Python-Flask搭建Web项目
最近因项目需要,学习了用flask搭建web项目,以下是自己的使用感悟
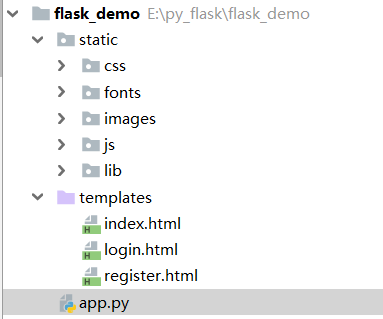
Flask框架结构

static:存储一些静态资源
templates:存储对应的view
app.py:涉及到页面的跳转,以及与数据库的连接
实战案例-登录注册开发
注册页
register.html:
- 注意在引用资源时,路径为:/static/...
- 在js内进行页面跳转,不可直接写对应的页面,需要些对应的路由地址:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Bootstrap Material Admin</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="robots" content="all,follow">
<!-- Bootstrap CSS-->
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/4.2.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Poppins:300,400,700">
<link rel="stylesheet" href="/static/css/style.default.css" id="theme-stylesheet">
</head>
<body>
<div class="page login-page">
<div class="container d-flex align-items-center">
<div class="form-holder has-shadow">
<div class="row">
<!-- Logo & Information Panel-->
<div class="col-lg-6">
<div class="info d-flex align-items-center">
<div class="content">
<div class="logo">
<h1>欢迎注册</h1>
</div>
<p>铁路轨道保护与监控</p>
</div>
</div>
</div>
<!-- Form Panel -->
<div class="col-lg-6 bg-white">
<div class="form d-flex align-items-center">
<div class="content">
<div class="form-group">
<input id="register-username" class="input-material" type="text" name="registerUsername" placeholder="请输入用户名/姓名" >
<div class="invalid-feedback">
用户名必须在2~10位之间
</div>
</div>
<div class="form-group">
<input id="register-password" class="input-material" type="password" name="registerPassword" placeholder="请输入密码" >
<div class="invalid-feedback">
密码必须在6~10位之间
</div>
</div>
<div class="form-group">
<input id="register-passwords" class="input-material" type="password" name="registerPasswords" placeholder="确认密码" >
<div class="invalid-feedback">
两次密码必须相同 且在6~10位之间
</div>
</div>
<div class="form-group">
<button id="regbtn" type="button" name="registerSubmit" class="btn btn-primary">注册</button>
</div>
