js:事件(注册、解绑、DOM事件流、事件对象、事件委托)
1、注册事件
(1)传统方式注册事件
<body>
<button id="b1">请点击</button>
<script>
var b=document.getElementById("b1");
b.onclick=function(){
alert("hello");
}
b.onclick=function(){
alert("你好");
}
</script>
</body>


- 存在唯一性,同一个元素,同一个事件只能设置一个处理函数,后面注册的处理函数会覆盖前面的处理函数
(2)方法监听注册方式(IE9以上)
<body>
<button id="b1">请点击</button>
<script>
var b=document.getElementById("b1");
b.addEventListener("click", function(){
alert("hello");
});
b.addEventListener("click", function(){
alert("你好");
});
</script>
</body>

- 注册事件的类型是字符串,必须加引号,且不带on
- 同一个元素同一个时间可以注册多个监听器
2、解绑事件
(1)传统方式
<body>
<button id="b1">请点击</button>
<script>
var b=document.getElementById("b1");
b.onclick=function(){
alert("hello");
b.onclick=null;
}
</script>
</body>
点过一次按钮后事件就失效了
(2)方法监听注册事件后解绑事件
<body>
<button id="b1">请点击</button>
<script>
var b=document.getElementById("b1");
b.addEventListener("click", fn);//不需要写小括号
function fn(){
alert("hello");
b.removeEventListener("click",fn);
}
</script>
</body>
3、DOM事件流
(1)概念
事件流是从页面中接收事件的顺序
事件发生时会在元素结点之间按照特定的顺序传播,这个传播过程即DOM事件流
从document到html再到元素搜索事件的阶段为捕获阶段,相反,为冒泡阶段
(2)演示
捕获阶段:
<body id="body">
<button id="b1">请点击</button>
<script>
var b=document.getElementById("b1");
b.addEventListener("click", function(){
alert("hello");
},true); var mybody=document.getElementById("body");
mybody.addEventListener("click", function(){
alert("body");
},true);
</script>
</body>

- js代码中执行捕获或者冒泡中的一个阶段
- onclick和attachEvent只能得到冒泡阶段
- 参数为false或者省略则为冒泡阶段捕获
冒泡阶段:
<body id="body">
<button id="b1">请点击</button>
<script>
var b=document.getElementById("b1");
b.addEventListener("click", function(){
alert("hello");
},false); var mybody=document.getElementById("body");
mybody.addEventListener("click", function(){
alert("body");
},false);
</script>
</body>


阻止冒泡:
<body id="body">
<button id="b1">请点击</button>
<script>
var b=document.getElementById("b1");
b.addEventListener("click", function(){
alert("hello");
event.stopPropagation();
},false); var mybody=document.getElementById("body");
mybody.addEventListener("click", function(){
alert("body");
},false);
</script>
</body>
- 冒泡被阻止后只能点击一次确定,点击后不会再跳出来新的页面
- event是事件对象
4、事件对象
(1)获取事件对象
<body id="body">
<button id="b1">请点击</button>
<script>
var b=document.getElementById("b1");
b.onclick=function(event){
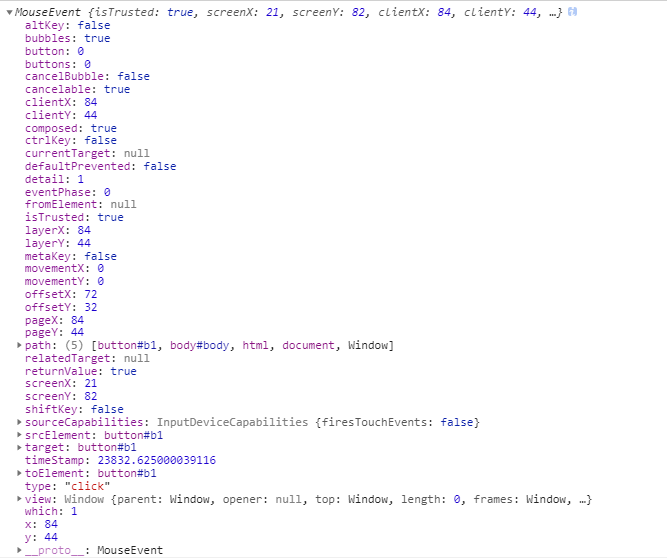
console.log(event);
}
</script>
</body>
- event就是一个事件对象,写到侦听函数内部的小括号里面当形参来看
- 事件对象只有有了事件才会存在,是系统自动创建的不需要我们传递参数
- 事件对象是我们的事件的一系列相关数据的集合,跟事件相关

(2)事件对象的属性和方法
<body>
<button id="b1">请点击</button>
<script>
var b=document.getElementById("b1");
b.onclick=function(event){
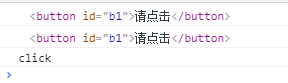
console.log(event.target);//触发事件的元素
console.log(this);//绑定事件的对象
console.log(event.type);//事件的类型
}
</script>
</body>

5、事件委托(代理、委派)
<body id="body">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<script>
var ul=document.querySelector("ul");
ul.addEventListener("click",function(){
alert("helo");
})
</script>
</body>

