Flask之静态文件处理
静态文件的处理

推荐
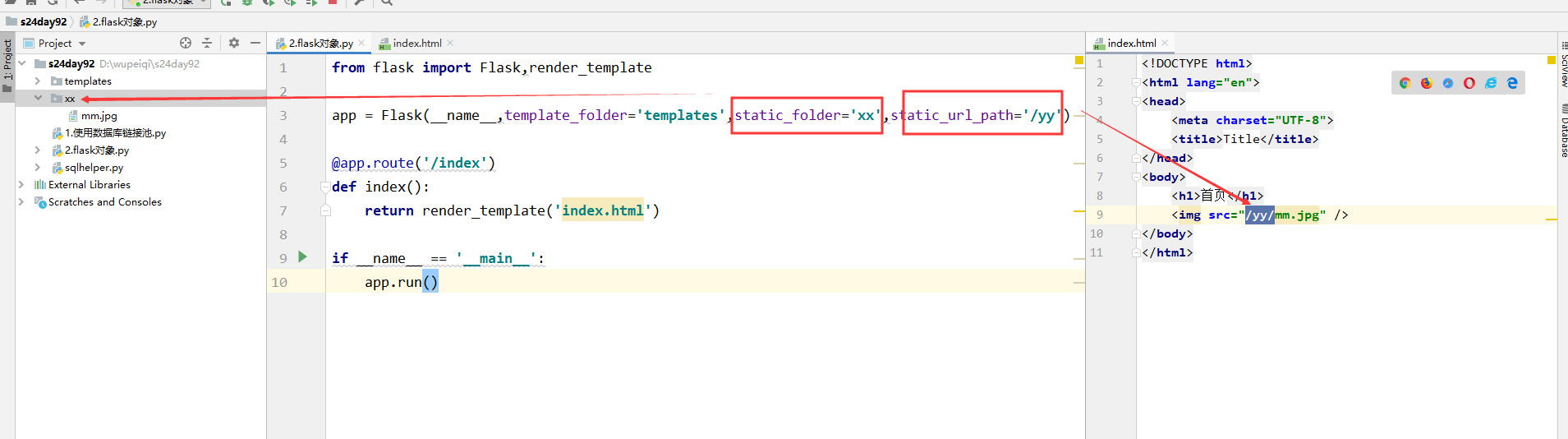
from flask import Flask,render_template
app = Flask(__name__,template_folder='templates',static_folder='static',static_url_path='/static'·)
@app.route('/index')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>首页</h1>
<img src="/static/xx/xx/mm.jpg" />
<!-- 建议 -->
<img src="{{ url_for('static',filename='mm.jpg')}}" />
</body>
</html>
解析:
在视图中的Flask类中的参数作用:
1. template_folder 是存放页面的文件夹,默认是templates
2. static_folder 是静态文件夹的名字
3. static_url_path 是静态文件的路径,跟前端页面中的url路径一致
在前端页面中url_for('static',filename='1.jpg')
1. url_for中的第一个参数"static"是一个默认值,这个值不允许改动,当你的Flask类中的参数static_url_path名字改变之后,它会将url_for中的"static"替换成"static_url_path"的路径值;所以以后在做前端的时候就推荐写"url_for"这种方法,如果以后的静态文件地址有改变就不需要在前端页面重新写了;
2.后边的"filename"是文件名
Flask之静态文件处理的更多相关文章
- 小白学flask之静态文件
引入css的方式有两种 1 那在flask中,如何处理静态文件? 做法很简单,只要在你的包或模块旁边创建一个名为 static 的文件夹就行了. flask的静态文件是位于应用的 /static 中的
- Flask导入静态文件问题
然而如果使用flask开发web,并且需要在本地导入已经写好的css js 文件或者image一系列,这些文件是静态文件,需要另外建一个文件夹static;并且在html文件修改导入方法,exampl ...
- Flask:静态文件&模板(0.1)
Windows 10家庭中文版,Python 3.6.4,Flask 1.0.2 前面看了Flask的Quickstart文档,可是,一直没有练习里面的内容,这不,刚刚练习完毕,来写篇博文记录一下! ...
- flask模板应用-加载静态文件:添加Favicon,使用CSS框架,使用宏加载静态资源
加载静态文件 一个Web项目不仅需要HTML模板,还需要许多静态文件,比如CSS.JavaScript文件.图片和声音声.在flask程序中,默认需要将静态文件存储在与主脚本(包含程序实例的脚本)同级 ...
- Flask 学习(四)静态文件
Flask 学习(四)静态文件 动态 web 应用也需要静态文件,一般是 CSS 和 JavaScript 文件.理想情况下你的服务器已经配置好提供静态文件的服务. 在开发过程中, Flask 也能做 ...
- python---Flask使用教程-加载静态文件
flask的静态文件,一般放在static目录下,前端页面放在templates下(而且这两个名字是定死的(static,templates)),目录结构如图: 模板(index.html)里加载静态 ...
- Flask -- 静态文件 和 模板渲染
静态文件 一般用于存放图片,样式文件(css, js等) 保存位置:包中或者文件所在目录创建一个 static 目录 访问:在应用中使用 /static/...即可访问 , 更好的方式是使用url_f ...
- flask 安装及基础学习(url_for反转,静态文件引入)
pip3 install flask pycharm 创建项目 默认的代码解释说明(及开启debug模式) #encoding:utf-8 from flask import Flask #从flas ...
- Flask初级(四)flash在模板中使用静态文件
Project name :Flask_Plan templates: 默认设置下,Flask在程序根目录中名为static的子目录中寻找静态文件. 随便找个图片放进去把,命令test.png Fla ...
随机推荐
- Animate..css的一些属性使用
使用基本的代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <t ...
- pytest接口测试轻松入门
通过Postman请求结果如下图: 那我们怎么用pytest进行测试呢? 在接口测试,我们要用到requests包,实现代码如下: import pytest import allure import ...
- angualr8 循环对象
<div *ngFor="let item of object | keyvalue"> {{item.key}}:{{item.value}} </div> ...
- 你真的理解了java单例模式吗?讲别人都忽略的细节!
前言:老刘这篇文章敢做保证,java的单例模式讲的比大多数的技术博客都要好,讲述别人技术博客都没有的细节!!! 1 java单例模式 直接讲实现单例模式的两种方法:懒汉式和饿汉式,单例模式的概念自己上 ...
- SpringBoot进阶教程(六十八)Sentinel实现限流降级
前面两篇文章nginx限流配置和SpringBoot进阶教程(六十七)RateLimiter限流,我们介绍了如何使用nginx和RateLimiter限流,这篇文章介绍另外一种限流方式---Senti ...
- k8s重器之Service
Service是k8s的核心,通过创建Service,可以为一组具有相同功能的容器应用提供一个统一的入口地址,并将请求进行负载分发到各个容器应用上. 目录: Service定义详解 Service基本 ...
- springMVC实现定时器
//springmvc.xml文件配置 <?xml version="1.0" encoding="UTF-8"?> <beans xmlns ...
- java斐波纳契数列
//斐波纳契数列,又称黄金分割数列,指的是这样一个数列:1.1.2.3.5.8.13.21.-- 这个数列从第三项开始,每一项都等于前两项之和. public class DiGui { public ...
- jdbc编程学习(1)
一,背景 1996年,sun公司发布了第一版本的数据库连接(JDBC)API,使编程人员可以通过这个API接口连接到数据库,并使用结构化查询语言(SQL)完成对数据库的查找与更新.JDBC自此成为Ja ...
- [leetcode]54. Spiral Matrix二维数组螺旋取数
import java.util.ArrayList; import java.util.List; /** * Given a matrix of m x n elements (m rows, n ...
