[WPF系列]-高级部分 Shadowed TextBox

Download Solution
ShadowedTextBoxExample.zip (70.3 KB)
Usage
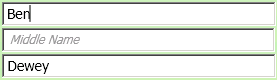
<local:ShadowedTextBox Label="First Name" Text="{Binding FirstName}" />
Styles
<Style x:Key="shadowedLabelStyle">
<Setter Property="TextBlock.Foreground" Value="{x:Static SystemColors.ControlDarkBrush}" />
<Setter Property="FrameworkElement.Opacity" Value="0.8" />
<Setter Property="TextBlock.FontSize" Value="12" />
<Setter Property="TextBlock.FontStyle" Value="Italic" />
<Setter Property="TextBlock.Margin" Value="8,4,4,4" />
</Style> <Style TargetType="{x:Type local:ShadowedTextBox}">
<Setter Property="FontSize" Value="14" />
<Setter Property="Margin" Value="5,2,2,2" />
<Setter Property="LabelStyle" Value="{StaticResource shadowedLabelStyle}" />
</Style>
ShadowedTextBox.cs
using System.ComponentModel;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents; namespace ShadowedTextBoxExample
{
public class ShadowedTextBox : TextBox
{
#region Properties
public string Label
{
get { return (string)GetValue(LabelProperty); }
set { SetValue(LabelProperty, value); }
} // Using a DependencyProperty as the backing store for Label. This enables animation, styling, binding, etc...
public static readonly DependencyProperty LabelProperty =
DependencyProperty.Register("Label", typeof(string), typeof(ShadowedTextBox), new UIPropertyMetadata("Label")); public Style LabelStyle
{
get { return (Style)GetValue(LabelStyleProperty); }
set { SetValue(LabelStyleProperty, value); }
} // Using a DependencyProperty as the backing store for LabelStyle. This enables animation, styling, binding, etc...
public static readonly DependencyProperty LabelStyleProperty =
DependencyProperty.Register("LabelStyle", typeof(Style), typeof(ShadowedTextBox), new UIPropertyMetadata(null)); public bool HasText
{
get { return (bool)GetValue(HasTextProperty); }
private set { SetValue(HasTextPropertyKey, value); }
} private static readonly DependencyPropertyKey HasTextPropertyKey =
DependencyProperty.RegisterReadOnly("HasText", typeof(bool), typeof(ShadowedTextBox), new PropertyMetadata(false));
public static readonly DependencyProperty HasTextProperty = HasTextPropertyKey.DependencyProperty; #endregion public ShadowedTextBox()
: base()
{
} AdornerLayer myAdornerLayer;
AdornerLabel myAdornerLabel;
public override void OnApplyTemplate()
{
base.OnApplyTemplate(); myAdornerLayer = AdornerLayer.GetAdornerLayer(this);
myAdornerLabel = new AdornerLabel(this, this.Label, this.LabelStyle);
UpdateAdorner(this); DependencyPropertyDescriptor focusProp = DependencyPropertyDescriptor.FromProperty(FrameworkElement.IsFocusedProperty, typeof(FrameworkElement));
if (focusProp != null)
{
focusProp.AddValueChanged(this, delegate
{
UpdateAdorner(this);
});
} DependencyPropertyDescriptor containsTextProp = DependencyPropertyDescriptor.FromProperty(ShadowedTextBox.HasTextProperty, typeof(ShadowedTextBox));
if (containsTextProp != null)
{
containsTextProp.AddValueChanged(this, delegate
{
UpdateAdorner(this);
});
}
} protected override void OnTextChanged(TextChangedEventArgs e)
{
HasText = this.Text != ""; base.OnTextChanged(e);
} protected override void OnDragEnter(DragEventArgs e)
{
myAdornerLayer.RemoveAdorners<AdornerLabel>(this); // requires AdornerExtensions.cs base.OnDragEnter(e);
} protected override void OnDragLeave(DragEventArgs e)
{
UpdateAdorner(this); base.OnDragLeave(e);
} private void UpdateAdorner(FrameworkElement elem)
{
if (((ShadowedTextBox)elem).HasText || elem.IsFocused)
{
// Hide the Shadowed Label
this.ToolTip = this.Label;
myAdornerLayer.RemoveAdorners<AdornerLabel>(elem); // requires AdornerExtensions.cs
}
else
{
// Show the Shadowed Label
this.ToolTip = null;
if (!myAdornerLayer.Contains<AdornerLabel>(elem)) // requires AdornerExtensions.cs
myAdornerLayer.Add(myAdornerLabel);
}
}
}
}
[WPF系列]-高级部分 Shadowed TextBox的更多相关文章
- [WPF系列-高级TemplateBinding vs RelativeSource TemplatedParent]
What is the difference between these 2 bindings: <ControlTemplate TargetType="{x:Type Button ...
