第一次编程作业(My Own Score)
| 博客班级 | https://edu.cnblogs.com/campus/fzzcxy/2018SE2 |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/fzzcxy/2018SE2/homework/11169 |
| 作业目标 | <爬取网页内容、学会使用Git、记录编程过程> |
| 作业源代码 | https://gitee.com/xie-daotong/personal |
| 学号 | <211806352> |
需求分析:
从网页中获取属于自己的经验值,利用 java 编程和已知的成绩算法实现计算自己的期末成绩,最后上传源码至码云。
思路分析:
分为三大块来进行。
解析保存到本地的网页并获取相对应的经验值数据
成绩计算:读取配置文件中的经验值,用成绩算法(个人获得的经验值总分 / 应得经验值总分 * 100)计算所得成绩
利用 Git 上传源码到远程仓库
分为三大块的优势在于这样理清了整个编程逻辑,可以分模块完成,若遇到自己不能解决的问题也能够分步学习,提高了编程的效率。
编程过程:
- 首先要解析网页,在度娘的帮助下我知道了要用到 Jsoup 来解析网页内容,所以第一步要导入 Jsoup 的 jar 包。(这个过程我又一次巩固了如何导包)
那么该如何利用 Jsoup 解析网页呢?
要利用到下面这段代码:
File Html = new File("文件目录");
Document source = Jsoup.parse(文件名, "UTF-8", "未找到文件替换的URL");
这样 source 里现在存的就是整个网页的源代码
- 接下来获取相应部分的经验值:根据解析的源代码,利用 Jsoup 强大的选择器找出所要的经验值。
我在这里举如何获取课前自测部分的经验为例,其他部分大同小异
<div class="interaction-rows">
<div class="interaction-row" data-appraise-type="" data-appraiser-id="" data-type="QUIZ" data-show='show'
data-row-status="END" data-id="EAB1BCA6-A538-F2B4-CE47-D83D44F9EEC9" data-url="https://www.mosoteach.cn/web/index.php? c=interaction_quiz&m=quiz_ranking&clazz_course_id=CD7AE281-4AF8-11EA-9C7F-98039B1848C6&id=EAB1BCA6-A538-F2B4-CE47-D83D44F9EEC9&order_item=group&status=">
<img src="https://static-cdn-oss.mosoteach.cn/mosoteach2/common/images/activities-list-icon-testing.png" alt=""
style="width:60px;vertical-align:middle;margin-right:10px;" /> <div class="" style="display:inline-block;vertical-align:middle;">
<div style="width:822px;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;">
<span class="interaction-status end">已结束</span>
<span class="interaction-name grey fontsize-14 color-33" title="2020-04-02课前自测:复习文件管理">
2020-04-02课前自测:复习文件管理 </span>
</div>
<div class="clear20"></div>
<div class="" style="width:822px;">
<div class="" style="float:left;">
