Qt实现的多菜单选择界面
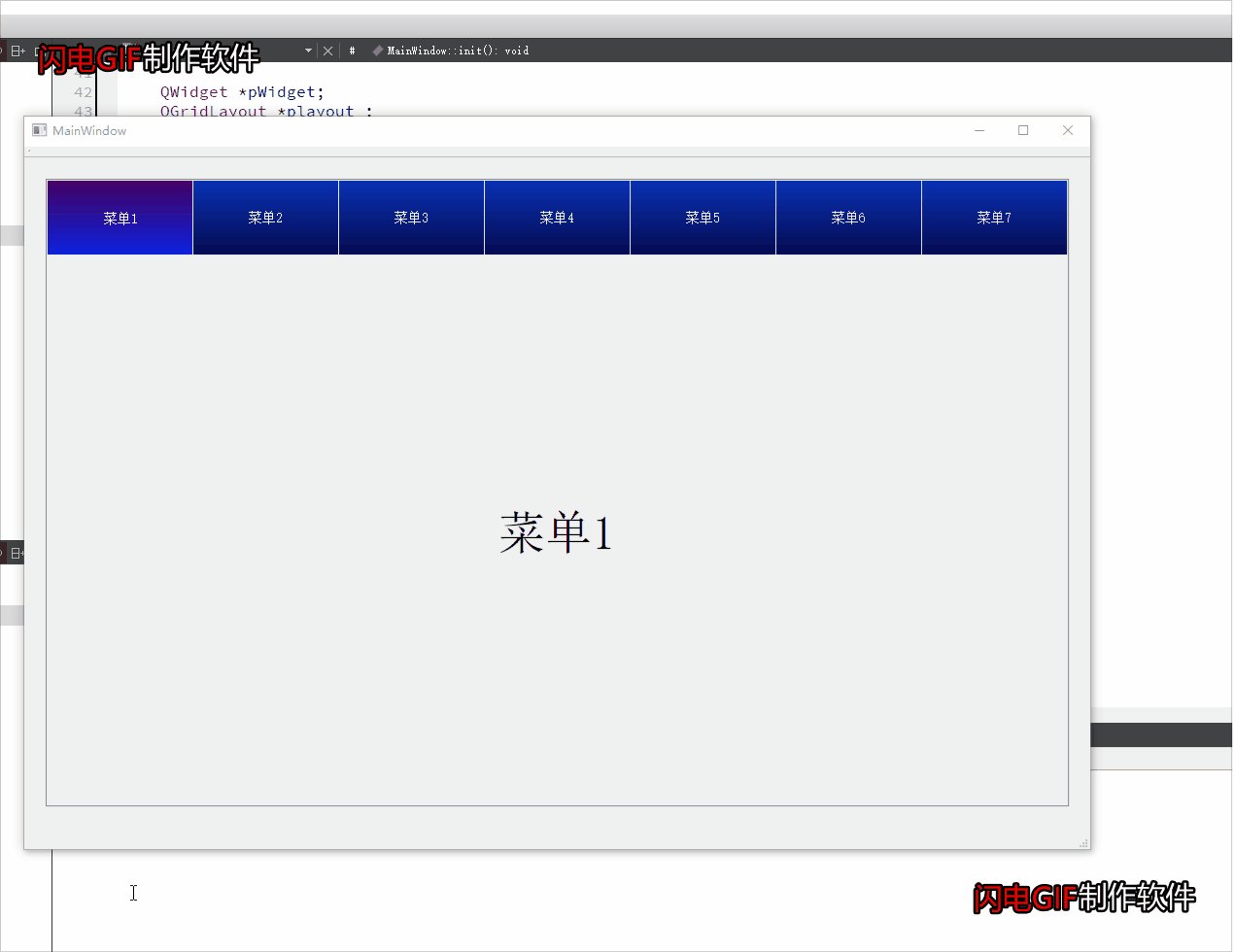
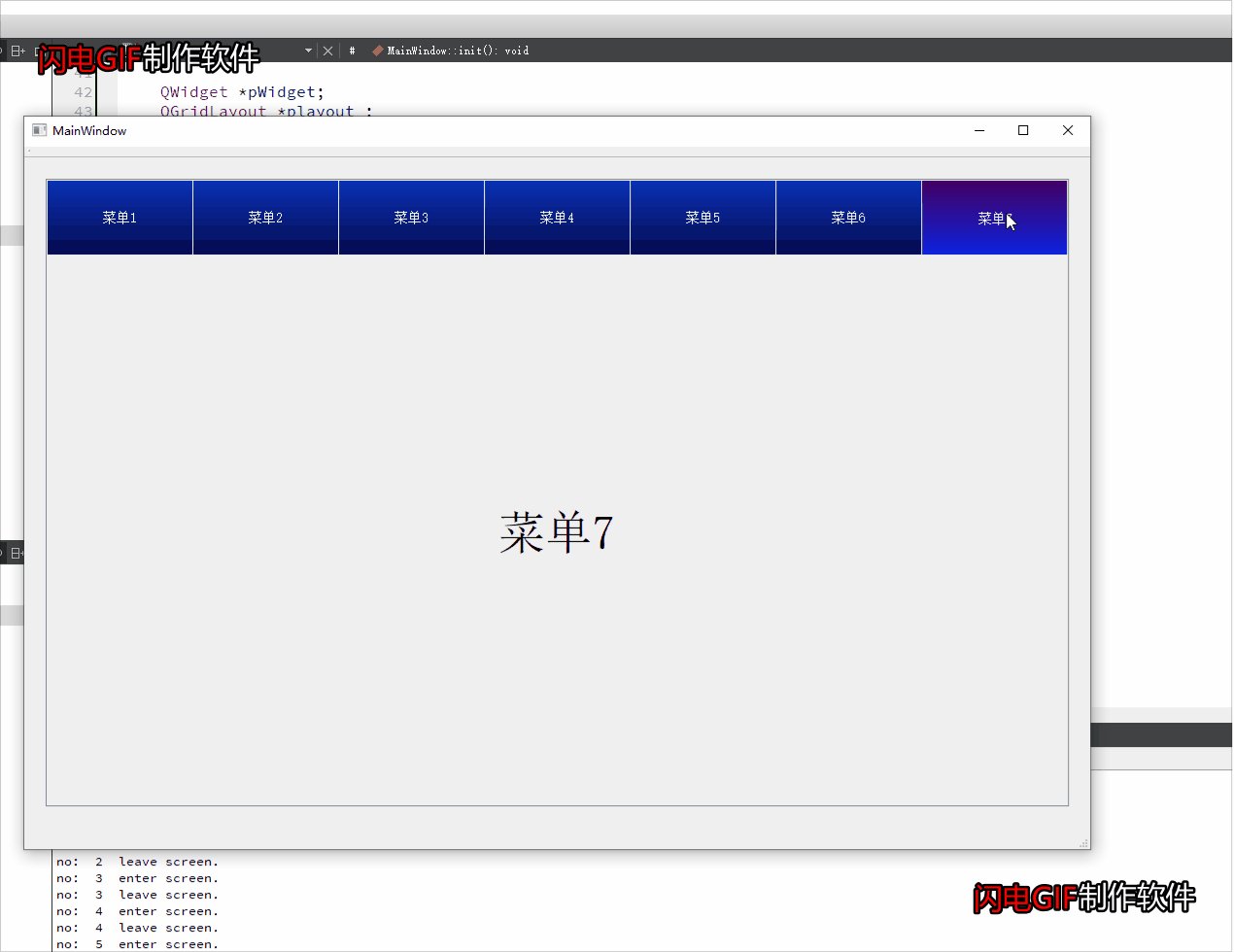
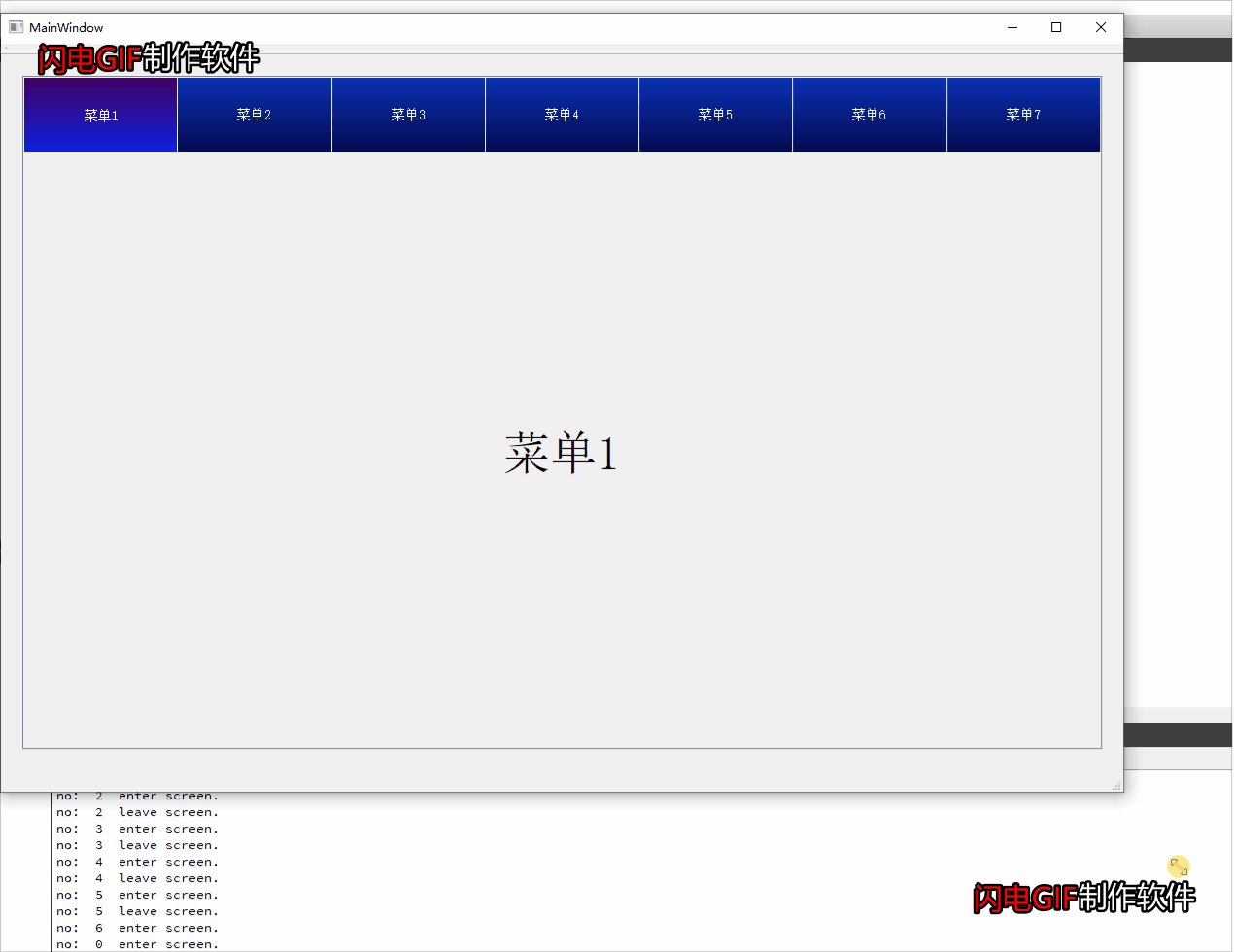
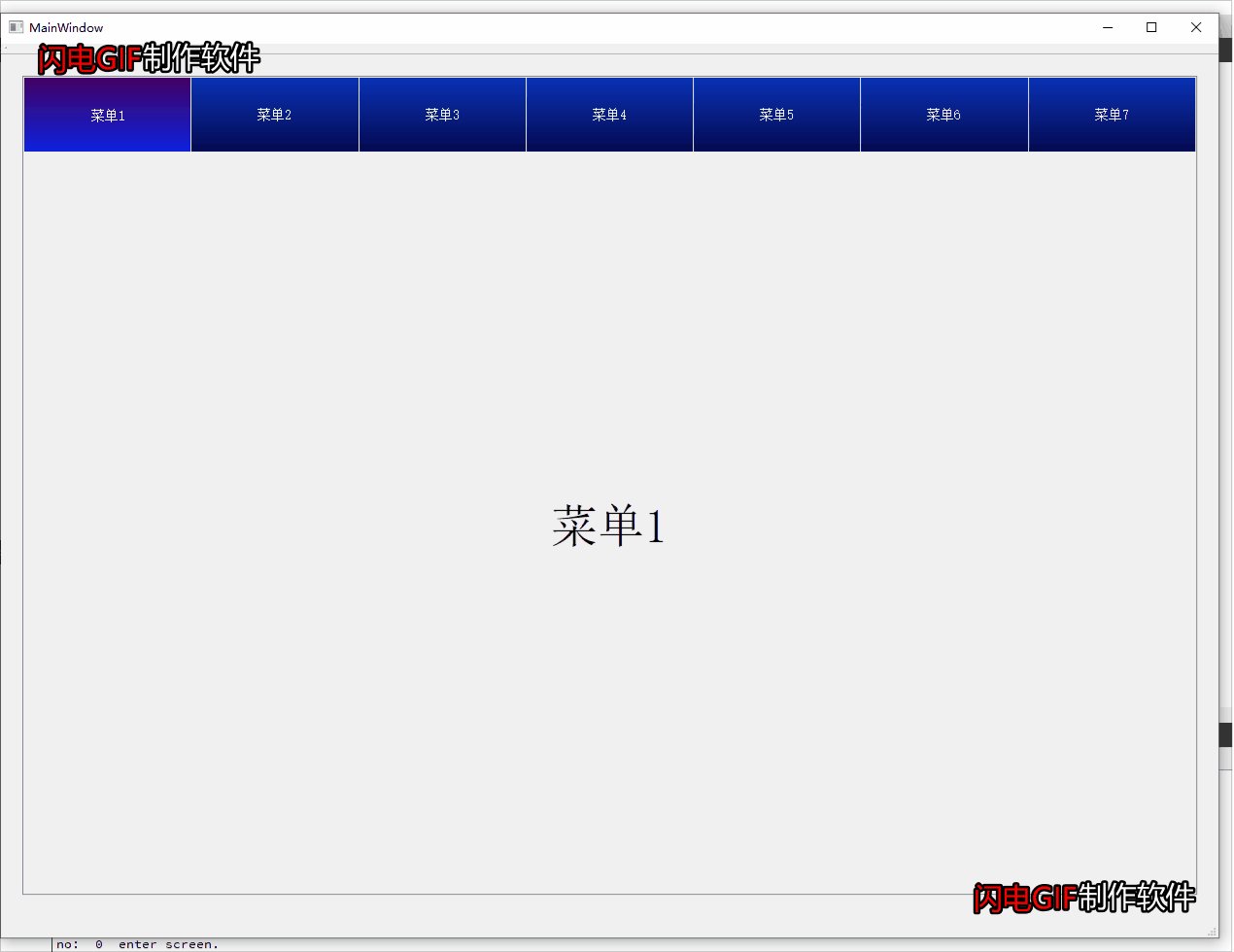
1.效果展示

这种菜单样式比较常用,实现的方法也有很多种,比如可以直接使用QTableWidget,也可以用QStackedWidget实现。这里我是用QToolButton和QWidget+QScrollArea实现的。这个可以在实例化时指定菜单按键数。
2.实现代码
2.1 菜单实现代码
2.1.1 头文件
#ifndef CBASECONFIG_H#define CBASECONFIG_H/************************************************************************* 名称:上导航菜单栏界面* 上边是导航按键,下面是对应的界面* 作者:fens*************************************************************************/#include <QWidget>#include <QToolButton>#include <QMap>namespace Ui {class CBaseConfig;}class CBaseConfig : public QWidget{Q_OBJECTpublic:explicit CBaseConfig(QWidget *parent = nullptr);~CBaseConfig();//设置菜单按键的最小宽度void setMenuMiniWidth(int minw);//设置菜单按键的最小高度void setMenuMiniHeight(int minh);//设置菜单按键的最大宽度void setMenuMaxWidth(int maxw);//设置菜单按键的最大高度void setMenuMaxHeight(int maxh);//用于设置按键属性,固定大小/缩放void setMenuBtnSizePolicy(QSizePolicy