jQuery 第四章 实例方法 DOM操作之data方法
jquery 里面 的 data 方法比较重要, 所以成一个模块写:
首先, 得知道 data() 干嘛用的,

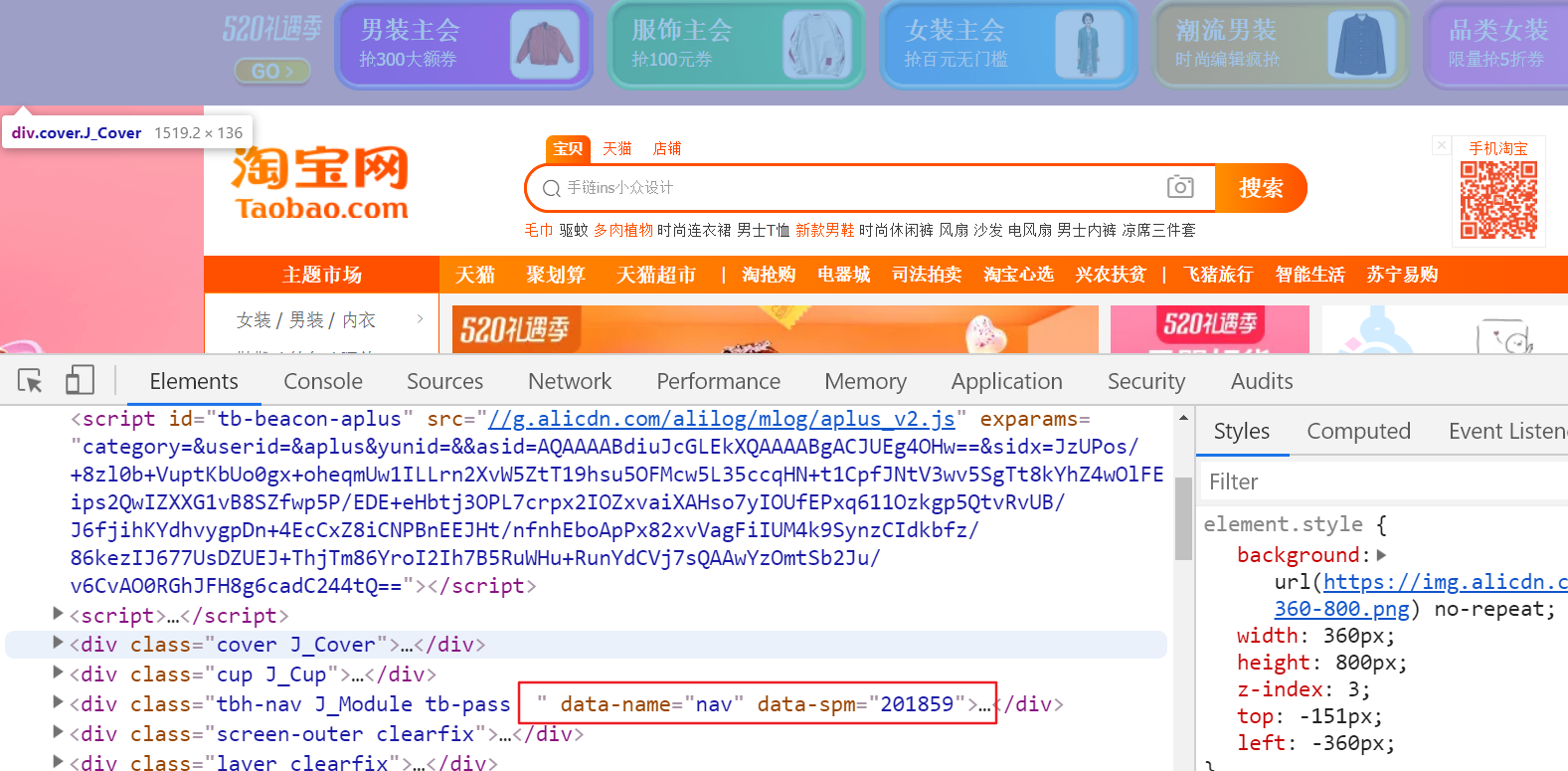
看淘宝上 有自定义的属性, 为data - 什么什么, 这是为了dom 跟数据有联系,存信息, 存数据。以便以操作, 但是淘宝 把data 等放在行间样式上, 是为了 vue 等 其他框架的使用,在jquery中, jquery为我们提供了一个方法, 就是.data() 以便于我们存信息, 存数据。是用jquery 时,不推荐把 data等信息,写在行间样式了,性能不高,还频繁的操作dom 很损性能。
下面,了解data方法的使用。
.data()
当然,data 可以放 一系列 东西, 例如 最简单的 值,还能放 对象 等等。

下面来看一个小的应用

有点像购物车一样, 点击add 添加, 会把 该物品的 价钱, 加到sum 去。
代码如下:
1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <meta http-equiv="X-UA-Compatible" content="ie=edge">
8 <title>Document</title>
9 <style>
10 .tpl{
11 display:none;
12 }
13 </style>
14 </head>
15 <body>
16
17 <!-- 基本外框如下 -->
18 <div class="wrapper">
19 <!-- 下面 ↓ 这里相当于一个 模板,有多少个商品,就有多少个结构,只需要一个,等下clone 它就可以了 -->
20 <div class="tpl">
21 <p></p>
22 <span></span>
23 <button>add</button>
24 </div>
25
26 <p class="show">
27 <span>sum</span>
28 <span class="sum">0</span>
29 </p>
30
31
32 </div>
33
34 <script src="./jquery/jquery.js"></script>
35 <script>
36 var shopArr = [ //模拟 后端传给前端的数据。
37 {
38 name: 'james solider',
39 shopName: 'nike',
40 price: '110$',
41 id: '1001'
42 },
43 {
44 name: 'Rose crazyLight',
45 shopName: 'adidas',
46 price: '90$',
47 id: '2002'
48 },
49 {
50 name: 'curry one',
