vue的自定义指令。directive
在vue中有很多vue自带的指令,比如v-heml、v-for、v-if,v-on、v-bind、v-else、v-show。
但是这些指令还不够我们使用的。就有了directive这个对象。
这个使使用起来也很简单
全局指令创建

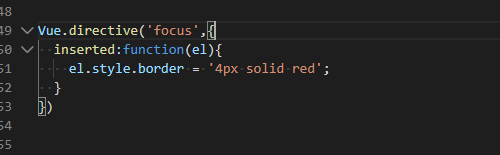
组件里的指令

上面是简单的使用。接下来我们来看一下,他的几个钩子函数
bind:只调用一次,在指令第一次绑定到元素的时候,调用
inserted: 被绑定元素插入到父组件的时候调用
Update:所在组件Vnode(虚拟DOm的一种叫法)更新时调用,但是可能会在子Vnode更新之前
componetUpdate: 所在组件的Vnode和子的vnode全部更新后调用。
unbind: 调用一次,与元素解绑的时候调用。
这里的钩子函数有点像vue的生命周期的感觉。
在下面就是说一下这些钩子函数的参数
el: 进行绑定的元素,可以直接操作Dom
binding: 一个对象,包含了一些属性
name:,创建的指令名。不包含v-
value:所绑定的值
oldvalue: 绑定的前一个值仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
expression: 字符串形式的指令表达式。
arg: 传给指令的参数
modifiers: 一个包含修饰符的对象。
Vnode: :Vue 编译生成的虚拟节点。
oldVnode 上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
vue的自定义指令。directive的更多相关文章
- Vue(九)---自定义指令(directive )
1.无参数 自定义指令的方式:1. 使用Vue.directive 来自定义2. 第一个参数就是 指令名称 xart3. el 表示当前的html dom对象4. 在方法体内就可以通过 innerHT ...
- vue之自定义指令directive
<template> <div> <input v-model="dir1" v-my-directive1="dir1"/> ...
- vue从入门到进阶:自定义指令directive,插件的封装以及混合mixins(七)
一.自定义指令directive 除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令.注意,在 Vue2.0 中,代码复用和抽象的主要形式是组件.然而,有的 ...
- Vue input 控件: 通过自定义指令(directive)使用正则表达式限制input控件的输入
前言: 网站中的input输入框使用非常广泛,因业务场景不同需要对输入框做合法性校验或限制输入,比如电话号码.邮件.区号.身份证号等.input框的不合法内容主要有两种方式处理:1.用户输入内容后,通 ...
- 最简单的方式理解Vue的自定义指令与混合
vue.js 自定义指令 钩子函数:bindinsertedupdatecomponentUpdatedunbind 钩子函数完整实例:html: <div id="hook-argu ...
- vue 通过自定义指令实现 置顶操作;
项目需求:要求当前项目每个页面滑到超出一屏的距离时,出现 backTop 按钮,点击则回到最顶端:俗称置顶操作: 因为涉及到的页面较多,每个页面都加肯定显得重复累赘,最终想到了 Vue 的自定义指令 ...
- vue怎么自定义指令??
最近看看vue中自定义指令,感觉vue的指令和angular1的指令相差较大 <script> //指令钩子函数: /* bind 只调用一次,指令第一次绑定到元素的时调用 inserte ...
- vue中自定义指令
//vue中自定义指令 //使用 Vue.directive(id, [definition]) 定义全局的指令 //参数1:指令的名称.注意,在定义的时候,指令的名称前面,不需要加 v-前缀; 但是 ...
- Vue 3自定义指令开发
本文由葡萄城技术团队原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 什么是指令(directive) 在Angular和Vue中都有Direct ...
- Vue.js自定义指令的用法与实例
市面上大多数关于Vue.js自定义指令的文章都在讲语法,很少讲实际的应用场景和用例,以致于即便明白了怎么写,也不知道怎么用.本文不讲语法,就讲自定义指令的用法. 自定义指令是用来操作DOM的.尽管Vu ...
随机推荐
- 写给.NET开发者的Python教程(一):引言
距离上一篇博文已过去8个月了,这段时间发生了很多事情导致没能持续更新博客.这段时间除了工作繁忙,业余时间都投入到AI技术的学习中,后面一段时间将会给大家分享我作为一个.NET开发人员在深度学习领域学习 ...
- win10 64位 MySQL 8.0 下载与安装
免安装版(超级棒的教程): 安装只需 Download .zip压缩文件 卸载只需 Delete 解压文件即可 https://blog.csdn.net/hzxOnlineOk/article/de ...
- pycharm远程连接vagrant虚拟机中mariadb数据库
1.虚拟机数据库设置--重启数据库 (1)vi /etc/my.cnf bind = 0.0.0.0 (2).远程不能用root用户连,得新建用户 select host,user from mysq ...
- 电脑添加多个SSH key
创建新得ssh key ssh-keygen -t rsa -C "excem@excemple" -f ~/.ssh/id_rsa.gitlab 编辑config vim ~/. ...
- 每日一题 - 剑指 Offer 46. 把数字翻译成字符串
题目信息 时间: 2019-07-02 题目链接:Leetcode tag: 动态规划 难易程度:中等 题目描述: 给定一个数字,我们按照如下规则把它翻译为字符串:0 翻译成 "a" ...
- 好看css搜索框样式_分享8款纯CSS搜索框
最简单实用的CSS3搜索框样式,纯CSS效果无需任何javascript,其中部分搜索框在点击的时候有动画特效,搜索框的应用也是比较普通的,效果如下: 设计网站大全https://www.wode00 ...
- css常用的简写技巧_css background简写、css border 简写、css font属性简写等
css样式中有很多简写方式,比如:设置背景,字体,边框,盒子等.我们都可以把css代码合并为一行,这篇文章将总结有哪些属性支持css简写. 1.背景background属性 background-co ...
- pandas 模拟生成数据集的快速方法
快速生成一个DataFrame的方法: #模拟生成数据集的方法 import pandas as pd import numpy as np boolean=[True,False] gender=[ ...
- 数据库基础01-SQL基础语法
数据库查询语言(Structured Query Language) 数据库查询语言: DDL(data definition language) -数据定义语言,建库建表 DML (data man ...
- WPF中国地图
实现鼠标移动到某个地区显示Popup弹框 1,地图 <Grid Margin="0,0,0,0" Grid.Row="1"> <Path St ...
