【vue】---- 新版脚手架搭建项目流程详解
一、概述
本文将介绍vue项目完整的搭建流程,在使用新版本的脚手架基础上,进行了一系列的完善和配置。主要内容如下:
1、项目初始化
- 安装脚手架
- 创建项目
- 项目结构
2、项目搭建配置
- 引入第三方插件
- 路由管理模块vue-router的配置
- 状态管理模块vuex的配置
- 请求模块axios的配置
- 环境变量的配置
- 配置文件config的配置
二、项目搭建
1、项目初始化
(1)安装脚手架
- 全局安装过旧版本的 vue-cli(1.x 或 2.x)要先卸载它,否则跳过此步:npm uninstall vue-cli -g
- Vue CLI 3 需要 nodeJs ≥ 8.9 (官方推荐 8.11.0+,可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本)下载安装nodeJs,中文官方下载地址:http://nodejs.cn/download/
- 安装 @vue/cli(Vue CLI 3 的包名称由 vue-cli 改成了 @vue/cli):cnpm install -g @vue/cli
- vue -V 检查版本号
(2)创建项目
- vue create <Project Name>
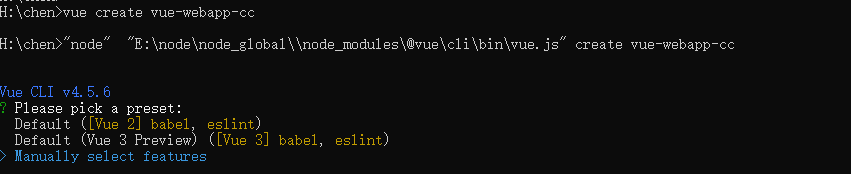
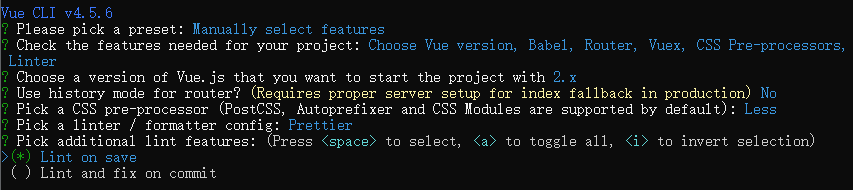
① 选择一个预设 preset

若此前有保存过的预设配置可直接使用,若没有则只有 Default 和 Manually select features。
Default:默认配置,不带任何辅助功能;
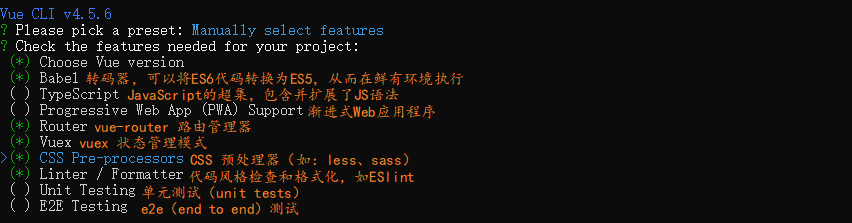
Manually select features:自定义配置(按方向键 ↓ 和空格),提供可选功能的 npm 包。

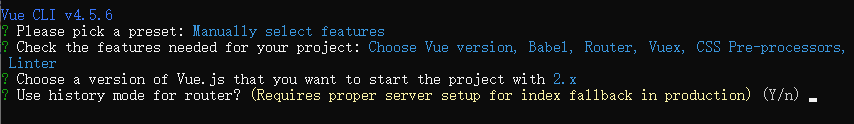
② 是否使用history router
Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由。
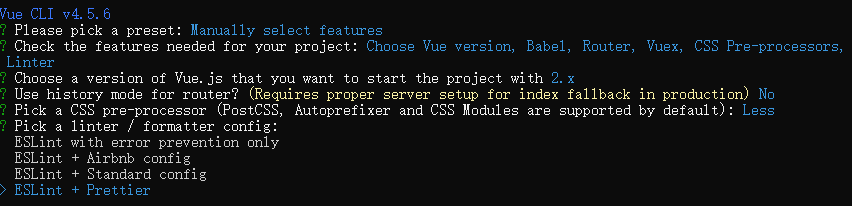
③ CSS 预处理器
为css解决浏览器兼容问题、简化css代码。

