Flutter ListTile - Flutter每周一组件

该文章属于【Flutter每周一组件】系列,其它组件可以查看该系列下的文章,该系列会不间断更新;所有组件的demo已经上传值Github: https://github.com/xj124456/flutter_widget_demo 欢迎Star
博客:思否, 掘金, 知乎, 简书, 慕课, CSDN, 博客园, DX前端
公众号:DX前端框架知识库
联系我:公众号菜单点击联系我
使用场景
- 组件解释:固定高度的单个行,通常包含一些文本以及前导或尾随图标。
- 当需要给一个列表list的时候,你可以用ListTile来实现,它可以将元素一行一行的展示出来,并且你可以给每个元素绑定事件,一个ListTile就是一行
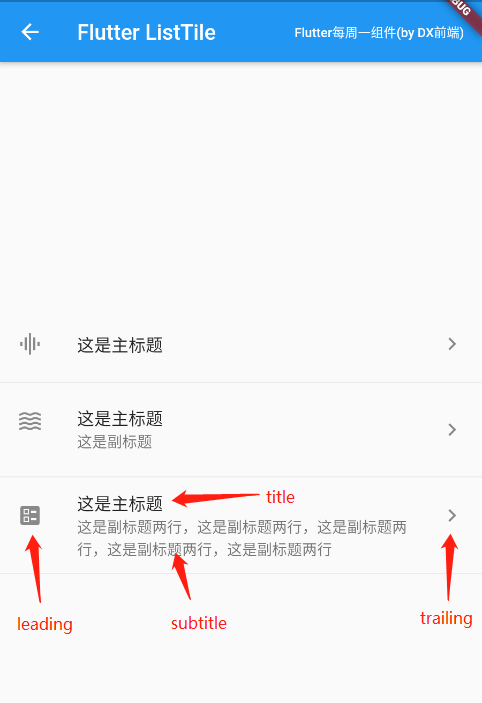
预览

组件参数说明
const ListTile({
Key key,
this.leading, //左侧的组件
this.title, //中间的主标题
this.subtitle, //中间的副标题
this.trailing, //右侧组件,通常是一个值或者一个图标
this.isThreeLine = false, //是否显示三行
this.dense, //是否以垂直密集的方式显示,这样文字会更小
this.visualDensity,
this.shape, //定义外观形状
this.contentPadding, //内容与边框之间的边距,默认16
this.enabled = true, //是否可以互动事件
this.onTap, //点击事件
this.onLongPress, //长按事件
this.mouseCursor, //鼠标悬停在ListTile上时的处理效果,给web用的
this.selected = false, //如果是true,文本和图标将会以相同的颜色呈现
this.focusColor,
this.hoverColor, //指针悬停在ListTile上的颜色
this.focusNode, //聚焦事件
this.autofocus = false, //是否默认聚焦
this.tileColor, //listTile的背景颜色,selected=false时生效
this.selectedTileColor, //listTile的背景颜色,selected=true时生效
})
案例代码
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('Flutter ListTile'),
Text(
'Flutter每周一组件(by DX前端)',
style: TextStyle(
fontSize: 12.0,
),
)
],
),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ListTile(
leading: Icon(Icons.graphic_eq),
title: Text('这是主标题'),
trailing: Icon(Icons.chevron_right),
),
Divider(),
ListTile(
leading: Icon(Icons.waves),
title: Text('这是主标题'),
subtitle: Text('这是副标题'),
trailing: Icon(Icons.chevron_right),
),
Divider(),
ListTile(
leading: Icon(Icons.ballot),
title: Text('这是主标题'),
// isThreeLine: true, //文字超出后会默认换行
subtitle: Text('这是副标题两行,这是副标题两行,这是副标题两行,这是副标题两行,这是副标题两行'),
trailing: Icon(Icons.chevron_right),
),
Divider(),
],
)),
);
}
觉得有用 ?喜欢就收藏,顺便点个赞吧,你的支持是我最大的鼓励!微信搜公众号 [DX前端框架知识库],发现更多Vue, React, Flutter, Uniapp, Nodejs, Html/Css等前端知识和实战.
DX前端,分享前端框架知识库,文章详见:DX前端

