js数组Array根据动态条件过滤
数据
[{
"name": "张三",
"score": 153
}, {
"name": "李四",
"score": 206
}, {
"name": "王五",
"score": 68.5
}, {
"name": "王六",
"score": 83.5
}]
需求:需要根据动态的条件来对数据进行查询。
步骤1:定义过滤器并初始化,比如我们要查询王五以6分开头的数据,条件定义:`姓名 equal 王五 && 成绩 beginWith 6`
/// 过滤器集合,格式:{field:'',relationType:'',value: ''}
/// field - 用于过滤的属性(字段)
/// relationType - 关联关系(比较方式),可选值有equal(等于)、notEqual(不等于)、like(模糊匹配)、beginWith(以它开头)、endWith(以它结尾)
/// value - 用于被比较的过滤器值
const filters = []
filters.push({
field: 'name',
relationType: 'equal',
value: '王五'
})
filters.push({
field: 'score',
relationType: 'beginWith',
value: '6'
})
步骤2:定义一个通用的过滤函数,过滤函数传递2个参数,第1个是需要被过滤的数据源,第2个是过滤器集合,函数返回值是过滤后的数据源
// 过滤数据源
function filteringDataSources (source, filters) {
// 动态表达式集合,用于存储判断某个对象是否满足条件的函数
const expressions = []
// 遍历过滤器集合,动态添加表达式函数
filters.forEach(item => {
// 添加表达式函数,参数为数组的每个数据对象
expressions.push((obj) => {
// 是否符合条件
let isFit = false
// 数据对象对应的属性值
let objValue = ''
// 用于被比较的过滤器值
const compareValue = item.value
// 判断数据对象是否存在用于过滤的属性,如果不存在直接判定为不符合条件
if (typeof (obj[item.field]) === 'undefined') {
isFit = false
return isFit
} // 获取数据对象用于比较的属性值,统一转为字符串类型,便于比较
objValue = String(obj[item.field]) // 判断逻辑
if (item.relationType === 'equal') { // 等于
isFit = objValue === compareValue
} else if (item.relationType === 'notEqual') { // 不等于
isFit = objValue !== compareValue
} else if (item.relationType === 'like') { // 模糊匹配
isFit = objValue.includes(compareValue)
} else if (item.relationType === 'beginWith') { // 以它开头
isFit = objValue.startsWith(compareValue)
} else if (item.relationType === 'endWith') { // 以它结尾
isFit = objValue.endsWith(compareValue)
} // 返回当前表达式是否符合条件
return isFit
})
}) // 遍历数据源
source = source.filter((item, index) => {
// 是否符合条件
let isFit = true
// 遍历表达式集合,循环判断每个用于过滤的表达式函数是否符合
for (let index = 0; index < expressions.length; index++) {
// 获取表达式函数
const expression = expressions[index]
// 调用表达式函数,获取结果
const result = expression(item)
// 如果结果为false,则终止表达式集合的遍历(即有一个条件不符合,则该条数据则被判定不满足条件)
if (!result) {
isFit = false
break
}
} // 返回当前数据对象是否符合条件,不符合条件则被过滤掉,不会出现在最终数据中
return isFit
}) // 返回过滤后的数据源
return source
}
步骤3:调用过滤函数得到结果
if (filters.length > 0) {
source = filteringDataSources(source, filters)
}
结果:
Array(1)
0: {name(test_scores): "王五", score(test_scores): 68.5}