④ ESlint
提供一个插件化的javascript代码检测工具,ESLint + Prettier //使用较多
⑤ 何时检测
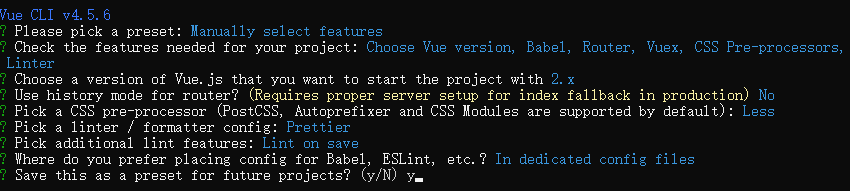
⑥ 如何存放配置
⑦ 是否保存本次配置(y:记录本次配置,然后需要你起个名; n:不记录本次配置)
⑧ 搭建完成
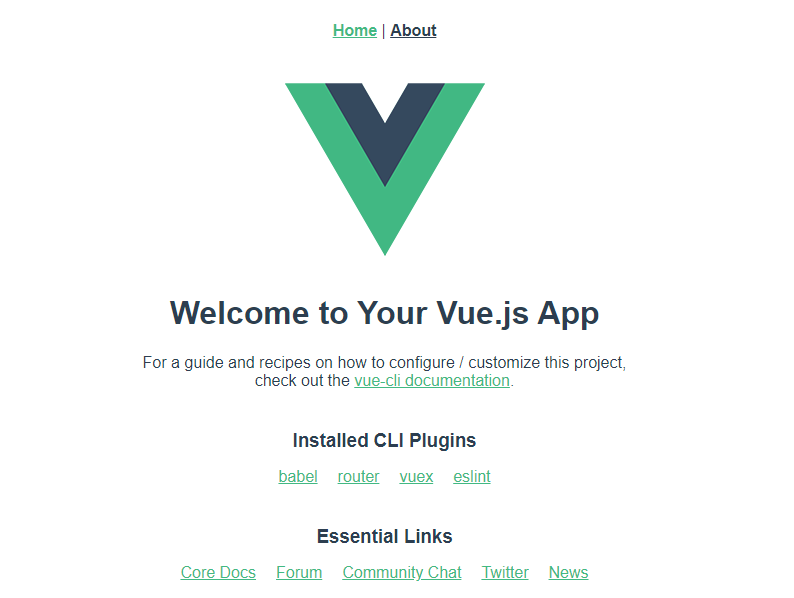
⑨ 启动初始项目
⑩ 初始效果
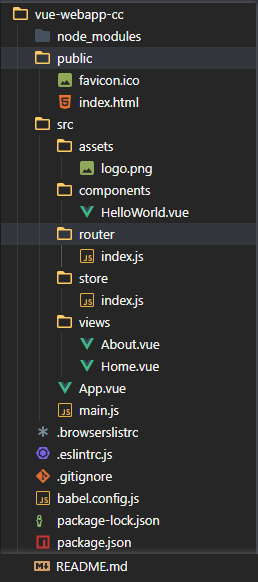
(3)项目结构
① 初始项目目录


② 完善项目目录
|— node_modules
|— public // 不做编译处理的静态资源
|— src // 源代码
| |— api // 所有请求
| |— asssts // 主题、字体等静态资源
| |— components // 全局公用组件
| |— directive // 全局指令
| |— filtres // 全局 filter
| |— router // 路由
| |— store // vuex
| |— styles // 全局样式
| |— utils // 全局公用方法
| |— views // 页面
| |— APP.vue // 入口页面
| |— main.js // 入口 加载组件 初始化
| |— permission.js // 权限管理
|— .env.development // 开发环境
|— .env.production // 生产环境
|— .env.test // 测试环境
|— vue.config.js // 配置文件
|— .browerslistrc // 设置浏览器的兼容
|— .eslintrc.js // eslint 代码检测配置项
|— .gitignore // git 忽略项
|— babel.config.js // babel 语法编译
|— package-lock.json // 记录版本号
|— package.json // 项目基本信息
|— README.md // 项入门手册
注:
> api 中的文件名称最好与 views 中的模块名称一致对应,方便查看和管理。
> 要根据业务场景判断是否需要 vuex 统一管理数据,耦合度较低的直接在模块中存放 data 即可。
> 统一一套 ESLint,方便检测代码格式。
> 在新版脚手架中去掉了 config 和 build 两个配置文件,换成了可选的 vue.config,js 文件。
> 在新版脚手架中去掉了 static,换成了 public。
2、项目搭建配置
(1)引入第三方插件
① 在项目中根据实际需求引入第三方插件,比如常用的 less/sass、axios、elementUI(或其他UI框架)...若在新版脚手架创建项目过程中没有自定义配置选择vuex、router,则也需要进行安装。
下载依赖包:
less:npm install less less-loader --save
element-ui:npm install element-ui --save
axios:npm install axios --save
......
② 安装完成后见 package.json 如下:

③ 在 main.js 中引入相关插件:

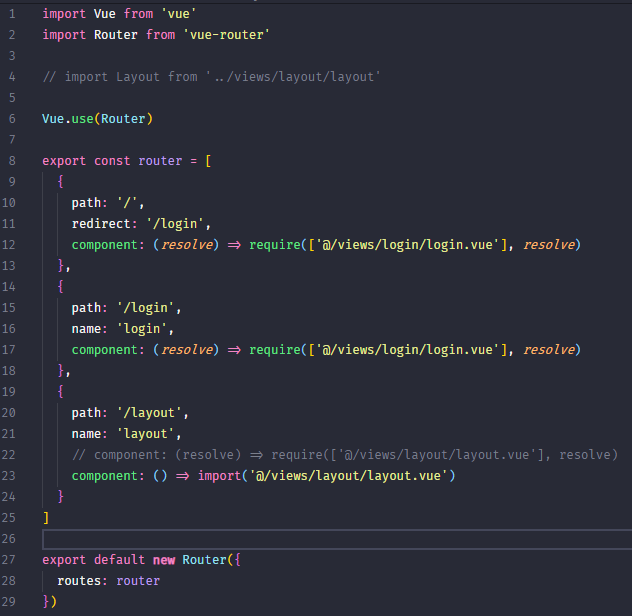
(2)路由管理模块vue-router的配置(router/index.js)
使用路由懒加载,防止首屏加载慢或白屏的问题。