<small>已有账号?</small><a href="login.html" class="signup"> 登录</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- JavaScript files-->
<script src="https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/bootstrap/4.2.1/bootstrap.min.js"></script>
<script>
$(function(){
var flagName=false;
var flagPas=false;
var flagPass=false; /*验证用户名*/
var name,passWord,passWords; $("#register-username").change(function(){
name=$("#register-username").val();
if(name.length<2||name.length>10){
$("#register-username").removeClass("form-control is-valid");
$("#register-username").addClass("form-control is-invalid");
flagName=false;
}else{
$("#register-username").removeClass("form-control is-invalid");
$("#register-username").addClass("form-control is-valid");
flagName=true;
}
});
/*验证密码*/
$("#register-password").change(function(){
passWord=$("#register-password").val();
if(passWord.length<6||passWord.length>18){
$("#register-password").removeClass("form-control is-valid");
$("#register-password").addClass("form-control is-invalid");
flagPas=false;
}else{
$("#register-password").removeClass("form-control is-invalid");
$("#register-password").addClass("form-control is-valid");
flagPas=true;
}
});
/*验证确认密码*/
$("#register-passwords").change(function(){
passWords=$("#register-passwords").val();
if((passWord!=passWords)||(passWords.length<6||passWords.length>18)){
$("#register-passwords").removeClass("form-control is-valid");
$("#register-passwords").addClass("form-control is-invalid");
flagPass=false;
}else{
$("#register-passwords").removeClass("form-control is-invalid");
$("#register-passwords").addClass("form-control is-valid");
flagPass=true;
}
}); $("#regbtn").click(function(){
if(flagName&&flagPas&&flagPass){
alert(name+" "+passWord);
$.ajax({
url:"/register_sub",
data:{"username":name,"password":passWord},//前面命名,后面是值
type:"POST",
dataType:"text",
success: function(data){
if(data=="yes") {
alert("注册成功!");
location.href = "/";
}
},
error:function (e) {