Flutter ListTile - Flutter每周一组件的更多相关文章
- Flutter InkWell - Flutter每周一组件
Flutter Inkwell使用详解 该文章属于[Flutter每周一组件]系列,其它组件可以查看该系列下的文章,该系列会不间断更新:所有组件的demo已经上传值Github: https://gi ...
- flutter中的列表组件
列表布局是我们项目开发中最常用的一种布局方式.Flutter 中我们可以通过 ListView 来定义列表项,支持垂直和水平方向展示.通过一个属性就可以控制列表的显示方向.列表有以下分类: 垂直列表 ...
- flutter中的按钮组件
Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton.IconButton.OutlineButton.ButtonBar.Floati ...
- 【Flutter学习】基本组件之基本按钮组件
一,概述 由于Flutter是跨平台的,所以有适用于Android和iOS的两种风格的组件.一套是Google极力推崇的Material,一套是iOS的Cupertino风格的组件.无论哪种风格,都是 ...
- Flutter 中那么多组件,难道要都学一遍?
在 Flutter 中一切皆是 组件,仅仅 Widget 的子类和间接子类就有 350 多个,整理的 Flutter组件继承关系图 可以帮助大家更好的理解学习 Flutter,回归正题,如此多的组件到 ...
- Flutter介绍 - Flutter,H5,React Native之间的对比
Flutter介绍 Flutter是Google推出的开源移动应用开发框架.开发者可以通过开发一套代码同时运行在iOS和Android平台. 它使用Dart语言进行开发,并且最终编译成各个平台的Nat ...
- 【Flutter】Flutter 一些常用库
Flutter社区和资源传送门 新: 慕课网<Flutter入门与案例实战> | 中文网<Flutter实战>电子书 字体图标生成 http://fluttericon ...
- Flutter web & Flutter
Flutter web & Flutter Google I/O 2019 recap & GDG shanghai flutter 与 Android 原生,应用应用,性能对比, d ...
- 【手把手学习flutter】Flutter打Android包的基本配置和包体积优化策略
[手把手学习flutter]Flutter打Android包的基本配置和包体积优化策略 关注「松宝写代码」,回复"加群" 加入我们一起学习,天天向上 前言 因为最近参加2020FE ...
随机推荐
- yii2.0 ActiveForm 单选框与复选框使用
yii2.0 中的ActiveForm 复选框的使用 默认的复选框选项为纵向的<?= $form->field($model, 'line')->checkboxList(Pictu ...
- Win10定期执行python程序
一:windows10自带的计划程序 第一步:在 计算器右击 --> 选择管理 进入如下界面: 第二步:选择 系统工具 --> 任务计划程序 ,点击右侧的 "创建基本任务&q ...
- Java命令行启动jar包更改默认端口以及配置文件的几种方式
Java命令行启动jar包更改默认端口以及配置文件的几种方式 java -jar xxx.jar --server.port=8081 默认如果jar包没有启动文件,可以采用这种方式进行启动 java ...
- Java基础教程——Java简介
Java是SUN公司1995年推出的一门高级编程语言,是一种面向Internet的编程语言,随着Java技术在Web方面的不断成熟,已经成为Web应用程序的首选开发语言. (2009年SUN公司被Or ...
- 基于HAL库的STM32的DSP库详解(附FFT应用)
1 . 建立工程,生成代码时选择包含所有库. 2. 打开 option for target 选择 Target 标签,在code generatio中,将floating point hardw ...
- eNSP VLAN划分基础配置及Access接口
交换机内实现VLAN通信拓扑图: 一.修改主机名并保存 1.进入系统视图模式(配置模式) <Huawei>system-view 2.sysname命令修改主机名为yanyuda [Hua ...
- 自定义orm字段
class MyCharField(models.Field): def __init__(self,max_length,*args,**kwargs): self.max_length = max ...
- 深度学习基础 Probabilistic Graphical Models | Statistical and Algorithmic Foundations of Deep Learning
目录 Probabilistic Graphical Models Statistical and Algorithmic Foundations of Deep Learning 01 An ove ...
- .NET Core/.NET 5.0 析构函数依然有效?
前言 最近看到小伙伴在.NET Core中用到了析构函数,不禁打一疑问,大部分情况下,即使在.NET Framework中都不会怎么用到析构函数,我想在.NET Core中是否还依然有效呢?随着时间推 ...
- moviepy音视频剪辑:输出文件前预览剪辑和视频帧的preview和imdisplay方法
☞ ░ 前往老猿Python博文目录 ░ 一.引言 由于moviepy合成剪辑后,输出需要较多的时间,那么在输出前预览一下有助于提高处理效率.moviepy提供了预览的工具,这个工具是基于pygame ...
