CSS(五)- 背景与边框 - 边框圆角与阴影基础用法
扩展阅读
本文仅仅做border的基础使用,想要深入了解的话可以戳以下几个链接,觉得作者写的很好。
CSS Backgrounds and Borders Module Level 3
边框与三角形
border:border-width、border-style、border-color
border:style:dotted(点)、dashed(虚线)、solid(实线)、double(双线轮廓)、其它3D
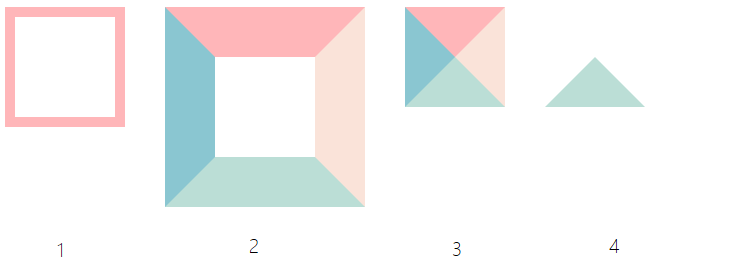
来看个border绘制三角形的原理:

图1为border最普遍的用法,border: solid 10px #ffb6b9;。用多了你会不会就觉得border是由四个矩形边框拼接而成,但其实是错的。实际上,元素的border是由三角形组合而成,为了说明这个问题,我们继续看:
图2,我们为边框四个方向设置不同颜色,border-color: #ffb6b9 #fae3d9 #bbded6 #8ac6d1;,并加大边框宽度。
图3,我们进一步将元素的宽高设为0。我们发现,此时元素由上下左右4个三角形组成。
为了实现一个三角形,那就很简单了,我们只需将其它border边的颜色设置为白色或者透明色即可
图4,border-color: transparent transparent #bbded6;,设置上三角,左右三角为透明,那么我们就能看到一个图4的三角形了。
边框半径:圆角
通过以下属性设置四个角的半径:
border-radius
border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius

如今只有IE8(及更早版本的IE)和Opera Mini不支持border-radius属性。
创建正圆和胶囊形状
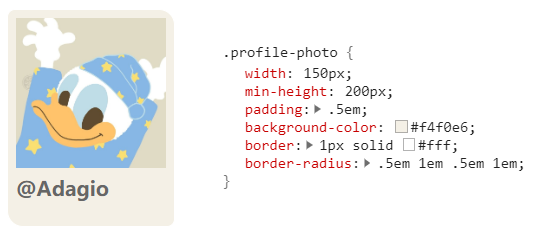
在给boeder-radius指定百分比时,x轴和y轴分别相对于元素的宽度和高度来计算实际值。换句话说,我们很容易把一个正方形的元素变成圆形,只要把圆角半径设置成至少50%就好。
同时,元素形状改变会改变元素的可点击区域,会以变化后的圆角为基准。
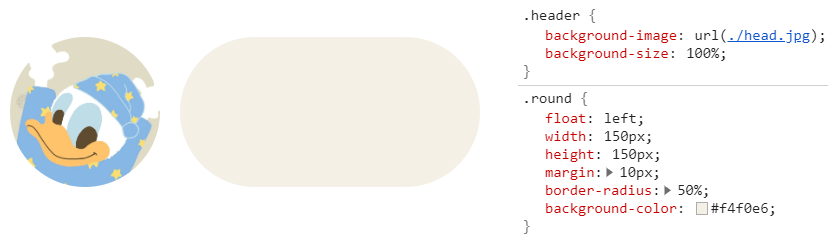
我们可以下图中左边的圆,轻轻松松实现了圆形头像的功能。

如果我们想要实现“长圆形”(一个矩阵的两端各带一个半圆形,见上图),百分比和的绝对值都无法实现,除非我们知道元素的大小。但我们可以故意指定一个比所需半径大的值来得到,border-radius:999em。
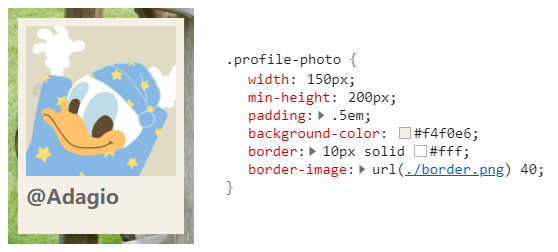
边框图片
关于边框图片,有很多待研究的,比如如何分割、平铺等等。具体可参考:https://www.w3.org/TR/css-backgrounds-3/#border-images
border-image:图像路径 分割方式 边框厚度 边框背景图的扩展 平铺方式
border-image-source、border-image-slice``border-image-width、border-image-outset、border-image-repeat

