layui常用插件(一) 轮播图
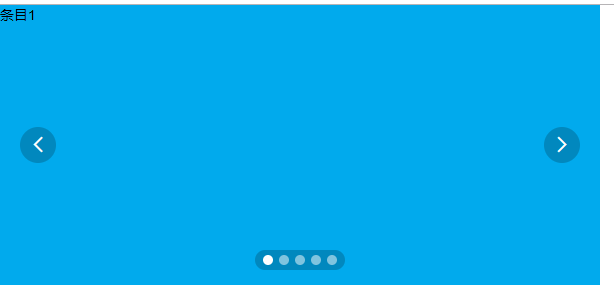
轮播图

<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script src="layui/layui.all.js"></script>
</head>
<body>
<!--轮播图-->
<div>
<div class="layui-carousel" id="test1" lay-filter="test1">
<div carousel-item="">
<div style="background-color: #01AAED">条目1</div>
<div style="background-color: #0ced62">条目2</div>
<div style="background-color: #ed1d23">条目3</div>
<div style="background-color: #ed7e12">条目4</div>
<div style="background-color: #593bed">条目5</div>
</div>
</div> </div> </body>
</html>
script代码
<script>
layui.use('carousel', function() {
var carousel = layui.carousel; //常规轮播
carousel.render({
elem: '#test1'
/* ,full:true*/
/* ,width: '100%' //设置容器宽度
,height: '100%' //设置容器高度*/
, arrow: 'always'//始终显示箭头
,anim: 'default' //切换动画方式
,interval:'1000'//自动切换的时间间隔,不能低于800
,indicator:'inside'//指示器位置,如果设定了 anim:'updown',该参数将无效
/* ,arrow:'hover'*/
});
})
</script>
属性说明
elem 指向容器选择器,如:elem: '#id'。也可以是DOM对象 string/object 无
width 设定轮播容器宽度,支持像素和百分比
height 设定轮播容器高度,支持像素和百分比
full 是否全屏轮播 boolean false
anim 轮播切换动画方式,可选值为:
default(左右切换)
updown(上下切换)
fade(渐隐渐显切换)
autoplay 是否自动切换 boolean true
interval 自动切换的时间间隔,单位:ms(毫秒),不能低于800 number 3000
index 初始开始的条目索引 number 0
arrow 切换箭头默认显示状态,可选值为:
hover(悬停显示)
always(始终显示)
none(始终不显示)
indicator 指示器位置,可选值为:
inside(容器内部)
outside(容器外部)
none(不显示)
注意:如果设定了 anim:'updown',该参数将无效 string 'inside'
trigger 指示器的触发事件 string 'click'
layui常用插件(一) 轮播图的更多相关文章
- React中使用CSSTransitionGroup插件实现轮播图
动画效果,是一个页面上必不可少的功能,学习一个新的东西,当然就要学习,如何用新的东西,用它的方法去实现以前的东西啦.今天呢,我就在这里介绍一个试用react-addons-css-transition ...
- Bootstrap插件-carousel(轮播图)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 插件-3D轮播图
先上效果图 查看实例点击 这里 这个栗子中,可以选择展示 5 张 或者展示 3 张,即使是只有一个slide,也可以完成布局,正常轮播,麻麻再也不用怕只有4个slid而不能用这种轮播啦! 本栗实现原 ...
- vue项目中,使用vue-awesome-swiper插件实现轮播图
一.安装 npm install vue-awesome-swiper 二.项目中引入 import 'swiper/dist/css/swiper.css'import {swiper,swiper ...
- slider插件制作轮播图
html代码: <div id="banner_tabs" class="flexslider"> <ul class="slide ...
- swiper插件制作轮播图swiper2.x和3.x区别
swiper3.x仅仅兼容到ie10+.比較适合移动端. swiper3.x官网 http://www.swiper.com.cn/ swiper2.x能够兼容到ie7+.官网是http://swi ...
- 6_bootstrap之导航条|轮播图|排版|表单元素|分页
8.导航条 BootStrap已经提供了完整的导航条实例,通常情况下,我们仅需进行简单修改即可使用. 帮助手册位置:组件-------导航条 9.轮播图 BootStrap已经提供了完整的轮播图实例, ...
- swiper轮播图插件
一.简介 ①Swiper是纯javascript打造的滑动特效插件,面向手机.平板电脑等移动终端.Swiper能实现触屏焦点图.触屏Tab切换.触屏多图切换等常用效果. ②Swiper 是一款免费以及 ...
- 兼容pc端和移动端的轮播图插件 swiper.js
swiper.js是一款纯JavaScript打造的滑动特效插件,可以用来实现检点轮播图,tab触摸滑动切换等常用效果.下载地址:https://www.swiper.com.cn/download/ ...
随机推荐
- Python 之父说 Python 历史
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:鸿影洲冷 这篇文章主要内容来源于 Python 编程语言的最初设计者 ...
- day09 基本数据类型(中)
目录 一 列表(list) 1.作用 2.定义 3.类型转化 4.内置方法 4.1按索引取值 4.2切片 4.3长度 4.4成员运算 4.5往列表中加值 4.5.1追加 4.5.2追加列表 4.5.3 ...
- Win10 环境变量
在你的环境变量前面加入下面的目录; 有奇效 %USERPROFILE%\AppData\Local\Microsoft\WindowsApps\
- 递归实现DropDownList层级
.NET下拉框DropDownList层级实现 这也算是第一篇博客吧,技术比较菜,写得不好,希望各位博友见谅哈,多多提提意见. 今天做电商网站新闻添加的时候,下拉框选择新闻类别觉得太长,又无法定位其准 ...
- scala 数据结构(一):数据结构简介
1 数据结构特点 scala集合基本介绍 1)Scala同时支持不可变集合和可变集合,不可变集合可以安全的并发访问 2)两个主要的包: 不可变集合:scala.collection.immutable ...
- shell专题(一):Shell概述
大数据程序员为什么要学习Shell呢? 1)需要看懂运维人员编写的Shell程序. 2)偶尔会编写一些简单Shell程序来管理集群.提高开发效
- Mysql 实例:mysql语句练习50题(普通sql写法)
为了练习sql语句,在网上找了一些题,自己做了一遍,收益颇多.很多地方换一种思路,有更好的写法,欢迎指正. 题目地址:https://blog.csdn.net/fashion2014/article ...
- Python之爬虫(二十五) Scrapy的中间件Downloader Middleware实现User-Agent随机切换
总架构理解Middleware 通过scrapy官网最新的架构图来理解: 这个图较之前的图顺序更加清晰,从图中我们可以看出,在spiders和ENGINE提及ENGINE和DOWNLOADER之间都可 ...
- 基于.NetCore3.1系列 ——认证授权方案之Swagger加锁
一.前言 在之前的使用Swagger做Api文档中,我们已经使用Swagger进行开发接口文档,以及更加方便的使用.这一转换,让更多的接口可以以通俗易懂的方式展现给开发人员.而在后续的内容中,为了对a ...
- git和github连接权限(这是一个简便方法,不是很安全,建议大家还是用ssh解决)
在使用,git从github上clone下来代码后. 我们再工作区进行编辑,然后提交. 最后我们想要将我们的改变推送到github上. 但是往往这个时候,我们可能会面临这样的问题. 我们没有权限将代码 ...