val);//初始化生成菜单按键和对应界面void initMenu(QVector<QPair<QString, QWidget*> >& listItem);signals:void clicked(int , bool ); //按键序号,从0开始, 状态-true选中;false-未选中private slots:void onToolButtonClicked();private:Ui::CBaseConfig *ui;QString m_bakebtnName; //备份当前显示的界面按键QVector<QToolButton*>m_btnMap; //用于保存菜单按键QMap<QString, QWidget*>m_widgetsMap; //用于保存菜单对应的界面QSizePolicy m_btnQSizePolicy;};#endif // CBASECONFIG_H
2.1.2 源文件
#include "cbaseconfig.h"#include "ui_cbaseconfig.h"#include <QDebug>CBaseConfig::CBaseConfig(QWidget *parent) :QWidget(parent),ui(new Ui::CBaseConfig){ui->setupUi(this);this->setProperty("form", true);this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowSystemMenuHint | Qt::WindowMinMaxButtonsHint);// m_btnQSizePolicy = QSizePolicy(QSizePolicy::Expanding, QSizePolicy::Fixed);m_btnQSizePolicy = QSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);}CBaseConfig::~CBaseConfig(){delete ui;}void CBaseConfig::setMenuMiniHeight(int minh){ui->widgetSetMenu->setMinimumWidth(minh);}void CBaseConfig::setMenuMiniWidth(int minw){ui->widgetSetMenu->setMinimumWidth(minw);}void CBaseConfig::setMenuMaxHeight(int maxh){ui->widgetSetMenu->setMaximumHeight(maxh);}void CBaseConfig::setMenuMaxWidth(int maxw){ui->widgetSetMenu->setMaximumWidth(maxw);}void CBaseConfig::setMenuBtnSizePolicy(QSizePolicy val){m_btnQSizePolicy = val;}//根据传入的菜单名称和QWidget界面来生成菜单界面void CBaseConfig::initMenu(QVector<QPair<QString, QWidget*> >& listItem){m_btnMap.clear();m_widgetsMap.clear();QToolButton *ptbn = NULL;for (int i = 0; i < listItem.count(); i++){ptbn = new QToolButton;ptbn->setObjectName(QString("tbSetMenu%1").arg(i));ptbn->setText(listItem.at(i).first);ptbn->setSizePolicy(m_btnQSizePolicy);ptbn->setCheckable(true);connect(ptbn, &QToolButton::clicked, this, &CBaseConfig::onToolButtonClicked);ui->horizontalLayout->addWidget(ptbn);ui->mainLayout->addWidget(listItem.at(i).second);listItem.at(i).second->hide();m_btnMap.push_back(ptbn);m_widgetsMap[listItem.at(i).first] = listItem.at(i).second;}m_btnMap.at(0)->setChecked(true);m_bakebtnName = listItem.at(0).first;listItem.at(0).second->show();}void CBaseConfig::onToolButtonClicked(){QToolButton *b = (QToolButton *)sender();QString name = b->text();for ( int i = 0; i < m_btnMap.size(); i++ ){if (m_btnMap.at(i) == b){m_btnMap.at(i)->setChecked(true);emit clicked(i, true);}else{if( m_btnMap.at(i)->isChecked() )emit clicked(i, false);m_btnMap.at(i)->setChecked(false);}}// qDebug()<<"in CBaseConfig::onToolButtonClicked, button "<<name<<", checked!"<<"last: "<<m_bakebtnName;m_widgetsMap[m_bakebtnName]->hide();m_widgetsMap[name]->show();m_bakebtnName = name;}
2.2 应用代码
使用代码源文件
#include "mainwindow.h"#include "ui_mainwindow.h"#include "cbaseconfig.h"#include <QLabel>#include <QDebug>MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow){ui->setupUi(this);init();//设置菜单键样式,实际应用时,建议写在单独的qss文件中QStringList qss;qss.append("QToolButton{color:rgb(250, 250,250);font:14px;min-width:72px;min-height:37px;background-color: qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #0931B4,stop:1 #050A51);border:1px;border-right-color: rgb(20, 20, 20);border-left-color: rgb(20, 20, 20);/*border-radius控制圆角大小*/ }");qss.append("QToolButton:pressed{background-color: qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #0931B4,stop:1 #050A51);}");qss.append("QToolButton:checked{background-color: qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #420064,stop:1 #0D22DE);}");this->setStyleSheet(qss.join(""));}MainWindow::~MainWindow(){delete ui;}void MainWindow::init(){int heigth = 76;CBaseConfig *baseConfig = new CBaseConfig;baseConfig->setMenuMiniHeight(heigth);baseConfig->setMenuMaxHeight(heigth);QVector<QPair<QString, QWidget*> > listItem;//基本设置listItem.clear();QWidget *pWidget;QGridLayout *playout ;QLabel *lab;//循环添加7个菜单按键for (int i = 1; i <= 7; i++){pWidget = new QWidget;playout = new QGridLayout;lab = new QLabel;lab->setText(QString("菜单%1").arg(i));lab->setAlignment(Qt::AlignCenter);lab->setStyleSheet("font: 