边框阴影
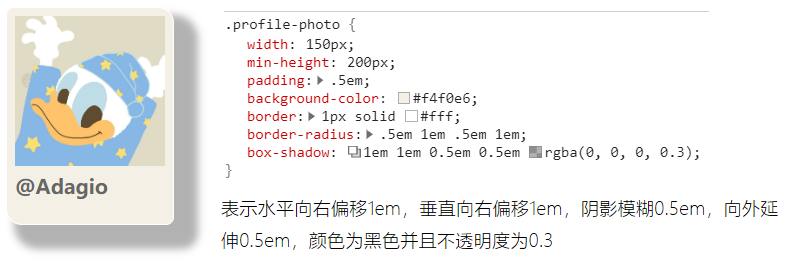
box-shadow:阴影水平偏移值 阴影垂直偏移值 阴影模糊值 阴影外延值 阴影的颜
(以上值均可为负,并且最后可以加上 inset表示是内阴影)

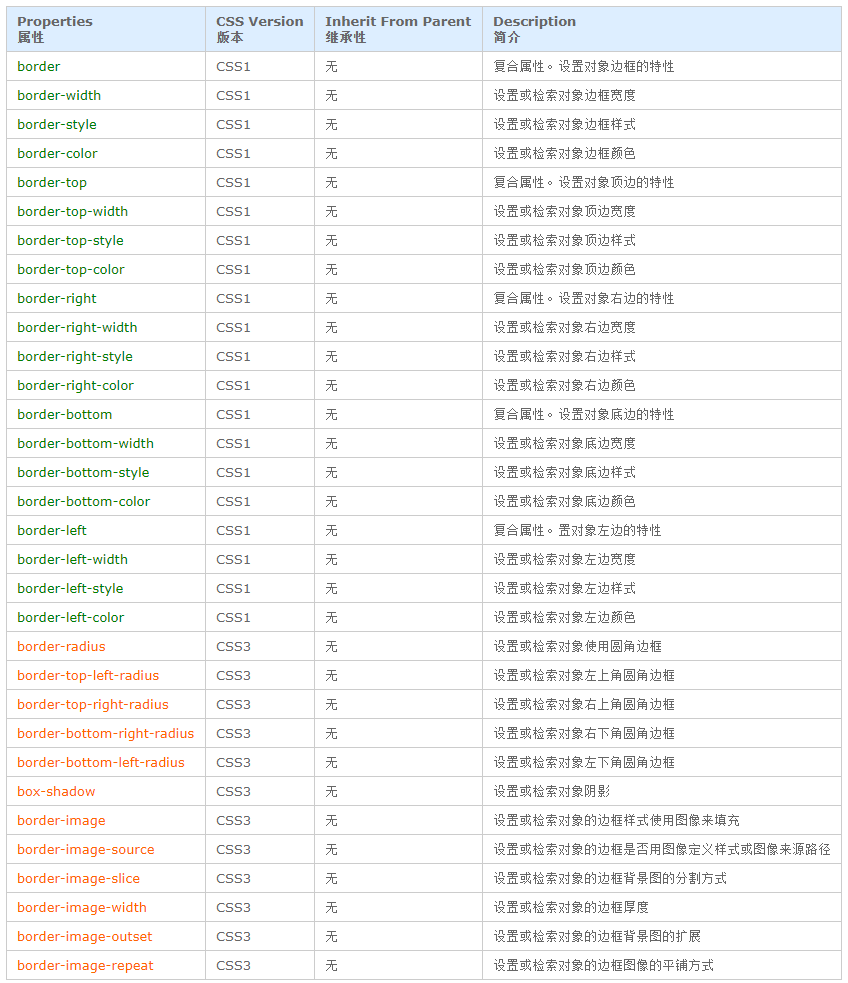
边框属性表

CSS(五)- 背景与边框 - 边框圆角与阴影基础用法的更多相关文章
- Flutter之Decoration(边框、圆角、阴影、形状、渐变、背景图像等)
1 继续关系: BoxDecoration:实现边框.圆角.阴影.形状.渐变.背景图像 ShapeDecoration:实现四个边分别指定颜色和宽度.底部线.矩形边色.圆形边色.体育场(竖向椭圆). ...
- 转:Flutter Decoration背景设定(边框、圆角、阴影、形状、渐变、背景图像等)
1 继续关系: BoxDecoration:实现边框.圆角.阴影.形状.渐变.背景图像 ShapeDecoration:实现四个边分别指定颜色和宽度.底部线.矩形边色.圆形边色.体育场(竖向椭圆). ...
- CSS的背景属性和边框属性
CSS的背景属性: background 简写属性,作用是将背景属性设置在一个声明中 background-attachment 背景图像是否固定或者随着页面的其余部分滚动 background-co ...
- CSS边框(圆角、阴影、背景图片)
1.圆角 border-radius是向元素添加圆角边框. 使用方法: border-radius:10px; /* 所有角都使用半径为10px的圆角 */ border-radius: 5px 4 ...
- css3基础-选择器+边框与圆角+背景与渐变
Css3选择器相关: section > div直接子元素选择器 div + article相邻兄弟选择器(在元素之后出现) div ~ article通用兄弟选择器(在元素之后出现) 属性选择 ...
- css 使用background背景实现border边框效果
css中,我们一般使用border给html元素设置边框,但也可以使用background背景来模拟css边框效果,本文章向大家介绍css 使用background背景实现border边框效果,需要的 ...
- 通过css代码使边框变圆角(ie9以下浏览器不支持)
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期2014-02-11) CSS代码: <style> #myDiv { border-radius: 4px; /*这句就是 ...
- [css 揭秘]:CSS揭秘 技巧(四):边框内圆角
我的github地址:https://github.com/FannieGirl/ifannie/ 源码都在这上面哦! 喜欢的给我一个星吧 边框内圆角 问题:有时候我们需要一个容器,只在内侧有圆角,而 ...
- CSS设置DIV边框为圆角,添加背景色溢出的问题
这么几天需要做一个类似于层级展示的东西,最后一层需要做一些div框来展示数据,我用css设置了div的边框为圆角,但是添加背景色的时候颜色溢出,覆盖了四个角的圆弧,效果如图所示: css代码如下: . ...
