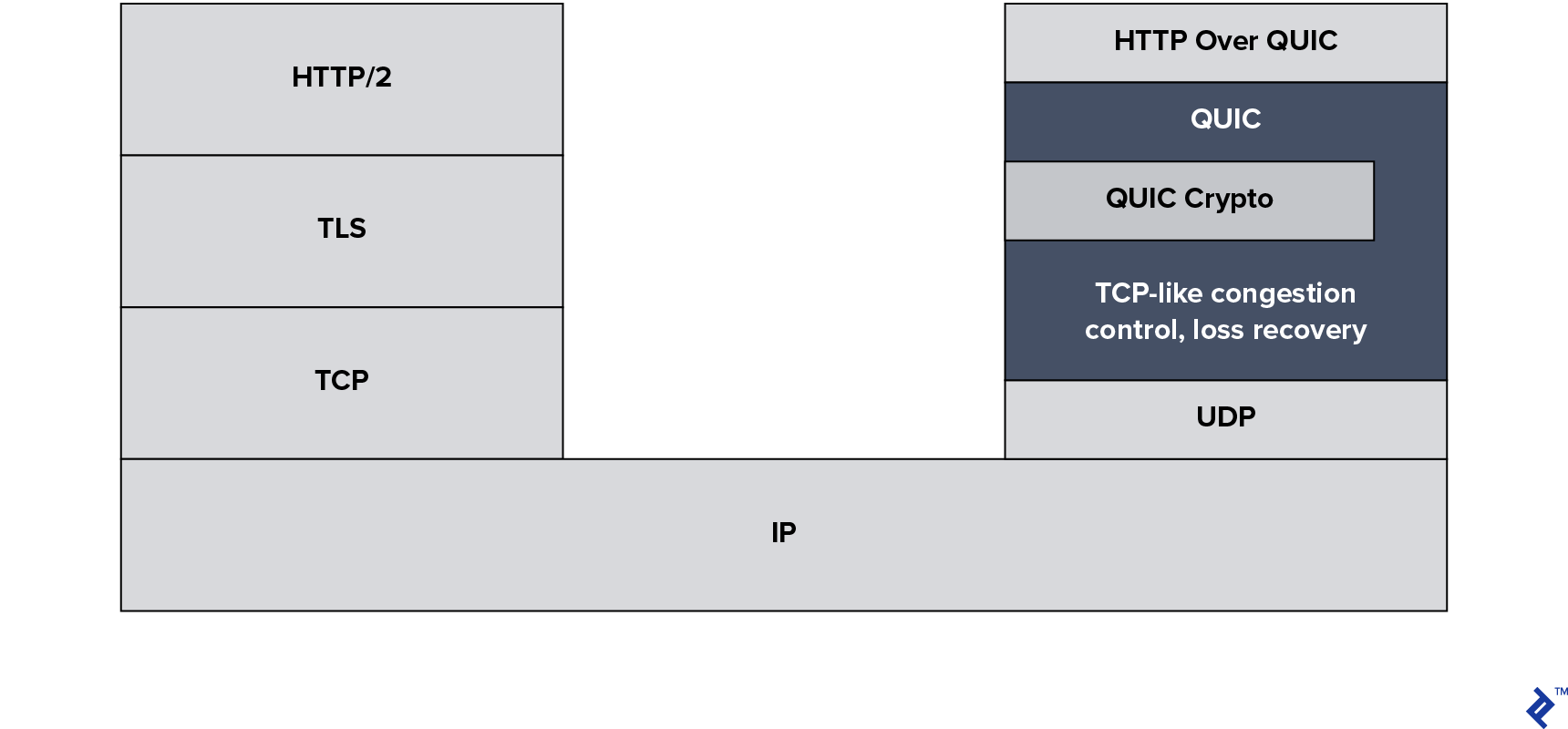
HTTP/3 (QUIC)

HTTPS








计算机网络协议
- OSI 协议簇 (7)
- TCP/IP 协议簇 (4)
refs
https://http3-explained.haxx.se/en/h3/h3-h2
https://http3-explained.haxx.se/zh
https://blog.cloudflare.com/http-3-vs-http-2/
https://blog.cloudflare.com/http3-the-past-present-and-future/
https://www.toptal.com/web/performance-working-with-http-3
https://www.digitalocean.com/community/tutorials/http-1-1-vs-http-2-what-s-the-difference
https://www.nginx.com/blog/introducing-technology-preview-nginx-support-for-quic-http-3/
https://jirak.net/wp/introducing-a-technology-preview-of-nginx-support-for-quic-and-http-3/
https://labs.tadigital.com/index.php/2019/11/28/http-2-vs-http-3/
SVG image placeholder
<svg class="object-cover w-full h-64 lg:h-96 overflow-hidden text-gray-200 fill-current dark:text-dark-light" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20">
<path d="M0 4c0-1.1.9-2 2-2h16a2 2 0 0 1 2 2v12a2 2 0 0 1-2 2H2a2 2 0 0 1-2-2V4zm11 9l-3-3-6 6h16l-5-5-2 2zm4-4a2 2 0 1 0 0-4 2 2 0 0 0 0 4z"></path>
</svg>
CSS loading animation
<div id="loader">
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
</div>
@charset "UTf-8";
/* css-loading.css */
:root {
--color: #000;
--default-color: green;
--new-color: #0f0;
}
body {
background: #121212
}
#loader {
width: 500px;
position: absolute;
text-align: center;
left: calc(50% - 250px);
top: calc(50% - 10px)
}
#loader .square {
display: inline-block;
height: 10px;