<span>共</span>
<span>5</span>
<span>道题目</span>
<span style="margin:0 5px;">|</span>
<span>共 </span>
<span>56</span>
<span>
人作答 </span>
<span style="margin:0 5px;">|</span>
<span>2020-04-02</span>
<span style="margin:0 5px;">|</span>
<!-- 经验值 START -->
<!-- 其他活动 -->
<span style="color:#8FC31F;">3 经验</span>
<!-- 经验值 END -->
<!-- 剩余时间 -->
</div>
<div class="clear"></div>
</div>
</div>
</div>
放出课前自测部分的源代码,我们想获得其中的经验值,最开始的工作就是要定位这个块
那么该如何定位呢?(方法不止一种,我的仅作示例)
仔细的同学不难看出,源代码开头部分
//课前自测部分:
<div class="interaction-row" data-appraise-type="" data-appraiser-id="" data-type="QUIZ" data-show='show'
data-row-status="END"
//编程题部分:
<div class="interaction-row" data-appraise-type="TEACHER" data-appraiser-id=""
data-type="HOMEWORK" data-show='show' data-row-status="END"
观察上面两部分的代码块,不难发现,课前自测部分我们可以用
data-type="QUIZ"
这个属性值来进行定
而编程题则用
data-appraise-type="TEACHER"
来进行定位,当然,每个人看到的区别都不一样,选自己觉得最简单的那个方法就OK。我选这个是因为除了编程题和附加题外,其他部分的 data-appraise-type 属性都是不同的。
知道了定位方法后肯定要实现出来,上代码
Elements beforeParent = sourceSmall.select("[data-type=QUIZ]");
// sourceSmall 为我们从小班课里解析的源码,调用方法 select 即可定位到属性值符合的 div 块,非常的方便。
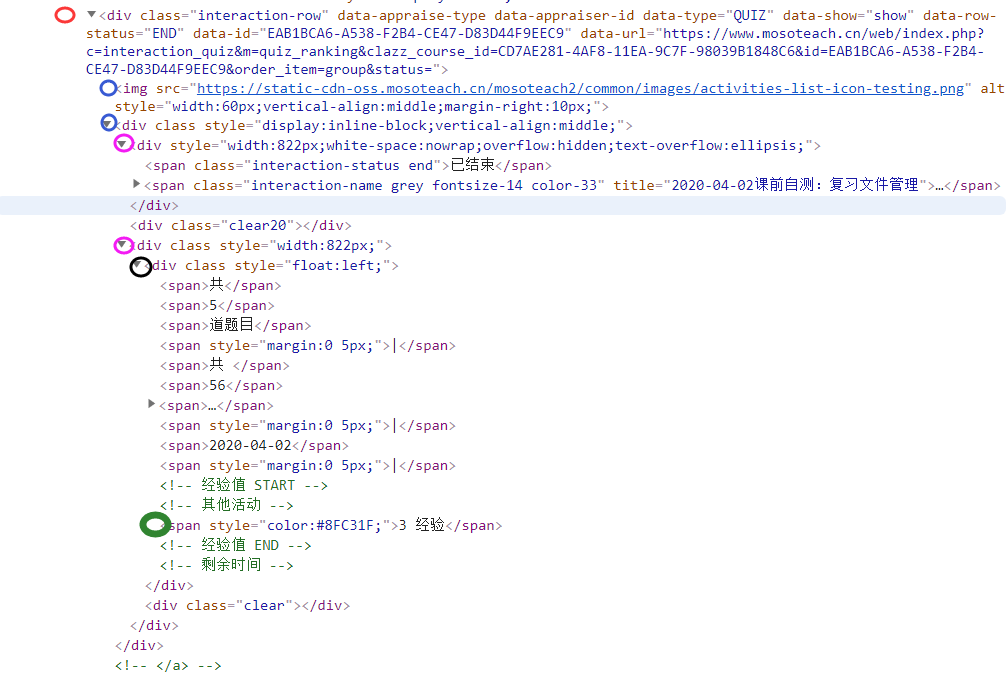
定位完成,看下图,我现在定位到的是红圈圈位置。绿圈是我们要定位的最终位置,每个颜色代表每一级。我们可以用到 child() 方法来进行定位下级。

按图示,此段代码应为beforeParent.child(1)//第二个蓝圈位置
.child(2)//第二个粉圈位置
.child(0)//第一个黑圈位置
.child(10)//绿圈位置
很好理解对吧,经验值得获取到这里已经基本完成。
我们考虑到
data-appraise-type="TEACHER"//这个属性并不唯一,故需要利用循环将相同部分的经验值相加
//循环代码
for (int i = 0; i < beforeParent.size(); i++) { //利用获取的条数作为循环次数
Element beforeSmall= beforeParent.get(i).select("div").first().child(1).child(2).child(0).child(10);//获取经验值数据的定位
String beforeScore = beforeSmall.text().replaceAll(" 经验", "");//获取的数据中有字符串,要过滤
float before = Float.parseFloat(beforeScore);//经验值在这之前位字符串,要转为浮点型
beforeSum += before;//经验值求和
}
这样就完成了课前自测的经验值总分。其他部分类似,有些要加判断,例如是否已参与作为经验值相加的条件。
- 获取配置中的经验值总分
