vue中添加文字或图片水印
首先引用warterMark.js,内容如下
'use strict'
var watermark = (className,str,type) => {
let dom = document.getElementsByClassName(className)
let canvas = document.createElement('canvas')
let cxt = canvas.getContext('2d')
let div = document.createElement('div')
let imgScale = 0.6
canvas.width = 200
if(type == 'text'){
cxt.font = '16px Microsoft JhengHei'
cxt.fillStyle = 'rgba(200, 200, 200, 0.3)'
cxt.textAlign = 'left'
cxt.textBaseline = 'Middle'
cxt.fillText(str, 10, 50)
cxt.clearRect(0, 0, canvas.width, canvas.height);
div.style.background = 'url(' + canvas.toDataURL('image/png') + ') left top repeat'
drawImage(div,dom)
}else{
//创建新的图片对象
let img = new Image();
//指定图片的URL
img.src = str;
//浏览器加载图片完毕后再绘制图片
img.onload = function() {
//cxt.drawImage(img,0,0);
cxt.rotate(-20 * Math.PI / 180)
let whScale = img.width / img.height
cxt.clearRect(0, 0, canvas.width, canvas.height);
cxt.drawImage(img, //规定要使用的图像、画布或视频。
0, 0, //开始剪切的 x 坐标位置。
img.width, img.height, //被剪切图像的高度。
0, 50,//在画布上放置图像的 x 、y坐标位置。
img.width * imgScale, img.height * imgScale //要使用的图像的宽度、高度
)
div.style.opacity = 0.3
div.style.background = 'url(' + canvas.toDataURL('image/png') + ') left top repeat'
drawImage(div,dom)
}
}
}
var drawImage = function (div,dom) {
div.style.pointerEvents = 'none'
div.className = 'weterbox' //样式名
div.style.top = 0
div.style.left = 0
div.style.position = 'absolute'
div.style.zIndex = '100000'
div.style.width = '100%'
div.style.height = '100%'
//console.log(dom)
if( dom.length > 0){
for(let i = 0; i< dom.length;i++){
let child = dom[i].getElementsByClassName('weterbox')
if(child.length > 0){
dom[i].removeChild(child[0])
}
dom[i].appendChild(div.cloneNode(true))
// console.log(i,dom[i])
}
}
}
export default watermark
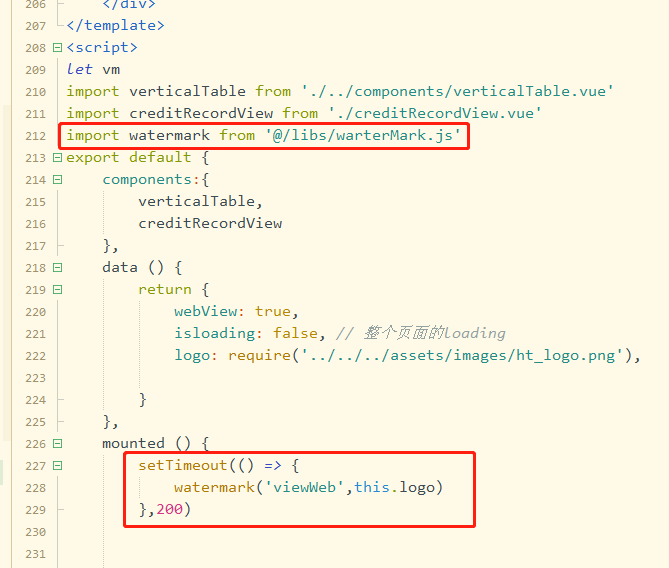
在页面中调用,首先 import watermark from '@/libs/warterMark.js'
图片水印调用方法如下
watermark('需要添加水印的div元素的className','水印图片路径')

文字水印调用方法
watermark('需要添加水印的div元素的className','水印文字','text')
需要用到的样式
.viewWeb{
position: relative;
}
vue中添加文字或图片水印的更多相关文章
- Java 在Word中添加多行图片水印
Word中设置水印效果时,不论是文本水印或者是图片水印都只能添加单个文字或者图片到Word页面,效果比较单一,本文通过Java代码示例介绍如何在页面中添加多行图片水印效果,即水印效果以多个图片平铺到页 ...