width: 10px;
margin: 10px;
position: relative;
box-shadow: 0 0 20px rgba(0,0,0,.3);
animation: bouncer cubic-bezier(.455,.03,.515,.955) .75s infinite alternate
}
#loader .square:nth-child(5n+1) {
background: #0F9;
animation-delay: 0
}
#loader .square:nth-child(5n+2) {
background: #0CF;
animation-delay: calc(0s + (.1s * 1))
}
#loader .square:nth-child(5n+3) {
background: #93F;
animation-delay: calc(0s + (.1s * 2))
}
#loader .square:nth-child(5n+4) {
background: #F66;
animation-delay: calc(0s + (.1s * 3))
}
#loader .square:nth-child(5n+5) {
background: #FFF35C;
animation-delay: calc(0s + (.1s * 4))
}
@keyframes bouncer {
to {
transform: scale(1.75) translateY(-20px)
}
}
See the Pen css loading animation by xgqfrms
(@xgqfrms) on CodePen.
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
HTTP vs HTTP/2 vs HTTP/3 (QUIC)的更多相关文章
- Google将向IETF标准提交QUIC协议提案
Google近期宣布,他们将向IETF提交实验性传输层网络协议QUIC的提案.此外,Google已经给出了QUIC协议优化页面加载时间的第一手数据. 自从2013年引入QUIC以来,Google一直在 ...
- QUIC简单介绍
QUIC,即Quick UDP Internet Connection,类似于SPDY,相同也是由Google公司在现有已存协议之上进行了扩展设计,而旨在降低网络延迟.之前我曾介绍过SPDY的相关信息 ...
- QUIC简要
QUIC.即Quick UDP Internet Connection,类似于SPDY,相同也是由Google公司在现有已存协议之上进行了扩展设计,而旨在降低网络延迟.之前我曾介绍过SPDY的相关信息 ...
- HTTP2.0和QUIC
最近看到腾讯云支持QUIC的文章,突然意识到还没有好好认识HTTP2.QUIC,而要认识HTTP2,就需要从HTTP1.0开始讲起,才能清楚HTTP的发展历程. HTTP1.x HTTP(HyperT ...
- 让互联网更快:新一代QUIC协议在腾讯的技术实践分享
本文来自腾讯资深研发工程师罗成在InfoQ的技术分享. 1.前言 如果:你的 App,在不需要任何修改的情况下就能提升 15% 以上的访问速度,特别是弱网络的时候能够提升 20% 以上的访问速度. 如 ...
