React components render order All In One
React components render order All In One
components render order / components lifecycle
DOM tree render order
React diff
React fiber
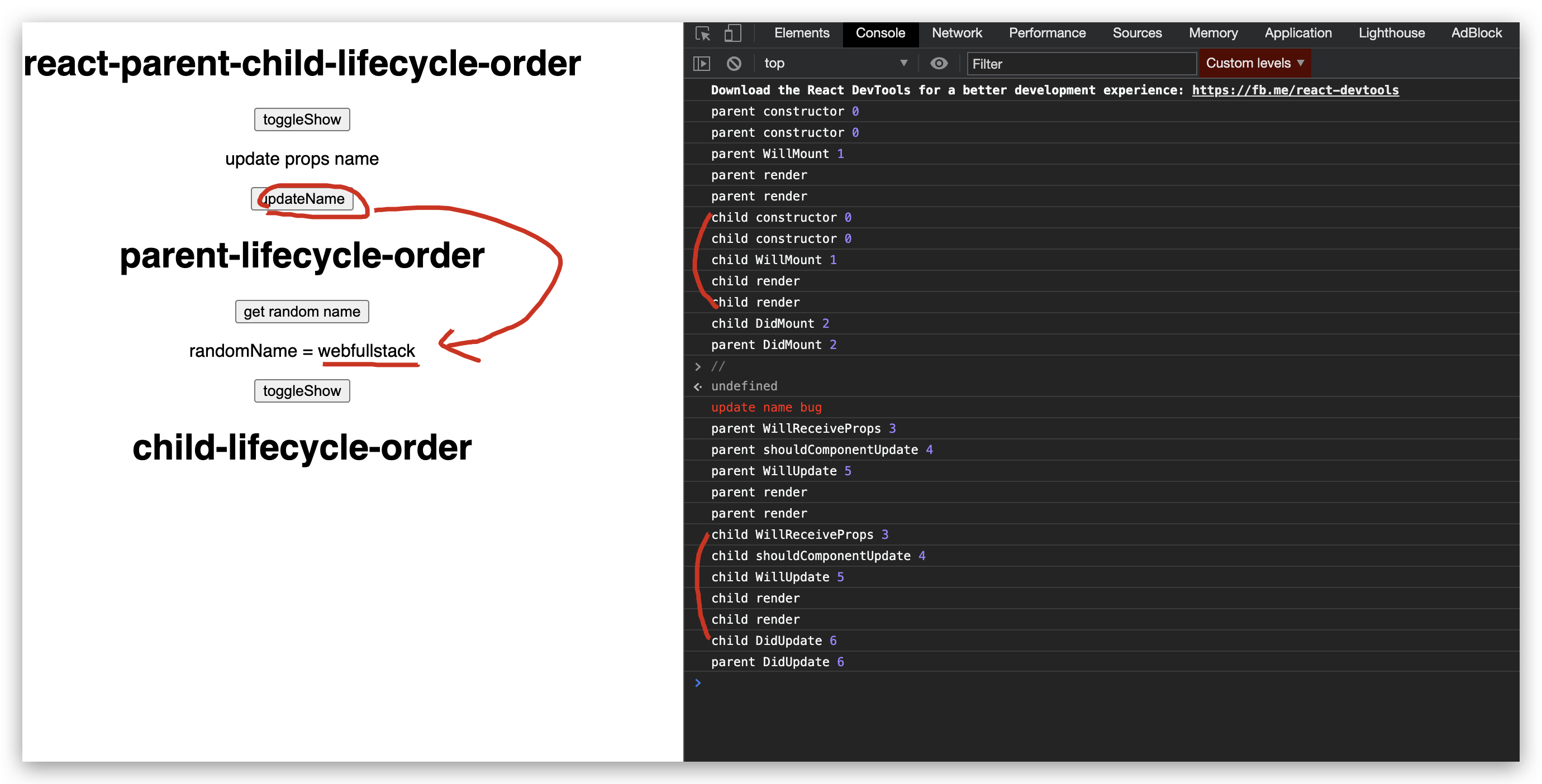
当父组件进行重新渲染操作时,即使子组件的props或state没有做出任何改变,也会同样进行重新渲染
当子组件进行重新渲染操作时,只有子组件会同样进行重新渲染

parent component change props
import Parent from "./components/parent";
export default function App() {
const [name, setName] = useState(`xgqfrms`);
const [show, setShow] = useState(true);
const toggleShow = () => {
setShow(!show);
};
const updateName = () => {
setName(`webfullstack`);
};
useEffect(() => {
// Update the document title using the browser API
let flag = true;
if (flag) {
document.title = `react hooks ${show}`;
}
// cancel promise
return () => (flag = false);
}, [show]);
return (
<div className="App">
<h1>react-parent-child-lifecycle-order</h1>
<button onClick={toggleShow}>toggleShow</button>
<p>update props name</p>
<button onClick={updateName}>updateName</button>
{show && <Parent name={name}/>}
</div>
);
}
parent component change state
import React, { Component } from "react";
import Child from "./child";
import log from "../utils/log";
class Parent extends Component {
constructor(props) {
super();
this.state = {
show: true,
randomName: props.name,// "xgqfrms"
};
this.toggleShow = this.toggleShow.bind(this);
log(`parent constructor`, 0);
}
getRandomName = () => {
const randomName = Math.random() > 0.5 ? `abc` : `xyz`;
this.setState({
randomName,
});
};
toggleShow = () => {
const { show } = this.state;
this.setState({
show: !show
});
};
componentWillMount() {
log(`parent WillMount`, 1);
}
// UNSAFE_componentWillMount() {
// log(`parent UNSAFE_WillMount`, 1);
// }
componentDidMount() {
log(`parent DidMount`, 2);
}
componentWillReceiveProps() {
log(`parent WillReceiveProps`, 3);
}
// UNSAFE_componentWillReceiveProps() {
// log(`parent UNSAFE_WillReceiveProps`, 3);
// }
shouldComponentUpdate() {
log(`parent shouldComponentUpdate`, 4);
return true;
// return true or false;
}
componentWillUpdate() {
log(`parent WillUpdate`, 5);
}
// UNSAFE_componentWillUpdate() {
// log(`parent UNSAFE_WillUpdate`, 5);
// }
componentDidUpdate() {
log(`parent DidUpdate`, 6);
}
componentWillUnmount() {
log(`\n\nparent WillUnmount`, 7);
}
componentDidCatch(err) {
log(`parent DidCatch`, err);
}
render() {
log(`parent render`);
const {
show,
randomName,
} = this.state;
return (
<div className="parent">
<h1>parent-lifecycle-order</h1>
<button onClick={this.getRandomName}>get random name</button>
<p>randomName = {randomName}</p>
<button onClick={this.toggleShow}>toggleShow</button>
{show && <Child />}
</div>
);
}
}
export default Parent;
child component change state
demos
https://codesandbox.io/s/react-parent-child-lifecycle-order-update-parent-state-render-render-2559w
refs
https://stackoverflow.com/questions/44654982/in-which-order-are-parent-child-components-rendered
https://scotch.io/courses/getting-started-with-react/parent-child-component-communication