随机推荐
- Spring WebFlux 学习笔记 - (一) 前传:学习Java 8 Stream Api (3) - Stream的终端操作
Stream API Java8中有两大最为重要的改变:第一个是 Lambda 表达式:另外一个则是 Stream API(java.util.stream.*). Stream 是 Java8 中处 ...
- js循环练习
var a=1; while(a>0){ var b=prompt('input number'); if(b>a){ alert('big'); } else if(b<a){ a ...
- Linux中使用expect脚本实现远程机器自动登录_linux shell
首先创建一个expect脚本ssh_expect,文件内容如下: #!/usr/bin/expect -f set hostname [lindex $argv 0] set user [lindex ...
- HBase 中加盐(Salting)之后的表如何读取:Spark 篇
我们知道,HBase 为我们提供了 hbase-mapreduce 工程包含了读取 HBase 表的 InputFormat.OutputFormat 等类.这个工程的描述如下:This module ...
- TensorFlow从0到1之TensorFlow优化器(13)
高中数学学过,函数在一阶导数为零的地方达到其最大值和最小值.梯度下降算法基于相同的原理,即调整系数(权重和偏置)使损失函数的梯度下降. 在回归中,使用梯度下降来优化损失函数并获得系数.本节将介绍如何使 ...
- CentOS7.5搭建Kafka2.11-1.1.0集群与简单测试
一.下载 下载地址: http://kafka.apache.org/downloads.html 我这里下载的是Scala 2.11对应的 kafka_2.11-1.1.0.tgz 二.集群规 ...
- 一文梳理JavaScript 事件循环(Event Loop)
事件循环(Event Loop),是每个JS开发者都会接触到的概念,但是刚接触时可能会存在各种疑惑. 众所周知,JS是单线程的,即同一时间只能运行一个任务.一般情况下这不会引发问题,但是如果我们有一个 ...
- Windows程序设计(2) - API-02 文件系统
一.磁盘分区的基本概念 1.磁盘分区(Patitions): 分区就是物理存储设备分割成多个不同的逻辑上的存储设备.分区从实质上说就是对硬盘的一种格式化.当我们创建分区时,就已经设置好了硬盘的各项物理 ...
- rust 学习之旅二,关键字和保留字
当前,以下关键字具有所描述的功能. as-执行原始类型转换,消除包含项目的特定特征的歧义,或在useand extern crate语句中重命名项目async-返回a Future而不是阻塞当前线程a ...
- docsify 如何写博客
1. 安装node 下载安装即可: https://nodejs.org/zh-cn/ 下载文件: https://nodejs.org/dist/v12.16.1/node-v12.16.1-x64 ...