console.log(e);
alert("出错了");
}
})
}else{
if(!flagName){
$("#register-username").addClass("form-control is-invalid");
}
if(!flagPas){
$("#register-password").addClass("form-control is-invalid");
}
if(!flagPass){
$("#register-passwords").addClass("form-control is-invalid");
}
}
})
})
</script>
</body>
</html>

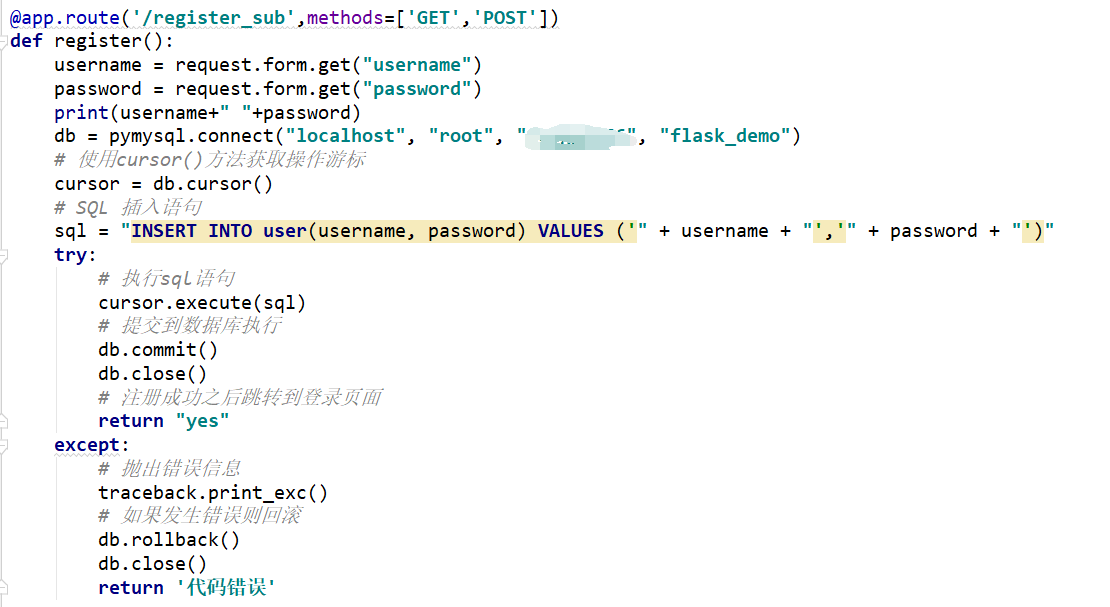
注册时会访问:/register_sub,他在app.py内,具体实现如下:

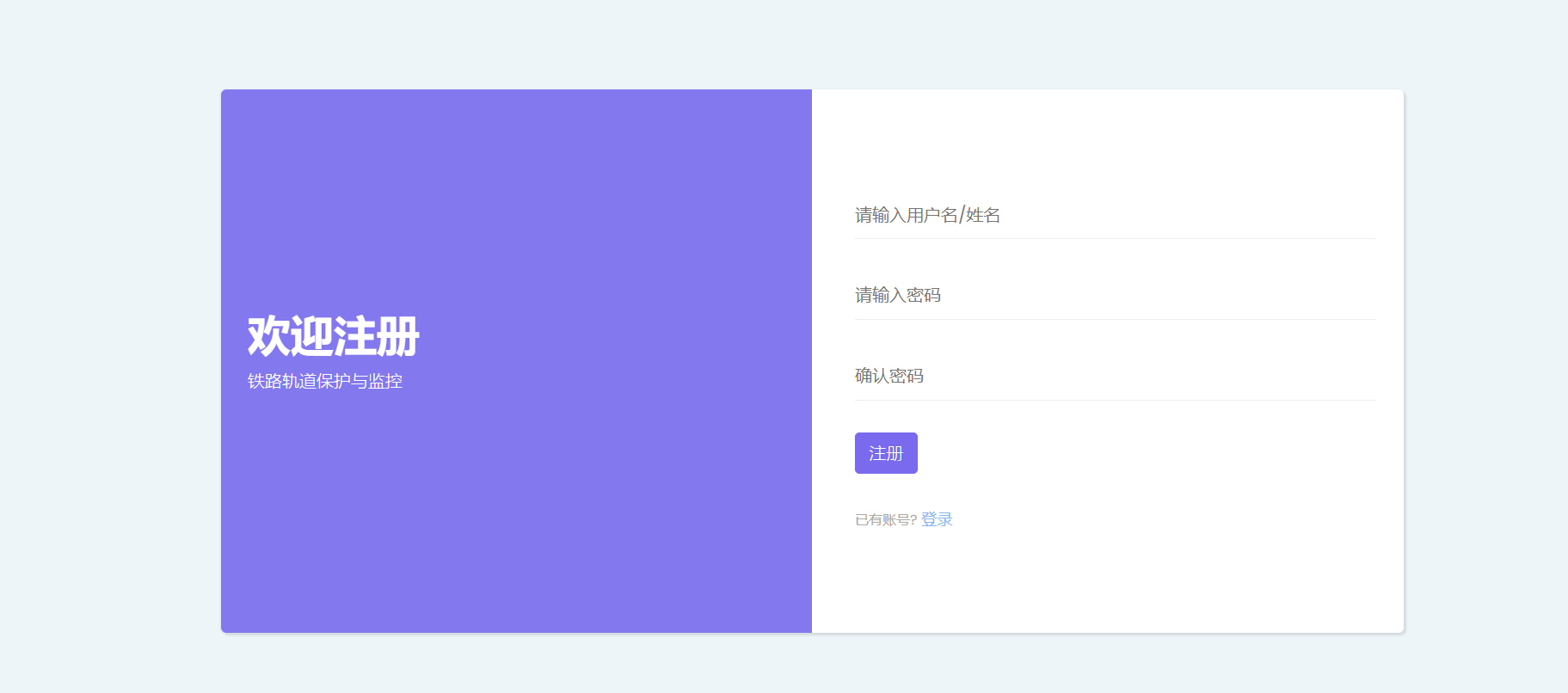
展示效果为:

登录页
login.html:
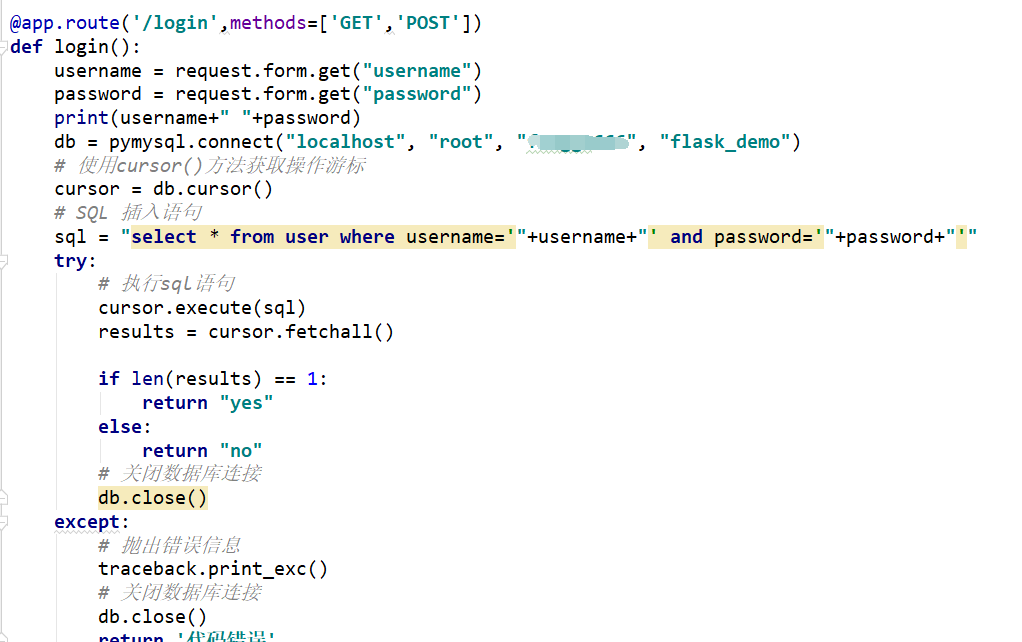
登录页涉及到登录的判断,回访问路由:/login:

<!DOCTYPE html>
<html>
<head>
<title>Gadget Sign Up Form a Flat Responsive Widget Template :: w3layouts </title>
<!-- Meta tags -->
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tags -->
<!-- font-awesome icons -->
<link href="/static/css/font-awesome.min.css" rel="stylesheet">
<!-- //font-awesome icons -->
<!--stylesheets-->
<link href="/static/css/style.css" rel='stylesheet' type='text/css' media="all">
<!--//style sheet end here-->
<link href="//fonts.googleapis.com/css?family=Montserrat:300,400,500,600" rel="stylesheet">
<link href="//fonts.googleapis.com/css?family=Open+Sans:400,600,700" rel="stylesheet">
</head>
<body>
<h1 class="error">铁道保护与监控</h1>
<!---728x90--->
<div class="w3layouts-two-grids">
<!---728x90--->
<div class="mid-class">
<div class="img-right-side">
<h3 style="font-family: '楷体'">欢迎登陆</h3>
<img src="/static/images/b11.png" class="img-fluid" alt="">
</div>
<div class="txt-left-side">
<h2 style="font-family: '楷体'"> Sign Up Here </h2>
<div class="form-left-to-w3l">
<span class="fa fa-user-o" aria-hidden="true"></span>
<input type="text" id="username" placeholder="Name" required=""> <div class="clear"></div>
</div>
<div class="form-left-to-w3l "> <span class="fa fa-lock" aria-hidden="true"></span>
<input type="password" id="password" placeholder="Password" required="">
<div class="clear"></div>
</div>
<div class="main-two-w3ls">
<div class="left-side-forget">