48px");playout->addWidget(lab);pWidget->setLayout(playout);listItem.push_back(qMakePair(QString("菜单%1").arg(i),pWidget));}connect(baseConfig, &CBaseConfig::clicked, this, [this](int no, bool flag){if (flag )qDebug()<<"no: "<<no<<" enter screen.";elseqDebug()<<"no: "<<no<<" leave screen.";});baseConfig->initMenu(listItem);//这里为什么要使用QScrollArea,这样菜单界面内容超出一页内容时,可以像网页一页向下滚动。ui->scrollArea->setWidget(baseConfig);}
这里每个页面也可以再嵌入菜单;这个只是实现了一个简单的菜单框架,这个菜单可以再改进添加上菜单键的翻页,菜单键太多,就两边加上箭头,用于把隐藏的按键显示出来;还可以把按键改为竖着排放的。
示例代码下载:
码云:https://gitee.com/fensnote/demo_code
Qt实现的多菜单选择界面的更多相关文章
- Qt编写气体安全管理系统(界面超漂亮)
自从把Qt样式表葵花宝典这个pdf文件看完以后,将所有的qss内容都轮了一遍,还写了个皮肤生成器工具,https://blog.csdn.net/feiyangqingyun/article/deta ...
- Qt编写数据可视化大屏界面电子看板系统
一.前言 目前大屏大数据可视化UI这块非常火,趁热也用Qt来实现一个,Qt这个一站式超大型GUI超市,没有什么他做不了的,大屏电子看板当然也不在话下,有了QSS和QPainter这两个无敌的工具组合, ...
- c++课程设计之菜单选择
a) 从键盘输入n个数,选择升序还是降序输出 b)创新了日历 c) 添加了射箭游戏 d)还加入了好玩的24点游戏 学生签名: 年 月 日 课程设计(论文)评阅意见 等 级 项 ...