不是每一个子结点设置事件监听器,而是将事件的监听器设置到父节点上,然后利用冒泡原理影响到设置的子结点上
事件委托的作用:只操作了一次dom,提高了程序的性能
js:事件(注册、解绑、DOM事件流、事件对象、事件委托)的更多相关文章
- 从零开始学 Web 之 jQuery(六)为元素绑定多个相同事件,解绑事件
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 对事件委托绑定click的事件的解绑
大家都知道解绑事件的jquery写法,很简单: $("xxx").unbind("click"); 然后对于事件委托式的事件绑定,亲测,这种解绑方法是无效的, ...
- jQuery事件之解绑事件
语法: $(selector).unbind([eventType][,handler(eventObject)]); 返回值:jQuery 参数解释: eventTypey:类型:String以后包 ...
- 5月23日笔记-js绑定事件、解绑事件、复合事件
each() $("p").each(function(i,ele){ //alert(ele.innerHTML); alert($("p:eq("+i+&q ...
- jQuery在on绑定事件时,使用Function.prototype.bind上下文,只能用off(event)解绑函数,否则可能导致事件叠加
因为一个bind函数,未解绑成功导致事件叠加,搞了一下午. keyup事件绑定: this.$document.on('keyup', this.keyUp.bind(this)); 原解绑函数: t ...
- window.onresize绑定事件以及解绑事件
问题描述 在Vue工程中,添加样式,部分需要做到自适应,需要添加resize事件,由于是单页面应用,如果组件初始化的时候绑定事件,在切换页面的时候不去注销事件,如果来回切换,会让resize事件执行多 ...
- js中邦定事件与解绑支持匿名函数
和一个朋友讨论了一下,DOM2绑定方式都是有名的函数,匿名的处理起来有些麻烦,而且即使是有名的函数,在IE低版本的浏览器也是解除不掉的,this指向需要修改,着实费了一番功夫,这个是兼容ie低版本的, ...
- python 全栈开发,Day55(jQuery的位置信息,JS的事件流的概念(重点),事件对象,jQuery的事件绑定和解绑,事件委托(事件代理))
一.jQuery的位置信息 jQuery的位置信息跟JS的client系列.offset系列.scroll系列封装好的一些简便api. 一.宽度和高度 获取宽度 .width() 描述:为匹配的元素集 ...
- 【JQ】jq动态绑定事件.on()、解绑事件off()
#JQ 绑定与解绑事件的方法的历史演变 1. jquery1.4 及之前的版本,由.click() 或 .bind()方法绑定的事件,不能适用脚本创建的新元素:即是说页面加载完成后,再动态创建的DOM ...
随机推荐
- SpringBoot中Service实现类添加@Service却任然无法注入的问题
最近一直在研究Spring Boot.从GitHub上下载了一个my-Blog源码,一边看,一边自己尝试去实现,结果掉在坑了,研究了近一周才爬出来,特地来这博客园记录下来,一是避免自己在放这样的错误, ...
- USACO 2020 OPEN Silver Problem 3. The Moo Particle
题意: 解法: 首先给出在本题中连通和连通块的定义: 连通: 两个粒子a,b连通,当且仅当ax≤bx.ay≤by或者bx≤ax.by≤ay. 如图,A,B两粒子是连通的,而C.D不是. 可以看出,本题 ...
- 关于Spring Boot中的业务层(Service)是否要创建接口的分析
在借助Spring Boot框架开发web项目时,在业务层(Service)这一部分,标准做法是:定义一个接口,然后再一个或多个类去实现.那么疑问来了: 为什么我们要维护两份同构代码,而不直接使用一个 ...
- python unittest自动测试框架
编写函数或者类时进行测试,确保代码正常工作 python unittest 模块提供了代码测试工具.按照定义测试包括两部分:管理测试依赖库的代码(称为‘固件’)和测试本身. 单元测试用于核实函数的某 ...
- 面向切面对象AOP
前言 面向切面编程(思想)AOP Aspect Oriented Programming,是面向对象基础上 更关注最终目标 而不关注中间的小目标,简而言之,就是我们的目标(例如constroller ...
- 附007.Docker全系列大总结
Docker全系列总结如下,后期不定期更新. 欢迎基于学习.交流目的的转载和分享,禁止任何商业盗用,同时希望能带上原文出处,尊重ITer的成果,也是尊重知识. 若发现任何错误或纰漏,留言反馈或右侧添加 ...
- html/css解决inline-block内联元素间隙的多种方法总汇
序 display有几种属性:inline是内联对象,比如<a/> . <span/>标签等,可以“堆在一起”显示,宽高由内容决定,不能设置:block是块对象,比如<d ...
- Redis的持久化——RDB和AOF
推荐阅读 Redis 持久化之RDB和AOF --来自ITDragon龙 Redis Persistence --来自Redis官网文档
- VS2019无法获取本地变量或参数的值,因为它在此指令指针中不可用,可能是因为它已经被优化掉了。
解决方法:
- Mac搭建svn服务器环境
Mac搭建svn服务器环境 svn是Subversion的简称,是一个开放源代码的版本控制系统, Mac系统自带了svn的服务端和客户端功能, 因此不需要下载第三方软件,就可以支持svn进行版本的管控 ...
