微信小程序入门教程
首先请看demo
很简单的静态js就可以实现一款小程序开发。

js、json、html、css四个核心文件

序言
开始开发应用号之前,先看看官方公布的「小程序」教程吧!(以下内容来自微信官方公布的「小程序」开发指南)
本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志。
- 获取微信小程序的 AppID
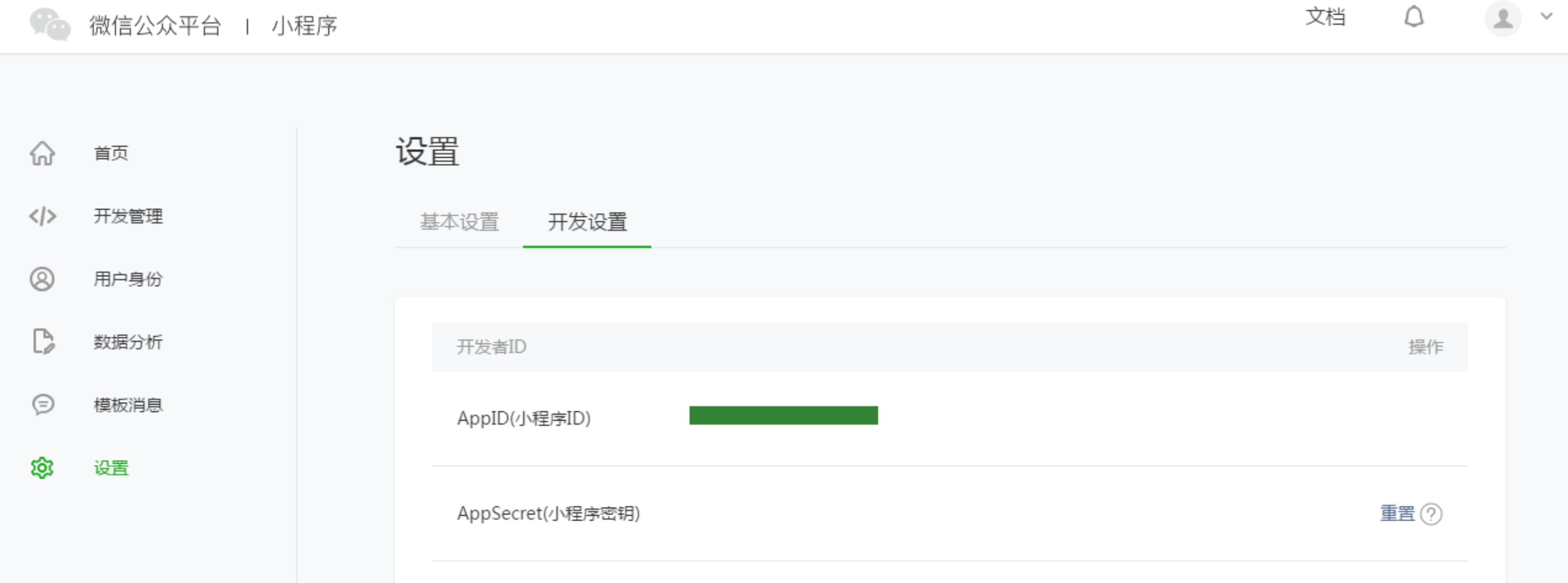
首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建好一个帐号。注意不可直接使用服务号或订阅号的 AppID。 利用提供的帐号,登录 https://mp.weixin.qq.com ,就可以在网站的「设置」-「开发者设置」中,查看到微信小程序的 AppID 了。

注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序。那么我们还需要操作「绑定开发者」。即在「用户身份 - 开发者」模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。
- 创建项目
我们需要通过开发者工具,来完成小程序创建和代码编辑。
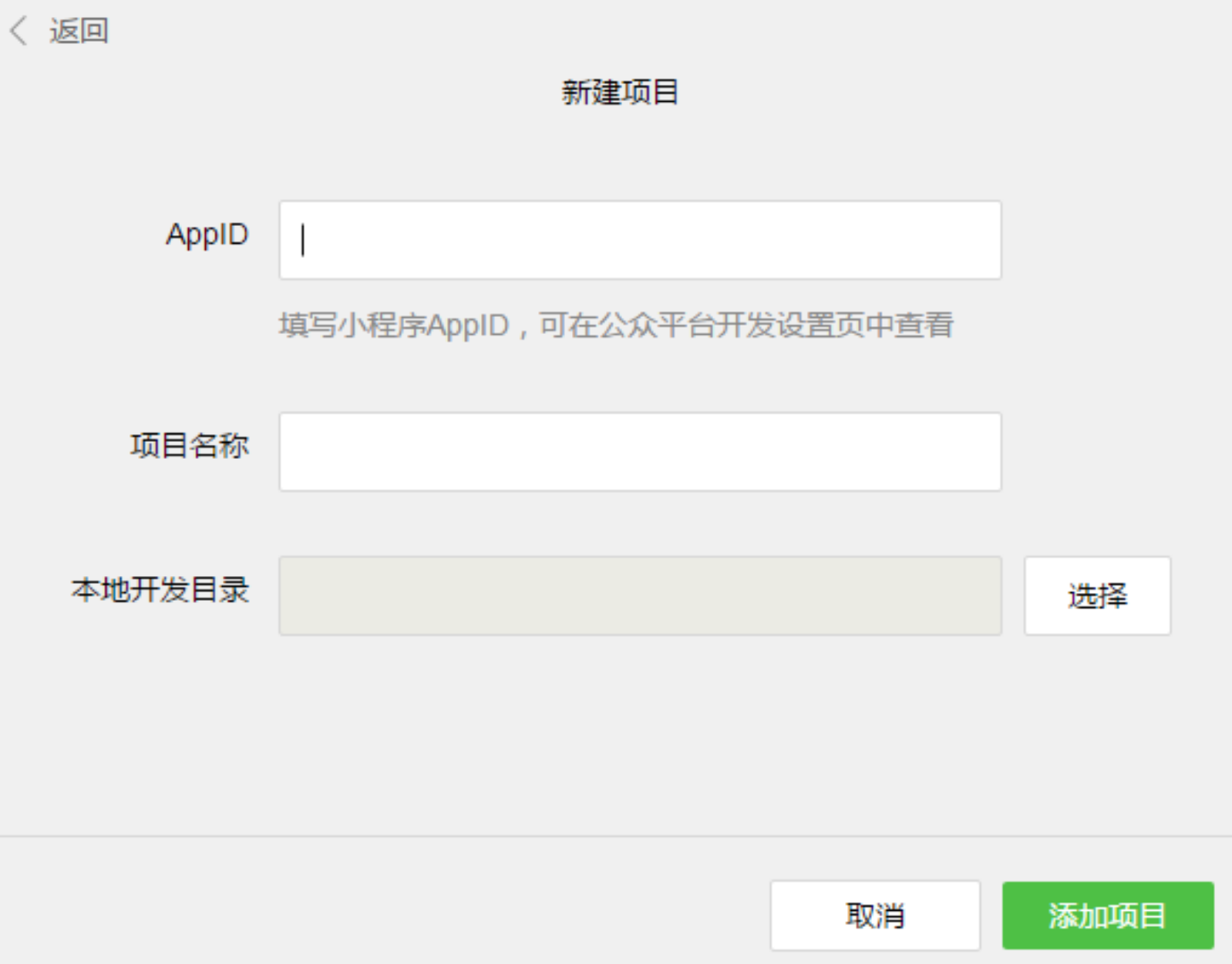
开发者工具安装完成后,打开并使用微信扫码登录。选择创建「项目」,填入上文获取到的 AppID,设置一个本地项目的名称(非小程序名称),比如「我的第一个项目」,并选择一个本地的文件夹作为代码存储的目录,点击「新建项目」就可以了。
为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择「是」,开发者工具会帮助我们在开发目录里生成一个简单的 demo。

项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在「编辑」里可以查看和编辑我们的代码,在「调试」里可以测试代码并模拟小程序在微信客户端效果,在「项目」里可以发送到手机里预览实际效果。
- 编写代码
点击开发者工具左侧导航的「编辑」,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js 后缀的是脚本文件,.json 后缀的文件是配置文件,.wxss 后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
app.js 是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用 MINA 提供的丰富的 API,如本例的同步存储及同步读取本地数据。
app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口 背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
- 创建页面
在这个教程里,我们有两个页面,index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页,他们都在 pages 目录下。微信小程序中的每一个页面的【路径 + 页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js 后缀的文件是脚本文件,.json 后缀的文件是配置文件,.wxss 后缀的是样式表文件,.wxml 后缀的文件是页面结构文件。
微信小程序入门教程的更多相关文章
- 从零开始的微信小程序入门教程(一)
之前说要和同事一起开发个微信小程序项目,现在也在界面设计,功能定位等需求上开始实施了.所以在还未正式写项目前,打算在空闲时间学习下小程序.本意是在学习过程中结合实践整理出一个较为入门且不是很厚的教程, ...
- 微信小程序入门教程之四:API 使用
今天是这个系列教程的最后一篇. 上一篇教程介绍了,小程序页面如何使用 JavaScript 脚本.有了脚本以后,就可以调用微信提供的各种能力(即微信 API),从而做出千变万化的页面.本篇就介绍怎么使 ...
