React Native & Fast Refresh
React Native & Fast Refresh
0.61
https://reactnative.dev/blog/2019/09/18/version-0.61/

Fast Refresh
快速刷新
当我们向React Native社区询问常见的痛点时,最重要的答案之一就是“热重装”功能被打破了。
它不能对功能组件可靠地运行,经常无法更新屏幕,并且对错别字和错误没有弹性。
我们听说大多数人都关闭了它,因为它太不可靠了。
在React Native 0.61中,我们将现有的“实时重载”(保存时重载)和“热重载”功能统一为一个名为“快速刷新”的新功能。
快速刷新是从头开始的,遵循以下原则:
快速刷新完全支持现代React,包括功能组件和Hooks。
快速刷新会在出现错别字和其他错误后正常恢复,并在需要时退回到完全重新加载状态。
快速刷新不会执行侵入性代码转换,因此它足够可靠,可以默认打开。
试试看,让我们知道您的想法!
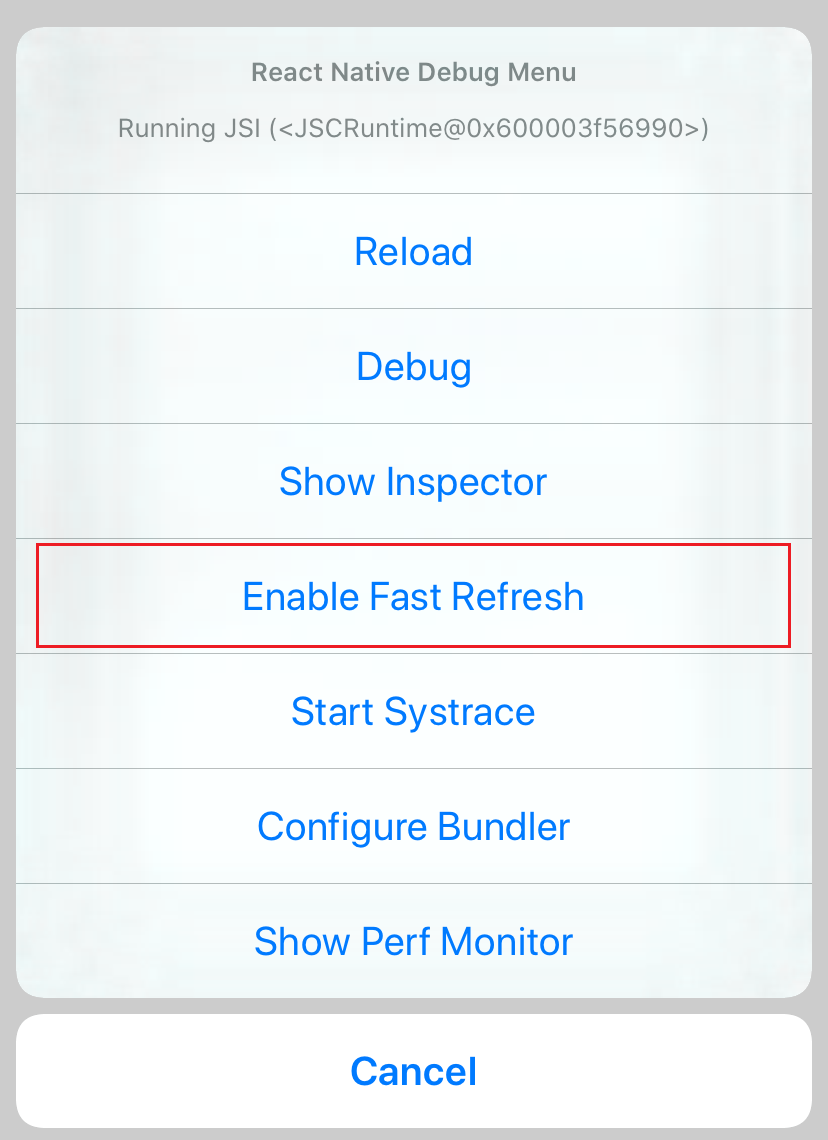
如果愿意,可以在开发菜单中将其关闭(iOS上为Cmd + D,Android上为Cmd + M或Ctrl + M)。
打开和关闭它是即时的,因此您可以随时执行。
以下是一些快速刷新提示:
默认情况下,Fast Refresh保留功能组件(和Hooks!)中的React局部状态。
如果您需要在每次编辑时重置React状态,则可以在具有该组件的文件中添加特殊的// // @refresh重置注释。
快速刷新总是在不保留状态的情况下重新装载类组件。 这样可以确保它可靠地工作。
我们都在代码中犯错误! 保存文件后,“快速刷新”会自动重试渲染。 修复语法或运行时错误后,您无需手动重新加载应用程序。
在编辑过程中添加console.log或调试器语句是一种巧妙的调试技术。
请在GitHub上报告有关“快速刷新”的任何问题,我们将对其进行调查。
HOT reload
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
React Native & Fast Refresh的更多相关文章
- 1000 千米高空俯瞰 React Native
一.历史:React Native 从开始到现在 React Native 的定位是通过 React 构建原生 App: A framework for building native apps wi ...