<input type="checkbox" class="checked" id="remember">
<span class="remenber-me">Remember me </span>
</div>
<div class="right-side-forget">
<a href="#" class="for">Forgot password...?</a>
</div>
</div>
<div class="btnn">
<button type="submit" id="login" onclick="login()">Sign Up </button>
</div> <div class="w3layouts_more-buttn">
<h3>Don't Have an account..?
<a href="/register">Register here</a>
</h3>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<!---728x90--->
<footer class="copyrigh-wthree">
<p>
2019 Gadget Sign Up Form. All Rights Reserved | Design by
<a href="http://www.W3Layouts.com" target="_blank">W3Layouts</a>
</p>
</footer>
<script src="https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script> function login()
{
var username=$("#username").val();
var password=$("#password").val();
if($('#remember').is(':checked'))
{
localStorage.setItem("username",username);
localStorage.setItem("password",password);
}
if (username == "" || password == "")
alert("请将信息填写完整!");
else {
localStorage.setItem("username",username);
$.ajax({
url: "/login",
type: "POST",
data: {"username": username, "password": password},
dataType: "text",
async: true,
success: function (data) {
if (data == "yes") {
alert("登录成功!!");
location.href = "/index";
}else{
alert("用户名或密码错误!!")
}
},
error: function (e) {
alert("出现错误!!");
}
});
}
} $(function () { })
</script>
</body> </html>
登录成功后,回访问路由:/index,进入主页面

登录页展示效果:

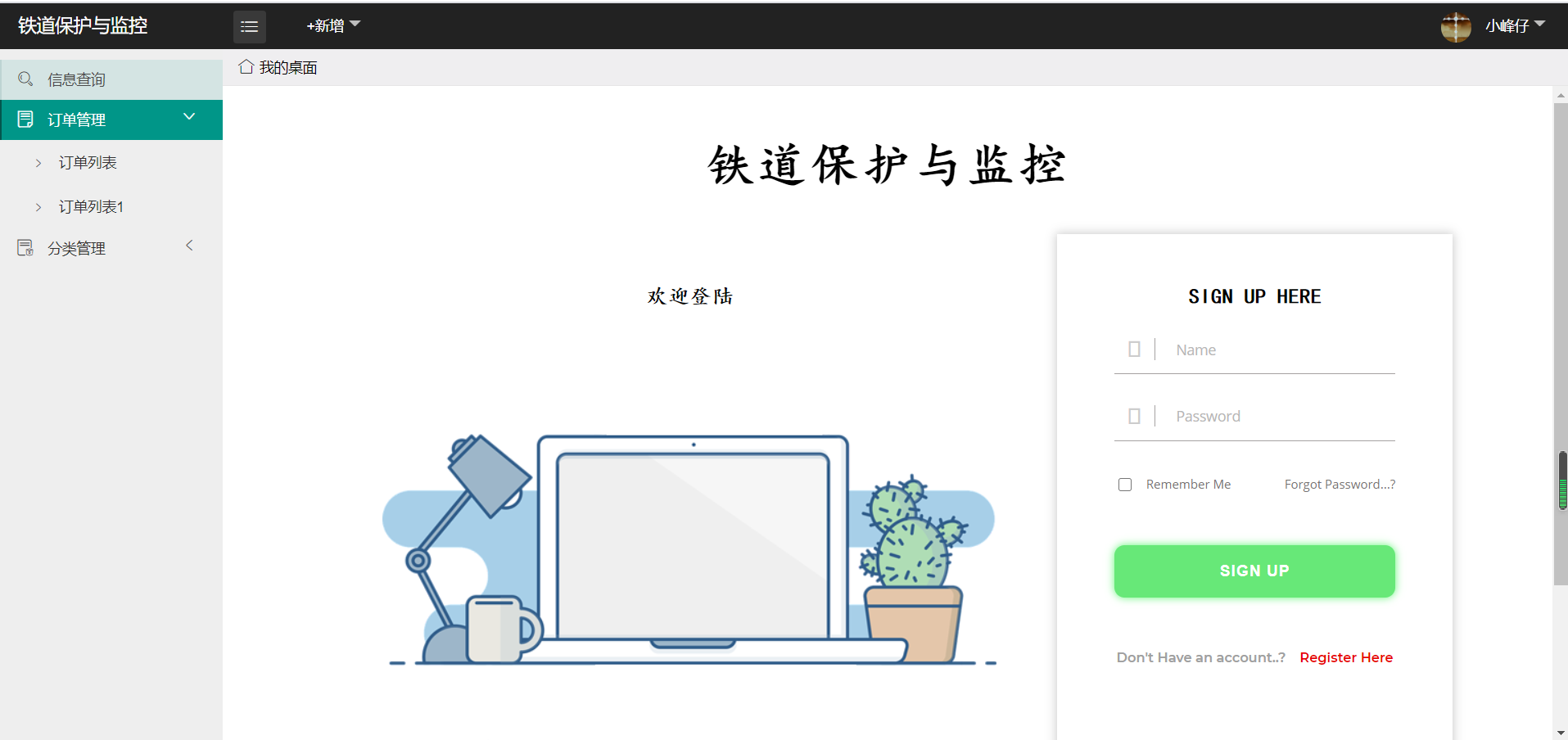
主页面
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>你好</title>
<link rel="stylesheet" href="/static/css/font.css">
<link rel="stylesheet" href="/static/css/xadmin.css">
<script src="/static/lib/layui/layui.js" charset="utf-8"></script>
<script type="text/javascript" src="/static/js/xadmin.js"></script>
<script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script>
<script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script>