length: 1
完整代码:
// 过滤数据源
function filteringDataSources (source, filters) {
// 动态表达式集合,用于存储判断某个对象是否满足条件的函数
const expressions = []
// 遍历过滤器集合,动态添加表达式函数
filters.forEach(item => {
// 添加表达式函数,参数为数组的每个数据对象
expressions.push((obj) => {
// 是否符合条件
let isFit = false
// 数据对象对应的属性值
let objValue = ''
// 用于被比较的过滤器值
const compareValue = item.value
// 判断数据对象是否存在用于过滤的属性,如果不存在直接判定为不符合条件
if (typeof (obj[item.field]) === 'undefined') {
isFit = false
return isFit
} // 获取数据对象用于比较的属性值,统一转为字符串类型,便于比较
objValue = String(obj[item.field]) // 判断逻辑
if (item.relationType === 'equal') { // 等于
isFit = objValue === compareValue
} else if (item.relationType === 'notEqual') { // 不等于
isFit = objValue !== compareValue
} else if (item.relationType === 'like') { // 模糊匹配
isFit = objValue.includes(compareValue)
} else if (item.relationType === 'beginWith') { // 以它开头
isFit = objValue.startsWith(compareValue)
} else if (item.relationType === 'endWith') { // 以它结尾
isFit = objValue.endsWith(compareValue)
} // 返回当前表达式是否符合条件
return isFit
})
}) // 遍历数据源
source = source.filter((item, index) => {
// 是否符合条件
let isFit = true
// 遍历表达式集合,循环判断每个用于过滤的表达式函数是否符合
for (let index = 0; index < expressions.length; index++) {
// 获取表达式函数
const expression = expressions[index]
// 调用表达式函数,获取结果
const result = expression(item)
// 如果结果为false,则终止表达式集合的遍历(即有一个条件不符合,则该条数据则被判定不满足条件)
if (!result) {
isFit = false
break
}
} // 返回当前数据对象是否符合条件,不符合条件则被过滤掉,不会出现在最终数据中
return isFit
}) // 返回过滤后的数据源
return source
} let source = [{
'name': '张三',
'score': 153
}, {
'name': '李四',
'score': 206
}, {
'name': '王五',
'score': 68.5
}, {
'name': '王六',
'score': 83.5
}]
/// 过滤器集合,格式:{field:'',relationType:'',value: ''}
/// field - 用于过滤的属性(字段)
/// relationType - 关联关系(比较方式),可选值有equal(等于)、notEqual(不等于)、like(模糊匹配)、beginWith(以它开头)、endWith(以它结尾)
/// value - 用于被比较的过滤器值
const filters = []
filters.push({
field: 'name',
relationType: 'equal',
value: '王五'
})
filters.push({
field: 'score',
relationType: 'beginWith',
value: '6'
})
source = filteringDataSources(source, filters)
console.log(source)
PS:动态条件过滤来自于工作中的一个需求
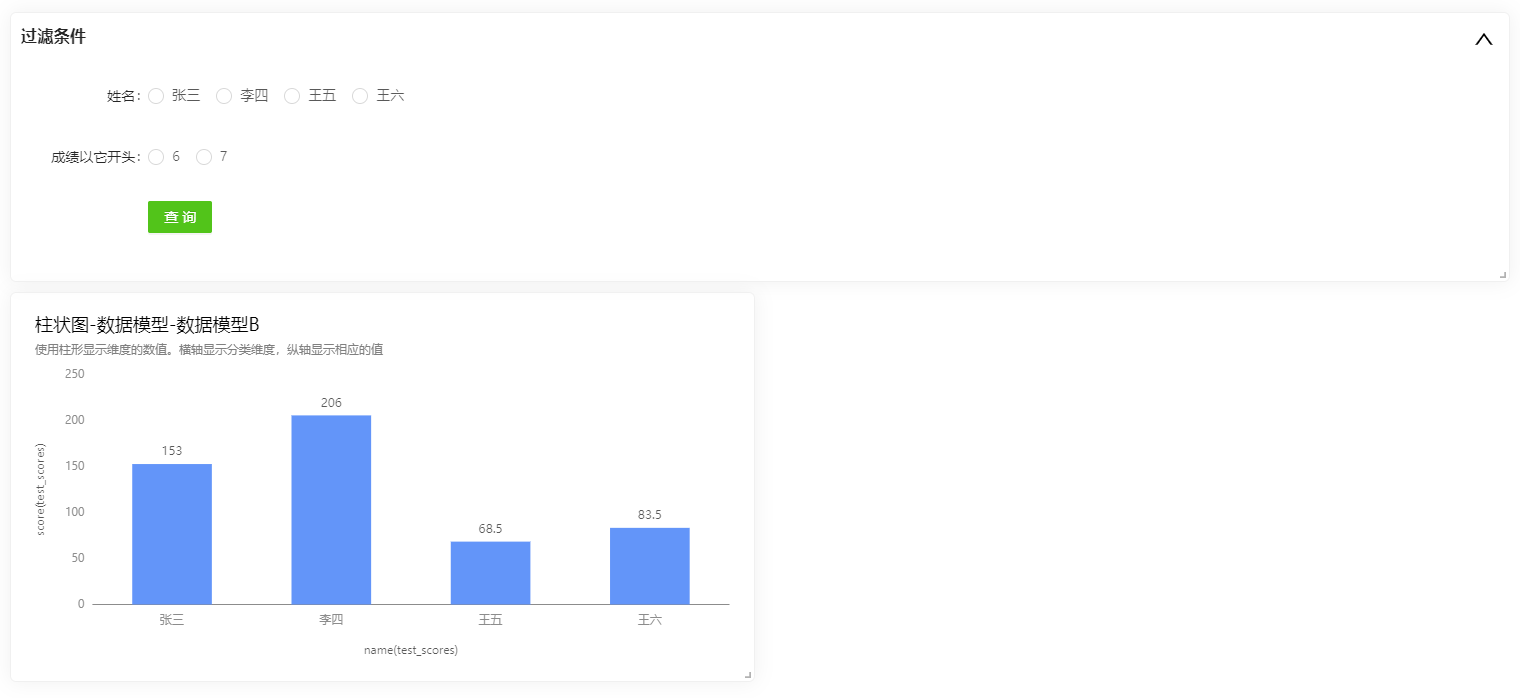
过滤前:

过滤后:

js数组Array根据动态条件过滤的更多相关文章
- JS数组array常用方法
JS数组array常用方法 1.检测数组 1)检测对象是否为数组,使用instanceof 操作符 if(value instanceof Array) { //对数组执行某些操作 } 2)获取对象的 ...