- ASP.NET(C#)图片加文字、图片水印,神啊,看看吧
ASP.NET(C#)图片加文字.图片水印 一.图片上加文字: //using System.Drawing; //using System.IO; //using System.Drawing.Im ...
- 开发笔记:PDF生成文字和图片水印
背景 团队手里在做的一个项目,其中一个小功能是用户需要上传PDF文件到文件服务器上,都是一些合同或者技术评估文档,鉴于知识版权和防伪的目的,需要在上传的PDF文件打上水印, 这时候我们需要提供能力给客 ...
- php imagick添加文字和图片的方法
Imagick添加文字和图片的方法<pre><?php $image = new Imagick(); $image->readImage("/home/www/wo ...
- 一种基于重载的高效c#上图片添加文字图形图片的方法
在做图片监控显示的时候,需要在图片上添加文字,如果用graphics类绘制图片上的字体,实现图像上添加自定义标记,这种方法经验证是可行的,并且在visual c#2005 编程技巧大全上有提到,但是, ...
- vue中的js引入图片,必须require进来
需求:如何components里面的index.vue怎样能把assets里面的图片拿出来. 1.在img标签里面直接写上路径: <img src="../assets/a1.png& ...
- vue中添加util公共方法&&ES6之import、export
vue中添加util公共方法&&ES6之import.export https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Re ...
- poi读取docx中的文字和图片(自己应用)
poi读取docx中的文字和图片(自己应用) package com.fry.poiDemo.dao; import java.io.File; import java.io.FileInputStr ...
- WPF 在绘图控件(Shape)中添加文字 [2018.7.15]
原文:WPF 在绘图控件(Shape)中添加文字 [2018.7.15] Q:使用Shape的子类Ellipse画一个圆,如何在圆中添加文字? A:Shape类中不包含Text属性.可使用Shape类 ...
随机推荐
- 总结下flask中的宏、Jinjia2语法
这几天学的东西比较多,时间又有点不够用,趁着快吃饭了,赶紧总结总结. 00x1 宏: 如果学过C语言的童鞋,可能知道宏在C语言里面是一个定义一个固定参数的变量.在flask里面,宏是相当于一个函数的作 ...
- vulnstack靶机实战01
前言 vulnstack是红日安全的一个实战环境,地址:http://vulnstack.qiyuanxuetang.net/vuln/detail/2/最近在学习内网渗透方面的相关知识,通过对靶机的 ...
- Gradle上传依赖到私服(nexus)
子模块配置 buildscript { repositories { mavenLocal() maven { url "http://maven.aliyun.com/nexus/cont ...
- 【学习笔记】最小直径生成树(MDST)
简介 无向图中某一点(可以在顶点上或边上),这个点到所有点的最短距离的最大值最小,那么这个点就是 图的绝对中心. 无向图所有生成树中,直径最小的一个,被称为 最小直径生成树. 图的绝对中心的求法 下文 ...
- MarkDown的练习_Java开发学习路径
MarkDown的练习 语言学习 C/C++语言 Java语言 基础四大件 数据结构与算法 操作系统 计算机网络 设计模式 数据库/SQL 私人令牌:42bb654f53941d5692e98b35f ...
- 基于menu小插件探索工程实践
目录 一.准备工作 1.C/C++环境搭建 2.VSCode的配置 (1) 安装插件: (2) 设置配置文件: 二.工程化编程实战 1.模块化设计 2.可重用设计:进一步抽象 menu的进一步优化 可 ...
- 三、TestNG的基本注解(1)
Before类别和After类别注解 举例说明 创建两个TestNGAnnotationTest.java和TestNGAnnotationTest2.java的类 TestNGAnnotationT ...
- wsgi和asgi的关系
什么是WSGI #CGI CGI(Common Gateway Interface,通用网关接口),定义客户端与Web服务器的交流方式的一个程序,例如正常情况下客户端发送过来一个请求,根据HTTP协议 ...
- 什么是babel
什么是babel babel是一款基于node开发的工具,其功能是对es6的新语法和新特性进行转码.
- 【实时渲染】实时3D渲染如何加速汽车线上体验应用推广
在过去,一支优秀的广告片足以让消费者对一辆汽车产生兴趣.完美的底盘线条或引擎的轰鸣声便会让潜在买家跑到经销商那里试驾.现在,广告还是和往常一样,并没有失去其特性,但86%的买家在与销售交流之前会在网上 ...