</head>
<body class="index">
<!-- 顶部开始 -->
<div class="container">
<div class="logo">
<a href="index.html">铁道保护与监控</a></div>
<div class="left_open">
<a><i title="展开左侧栏" class="iconfont"></i></a>
</div>
<ul class="layui-nav left fast-add" lay-filter="">
<li class="layui-nav-item">
<a href="javascript:;">+新增</a>
<dl class="layui-nav-child">
<!-- 二级菜单 -->
<dd>
<a onclick="xadmin.open('最大化','http://www.baidu.com','','',true)">
<i class="iconfont"></i>弹出最大化</a></dd>
<dd>
<a onclick="xadmin.open('弹出自动宽高','http://www.baidu.com')">
<i class="iconfont"></i>弹出自动宽高</a></dd>
<dd>
<a onclick="xadmin.open('弹出指定宽高','http://www.baidu.com',500,300)">
<i class="iconfont"></i>弹出指定宽高</a></dd>
<dd>
<a onclick="xadmin.add_tab('在tab打开','member-list.html')">
<i class="iconfont"></i>在tab打开</a></dd>
<dd>
<a onclick="xadmin.add_tab('在tab打开刷新','member-del.html',true)">
<i class="iconfont"></i>在tab打开刷新</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav right" lay-filter="">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="http://t.cn/RCzsdCq" class="layui-nav-img">
小峰仔</a>
<dl class="layui-nav-child">
<!-- 二级菜单 -->
<dd>
<a onclick="xadmin.open('个人信息','http://www.baidu.com')">个人信息</a></dd>
<dd>
<a onclick="xadmin.open('切换帐号','http://www.baidu.com')">切换帐号</a></dd>
<dd>
<a href="./login.html">退出</a></dd>
</dl>
</li>
<!-- <li class="layui-nav-item to-index">-->
<!-- <a href="/">前台首页</a></li>-->
</ul>
</div>
<!-- 顶部结束 -->
<!-- 中部开始 -->
<!-- 左侧菜单开始 -->
<div class="left-nav">
<div id="side-nav">
<ul id="nav">
<li>
<a onclick="xadmin.add_tab('查询页面','select.html')">
<i class="layui-icon left-nav-li" lay-tips="信息查询"></i>
<cite>信息查询</cite>
</a>
</li>
<li>
<a href="javascript:;">
<i class="iconfont left-nav-li" lay-tips="订单管理"></i>
<cite>订单管理</cite>
<i class="iconfont nav_right"></i></a>
<ul class="sub-menu">
<li>
<a onclick="xadmin.add_tab('订单列表','order-list.html')">
<i class="iconfont"></i>
<cite>订单列表</cite></a>