- 「面试指南」JS数组Array常用算法,Array算法的一般解答思路
先看一道面试题 在 LeetCode 中有这么一道简单的数组算法题: // 给定一个整数数组 nums 和一个目标值 target, // 请你在该数组中找出和为目标值的那两个整数,并返回他们的数组下 ...
- 【转】 js数组 Array 交集 并集 差集 去重
原文:http://blog.csdn.net/ma_jiang/article/details/52672762 最劲项目需要用到js数组去重和交集的一些运算,我的数组元素个数可能到达1000以上, ...
- [学习笔记]JS 数组Array push相关问题
前言: 今天用写了一个二维数组,都赋值为零,然后更新其中一个值,结果和预期是不一样,会整列的相同位置都是同一个值. 1.用Chrome的控制台样例如下: arrs[2][2] =1的赋值,竟然是三个数 ...
- js — 数组Array
目录 1. isArray 2. 转换方法 3. 分割字符串 join 4. 栈方法 5. 队列方法 6. 重排序方法 7. 操作方法 8. 位置方法 - 索引 9. 迭代方法 数组 array 解释 ...
- JS数组 Array
1.创建数组 var array=new Array(); 2.添加数组 array.push("111"); array.push("111"); array ...
- JS数组(Array)处理函数总结
1.concat() 连接两个或更多的数组该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本.例如: <script type="text/javascript"&g ...
- js数组Array方法
1. indexOf indexOf()方法返回在该数组中第一个找到的元素位置,如果它不存在则返回-1. var fruits = ["Banana", "Orange& ...
- js 数组array es5-es6+ 新增方法函数
arr.forEach(function(item,index,arr){},this) 相当于普通的for循环,第一个回调参数,第二个this可以重定向[箭头函数则不生效] arr.map() 非 ...
随机推荐
- 6.6 省选模拟赛 线段 二维数点问题 树套树 CDQ分治
LINK:线段 还是太菜了 没看出这道题真正的模型 我真是一个典型的没脑子选手. 考虑如何查询答案. 每次在一个线段x的状态被更改后 可以发现有影响的是 和x相连那段极长连续1子段. 设这个子段左端点 ...
- Vue通过Blob对象实现导出Excel功能
不同的项目有不同的导出需求,有些只导出当前所显示结果页面的表格进入excel,这个时候就有很多插件,比如vue-json-excel或者是Blob.js+Export2Excel.js来实现导出Exc ...
- mapstruct解放Java对象转换
摘要 当前web后端开发,都是使用多层工程结构,需要在VO,BO,DTO,DO等各种数据结构中相互转换.这些转换代码都是些比较简单的字段映射,类型转换,重复性工作比较高,可以使用一些工具解放我们的双手 ...
- java_Object类、日期时间类、System类、包装类
Object类 java.lang.Object 类是所有类的父类.它描述的所有方法子类都可以使用.在对象实例化的时候,最终找的父类就是Object. 如果一个类没有特别指定父类, 那么默认则继承自O ...
- [HNOI2009]最小圈 题解
题目大意 给你一个有向图,求出图中环的平均值的最小值 环的平均值定义:环中所有的边权和/环中点数量 思路 看到使平均值最大或最小,可以考虑分数规划 分数规划用于解决一些要让平均值最大或最小的问题 具体 ...
- C#LeetCode刷题之#54-螺旋矩阵(Spiral Matrix)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3672 访问. 给定一个包含 m x n 个元素的矩阵(m 行, ...
- [C/C++]快速读入代码(快读)
快读 1.为什么要有快读 好吧,有些题目看上去十分简单,例如https://www.luogu.com.cn/problem/P4305这道题,实际上数据量巨多,光是一个测试点就可能有几个MB,在这种 ...
- 看完就能掌握的PHP核心技术 - 面向对象
继承和多态 类的组合与继承 假设我们有两个类,一个 person,另外一个是 family:在 family 类中我们创建 person 类中的对象,并且我们把这个对象视为 family 类的一个属性 ...
- 国人开源了一款小而全的 Java 工具类库,厉害啊!!
最近栈长看到了一款小而全的 Java 工具类库:Hutool,Github 已经接近 14K Star 了,想必一定很优秀,现在推荐给大家,很多轮子不要再造了! Hutool 是什么 Hutool 是 ...
- day7 地址 名片管理系统
1 无限循环 (while True) break 退出 人为设计的 ,并且有退除的出口 死循环 bug 错误 2.引用 数字型