要利用到 Properties 类 ,如何使用? 代码如下
class myProperties {
public static void main(String[] args) throws Exception {
Properties pps = new Properties();
pps.load(new FileInputStream("file.properties"));//加载文件
Enumeration fileName = pps.propertyNames();
while (fileName.hasMoreElements()) { //判断元素
String strKey = (String) fileName.nextElement(); //获取关键字
String strValue = pps.getProperty(strKey); //获取关键字对应的值
System.out.println(strKey + "," + strValue);
}
}
}
网页链接如何读取配置文件
- 最后按照权重和比例计算成绩即可
4.git到远程仓库
* 在码云创建仓库。
* 在本地创建仓库
* git 配置远程仓库
* git clone 远程仓库到本地
* 进入与远程仓库同名的文件夹,右键 git base here
* 将要上传的文件拖入文件夹中
* 开始上传,利用以下代码
git add .
git commit -m"备注"
git push
* 最后输如码云账号密码即可
5.作业总结:
主要学会了 Jsoup 的使用,爬取网页内容的大概方式,读取配置文件,从本地仓库上传文件至远程仓库。
6.还未解决的问题:
代码冗余严重,使用CMD命令行无法运行程序,待优化。
7.作业实际完成时间
| 估计 | 实际 | |
|---|---|---|
| 思路 | 15分钟 | 30分钟 |
| 理出逻辑 | 40分钟 | 60分钟 |
| 编程 | 120分钟 | 180分钟 |
| 测试 | 10分钟 | 20分钟 |
| 博客 | 100分钟 | 120分钟 |
| 总计 | 275分钟 | 390分钟 |
第一次编程作业(My Own Score)的更多相关文章
- Bean_sprout的第一次编程作业
第一次编程作业 一.PSP表格 PSP2.1 Personal Software Process Stages 预估耗时(分钟) 实际耗时(分钟) Planning 计划 60 120 · Estim ...
- Stanford coursera Andrew Ng 机器学习课程编程作业(Exercise 2)及总结
Exercise 1:Linear Regression---实现一个线性回归 关于如何实现一个线性回归,请参考:http://www.cnblogs.com/hapjin/p/6079012.htm ...
- 11061160_11061151_Pair Project: Elevator Scheduler软件工程结对编程作业总结
软件工程结对编程作业总结 11061160 顾泽鹏 11061151 庞梦劼 一.关于结对编程 这次的软工任务既不是单打独斗的个人任务,也不是集思广益的团队项目,而是人数为两人的结对编程.两个人合 ...
- 【BUAA软件工程】第一次阅读作业
BUAA软件工程 第一次阅读作业 项目 内容 这个作业属于哪个课程? 北航软工 这个作业的要求在哪里? 第一次个人作业 我在这个课程的目标是? 学习高效严谨的软件工程开发过程,建立团队意识 这个作业在 ...
- jzoj3208. 【JSOI2013】编程作业(kmp)
题面 Description Will相信,很多同学都有过这样的经历:大牛已经写好了编程作业,而作为菜鸟的自己不会写怎么办呢?拿大牛的代码抄一下嘛!但是提交一模一样的作业是不是不太好?于是就改一改变量 ...
- c++ 西安交通大学 mooc 第十三周基础练习&第十三周编程作业
做题记录 风影影,景色明明,淡淡云雾中,小鸟轻灵. c++的文件操作已经好玩起来了,不过掌握好控制结构显得更为重要了. 我这也不做啥题目分析了,直接就题干-代码. 总结--留着自己看 1. 流是指从一 ...