(3) 状态管理模块vuex的配置
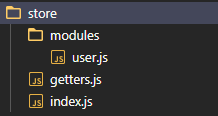
① store 文件夹目录

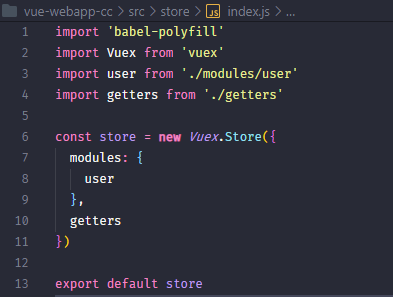
② index.js 文件

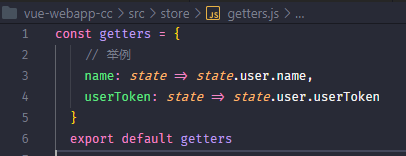
③ getters.js 文件

④ modules/user.js 文件

(4)请求模块axios的配置
- 1 // src/utils/request.js
- 2
- 3 import axios from 'axios'
- 4 import { Message } from 'element-ui'
- 5 import store from '../store'
- 6 import { getToken } from '@/utils/auth'
- 7
- 8
- 9 // 创建axios实例
- 10 const service = axios.create({
- 11 baseURL: process.env.BASE_API, // api的base_url
- 12 timeout: 20 * 1000 // 请求超时时间
- 13 })
- 14
- 15
- 16 // 不需要token的路径
- 17 const urlWithoutToken = [
- 18 '/main/login',
- 19 '/main/password/reset'
- 20 ]
- 21
- 22
- 23 // request拦截器
- 24 service.interceptors.request.use(config => {
- 25 if (store.getters.token && !urlWithoutToken.includes(config.url)) {
- 26 config.headers['Authorization'] = 'Bearer ' + getToken() // 让每个请求携带自定义token 请根据实际情况自行修改
- 27 }
- 28 return config
- 29 }, error => {
- 30 Promise.reject(error)
- 31 })
- 32
- 33
- 34 // 特殊的错误码
- 35 const specialCodes = [
- 36 '00302' // 刷新token过期
- 37 ]
- 38 const commonCodes = ['00000']
- 39
- 40
- 41 // respone拦截器
- 42 service.interceptors.response.use(response => {
- 43 const res = response.data
- 44 // 对除了特殊错误码以外的进行统一处理
- 45 if (res.code && !specialCodes.includes(res.code) && !commonCodes.includes(res.code) && !(res instanceof Blob)) {
- 46 Message({
- 47 message: res.message ? res.message : res.info || res.desc || res.status.desc,
- 48 type: 'error',
- 49 duration: 5 * 1000,
- 50 customClass: 'max-index'
- 51 })
- 52 return res
- 53 } else {
- 54 return res
- 55 }
- 56 }, async error => {
- 57 // 这里可以对401、403、400、500等不同情况进行处理
- 58 if (error.response.status === 500) {
- 59 if (error.response.config.url.indexOf('main/login/refresh/') !== -1) {
- 60 return Promise.reject(error)
- 61 } else {
- 62 Message({
- 63 message: error.response.data.message || '请求失败',
- 64 type: 'error',
- 65 duration: 5 * 1000,
- 66 customClass: 'max-index'
- 67 })
- 68 return Promise.reject(error)
- 69 }
- 70 } else {
- 71 Message({
- 72 message: error.response.data.message || '请求失败',
- 73 type: 'error',
- 74 duration: 5 * 1000,
- 75 customClass: 'max-index'
- 76 })
- 77 return Promise.reject(error)
- 78 }
- 79 })
- 80
- 81
- 82 export default service
(5)环境变量的配置
① 在项目根目录创建配置环境变量所需文件
.env.development 文件:开发环境
NODE_ENV = "development"
VUE_APP_BASE_API = "https://localhost:8080/api"
VUE_APP_DOWNLOAD_URL="http://web-txzs-test.ctsiyun.cn:30080"
.env.production 文件:生产环境
NODE_ENV = "production"
VUE_APP_BASE_API = "/api"
VUE_APP_DOWNLOAD_URL="http://txzs.ctsiyun.cn"
.env.test:测试环境
NODE_ENV = "testing"
VUE_APP_BASE_API = "/api"
VUE_APP_DOWNLOAD_URL="http://web-txzs-test.ctsiyun.cn:30080"
② 在 package.json 进行修改
"scripts": {"dev": "vue-cli-service serve --mode development","build--test": "vue-cli-service build --mode test","build--prod": "vue-cli-service build --mode production","build": "vue-cli-service build","lint": "vue-cli-service lint"}
③ 使用
npm run dev // 本地运行
npm run build:test // 测试环境打包
npm run bnuild:prod // 生产环境打包
(6)配置文件config的配置
在项目根目录下创建 vue.config.js 文件,它是一个可选的配置文件,如果项目的根目录存在这个文件,那么它就会被 @vue/cli-service 自动加载。
- 1 const webpack = require('webpack')
- 2 module.exports = {
- 3 //部署应用包时的基本 URL
- 4 baseUrl: process.env.NODE_ENV === 'production' ? '/online/' : './',
- 5 //当运行 vue-cli-service build 时生成的生产环境构建文件的目录
- 6 outputDir: 'dist',
- 7 //放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录
- 8 assetsDir: 'assets',
- 9 // eslint-loader 是否在保存的时候检查 安装@vue/cli-plugin-eslint有效
- 10 lintOnSave: true,
- 11 //是否使用包含运行时编译器的 Vue 构建版本。设置true后你就可以在使用template
