CSS Multiple Columns
CSS Multiple Columns
CSS layout
column-count
column-gap
column-rule-style
column-rule-width
column-rule-color
column-rule
column-span
column-width
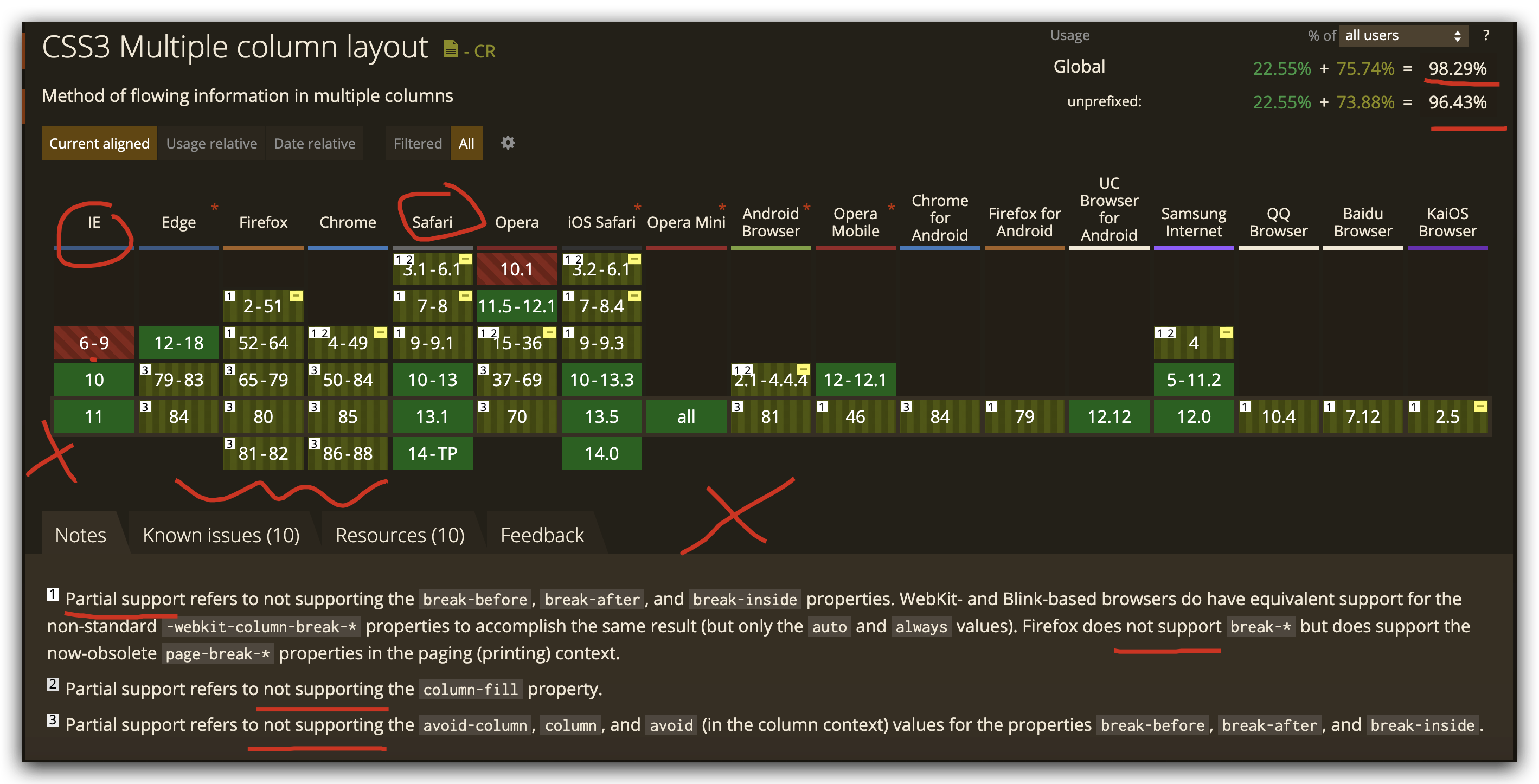
https://caniuse.com/#search=CSS Multiple Columns

https://www.w3.org/TR/css3-multicol/
3 column layout
https://www.sitepoint.com/community/t/3-column-layout/254442
https://www.sitepoint.com/community/t/what-is-the-logic-behind-this-unexpected-minmax-1px-1fr/307909
flex
grid
refs
https://www.w3schools.com/css/css3_multiple_columns.asp
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
CSS Multiple Columns的更多相关文章
- easyui datagrid checkbox multiple columns have been done do
lengku1987 2013-01-06 22:27:47 Sponsored Links easyui datagrid checkbox multiple columns have ...
- GreenDAO - primary key on multiple columns
转:http://stackoverflow.com/questions/15250609/greendao-primary-key-on-multiple-columns Does GreenDAO ...
- [转]Formatting the detail section to display multiple columns (水晶报表 rpt 一页多列)
本文转自:http://www.bofocus.com/formatting-the-detail-section-to-display-multiple-columns/ Format the de ...
- CSS: Multiple Attribute Selector [name="value"][name2="value2"]
this.document.querySelectorAll('div[id*="dayselector"][class*="x-autocontainer-innerC ...
- html页面的CSS、DIV命名规则
CSS命名规则 头:header 内容:content/containe 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体布局宽度:wrapper 左右中:l ...
- HTML常用命名和CSS reset代码【收集总结】
CSS命名规则 头:header 内容:content/containe 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体布局宽度:wrapper 左右中:l ...
- css3中的多列布局columns详解
columns语法:columns:[ column-width ] || [ column-count ]设置或检索对象的列数和每列的宽度 其中:[ column-width ]:设置或检索对象每列 ...
- CSS模版收集
Css Reset by Eric MeyerURL:http://www.ahrefmagazine.com/web-design/30-useful-css-snippets-for-develo ...
- [总结]WEB前端开发常用的CSS/CSS3知识点
css3新单位vw.vh.vmin.vmax vh: 相对于视窗的高度, 视窗被均分为100单位的vh; vw: 相对于视窗的宽度, 视窗被均分为100单位的vw; vmax: 相对于视窗的宽度或高度 ...
随机推荐
- GStreamer各个包构建
GStreamer按功能.维护的标准化程度.依赖库的版权差异等分了若干个包(package),如 gstreamer, gst-plugins-base, gst-plugins-good, gst- ...
- 手淘架构组最新实践 | iOS基于静态库插桩的⼆进制重排启动优化 抖音研发实践:基于二进制文件重排的解决方案 APP启动速度提升超15% 编译期插桩
抖音研发实践:基于二进制文件重排的解决方案 APP启动速度提升超15% 原创 Leo 字节跳动技术团队 2019-08-09 https://mp.weixin.qq.com/s/Drmmx5JtjG ...
- Server:www121 Server:www120 Server:NWS_SP 内容被散列,并在响应中放入Etag When to Use Entity-Tags and Last-Modified Dates
1 Request URL:http://www.biyao.com/minisite/bzzx 2 Request Method:GET 3 Status Code:200 OK 4 Remote ...
- celery 动态配置定时任务
How to dynamically add or remove tasks to celerybeat? · Issue #3493 · celery/celery https://github.c ...
- virtualenv安装和配置
安装命令 命令执行结束 配 执行命令:virtualenv testvir 执行完成:会在当前目录下生成如下文件夹 进入到testvir目录 进入Scripts目录: 进入虚拟环境:执行 activa ...
- XV6学习(9)Lab cow: Copy-on-write fork
代码在github上.总体来说如果理解了COW机制的话,这个实验的完成也没有很复杂. 这一个实验是要完成COW(copy on write)fork.在原始的XV6中,fork函数是通过直接对进程的地 ...
- Java——I/O操作之拷贝文件
功能描述: 利用文件输入输出流编写一个实现文件拷贝的程序,源文件名和目标文件名通过控制台输入. public static void main(String[] args) { Scanner in= ...
- Spark Straming,Spark Streaming与Storm的对比分析
Spark Straming,Spark Streaming与Storm的对比分析 一.大数据实时计算介绍 二.大数据实时计算原理 三.Spark Streaming简介 3.1 SparkStrea ...
- 26.Apache
1.Apache简介 Apache HTTP Server(简称Apache)是Apache软件基金会的一个开放源代码的网页服务器软件,可以在大多数电脑操作系统中运行,由于其跨平台和安全性(尽管不断有 ...
- ElasticSearch 入门简介
公号:码农充电站pro 主页:https://codeshellme.github.io ElasticSearch 是一款强大的.开源的.分布式的搜索与分析引擎,简称 ES,它提供了实时搜索与聚合分 ...
