(3)html-webpack-plugin的作用
在内存中生成index.html页面
在前面的内容中我们已经知道了如何在内存中打包main.js并引入到页面中。
同样的,我们也可以把index.html也打包放入到内存中。
安装html-webpack-plugin插件
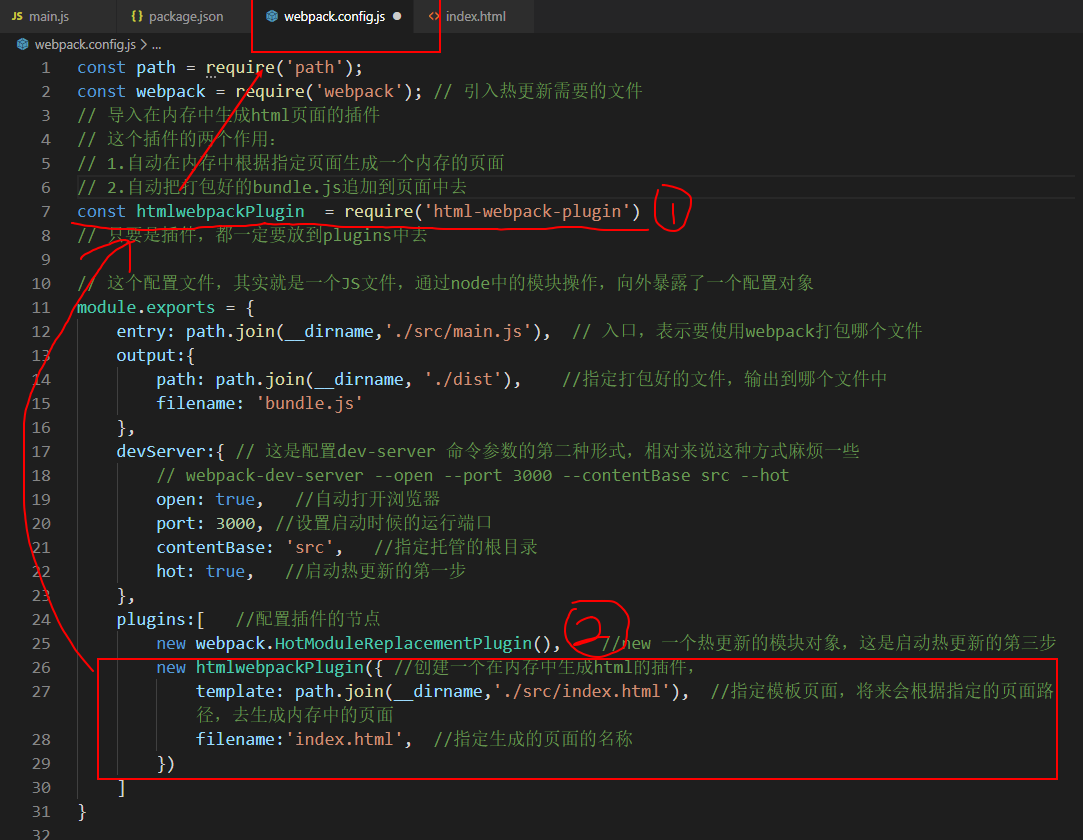
cnpm install html-webpack-plugin -D- 在webpack.config.js中

- 重启服务
npm run dev即可
为什么要用html-webpack-plugin插件,他有哪些功能?
他会帮我们自动引入在内存中打包好的bundle.js文件
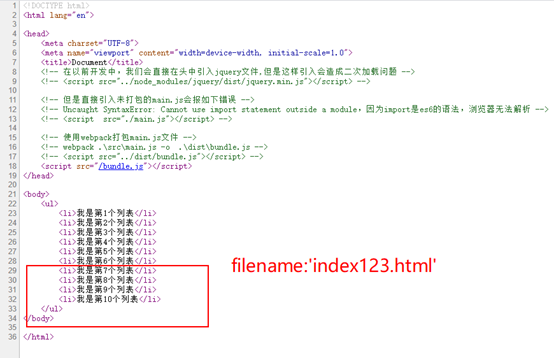
每次npm run dev之后都会打开src下的index.html页面,所以如果修改输出的页面为其他名称的页面,比如我们修改输出的filename:'index123.html',则会出现下面的情况

来个正常的图比较一下:

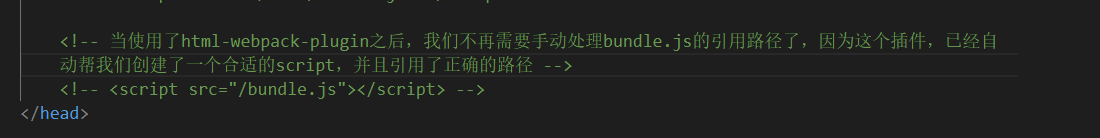
你会发现在index.html文件中的下面多了一个script标签,并且引入了正确位置的bundle.js,此时你去注释掉页面中的引入也不影响什么,用了这个插件,我们不会再去配置bundle.js的位置了。