51 shopName: 'Under Armour',
52 price: '120$',
53 id: '3003'
54 }
55 ];
56
57 shopArr.forEach(function(ele, index){ //拿到数据后,用forEach 循环 遍历它
58 var otpl = $('.tpl').clone().removeClass('tpl'); //克隆 它, 然后把 原有的类名删除,
59 otpl.data({ //使用 data方法, 把参数 都放到 dom 身上
60 name: ele.name,
61 shopName: ele.shopName,
62 price: ele.price,
63 id: ele.id
64 })
65 .find('p') //往下找到 p 添加 商品的name
66 .text(ele.shopName)
67 .next() //找到同级的 span 添加 该dom 的价钱
68 .text(ele.price);
69 otpl.insertBefore($('.show')) //最后,添加好参数的 结构,插到 show 的 上面去 显示页面
70
71 })
72
73 $('button').click(function(){ // 给按钮绑定点击事件, 每点击一次, 加 该 dom 的 价钱
74 $('.sum').text( +$('.sum').text() + parseInt($(this).parent().data('price') ))
75 // ↑ 这里用了一个 隐式类型转换 把字符串转成 数字
76 // 获取 sum 添加文本, 文本就是 绑定在 dom 身上的 data参数
77 })
78 </script>
79
80 </body>
81 </html>
jQuery 第四章 实例方法 DOM操作之data方法的更多相关文章
- jQuery 第四章 实例方法 DOM操作_基于jQuery对象增删改查相关方法
.next() .prev() .nextAll() .prevAll() .prevUntil() .nextUntli() .siblings() .children() .parent() .p ...
- jQuery 第二章 实例方法 DOM操作选择元素相关方法
进一步选择元素相关方法: .get() .eq() .find() .filter() .not() .is() .has() .add()集中操作 .end()回退操作 .get() $(&qu ...
- jQuery 第二章 实例方法 DOM操作取赋值相关方法
取赋值相关方法: .html() .text() .val() .size() .addClass() .removeClass() .hasClass() .html() html方法干嘛的呢,底 ...