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
React components render order All In One的更多相关文章
- [React] Recompose: Theme React Components Live with Context
SASS Bootstrap allows us to configure theme or branding variables that affect all components (e.g. P ...
- [React] Styling React Components With Aphrodite
Aphrodite is a library styling React components. You get all the benefits of inline styles (encapsul ...
- [React] Extracting Private React Components
we leverage private components to break our render function into more manageable pieces without leak ...
- Rendering React components to the document body
React一个比较好用的功能是其简单的API,一个组件可以简单到一个return了组件结构的render函数.除了一个简单的函数之外,我们还有了一段有用且可复用的代码片段. 问题 不过有时候可能会受到 ...
- React Components Template
React Components Template "use strict"; /** * * @author xgqfrms * @license MIT * @copyrigh ...
- [React] Create and import React components with Markdown using MDXC
In this lesson I demonstrate how to use the library MDXC to create and import React components with ...
- React Components之间的通信方式了解下
先来几个术语: 官方 我的说法 对应代码 React element React元素 let element=<span>A爆了</span> Component 组件 cla ...
- [Poi] Use Markdown as React Components by Adding a Webpack Loader to Poi
Poi ships with many webpack loaders included, but you may run into scenarios where you'll need to cu ...
- [Recompose] Create Stream Behaviors to Push Props in React Components with mapPropsStream
Rather than using Components to push streams into other Components, mapPropsStream allows you to cre ...
随机推荐
- 一键配置 github 可用的 hosts
最近发现访问 Github 各种不畅通, 静态资源经常加载不出来. 写了一个一键脚本修改本机 /etc/hosts 文件, 切换到可用的 IP (数据来自 https://gitee.com/xuew ...
- Pusher Channels Protocol | Pusher docs https://pusher.com/docs/channels/library_auth_reference/pusher-websockets-protocol
Pusher Channels Protocol | Pusher docs https://pusher.com/docs/channels/library_auth_reference/pushe ...
- How does Circus stack compare to a classical stack?
Frequently Asked Questions - Circus 0.15.0 documentation https://circus.readthedocs.io/en/latest/faq ...
- BigDecimal add方法问题:调用add后,求和结果没变
import java.math.BigDecimal; public class DecimalAdd { public static void main(String[] args) { BigD ...
- 反向传播(Back Propagation)
反向传播(Back Propagation) 通常在设计好一个神经网络后,参数的数量可能会达到百万级别.而我们利用梯度下降去跟新参数的过程如(1).但是在计算百万级别的参数时,需要一种有效计算梯度的方 ...
- Uniter 单一框架学习
unittest单元测试框架不仅可以适用于单元测试,还可以适用WEB自动化测试用例的开发与执行,该测试框架可组织执行测试用例,并且提供了丰富的断言方法,判断测试用例是否通过,最终生成测试结果. 一.u ...
- 绿盟UTS综合威胁探针管理员任意登录
绿盟UTS综合威胁探针管理员任意登录 漏洞详情: 绿盟全流量威胁分析解决方案针对原始流量进行采集和监控,对流量信息进行深度还原.存储.查询和分析,可以及时掌握重要信息系统相关网络安全威胁风险,及时检测 ...
- python模块----yagmail模块、smtplib模块 (电子邮件)
yagmail模块 python标准库发送电子邮件的模块比较复杂,so,许多开源的库提供了更加易用的接口来发送电子邮件,其中yagmail是使用比较广泛的开源项目,yagmail底层依然使用smtpl ...
- 常用的正则表达式@java后台
package Regex; import java.util.regex.Matcher; import java.util.regex.Pattern; /** * @作者 Goofy * @邮件 ...
- SSL与HTTPS协议
1.SSL 1.1 什么是SSL SSL(Secure Sockets Layer 安全套接层),及其继任者传输层安全(Transport Layer Security,TLS)是为网络通信提供安全及 ...