- QUIC协议的分析,性能测试以及在QQ会员实践
WeTest 导读 你听过HTTPS.HTTP2.0.SPDY,但是这些应用层协议都是基于可靠的传输层协议TCP来实现的.那么,基于高效的UDP协议有没有一种相对可靠的应用层协议呢? Why QUIC ...
- Google 的 QUIC 华丽转身成为下一代网络协议: HTTP/3.0
HTTP/2.0 还没有普及,HTTP/3.0 标准就要被制定了. 据 IETF 透露,HTTP-over-QUIC 实验协议将被重命名为 HTTP/3,并成为 HTTP 协议的第三个正式版本. IE ...
- QUIC协议原理分析(转)
之前深入了解了一下HTTP1.1.2.0.SPDY等协议,发现HTTP层怎么优化,始终要面对TCP本身的问题.于是了解到了QUIC,这里分享一篇之前找到的有意义的文章. 原创地址:https://mp ...
- Google Quic协议
0x01 Quic QUIC协议于2012年实现,2015年提交RFC草案,它是Goolge为了解决当今WEB应用常见的传输层和应用层问题而提出的,从分层结构上可以看做是TCP+TLS+HTTP2的集 ...
- RTMP之后,SRT与QUIC
RTMP协议存在累计延迟与加密方面的问题,为适应互联网视频低延时,高质量的要求,以UDP为核心,具有创造性的SRT,QUIC等流媒体视频方式将成为新的选择 RTMP协议最初是由Macromedia为通 ...
随机推荐
- Angular入门到精通系列教程(14)- Angular 编译打包 & Docker发布
目录 1. 概要 2. 编译打包 2.1. 基本打包命令 2.2. 打包部署到二级目录 3. Angular站点的发布 3.1. web服务器发布 3.2. 使用docker发布 4. 总结 环境: ...
- compare-algorithms-for-heapqsmallest
Compare algorithms for heapq.smallest « Python recipes « ActiveState Code http://code.activestate.co ...
- PowerBI系列组件关系详解
随着数据分析工具的不断更新,我们所熟知的Excel可能已经不是你想象中的样子了. Excel和Power BI又有何千丝万缕的联系? M语言和DAX语言又是什么样的存在? 操作他们又需要掌握什么样的技 ...
- redis学习教程五《管道、分区》
redis学习教程五<管道.分区> 一:管道 Redis是一个TCP服务器,支持请求/响应协议. 在Redis中,请求通过以下步骤完成: 客户端向服务器发送查询,并从套接字读取,通常以阻 ...
- 文本处理三剑客简介(grep、awk、sed)
本章内容: 命令 描述 awk 支持所有的正则表达式 sed 默认不支持扩展表达式,加-r 选项开启 ERE,如果不加-r 使用花括号要加转义符\{\} grep 默认不支持扩展表达式,加-E 选项开 ...
- Linux和Xshell安装
Linux安装 开启虚拟机 选择语言 软件选择 点击软件→软件选择→基础设施服务器 安装位置 网络连接 开始安装 设置root密码 建议设置成root,因为密码忘了改起来很麻烦 登录 查看IP Xsh ...
- acid解释
原子性A:一个事务内部的所有操作都是不可分割的,这叫原子性.一致性C:事务内部的所有操作要么都成功,要么都失败.隔离性I:事务与事务之间永远不相见.持久性D:就是说数据最终是落到磁盘永久保存的.
- D - D (畅通工程再续)
相信大家都听说一个"百岛湖"的地方吧,百岛湖的居民生活在不同的小岛中,当他们想去其他的小岛时都要通过划小船来实现.现在政府决定大力发展百岛湖,发展首先要解决的问题当然是交通问题,政 ...
- [USACO12FEB]Symmetry
传送门: https://www.luogu.com.cn/problem/P3046 https://ac.nowcoder.com/acm/contest/6306/G 题意 给定n个不同的点,求 ...
- STL中pair容器的用法
1.定义pair容器 1 pair <int, int> p, p1; 2 //定义 [int,int] 型容器 //直接初始化了p的内容 pair<string,int>p( ...
