JS内存
- 内存是用来存什么的
通俗的来说呢,就是用来存 var let function const 声明的变量。
- 内存的大小
与操作系统有关,64位1.4G 32位0.7G。
- 为啥内存大小要这么设计,为啥不是越大越好
1.表象原因,1.4G够用了 JS设计之初是作为脚本语言(一次性的执行,执行完毕就直接释放),相对于java,C这些 编写持久性的服务语言(内存一般不受限制)来说,够用了,想想你一次性的定义变量超过1.4G还是有难度的(当然不要耍赖用循环)。
2.深层次的原因,JS每回收一次垃圾,会把整个代码的执行暂停, 回收200MB大概需要30ms,如果内存设计的太大,回收垃圾的时候回暂停很久,用户体验不好。
- V8 的内存分配
新生代会频繁发生变量的移动,老生代存的 比较久。
64位:新生代64MB 老生代1400MB
32位:新生代16MB 老生代700MB

- 新生代内存
存放生存的并不久的变量
- 老生代内存
存放常驻变量
- 变量从新生代 --> 老生代
1.新生代内存空间使用超过了25%(前置条件)。
2.经过了一次垃圾回收,但是还没有回收掉的变量(还有地方会用到的变量),使其变为常驻变量。
var a = (()=>{
var b = '1';
return ()=>{
return b;
}
});
- 新生代回收算法
为什么分为两部分,因为新生代会频繁发生变量的移动,一开始变量都放在from, 比如a, b, c三个变量,第一次回收以后,比如a, c还活着,那就只需要把a, c放到to中,然后把from中的全部删除,同样的道理,下一次回收从to中吧活着的变量复制到from, 删除to中的。只需要做两步 复制 删除,这样比较高效。
- 老生代回收算法
标记 清除 整理
先给需要回收的变量加标记,然后执行删除,删除之后呢,删除变量的位置会产生磁盘碎片,举个例子:数组(只能储存相同大小的同类型变量,在内存上必须是连续的空间) [1, ,3, ] 还有两个位置,但是如果我们现在要把[2,4]存进去,是存不进去的。所以还需要进行一步整理磁盘粹片。
- 内存如何回收
内存快接近满时,如果是全局变量,没有执行完毕不会回收,局部变量失去引用回收。
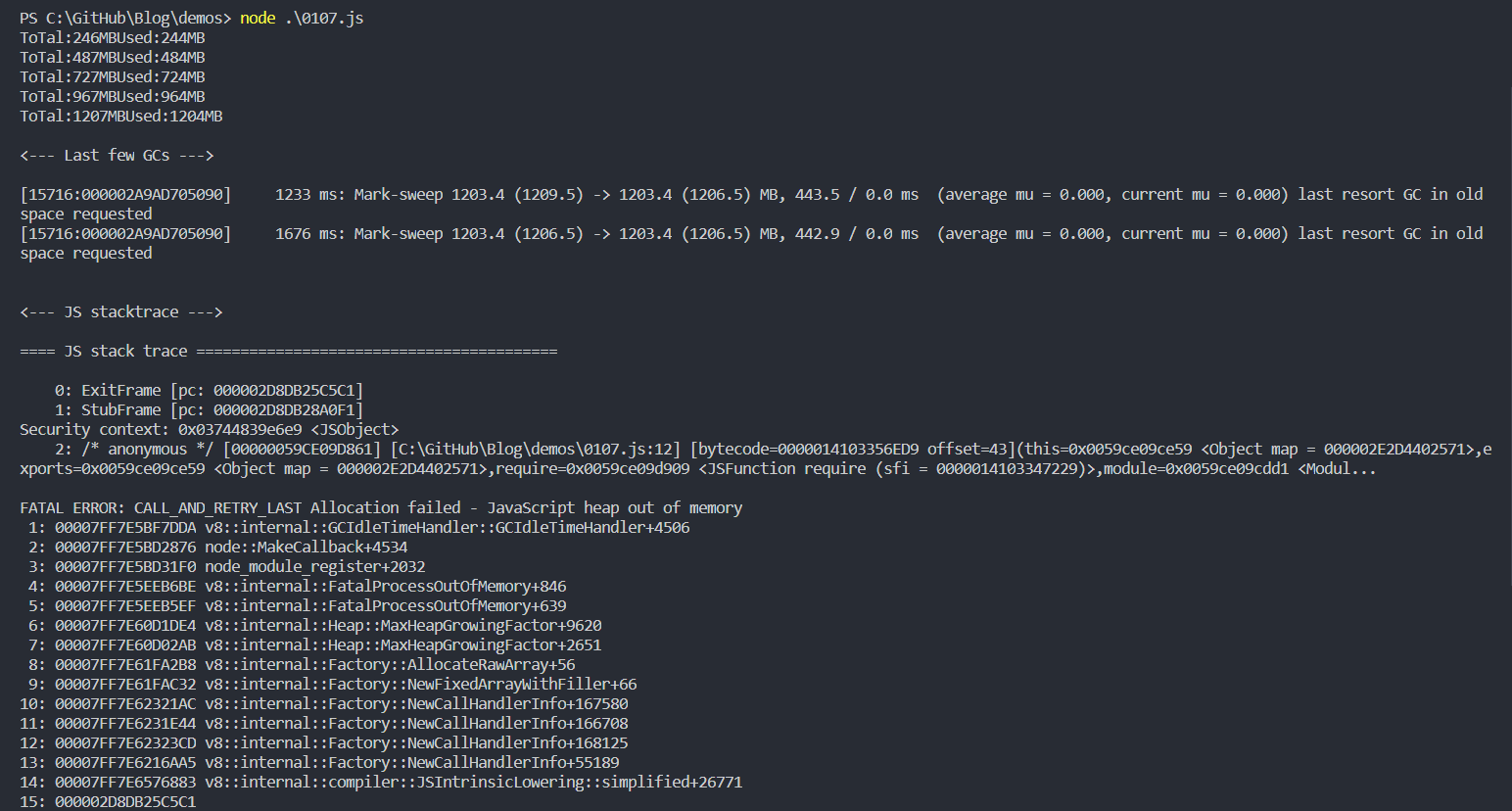
下面是一个例子,全局的arr,我们不停往里面push大数组,因为arr是全局的,不能被回收内存就爆了。
function printMe(){
var mem = process.memoryUsage();
var format = function(bytes){
return (bytes/1024/1024).toFixed(0) + 'MB';
};
console.log('ToTal:' + format(mem.heapTotal) + 'Used:' + format(mem.heapUsed));
}
var arr = [];
var size = 30 * 1024 * 1024;
for (let i = 0; i < 15; i++) {
arr.push(new Array(size));
printMe();
}

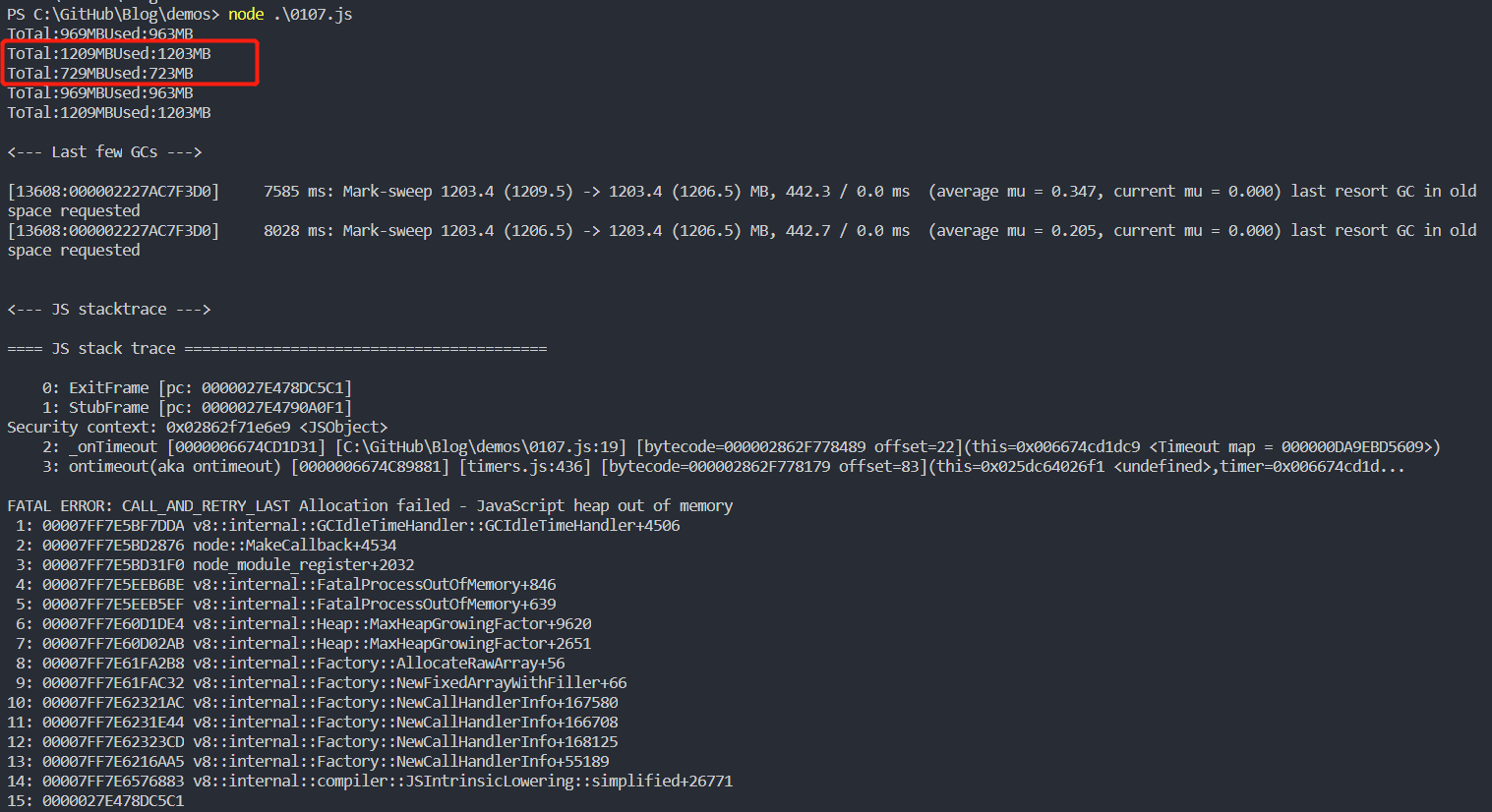
在通过一个小例子来看下JS回收临时变量的过程:
function printMe(){
var mem = process.memoryUsage();
var format = function(bytes){
return (bytes/1024/1024).toFixed(0) + 'MB';
};
console.log('ToTal:' + format(mem.heapTotal) + 'Used:' + format(mem.heapUsed));
}
var arr = [];
var size = 30 * 1024 * 1024;
function notGolbal() {
var noarr = []; // 临时
for (let i = 0; i < 3; i++) {
noarr.push(new Array(size));
}
}
notGolbal();