- 【独家】React Native 版本升级指南
前言 React Native 作为一款跨端框架,有一个最让人头疼的问题,那就是版本更新.尤其是遇到大版本更新,JavaScript.iOS 和 Android 三端的配置构建文件都有非常大的变动,有 ...
- React Native之 ScrollView介绍和使用
前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所 ...
- [React Native] Up and Running
We'll download the requirements for getting started with React Native, refactor our app to ES6, walk ...
- Facebook 开源安卓版 React Native,开发者可将相同代码用于网页和 iOS 应用开发
转自:http://mt.sohu.com/20150915/n421177212.shtml Facebook 创建了React Java 库,这样,Facebook 的工程团队就可以用相同的代码给 ...
- React Native填坑之旅 -- FlatList
在React Native里有很多种方法来创建可滚动的list.比如,ScrollView和ListView.他们都各有优缺点.但是在React Native 0.43里增加了两种行的list vie ...
- React Native常用组件之ScrollView
1. 两个要点 1.1 ScrollView必须有一个确定的高度才能正常工作 它实际上所做的就是将一系列不确定高度的子组件装进一个确定高度的容器(通过滚动操作) 通常有两种做法: 第一种: 直接给该S ...
- React Native常用组件之ScrollView组件
一.前言 从iOS开发的经验来看,scrollView无疑是移动开发中很重要的一个组件,比如后面会学到的ListView就是继承自它.那么,在开发中比如:焦点图.引导页等地方都有其的影子,那接下来我们 ...
- Xamarin vs React Native vs Ionic vs NativeScript: Cross-platform Mobile Frameworks Comparison
CONTENTS Reading time: 14 minutes Cross-platform mobile development has long been a viable alternati ...
随机推荐
- Vue项目之实现登录功能的表单验证!
Vue项目之实现登录功能的表单验证! 步骤: 配置 Form表单验证; 1.必须给el-from组件绑定model 为表单数据对象 2 给需要验证的表单项 el-form-item 绑定 prop 属 ...
- 手把手做一个基于vue-cli的组件库(上篇)
基于vue-cli4的ui组件库,先贴个最终效果吧,步骤有点多,准备分上下篇,上篇:如何做一个初步的组件.下篇:编写说明文档及页面优化.开工. GitHub源码地址:https://github.co ...
- Hive常用日期格式转换
固定日期转换成时间戳 select unix_timestamp('2016-08-16','yyyy-MM-dd') --1471276800 select unix_timestamp('2016 ...
- based on Greenlets (via Eventlet and Gevent) fork 孙子worker 比较 gevent不是异步 协程原理 占位符 placeholder (Future, Promise, Deferred) 循环引擎 greenlet 没有显式调度的微线程,换言之 协程
gevent GitHub - gevent/gevent: Coroutine-based concurrency library for Python https://github.com/gev ...
- 小步前进之WebService
WebService Web Service 什么是Web Service? 为什么使用Web Service XML 什么是XML? 为什么使用XML? SOAP(Simple Object Acc ...
- 洛谷P3833
Description 树链剖分板子题 考查两种操作 A u v w 把 u 节点到 v 节点路径上所有节点权值加 w Q u 求以 u 为根节点的子树权值之和 首先需要了解线段树和 dfs 序,我这 ...
- LOJ10201
题目描述 原题来自:Codeforces Round #400 B. Sherlock 有了一个新女友(这太不像他了!).情人节到了,他想送给女友一些珠宝当做礼物. 他买了n 件珠宝.第i 件的价 ...
- spark SQL (一)初识 ,简介
一, 简介 Spark SQL是用于结构化数据处理的Spark模块.与基本的Spark RDD API不同,Spark SQL提供的接口为Spark提供了关于数据结构和正在执行的计算的更多信息.在内部 ...
- 浅谈OSI参考模型(七层模型)
很多人说"21世纪人类最伟大的发明就是计算机":正是如此,21世纪的今天,计算机正对我们的社会发展和生活起居产生着不可估量的影响:电脑,手机都能上网随时随地了解多彩的世界.但是有时 ...
- Vue结合Element UI实战
创建工程 1. 创建一个名为hello-vue的工程 vue init webpack hello-vue 2. 安装依赖 需要安装 vue-router.element-ui.sass-loader ...