- 开发微信小程序入门教程,含破解工具
2016年09月21日晚 微信发不了微信“小程序”的内测版,一时间整个互联网都炸了锅.个大新闻.论坛都在讨论这个事情. 作为互联网的一猿,我们怎能不紧跟时代的脚步.于是第二天上午也对微信发布的“小程序 ...
- 微信小程序入门教程之一:初次上手
微信是中国使用量最大的手机 App 之一,日活跃用户超过3亿,月活跃用户超过11亿(2019年底统计),市场极大. 2017年,微信正式推出了小程序,允许外部开发者在微信内部运行自己的代码,开展业务. ...
- 微信小程序入门教程之三:脚本编程
这个系列教程的前两篇,介绍了小程序的项目结构和页面样式. 今天,接着往下讲,教大家为小程序加入 JavaScript 脚本,做出动态效果,以及如何跟用户互动.学会了脚本,就能做出复杂的页面了. 本篇的 ...
- 微信小程序入门教程(一)API接口数据记录
今天测试用小程序调用API接口,发现有些数据打印都是对象,怎么全部打印详细点来 小程序代码: httpsearch: function (name, offset, type, cb) { wx.re ...
- 微信小程序入门与实战(最新完整版)教程
微信小程序入门与实战(最新完整版) 如图地址:下载地址在底部 |- 第1章 什么是微信小程序? - 0 B |- 第2章 小程序环境搭建与开发工具介绍 - 0 B |- 第3章 从一个简单的“欢迎“页 ...
- 微信小程序入门正确姿势(一)
[未经作者本人同意,请勿以任何形式转载] >>>前言 这是 [认真学编程] 系列的 第4篇 文章(微信小程序入门系列),欢迎点赞分享.写留言,这些都是对我最好的支持. 本系列适合有一 ...
- 微信小程序开发教程目录
本系列教程是自己在工作中使用到而记录的,没有顺序之分 如有错误之处,请给与指正,也不希望误导了别人 微信小程序开发教程目录 微信小程序之注册和入门 微信小程序之HTTPS请求 微信小程序开发之选项卡 ...
随机推荐
- 7.12 NOI模拟赛 生成树 装压dp vector装压
LINK:生成树 这场比赛我打的真失败 T3是比较容易的 却一直刚 那道"数论" 10分其实搜一下全排列. 30分容易想到对边进行装压dp. 不过存在一些细节 可以对于一个连通块的 ...
- java -jar .jar中没有主清单属性
pom里加上 <build> <plugins> <plugin> <groupId>org.springframework.boot</grou ...
- Shiro探索1. Realm
1. Realm 是什么?汉语意思:领域,范围:王国:这个比较抽象: 简单一点就是:Realm 用来对用户进行认证和角色授权的 再简单一点,一个用户怎么判断它有没有登陆?这个用户是什么角色有哪些权限? ...
- 网络安全传输系统-sprint2线程池技术优化
part1:线程池工作原理 为满足多客户端可同时登陆的要求,服务器端必须实现并发工作方式.当服务器主进程持续等待客户端连接时,每连接上一个客户端都需一个单独的进程或线程处理客户端的任务.但考虑到多进程 ...
- python flask构建小程序订餐系统--centos下项目开发环境的搭建
1.项目开发环境的搭建(Linux环境) 1)软件的安装 我们搭建整个项目的过程中,我们需要用到下面的一些软件,但是这些软件的安装过程我们在这里不用说明.(因为windows软件的安装比较的简单,类似 ...
- (转)交叉编译lrzsz
交叉编译lrzsz 2016-03-20 1. 系统环境: Distributor ID: Ubuntu Description: Ubuntu 14.04.1 LTS Release: ...
- PR基础
Windows->Workspace->Reset to saved layout 恢复工作区 Edit->Perferences->Auto Save 设置自动保存时间 资源 ...
- 使用免费证书安装 ipa 到真机
使用免费证书安装 ipa 密码设置 进入 AppleId 官网 登录个人账号 登录进去之后, 找到 Security, 点击 Generate Password... 锁边输入几个字符, 再点击 Cr ...
- Springboot快速入门篇,图文并茂
Springboot快速入门篇,图文并茂 文章已托管到GitHub,大家可以去GitHub查看阅读,欢迎老板们前来Star!搜索关注微信公众号 [码出Offer] 领取各种学习资料! image-20 ...
- C#LeetCode刷题之#62-不同路径(Unique Paths)
目录 问题 示例 分析 问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3680 访问. 一个机器人位于一个 m x ...