setInterval(()=>{
arr.push(new Array(size));
printMe();
}, 1000);
看图中圈出部分,已经进行了临时变量的回收。

- 开发应该注意些什么
1.能不定义为全局变量,就不要定义为全局变量,非得定义为全局变量,用完记得手动回收(设置值为null/undefined)。
2.如果用内存实现缓存要做限制,如果超过这个限制(先进先出),就把最开始的缓存清空,防止内存爆满。
3.上传大文件时,避免直接操作整个文件,(上传文件其实就是把文件先从硬盘读取到内存中,再从内存进行上传到服务器的操作,如果文件过大,内存可能扛不住),把文件切片上传。
- 性能监控方案
1.Lighthouse -谷歌推出的,可直接在浏览器安装(需要翻墙),也可以通过npm安装,通过命令行来对网站的性能做测试。比如以下命令的意思就是检测https://study.163.com/的性能,将结果输出为HTML,路径为当前命令行执行的路径。
lighthouse https://study.163.com/ --output=html -path ./
2.对window.performance的数据进行分析,然后自行优化。
JS内存的更多相关文章
- JS内存泄露常见原因
详细内容请点击 分享的笔记本-前端 开发中,我们常遇见的一些关于js内存泄露的问题,有时候我们常常会找半天找不出原因,这里给大家介绍简单便捷的方法 1.闭包上下文绑定后没有释放: 2.观察者模式在 ...
- Chrome JS内存泄漏排查方法(Chrome Profiles)
原文网址:http://blog.csdn.net/kaitiren/article/details/19974269 JS内存泄漏排查方法(Chrome Profiles) Google Ch ...
- Js内存泄露问题总结
最近接受了一个Js职位的面试,问了很多Js的高级特性,才发现长时间使用已知的特性进行开发而忽略了对这门语言循序渐进的理解,包括Java我想也是一样,偶尔在Sun官方看到JDK6.0列举出来的new f ...