</li>
<li>
<a onclick="xadmin.add_tab('订单列表1','order-list1.html')">
<i class="iconfont"></i>
<cite>订单列表1</cite></a>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="iconfont left-nav-li" lay-tips="分类管理"></i>
<cite>分类管理</cite>
<i class="iconfont nav_right"></i></a>
<ul class="sub-menu">
<li>
<a onclick="xadmin.add_tab('多级分类','cate.html')">
<i class="iconfont"></i>
<cite>多级分类</cite></a>
</li>
</ul>
</li>
</ul>
</div>
</div>
<!-- <div class="x-slide_left"></div> -->
<!-- 左侧菜单结束 -->
<!-- 右侧主体开始 -->
<div class="page-content">
<div class="layui-tab tab" lay-filter="xbs_tab" lay-allowclose="false">
<ul class="layui-tab-title">
<li class="home">
<i class="layui-icon"></i>我的桌面</li></ul>
<div class="layui-unselect layui-form-select layui-form-selected" id="tab_right">
<dl>
<dd data-type="this">关闭当前</dd>
<dd data-type="other">关闭其它</dd>
<dd data-type="all">关闭全部</dd>
</dl>
</div>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<iframe src='/' frameborder="0" scrolling="yes" class="x-iframe"></iframe>
</div>
</div>
<div id="tab_show"></div>
</div>
</div>
<div class="page-content-bg"></div>
<style id="theme_style"></style>
<!-- 右侧主体结束 -->
<!-- 中部结束 -->
<script> </script> </body>
</html>
展示效果如下:

总结
个人本次开发,主要是先熟练的掌握基本的CRUD,然后再结合项目的需要,进行相应模块的学习,基本的搭建流程已熟悉,接下来就是学习一些图表展示,对代码进行分类,实现工程化项目管理
本次的项目主要是数据的可视化展示,因此接下来主要的方向还是数据的展示,以及更好,更熟练的掌握Flask框架的使用
Python-Flask搭建Web项目的更多相关文章
- Python+Flask搭建mock api server
Python+Flask搭建mock api server 前言: 近期由于工作需要,需要一个Mock Server调用接口直接返回API结果: 假如可以先通过接口文档的定义,自己模拟出服务器返回结果 ...
- 【maven】 在 MyEcplise上使用maven搭建Web项目
二.在My Ecplise上使用Maven搭建Web项目 1.新建一个maven项目 2.create一个简单的骨架 3.就像在ecplise中一样设置项目的以下配置 4.新创建的项目结构如下 ...
- Spring-Boot快速搭建web项目详细总结
最近在学习Spring Boot 相关的技术,刚接触就有种相见恨晚的感觉,因为用spring boot进行项目的搭建是在太方便了,我们往往只需要很简单的几步,便可完成一个spring MVC项目的搭建 ...
- 如何使用maven搭建web项目
博客园注册了有二十多天了,还没有写过博客,今天就发一篇,也便于后面查找笔记. 我个人已经做了几年的java web开发了,由于所在的公司是业务型公司,用的都是一些老旧的稳定技术,很少接触到稍微新点的内 ...
- Spring Boot入门-快速搭建web项目
Spring Boot 概述: Spring Boot makes it easy to create stand-alone, production-grade Spring based Appli ...
- Spring Boot搭建Web项目常用功能
搭建WEB项目过程中,哪些点需要注意: 1.技术选型: 前端:freemarker.vue 后端:spring boot.spring mvc 2.如何包装返回统一结构结果数据? 首先要弄清楚为什么要 ...
- springBoot 搭建web项目(前后端分离,附项目源代码地址)
springBoot 搭建web项目(前后端分离,附项目源代码地址) 概述 该项目包含springBoot-example-ui 和 springBoot-example,分别为前端与后端,前后端 ...
- 使用idea+springboot+Mybatis搭建web项目
使用idea+springboot+Mybatis搭建web项目 springboot的优势之一就是快速搭建项目,省去了自己导入jar包和配置xml的时间,使用非常方便. 1.创建项目project, ...
- hbase搭建web项目 报500错误 HTTP Status 500 - Unable to compile class for JSP
在昨天,用hbase做后台搭建web项目时,前边的进行的非常顺利,当运行时便 报错了,截图如下: 这是直接在jsp中接收参数报的错误,如果在servlet中,同样也是报500的错误,虽然显示的不太一样 ...
随机推荐
- Synchronized用法原理和锁优化升级过程(面试)
简介 多线程一直是面试中的重点和难点,无论你现在处于啥级别段位,对synchronized关键字的学习避免不了,这是我的心得体会.下面咱们以面试的思维来对synchronized做一个系统的描述,如果 ...
- 6 个例子教你重构 Python 代码
1. 合并嵌套的 if 条件 太多的嵌套会使代码难以理解,这在 Python 中尤为如此,因为 Python 没有括号来帮助区隔不同的嵌套级别. 阅读深度嵌套的代码容易让人烦躁,因为你必须理清哪些条件 ...
- 自动测试LeetCode用例方法
自动合并测试LeetCode解题方法 在leetcode.com上答题,Run Code或者Sumbmit通常要Spending一会,如果提交一次就Accepted那还好,如果反复Wrong Answ ...
- vue 动态注册路由 require.context
需求场景: 在日常的功能练习和调试过程中,需要一个demo项目进行功能测试,由于频繁.vue页面的同时,又要再router.js文件里面注册路由,感觉有点无聊和枯燥.基于此出发点,考虑能否自动读取文件 ...
- Android 自定义构建类型 BuildType
简单介绍了 BuildType 定义在 app 项目与 module 项目的区别,以及在 Gradle 2.x 与 3.x 版本的区别. 最近接触到自定义构建类型 BuildType,发现这一块有些地 ...
- 7. JDK拍了拍你:字符串拼接一定记得用MessageFormat#format
目录 ✍前言 版本约定 ✍正文 DateFormat:日期时间格式化 SimpleDateFormat NumberFormat:数字格式化 DecimalFormat 一.0和#的使用(最常见使用场 ...
- SpringBoot异常处理(一)
ERROR:严重问题,我们无法处理 EXCEPTION:RuntimeException 编译期不检查,出现问题需要我们修改代码 非RuntimeException(CheckedExceptio ...
- 第十二章节 BJROBOT 摄像头寻线 【ROS全开源阿克曼转向智能网联无人驾驶车】
关于摄像头:普通摄像头, USB 免驱摄像头都可以使用. 1.如下图所示,用红色胶布在地板上贴一条线,小车摆放在线的一头处,让线在小车的中间位置,摄像头角度往下调整倾斜一点,好让摄像头识别到红线.注意 ...
- .NET Core 处理 WebAPI JSON 返回烦人的null为空
前言 项目开发中不管是前台还是后台都会遇到烦人的null,数据库表中字段允许空值,则代码实体类中对应的字段类型为可空类型Nullable<>,如int?,DateTime?,null值字段 ...
- JAVA_基础反射创建运行时类的对象
通过反射去创建对应的运行时类的对象 newInstance():调用此方法,创建对应的运行时类的对象.内部调用的是空参的构造器. 要想此方法正常的创建运行时类的对象,要求: 1.运行时类必须提供空参构 ...