- js 第四章 cookie的操作
js 第四章 cookie的操作 一.学习要点 掌握cookie的简单应用 二. js 第四章 cookie的操作 了解cookie 什么是cookie? cookie 是存储于访问者的计算机中的变量 ...
- 认识JQuery,JQuery的优势、语法、多库冲突、JS原生对象和JQuery对象之间相互转换和DOM操作,常用的方法
(一)认识JQuery JQuery是一个JavaScript库,它通过封装原生的JavaScript函数得到一套定义好的方法 JQuery的主旨:以更少的代码,实现更多的功能 (二)JQue ...
- jQuery第四章
jQuery中的事件和动画 一.jQuery中的事件 1.加载DOM (1)执行时机 $(document).ready()方法和window.onload方法有相似的功能,但是在执行时机方面是有区别 ...
- jquery 第四章
1.回顾 节点.append(内容) 节点.prepend(内容) 节点.remove() 节点.attr("属性","值") 节点.css("样式& ...
- JQuery选择器,事件,DOM操作,动画
JQuery是一个JavaScript代码库,或者是JavaScript框架: 1.选择器:(和CSS选择器一致) 基本选择器:ID选择器$('#div1');Class选择器('.div1');标签 ...
- javascript dom编程艺术笔记第三章:DOM操作的5个基本方法
JavaScript的 DOM操作,主要是对DOM这三个字母中D.O.M的操作.D代表的是document(文档),即我们可以使用javascript对文档进行操作,O代表的是object(对象),对 ...
随机推荐
- Java8新特性探索之Stream接口
一.为什么引入Stream流 流是一系列与特定存储机制无关的元素--实际上,流并没有"存储"之说.使用流,无需迭代集合中的元素,就可以从管道提取和操作元素.这些管道通常被组合在一起 ...
- templatedcodegenerator 简单模板化代码生成器
传送门:https://github.com/uniqss/templatedcodegenerator templatedcodegenerator code generator with spec ...
- 4G工业路由器的性能介绍和应用需求
4G工业路由器可以实现数据的远程传输和设备控制功能,主要应用的场景包括智能电网.智能交通.智能家居.才智金融.工业自动化.公共安全.环境保护.数字化医疗等领域,特别是大数据或是视频传输等.那么4G工业 ...
- 容器探针(liveness and readiness probe)
一.为什么需要容器探针 如何保持Pod健康 只要将pod调度到某个节点,Kubelet就会运行pod的容器,如果该pod的容器有一个或者所有的都终止运行(容器的主进程崩溃),Kubelet将重启容 ...
- JAVA学习线路:day14-网络编程
心得: 我是一名正在自学的java的即将毕业的大学生 总结笔记是为了让自己更好的理解和加深印象.可能不是那么美观,自己可以看懂就好 所有的文档和源代码都开源在GitHub: https://githu ...
- NOIP 2018 D1 解题报告(Day_1)
总分 205分 T1 100分 T2 95分 T3 10分 T1: 题目描述 春春是一名道路工程师,负责铺设一条长度为 nn 的道路. 铺设道路的主要工作是填平下陷的地表.整段道路可以看作是 ...
- 840. Magic Squares In Grid ——weekly contest 86
题目链接:https://leetcode.com/problems/magic-squares-in-grid/description attention:注意给定的数字不一定是1-9. time: ...
- spring cloud feign 添加headers
原文地址: https://www.jianshu.com/p/dfec934b737f 很多时候我们需要feign的时候添加headers 1.把当前登录用户的token传到下一个服务 2.在自己的 ...
- DB2添加联合主键
CREATE TABLE EQUIPMENT_DAILY_CAL( EQU_DATE TIME NOT NULL ,/*日期*/ SEQ_ID INTEGER NOT NULL,/*序号 */ FAU ...
- Pandas_数据读取与存储数据(精炼)
# 一,读取 CSV 文件: # 文字解析函数: # pd.read_csv() 从文件中加载带分隔符的数据,默认分隔符为逗号 # pd.read_table() 从文件中加载带分隔符的数据,默认分隔 ...