其他功能以后在补充,很多配置项。
(3)html-webpack-plugin的作用的更多相关文章
- 如何开发webpack plugin
继上回介绍了如何开发webpack loader 之后.趁热打铁,来继续看下webpack另一个核心组成:plugin. 下面也和loader一样,让我们一起从基本的官方文档着手看起. loader和 ...
- 揭秘webpack plugin
前言 Plugin(插件) 是 webpack 生态的的一个关键部分.它为社区提供了一种强大的方法来扩展 webpack 和开发 webpack 的编译过程.这篇文章将尝试探索 webpack plu ...
- 简单webpack plugin 开发
重要是学习下怎么开发webpack plugin,同时记录下 插件模型 webpack 是一个插件,可以是javascript class ,或者具名 class 定义apply 方法 指定一个绑定到 ...
- Webpack Plugin
[Webpack Plugin] Since Loaders only execute transforms on a per-file basis, plugins are most commonl ...
- 案例实战之如何写一个webpack plugin
案例实战之如何写一个webpack plugin 1.写一个生成打包文件目录的file.md文件 // 生成一个目录项目目录的文件夹 class FileListPlugin { constructo ...
- YYDS: Webpack Plugin开发
目录 导读 一.cdn常规使用 二.开发一个webpack plugin 三.cdn优化插件实现 1.创建一个具名 JavaScript 函数(使用ES6的class实现) 2.在它的原型上定义 ap ...
- 【转】Webpack 快速上手(中)
由于文章篇幅较长,为了更好的阅读体验,本文分为上.中.下三篇: 上篇介绍了什么是 webpack,为什么需要 webpack,webpack 的文件输入和输出 中篇介绍了 webpack 在输入和输出 ...
- [转] webpack之plugin内部运行机制
简介 webpack作为当前最为流行的模块打包工具,几乎所有的主流前端开发框架(React.Vue等)都会将其作为默认的模块加载和打包工具.通过简单的配置项,使用各种相关的loader和plugin, ...
- webpack 相关插件及作用(表格)
webpack 相关插件及作用: table th:first-of-type { width: 200px; } table th:nth-of-type(2) { width: 140px; } ...
- 走近webpack(2)--css打包及压缩js
前面的文章介绍了webpack的devServer以及多入口多出口文件的配置,咱们继续往下学. 在开始学习接下来的知识之前,我们先回顾一下,前文提到了webpack的简单配置方法,但是只详细说了下入口 ...
随机推荐
- numpy矩阵相加时需注意的一个点
今天在进行numpy矩阵相加的时候出现了一个小的奇怪的地方,下面我们来看看: >>>P = np.array([1,2,3,4]) >>>F = np.array( ...
- JVM之HotSpot虚拟机是如何发起内存回收的?
1.背景 在上一节中,我们掌握了垃圾收集的一些算法,也弄明白了分代回收的原理, 那么HotSpot虚拟机是如何发起内存回收的? 2.如何找到GC Roots根节点(枚举根节点) 从可达性分析中GC R ...
- 黎活明8天快速掌握android视频教程--20_采用ContentProvider对外共享数据
1.内容提供者是让当前的app的数据可以让其他应用访问,其他应该可以通过内容提供者访问当前app的数据库 contentProvider的主要目的是提供一个开发的接口,让其他的应该能够访问当前应用的数 ...
- vue 组件传参及跨域传参
可以完成跨组件传参的四种方式 // 1) localStorage:永久存储数据 // 2) sessionStorage:临时存储数据(刷新页面数据不重置,关闭再重新开启标签页数据重置) // 3) ...
- hello python week one
python的注释 好的pytho程序员不一定非要追求 代码的简短,代码的可读性也是至关重要的 与用户交互 输入 input 会将输入内容转化为字符串 输出 print 格式化输出 %d %s 占位符 ...
- 入门大数据---HiveCLI和Beeline命令行的基本使用
一.Hive CLI 1.1 Help 使用 hive -H 或者 hive --help 命令可以查看所有命令的帮助,显示如下: usage: hive -d,--define <key=va ...
- ZooKeeper 数据模型:节点的特性与应用
zk的基础知识基本分为三大模块 数据模型 ACL 权限控制 Watch 监控 数据模型 默认配置文件 # The number of milliseconds of each tick tickTim ...
- 集群搭建完成简要测试集群(性能)带宽与IOPS
集群搭建好之后网络,raid卡策略,磁盘都会影响集群的性能.为了避免因上述问题使得集群的性能受到影响,我们依次进行测试,最后得到基本的集群性能. 网络 首先是网络,ceph集群一大堆让人摸不着头脑的问 ...
- C++ 半同步半异步的任务队列
代码已发布至 HAsyncTaskQueue
- Java1.8的HashMap源码解析
java1.8是现在用的最多的版本,hashmap是现在用的最多的map,今天我们试图分析一下源码. 数据结构 首先我们注意到数据是存放在一个Node数组里面 transient Node<K, ...