- stanford coursera 机器学习编程作业 exercise 3(逻辑回归实现多分类问题)
本作业使用逻辑回归(logistic regression)和神经网络(neural networks)识别手写的阿拉伯数字(0-9) 关于逻辑回归的一个编程练习,可参考:http://www.cnb ...
- C++ 第一次上机作业
今天完成了C++第一次上机作业,感觉比较简单. 题目: 求2个数或3个正整数中的最大数,用带有默认参数的函数实现. 对3个变量按由小到大顺序排序,要求使用变量的引用. 编写一个程序,用同一个函数名对几 ...
- ufldl学习笔记和编程作业:Feature Extraction Using Convolution,Pooling(卷积和汇集特征提取)
ufldl学习笔记与编程作业:Feature Extraction Using Convolution,Pooling(卷积和池化抽取特征) ufldl出了新教程,感觉比之前的好,从基础讲起.系统清晰 ...
随机推荐
- C#设计模式之11-享元模式
享元模式(Flyweight Pattern) 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/409 访问. 享元模式属 ...
- 悄咪咪提高团队幸福感 & Surprise!
前言 本文的灵感是在几个月以前工作不忙(摸鱼)时想到的,老是自己一个人往前冲冲冲也没啥意思,需要想一点办法,来提高团队的效率,提高团队的幸福感(效率起来了,单位时间内代码写的更多,那不就幸福啦 ),经 ...
- 自建本地服务器,自建Web服务器——保姆级教程!
搭建本地服务器,Web服务器--保姆级教程! 本文首发于https://blog.chens.life/How-to-build-your-own-server.html. 先上图!大致思路就是如此. ...
- C++置换的玩笑
小蒜头又调皮了.这一次,姐姐的实验报告惨遭毒手. 姐姐的实验报告上原本记录着从 1 到 n 的序列,任意两个数字间用空格间隔.但是“坑姐”的蒜头居然把数字间的空格都给删掉了,整个数字序列变成一个长度为 ...
- Istio 网络弹性 实践 之 故障注入 和 调用超时
网络弹性介绍 网络弹性也称为运维弹性,是指网络在遇到灾难事件时快速恢复和继续运行的能力.灾难事件的范畴很广泛,比如长时间停电.网络设备故障.恶意入侵等. 超时时间 工作中常常会碰到这样的开发.测试场景 ...
- Galera Cluster for MySQL 集群恢复
node1: 1.rm -rf grastate.dat 2.mysqld_safe --wsrep-recover 3.galera_new_cluster node2: systemctl res ...
- 第4篇 Scrum 冲刺博客(专✌️团队)
一.站立式会议 1.1会议图片 1.2成员完成情况 成员 昨天完成的任务 今天计划完成的任务 工作中的困难 陈忠明 按下载热度返回歌曲信息,与前端尝试交互 歌曲信息的上传/下载包 前后端交互问题 吴茂 ...
- Robust and Communication-Efficient Federated Learning from Non-IID Data
郑重声明:原文参见标题,如有侵权,请联系作者,将会撤销发布! 以下是对本文关键部分的摘抄翻译,详情请参见原文. arXiv:1903.02891v1 [cs.LG] 7 Mar 2019 Abstra ...
- Java数据结构——双端队列
双端队列(Deque)双端队列是指允许两端都可以进行入队和出队操作的队列,其元素的逻辑结构仍是线性结构.将队列的两端分别称为前端和后端,两端都可以入队和出队.Deque继承自Queue接口,Deque ...
- RabbitMQ高级之如何保证消息可靠性?
人生终将是场单人旅途,孤独之前是迷茫,孤独过后是成长. 楔子 本篇是消息队列RabbitMQ的第四弹. RabbitMQ我已经写了三篇了,基础的收发消息和基础的概念我都已经写了,学任何东西都是这样,先 ...