- android中选择控件与选择界面自然过度效果的实现--一种新的交互设计
转载请标明出处: http://blog.csdn.net/jianghejie123/article/details/40648931 在安卓中经常遇到须要选择一个东西的功能,比方选择日期.选择文件 ...
- DSAPI 调用串口选择界面
在DSAPI中,可以通过简单的代码调用串口选择界面,当用户选择了其中一个串口时,将返回选择的串口名称(或序号). Dim 串口名称 As String = DSAPI.串口通讯.显示串口选择界面.选择 ...
- Qt之实现360安全卫士主界面代码开源
匆匆一年又过去了,总结去年一年的节奏就是忙爆了:生活忙.工作忙,值得庆幸的是没有瞎忙:今天打开博客园查看我的博客,才发现几乎差不多一年时间没写博客了:博客文章就是记忆,就是曾经努力过的见证,感谢博客园 ...
- 剖析QMenu & Qt完全定制化菜单
贴张效果图: 定制包括: 1. 周边阴影 2. 菜单项的元素(分割符, 控制ICON大小, 文字显示位置与颜色, 子菜单指示符) 菜单内的效果, 部分可以使用stylesheet实现, 但要做到这样 ...
- Python 练习:三级菜单选择城市(二)
优化了上一个三级菜单选择城:http://www.cnblogs.com/klvchen/p/8646466.html info = { 'GuangDong':{ 'GuangZhou': ['Ti ...
- Qt532.【转】Qt创建鼠标右键菜单
ZC:可以通过 设置 (QWebView*)->setContextMenuPolicy(NoContextMenu); 来关闭 QWebView的默认右键菜单 Qt创建鼠标右键菜单_疯华正茂 ...
随机推荐
- js数组算法题01
题目:随机生成一个长度为 10 的整数类型的数组,例如 [2, 10, 3, 4, 5, 11, 10, 11, 20],将其排列成一个新数组,要求新数组形式如下,例如 [[2, 3, 4, 5], ...
- 如何在同一台电脑上部署多个tomcat实现多个tomcat在同一台电脑上同时启动
有时候我们在开发的过程中难免会遇到需要在同一台电脑部署多个tomcat,且还要他们能够都单独同时启动不会对其他的tomcat造成影响 本文就简单记录一下,如何来实现这个骚操作 1. 下载tomcat的 ...
- Knn和K-means
先开个标题,以后慢慢填充. k近邻算法(knn)属于监督学习 一. 三个关键点:1.k的取值,当k值较小时,选取点较少,相当于会有在较小的范围内进行学习预测,学习误差会减小,但是估计误差会增大,因为训 ...
- 访问控制列表与SSH结合使用,为网络设备保驾护航,提高安全性
通过之前的文章简单介绍了华为交换机如何配置SSH远程登录,在一些工作场景,需要特定的IP地址段能够SSH远程访问和管理网络设备,这样又需要怎么配置呢?下面通过一个简单的案例带着大家去了解一下. 要实现 ...
- 【Nginx】如何配置Nginx日志?这是最全面的一篇了!!
写在前面 日志对于统计排错来说非常有利的.本文总结了 Nginx 日志相关的配置如 access_log. log_format.open_log_file_cache. log_not_found. ...
- java中int相除取小数点后两位或限定位数
java 两个整数相除保留两位小数: http://blog.sina.com.cn/s/blog_624d755d0101cvuq.html java中,当两个整数相除时,由于小数点以后的数字会被截 ...
- Go Pentester - HTTP CLIENTS(3)
Interacting with Metasploit Early-stage Preparation: Setting up your environment - start the Metaspl ...
- SpringMVC集成Mybatis
1.pom.xml中添加引入架包 <dependency> <groupId>mysql</groupId> <artifactId>mysql-con ...
- 【原创】linux设备模型之kset/kobj/ktype分析
背 景 Read the fucking source code! --By 鲁迅 A picture is worth a thousand words. --By 高尔基 说明: Kernel版本 ...
- v-bind v-on 缩写
Vue.js 为两个最为常用的指令提供了特别的缩写:
