vue项目前端导出word文件(bug解决)
摘要:之前项目中导出价格表是由后端实现,前端只需要调用接口下载word即可,后来业务改变比较大,word模版需要一直改动,后端改起来相对麻烦,后来直接前端自己定义模版,实现下载word文档。
一、需要安装的依赖
1、docxtemplater
介绍:docxtemplater是一种邮件合并工具,它以编程方式使用,处理条件、循环,并且可以扩展为表格、HTML、图像等。
安装方法:cnpm i docxtemplater@^3.9.1
2、FileSaver
介绍:FileSaver.js 是在客户端保存文件的解决方案,非常适合需要生成文件,或者保存不应该发送到外部服务器的敏感信息的应用。
安装方法:cnpm i file-saver@^1.3.8
3、jszip
介绍:jszip是一个用于创建、读取和编辑.zip文件的JavaScript库,且API的使用也很简单。
安装方法:cnpm i jszip@^2.6.1
4、jszip-utils
介绍:jszip-utils是与jszip一起使用的跨浏览器的工具库
安装方法:cnpm i jszip-utils@^0.0.2
二、创建word模版
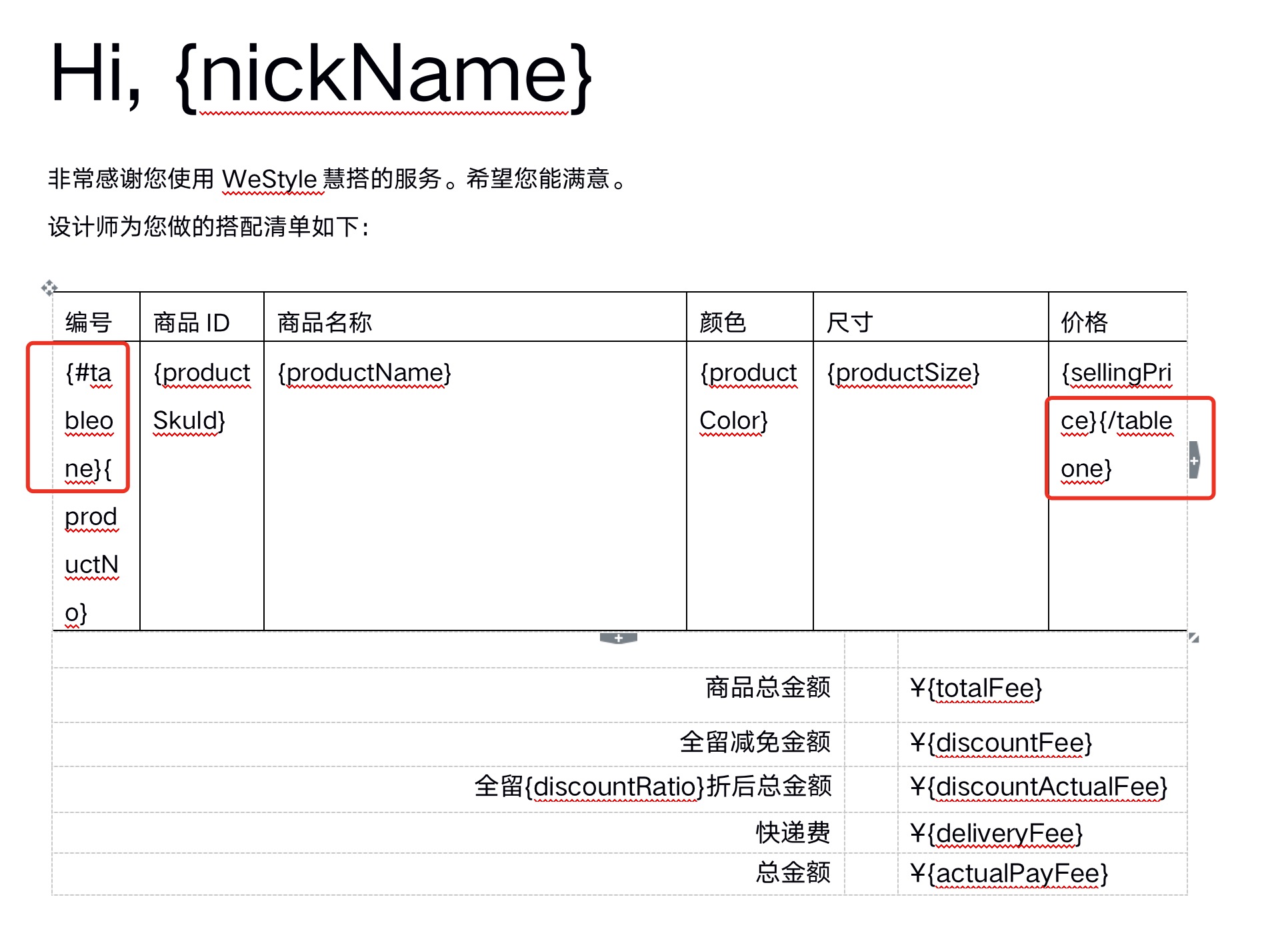
介绍:根据自己的业务需求创建需要导出的word模版,变量数据使用{变量名}代替,表格内容数据需要使用{#参数名}开始{/参数名}结尾,具体如下图:

注意点:1.模板文件使用vue-cli2的时候,放在static目录下。使用vue-cli3的时候,放在public目录下。
2.文件须以docx结尾。
不然可能出现的问题:提示Uncaught Error: Corrupted zip: missing 7124 bytes.
vue-cli3示例位置如图:

三、html代码编写
定义下载事件downloadprice
<div class="download” @click="downloadprice">下载价格表</div>
四、script代码编写
1.使用的页面中导入需要的插件:
import Docxtemplater from 'docxtemplater';
import { saveAs } from 'file-saver';
import JSZip from 'jszip';
import JSZipUtils from 'jszip-utils';
2.定义接口数据(这里为定义好的数据,正常情况下通过接口获取需要在word文档上展示的数据):
data() {
return {
// 导出价格表全部信息
exportPriceObj: {
actualPayFee: '179.55',
deliveryFee: '0.00',
discountActualFee: '179.55',
discountFee: '9.45',
discountRatio: '95',
nickName: '张三',
retailTotalFee: '0.00',
totalFee: '189.00',
},
// 导出价格表商品信息
exportPriceListOne: [
{
productColor: '白色',
productName: '0909测试商品',
productNo: 1,
productSize: '4XL(58)',
productSkuId: 'teydnkn',
sellingPrice: '10.00',
},
{
productColor: '白色',
productName: '1955测试商品',
productNo: 2,
productSize: 'XL(52)',
productSkuId: 'teydoja',
sellingPrice: '40.00',
}
],
}
}
3.下载word文档点击事件方法:
// 下载价格表
downloadprice() {
let _this = this;
// 判断有无附加商品来选择word模版
// 读取并获得模板文件的二进制内容
JSZipUtils.getBinaryContent('pricenew.docx', function(error, content) {
console.log('-----', content);
// input.docx是模板。我们在导出的时候,会根据此模板来导出对应的数据
// 抛出异常
if (error) {
throw error;
}
// 创建一个JSZip实例,内容为模板的内容
let zip = new JSZip(content);
console.log('+++++', zip);
// 创建并加载docxtemplater实例对象
let doc = new Docxtemplater();
console.log('/////', doc);
doc.loadZip(zip);
console.log('=====', doc);
// 设置模板变量的值
doc.setData({
// 导出价格表全部信息
..._this.exportPriceObj,
// 导出价格表商品信息
tableone: _this.exportPriceListOne,
});
try {
// 用模板变量的值替换所有模板变量
doc.render();
} catch (error) {
// 抛出异常
let e = {
message: error.message,
name: error.name,
stack: error.stack,
properties: error.properties
};
console.log(JSON.stringify({ error: e }));
throw error;
}
// 生成一个代表docxtemplater对象的zip文件(不是一个真实的文件,而是在内存中的表示)
let out = doc.getZip().generate({
type: 'blob',
mimeType:
'application/vnd.openxmlformats-officedocument.wordprocessingml.document'
});
// 将目标文件对象保存为目标类型的文件,并命名
saveAs(out, _this.exportPriceObj.nickName + '的价格表.docx');
});
},
4.点击下载后可能会出现的问题:
一、提示Uncaught Error: Corrupted zip: missing 7124 bytes.
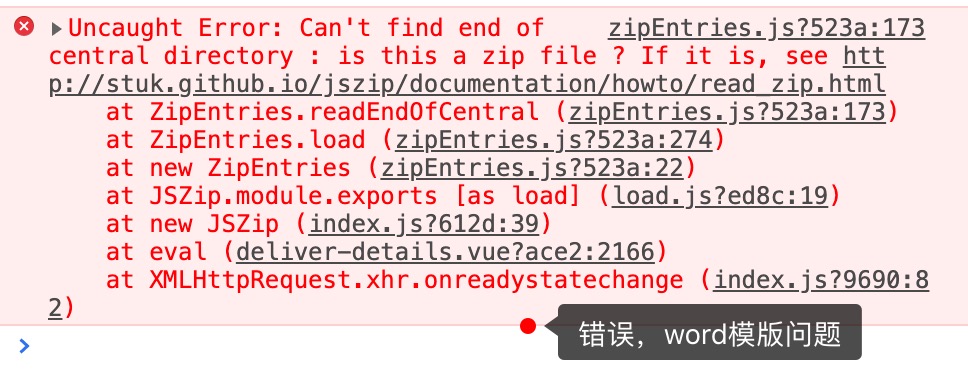
错误方法如图:

可能产生的原因是:1.模版文件word放置的位置获取不到;
2.word文档格式出现错误;
解决方法:1.模板文件使用vue-cli2的时候,放在static目录下。使用vue-cli3的时候,放在public目录下。
2.文件须以docx结尾。
正确方法如图:

二、提示Uncaught Error: Can't find end of central directory : is this a zip file ?
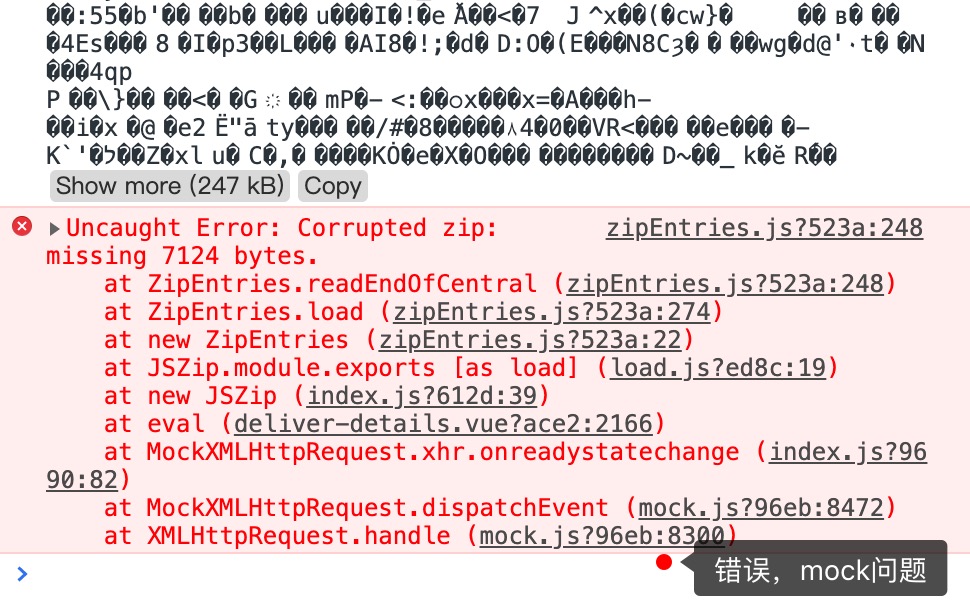
错误方法如图:

可能产生的原因是:1.你项目里面引用了mockjs文件,它的原理是重写了XMLHttpRequest,导致你上报插件找不到对应的方法;
解决方法:上线时把项目中引入的mock注释掉,// import '@/mock';
原理分析:mockjs是一个模拟后台接口的JS库,它的原理是重写了XMLHttpRequest,它可以在接口没出来时非常方便的模拟数据,上线之后 不引用它即可。一般上报插件中会使用原生XMLHttpRequest,而原生XMLHttpRequest已被mockjs覆盖找不到相应的方法,所以会 出错。除了mockjs之外,zonejs、oboejs、fetchjs也有自己的的XMLHttpRequest库,请慎用。
正确方法如图:

五、导出结果
导出结果如图:

有问题欢迎留言,带上问题和代码截图,看到后第一时间回复帮忙解答,谢谢!
vue项目前端导出word文件(bug解决)的更多相关文章
- vue项目中导出Excel文件功能的前端代码实现
在项目中遇到了两种不同情况, 1.get请求导出文件,实现起来相对简单 // 导出数据 exportData() { window.location.href = `/oes-content-mana ...
- 纯前端导出pdf文件
纯前端js导出pdf,已经用于生产环境. 工具: 1.html2canvas,一种让html转换为图片的工具. 2.pdfmake或者jspdf ,一种生成.编辑pdf,并且导出pdf的工具. pdf ...
- java导出word文件
java导出word文件 test5.ftl文件生存方法, 第一步:用word新建test5.doc,填写完整模板,将需导出数据用${}代替 第二步:将test5.doc另存为test5.xml 第三 ...
- “只有DBA才能导入由其他DBA导出的文件”各种解决办法
“只有DBA才能导入由其他DBA导出的文件”各种解决办法 当oracle导入的时候出现“只有 DBA 才能导入由其他 DBA 导出的文件”的时候通常有以下几种解决办法! 1:常见的是直接grant ...
- web前端导出csv文件
前言 导出文件,使用最多的方式还是服务器端来处理.比如jsp 中使用response 的方式. 但是,有时候可能就想使用web 前端是否也可以把页面上的内容导出来呢? 比如说,导出页面的一个表格. 这 ...
- vue 纯前端导出 excel 表格
在开发后台管理系统的时候,很多地方都要用到导出excel 表格,比如将table中的数据导出到本地,那么实现这种需求往往有两种方案: 一.后端开发一个下载链接,前端将这个链接放到 a 标签的 href ...
- 利用模板导出文件(二)之jacob利用word模板导出word文件(Java2word)
https://blog.csdn.net/Fishroad/article/details/47951061?locationNum=2&fps=1 先下载jacob.jar包.解压后将ja ...
- vue-cli构建的vue项目中引入stylus文件
在写基于vue-cli的vue项目时,如果直接引入styl文件,会报错,需要安装stylus.stylus-loader依赖以及别名配置. 1.下载安装stylus.stylus-loader,推荐使 ...
- Sumblime Text3中使用vue-cli创建vue项目,代码不高亮,解决
问题如下:在Sumblime Text3中打开vue-cli常见的项目,代码一片灰色 解决如下: 第一步:下载文件Vue components 链接 GitHub - vuejs/vue-synta ...
随机推荐
- java 泛型初理解
泛型方法的定义: 方法1:其中<T extends Comparable<T>> 是用来修饰 List<T>中的T的,意味T必须继承Comparable接口 pu ...
- C# 委托 应用实例
用一句话解释委托:委托是一种可以把引用存储为函数的类型. 有些类似Spring框架对于接口的用法,向Action中注入Service对象.Action并不知道调用哪个服务层,只有容器通过配置文件 向A ...
- java List接口二
一 ArrayList集合 ArrayList集合数据存储的结构是数组结构.元素增删慢,查找快,由于日常开发中使用最多的 功能为查询数据.遍历数据,所以ArrayList是最常用的集合. 许多程序员开 ...
- 栈及其简单应用(二)(python代码)
一.括号判定 前一篇文章我们介绍了栈的简单应用中,关于括号的判定,但那只是一种括号的判定,下面我们来介绍多种括号混合使用时,如何判断括号左右一一对应. 比如“{}{(}(][”这种情况,需要对一种括号 ...
- 编写高质量代码的30条黄金守则-Day 01(首选隐式类型转换)
编写高质量代码的30条黄金守则-Day 01(首选隐式类型转换),本文由比特飞原创发布,转载务必在文章开头附带链接:https://www.byteflying.com/archives/6455 该 ...
- Visual Studio 2019预览,净生产力
本文章为机器翻译. https://blogs.msdn.microsoft.com/dotnet/2018/12/13/visual-studio-2019-net-productivity/ 该文 ...
- C#LeetCode刷题之#27-移除元素(Remove Element)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3624 访问. 给定一个数组 nums 和一个值 val,你需要原 ...
- Go语言入门系列(六)之再探函数
Go语言入门系列前面的文章: Go语言入门系列(三)之数组和切片 Go语言入门系列(四)之map的使用 Go语言入门系列(五)之指针和结构体的使用 在Go语言入门系列(二)之基础语法总结这篇文章中已经 ...
- 代码备忘录--常用的一些Doxygen格式
1.文件头的格式: /** **************************************************************************** * @file x ...
- you-get的一点修改
一直用you-get这个python写的开源软件下载一些视频网站的视频(主要是太烦不断插入的广告),最近看了点python,就对于自己觉得不够方便的地方,尝试修改.因为感觉他的github上提交修改建 ...
