微信小程序 HTTP API
微信小程序 HTTP API
promise API

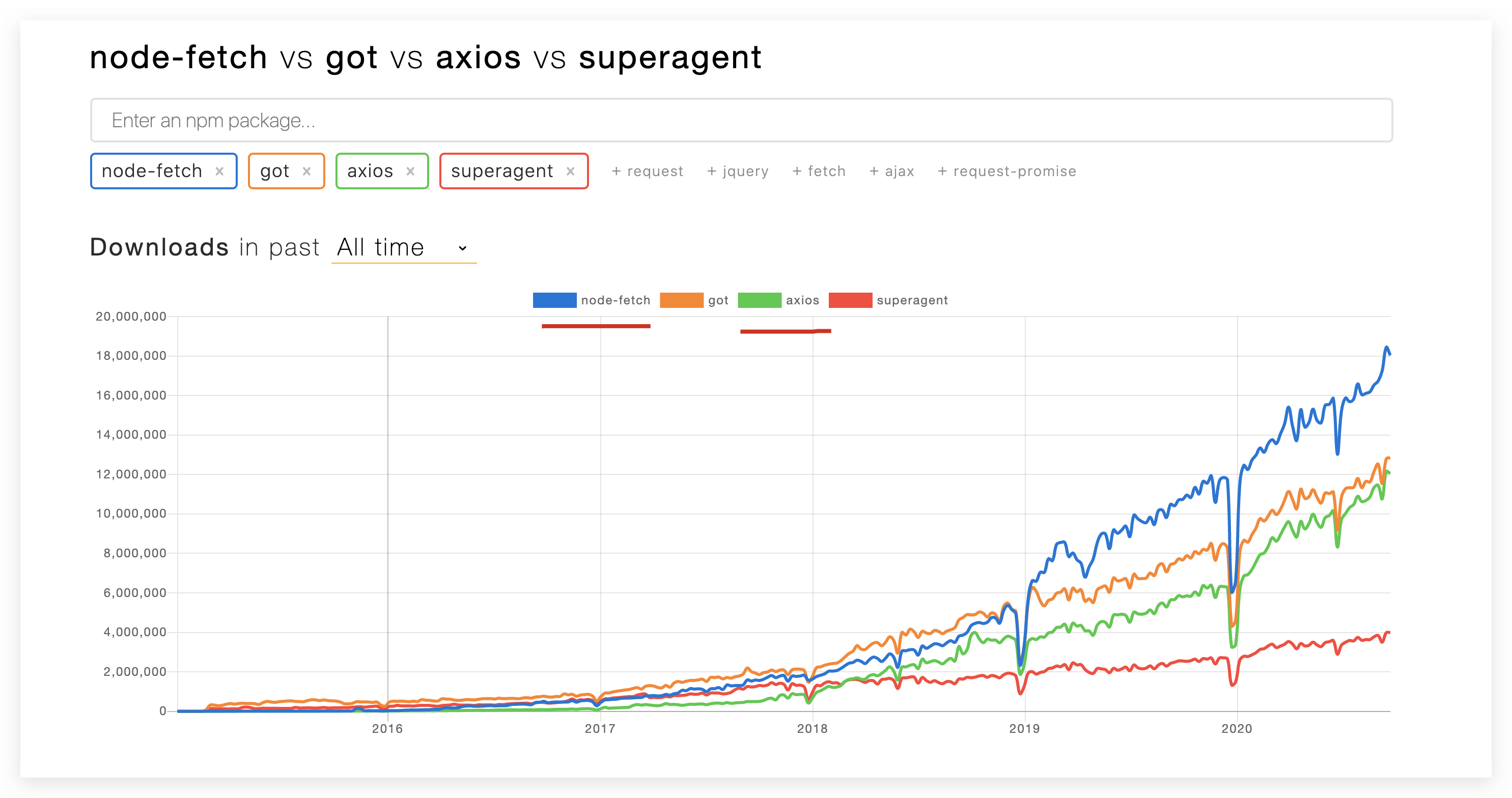
https://www.npmtrends.com/node-fetch-vs-got-vs-axios-vs-superagent
node-fetch
axios
request-promise 已废弃了
# install --save
$ npm i request
$ npm i request-promise
https://github.com/request/request#promises--asyncawait
https://github.com/request/request-promise#deprecated
// rp === request-promise
const rp = require('request-promise');
// crawl a webpage
rp('http://www.google.com')
.then(function (htmlString) {
// process html...
})
.catch(function (err) {
// crawling failed...
});
```
## refs
https://github.com/request/request/issues/3143
> npm
https://docs.npmjs.com/cli/install
https://stackoverflow.com/a/64094667/5934465
***
<div>
<a href="https://info.flagcounter.com/QIXi">
<img src="https://s11.flagcounter.com/count2/QIXi/bg_000000/txt_00FF00/border_FF00FF/columns_3/maxflags_12/viewers_0/labels_1/pageviews_1/flags_0/percent_1/" alt="Flag Counter" border="0">
</a>
</div>
***
<blockquote style="display: flex; flex-flow: column; align-items: center; justify-content: center; text-align: center; border: none;">
<h3><strong><span style="font-size: 16pt; color: #00ff00;">©xgqfrms 2012-<span data-uid="copyright-aside">2020</span></strong></span</h3>
<p><span style="font-size: 18pt; color: #00ff00;"><strong>www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!</strong></span></p>
</blockquote>
***微信小程序 HTTP API的更多相关文章
- 微信小程序通过api接口将json数据展现到小程序示例
这篇文章主要介绍了微信小程序通过api接口将json数据展现到小程序示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧实现知乎客户端的一个重要知识前提就是,要知道怎么通过 ...
- 图解微信小程序---调用API操作步骤
图解微信小程序---调用API操作步骤 什么是API API(Application Programming Interface,应用程序编程接口:是一些预先定义的函数,目的是提供应用程序与开发人员基 ...
- 把微信小程序异步API转为Promise,简化异步编程
把微信小程序异步API转化为Promise.用Promise处理异步操作有多方便,谁用谁知道. 微信官方没有给出Promise API来处理异步操作,而官方API异步的又非常多,这使得多异步编程会层层 ...
- 微信小程序请求API接口PHPSESSID变化的解决方式
微信小程序开发,请求服务器API的方法使用的是微信官方提供的wx.request()方法.在开发中发现,每一个请求都会生成一个独立的PHPSESSID,如下图示: 搜索后得知,这是由于wx.reque ...
- 微信小程序之 ----API接口
1. wx.request 接口 可在文件 wxs中操作,连接服务器处理数据 参数 ① url ② data ③ header ④ method ⑤ dataType 回调 ...
- 微信小程序通过api接口将json数据展现到小程序上
实现知乎客户端的一个重要知识前提就是,要知道怎么通过知乎新闻的接口,来把数据展示到微信小程序端上. 那么我们这一就先学习一下,如何将接口获取到的数据展示到微信小程序上. 1.用到的知识点 <1& ...
- 微信小程序-物流api
原来用的快递100的接口有变动,现有系统上不能使用了.查看快递100提供的api,探寻微信小程序端的使用情况.有几个是比较合适的:1.跳转api(https://www.kuaidi100.com/o ...
- 微信小程序调用api接口
请求的第三方微信url大概有3种 1)$url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=$appid&s ...
- 微信小程序常用API组件开发
关于小程序 张小龙定义小程序: 1.不需要下载安装即可使用: 2.用完即走,不用关心是否安装太多应用: 3.应用无处不在,随时可用. 特点: 1.适合业务逻辑简单的应用: 2,.适合低频应用: 3.适 ...
随机推荐
- vue的nuxt框架中使用vue-video-player
一.基本需求:使用nuxt框架,需要在移动端网页中播放视频. 二.文中解决的基本问题: 1.vue-video-player在nuxt中怎么使用. 2.由于为了适配移动端,使用了 ...
- 让绝对定位的div居中
最近看到一个问题就是让绝对定位的div居中,在尝试了top:50%:left:50%:后发现,居中是有问题的并不是想象中的样子 需要再加两句margin-top:-盒子高度的一般px margin- ...
- MDX学习笔记(整理) MDX语法
1.1.members和Children的用法. select [Measures].[Internet Sales Count] on columns, [客户].[全名] on rows from ...
- python 10函数式编程
函数式编程 函数是Python内建支持的一种封装, ...
- python 文件的方法
1.open() 方法 Python open() 方法用于打开一个文件,并返回文件对象,在对文件进行处理过程都需要使用到这个函数,如果该文件无法被打开,会抛出 OSError. 注意:使用 open ...
- 四:Spring Security 登录使用 JSON 格式数据
Spring Security 登录使用 JSON 格式数据 1.基本登录方案 1.1 创建 Spring Boot 工程 1.2 添加 Security 配置 2.使用JSON登录 江南一点雨-Sp ...
- spark SQL(三)数据源 Data Source----通用的数据 加载/保存功能
Spark SQL 的数据源------通用的数据 加载/保存功能 Spark SQL支持通过DataFrame接口在各种数据源上进行操作.DataFrame可以使用关系变换进行操作,也可以用来创建临 ...
- 省市县sql
create table SYS_AREA ( ID NUMBER(18) not null, AREA_CODE VARCHAR2(50) not null, AREA_NAME VARCHAR2( ...
- 18.RAID介绍和部署磁盘阵列
1.RAID RAID(Redundant Array of Independent Disks,独立冗余磁盘阵列)技术具备的冗余备份机制以及提升了的硬盘吞吐量. 1)RAID 0:把多块物理硬盘设备 ...
- php小项目-web在线文件管理器
php小项目-web在线文件管理器 一 项目结果相关视图 二 项目经验 通过简单的实现小项目,对php的文件相关操作更加熟悉,主要用于熟悉文件的相关操作 三 源代码下载地址 http://files. ...