- 12 runtimeCompiler: true,
- 13 // 生产环境是否生成 sourceMap 文件 sourceMap的详解请看末尾
- 14 productionSourceMap: true,
- 15 configureWebpack: config => {
- 16 if (process.env.NODE_ENV === 'production') {
- 17 // 为生产环境修改配置...
- 18 } else {
- 19 // 为开发环境修改配置...
- 20 }
- 21 },
- 22 // css相关配置
- 23 css: {
- 24 // 是否使用css分离插件 ExtractTextPlugin 生产环境下是true,开发环境下是false
- 25 // extract: true,
- 26 // 开启 CSS source maps?
- 27 sourceMap: false,
- 28 // css预设器配置项
- 29 loaderOptions: {},
- 30 // 启用 CSS modules for all css / pre-processor files.
- 31 modules: false
- 32 },
- 33 // webpack-dev-server 相关配置
- 34 devServer: { // 设置代理
- 35 hot: true, //热加载
- 36 host: '0.0.0.0', //ip地址
- 37 port: 8092, //端口
- 38 https: false, //false关闭https,true为开启
- 39 open: true, //自动打开浏览器
- 40 proxy: {
- 41 '/api': { //本地
- 42 target: 'xxx',
- 43 // 如果要代理 websockets
- 44 ws: true,
- 45 changeOrigin: true
- 46 },
- 47 '/test': { //测试
- 48 target: 'xxx'
- 49 },
- 50 '/pre': { //预发布
- 51 target: 'xxx'
- 52 },
- 53 '/pro': { //正式
- 54 target: 'xxx'
- 55 }
- 56 }
- 57 },
- 58 pluginOptions: { // 第三方插件配置
- 59 // ...
- 60 },
- 61 // 热更新配置 修改css部分热更新还需要注释掉 extract: true
- 62 chainWebpack: config => {
- 63 // 修复HMR
- 64 config.resolve.symlinks(true);
- 65 }
- 66 }
【vue】---- 新版脚手架搭建项目流程详解的更多相关文章
- vue-cli3.0 脚手架搭建项目的过程详解
1.安装vue-cli 3.0 ? 1 2 3 npm install -g @vue/cli # or yarn global add @vue/cli 安装成功后查看版本:vue -V(大写的V) ...
- 1.vue脚手架搭建项目
前言: 在使用Vue-cli脚手架搭建项目之前,需要安装node.js和npm以及vue-cli. 开始搭建项目: 1.打开cmd win+R 2.转到要搭建的项目路径: g: cd Webapp/v ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- C++的性能C#的产能?! - .Net Native 系列《二》:.NET Native开发流程详解
之前一文<c++的性能, c#的产能?!鱼和熊掌可以兼得,.NET NATIVE初窥> 获得很多朋友支持和鼓励,也更让我坚定做这项技术的推广者,希望能让更多的朋友了解这项技术,于是先从官方 ...
- vue-cli脚手架搭建项目简单入门一
搭建系统: Windows系统 简单了解Node.js.npm,安装Node.js,下载网址:http://nodejs.cn/download/ 查看node,npm安装成功与否.打开cmd命令行, ...
- 【转】jumpserver 堡垒机环境搭建(图文详解)
jumpserver 堡垒机环境搭建(图文详解) 摘要: Jumpserver 是一款由python编写开源的跳板机(堡垒机)系统,实现了跳板机应有的功能.基于ssh协议来管理,客户端无需安装ag ...
- git概念及工作流程详解
git概念及工作流程详解 既然我们已经把gitlab安装完毕[当然这是非必要条件],我们就可以使用git来管理自己的项目了,前文也多多少少提及到git的基本命令,本文就先简单对比下SVN与git的区别 ...
- Vue钩子函数生命周期实例详解
vue生命周期简介 Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁 ...
- unity3d-配置Android环境,打包发布Apk流程详解
31:unity3d-配置Android环境,打包发布Apk流程详解 作者 阿西纳尼 关注 2016.08.28 22:52 字数 498 阅读 1806评论 0喜欢 5 Unity配置Android ...
随机推荐
- Java 中几种常用设计模式
Java 中一般认为有23种设计模式,当然暂时不需要所有的都会,但是其中常见的几种设计模式应该去掌握. 总体来说设计模式分为三大类: 创建型模式,共五种:工厂方法模式.抽象工厂模式.单例模式.建造者模 ...
- mysql join update
SELECT CONCAT('UPDATE free_for_demo_orders SET product_id=',product_id,',order_created_time=','&quo ...
- golang IPv6 转 十进制
IPv4 互换: package main import ( "fmt" "math/big" "net" ) func InetNtoA( ...
- [源码解析] Flink的Slot究竟是什么?(1)
[源码解析] Flink的Slot究竟是什么?(1) 目录 [源码解析] Flink的Slot究竟是什么?(1) 0x00 摘要 0x01 概述 & 问题 1.1 Fllink工作原理 1.2 ...
- DNSPod 修改NS 服务器?
其实我几乎没在国内注册过域名,更没想过用国内的DNS 服务,DNSPod 也是属于听说过名字的地步而已,但是正好在腾讯云注册了一个cn 域名,又觉得对DNSPod 的DNS 服务不是特别满意,所以想把 ...
- SEO需要分析哪些网站数据
http://www.wocaoseo.com/thread-227-1-1.html 一.网站的基本数据 1.网站流量详情(ip.pv.需要看pv与ip的比) 2.网站的跳出率(可以看出一个网站的用 ...
- Qt 最简单的多线程方法QtConcurrent::run()
Qt 最简单的多线程方法QtConcurrent::run()(转载) 最近编写了一个软件,没有考虑多线程的问题,编好以后,软件在执行计算的时候,鼠标响应有时候会延迟,但是完全能用,考虑到后续随着计算 ...
- Mac 安装多个版本jdk
JDK默认安装路径为/Library/Java/JavaVirtualMachines 多版本安装后效果为: 设置 1.执行以下命令 cd ~ open -e .bash_profile #打开.ba ...
- org.xml.sax.SAXParseException: The processing instruction target matching "[xX][mM][lL]" is not allowed(转)
xml文件不能被正确解析/The processing instruction target matching "[xX][mM][lL]" is not allowed. The ...
- java初探(1)之登录总结
登录总结 前几章总结了登录各个步骤中遇到的问题,现在完成的做一个登录的案例,其难点不在于实现功能,而在于抽象各种功能模块,提高复用性,较低耦合度. 前端页面: 对于前端页面来说,不是后端程序员要考虑的 ...