- js内存深入学习(二)
继上一篇文章 js内存深入学习(一) 3. 内存泄漏 对于持续运行的服务进程(daemon),必须及时释放不再用到的内存.否则,内存占用越来越高,轻则影响系统性能,重则导致进程崩溃. 对于不再用到的内 ...
- js内存深入学习(一)
一. 内存空间储存 某些情况下,调用堆栈中函数调用的数量超出了调用堆栈的实际大小,浏览器会抛出一个错误终止运行.这个就涉及到内存问题了. 1. 数据结构类型 栈: 后进先出(LIFO)的数据结构 堆 ...
- js内存空间的那点事
由于js具有自动垃圾回收机制,导致接触js后一直没去关注js的内存分配及变量回收等原理,只是懵懂的了解用变量标记法(null)可以手动的去清除或是回收:是时候弥补这个大坑了... 垃圾回收两种方法 一 ...
- 转---单页面应用下的JS内存管理
正文从这开始- 内存问题对于后端童鞋而言可能是家常便饭,特别是C++童鞋.我在实习时做过半年的c++游戏客户端开发(也是前端开发哦),也见识了各式各样的内存问题,就说说我的第一个坑,当时做个需求,就是 ...
- js内存空间详细图解-笔记
原文参考http://mp.weixin.qq.com/s/NGqdjhoU3MR9LD0yH6tKIw 栈-先进后出堆-类比成书于书架(形象),只要知道Key就可以找到value 基础数据类型(Un ...
- JS内存空间详细图解
JS内存空间详细图解 变量对象与堆内存 var a = 20; var b = 'abc'; var c = true; var d = { m: 20 } 因为JavaScript具有自动垃圾回收机 ...
- JS内存机制
在看JS内存机制之前我们先来看一下JS是门什么样的语言,他又有哪些变量类型. 动静态,强弱类型 静态:在使用之前就需要确认其变量数据类型. 动态:在运行过程中需要检查数据类型. 强类型:不支持隐式类型 ...
随机推荐
- PyQt学习随笔:通过自定义类重写QApplication的notify方法捕获应用的所有消息
PyQt程序通过调用QApplication类的exec_()(sys.exit(app.exec_()) 进入程序主循环,开始处理事件,它从事件队列中获取本地窗口系统事件,将它们转化为 QEvent ...
- vue functional函数式组件
第1种写法 test.vue <template functional> <div class="test"> {{props.test.name}} &l ...
- 【题解】HDU4625 JZPTREE
题目链接 题意 给定一棵 n 点的树,定义 \(dis(u,v)\) 为树上路径长度.对于每个点,定义 \(E_u=\sum_{v=1}^n dis(u,v)^k\) ,其中 k 为给定数. 求每个 ...
- 关于获取客户端IP问题
//相关代码 1.HttpContext.Current.Request.ServerVariables["HTTP_X_FORWARDED_FOR"] 2.HttpContext ...
- STL——容器(Set & multiset)的默认构造 & 带参构造 & 对象的拷贝构造与赋值
1. 默认构造 set<int> setInt; //一个存放int的set容器. set<float> setFloat; //一 ...
- ElasticSearch中head插件的简单用法
1.首先在左侧打开Query栏. 2.Query下方的第一栏是分别输入es的地址.端口号.index.type. 3.Query下方的第二栏是输入将要执行的方式,旁边的下拉框是辅助选择执行的类型,如图 ...
- [日常摸鱼]HDU1348Wall-凸包
我学习进度慢得连我自己都怕- 题意:大概给$n$个点搞出它的凸包,然后还要在凸包外弄一层厚为$l$的东西,求这个东西的周长 我个滞涨居然把pi开成了int-搞了一个晚上才看见 凸包直接求,因为是凸多边 ...
- Flink集群监控
prometheus+grafana 监控hadoop.yarn https://blog.csdn.net/c275090933/article/details/82108014 Prometheu ...
- 聊聊自学大数据flume中容易被人忽略的细节
前言:老刘不敢保证说的有多好,但绝对是非常良心地讲述自学大数据开发路上的一些经历和感悟,保证会讲述一些不同于别人技术博客的细节. 01 自学flume的细节 老刘现在想写点有自己特色的东西,讲讲自学 ...
- C 语言运算符与分支循环小记
1. 前导内容 · 使用sizeof()统计各种数据类型占用字节数 · 进制转换问题 · if语句基本语法 · switch语句基本语法 2. 运算符 · 基本概念 · 左值 右值 · 优先级结合性 ...