- [WPF系列] 高级 调试
调试工具 ImageBrush出现TypeConverter问题 'Provide value on 'System.Windows.Baml2006.TypeConverterMarkupExt ...
- [WPF系列]-高级部分 需要区分的东东
ContentControl VS ContentPresenter What's the difference between ContentControl and ContentPresenter ...
- 【WPF系列】Textbox
Style定义实例 给Textbox定义一个阴影效果. <Style x:Key="{x:Type TextBox}" TargetType="{x:Type Te ...
- [WPF系列]从基础起步学习系列计划
引言 WPF技术已经算不什么新技术,一搜一大把关于WPF基础甚至高级的内容.之前工作中一直使用winform所以一直没有深入学习WPF,这次因项目中使用了WPF技术来实现比较酷的展示界面.我在这里只是 ...
- [WPF系列]-数据邦定之DataTemplate 对分层数据的支持
到目前为止,我们仅讨论如何绑定和显示单个集合. 某些时候,您要绑定的集合包含其他集合. HierarchicalDataTemplate 类专用于 HeaderedItemsControl 类型以显示 ...
- [WPF系列]-数据邦定之DataTemplate 根据对象属性切换模板
引言 书接上回[WPF系列-数据邦定之DataTemplate],本篇介绍如何根据属性切换模板(DataTemplate) 切换模板的两种方式: 使用DataTemplateSelecto ...
- [WPF系列]-TreeView的常用事项
引言 项目经常会用Treeview来组织一些具有层级结构的数据,本节就将项目使用Treeview常见的问题作一个总结. DataBinding数据绑定 DataTemplate自定义 <Hier ...
- WPF系列教程——(三)使用Win10 Edge浏览器内核 - 简书
原文:WPF系列教程--(三)使用Win10 Edge浏览器内核 - 简书 在需要显示一些 H5网站的时候自带的WebBrowser总是显示不了,WebBrowser使用的是IE内核,许多H5新特性都 ...
随机推荐
- PgwSlideshow-基于Jquery的图片轮播插件
0 PgwSlideshow简介 PgwSlideshow是一款基于Jquery的图片轮播插件,基本布局分为上下结构,上方为大图轮播区域,用户可自定义图片轮播切换的间隔时间,也可以通过单击左右方向按键 ...
- 从零开始学Python06作业思路:学生选课系统
一,作业要求 选课系统: 管理员: 创建老师:姓名.性别.年龄.资产 创建课程:课程名称.上课时间.课时费.关联老师 学生:用户名.密码.性别.年龄.选课列表[].上课记录{课程1:[di,a,]} ...
- iOS--使用UIImageView进行GIF动图播放
大家好,好久没有跟新了.其实也就昨天到今天的时间. 前言:实际上,GIF动图文件中包含了一组图片及其信息数组,这些信息数据记录着这一组图片中各张图片的播放时长等信息,我们可以将图片和这些信息或取出来, ...
- 【新技术】CentOS系统下docker的安装配置及使用详解
1 docker简介 Docker 提供了一个可以运行你的应用程序的封套(envelope),或者说容器.它原本是dotCloud 启动的一个业余项目,并在前些时候开源了.它吸引了大量的关注和讨 ...
- 【工匠大道】一些Vim(Linux)不常见但很逼格的命令(不断更新中)
本文地址 分享提纲: 1. :Tlist 2. :colorscheme 3. :set cursorline 4. ma 5. vim -x 6. CTRL-] 7. 折叠 8. 向别的用户终端写信 ...
- eclipse js 报错解决办法
最近项目中的js一直红叉叉,本人本来就是那种看见回收站有东西想清理的那种强迫症患者, 所以对于这种红叉叉更是心烦.这个我已经忍了好久了.今天 见这哥们犀利的解决了这个eclipes的bug.很是激动, ...
- Lind.DDD.Caching分布式数据集缓存介绍
回到目录 戏说当年 大叔原创的分布式数据集缓存在之前的企业级框架里介绍过,大家可以关注<我心中的核心组件(可插拔的AOP)~第二回 缓存拦截器>,而今天主要对Lind.DDD.Cachin ...
- js实现右下角可关闭最小化div
本实例使用Javascript实现右下角可关闭最小化div,可以用于展示推荐内容,效果预览网址:http://keleyi.com/keleyi/phtml/xuanfudiv/3.htm效果图片: ...
- jQuery实践树(2)
上一个实践主要对jquery的ready事件进行.本实践要来使用jQuery改变页面的背景图片.可以先试试效果:http://hovertree.com/texiao/jquerytree/2/ 当你 ...
- SVG简介
最近遇到SVG这个名词,于是查阅资料,做个笔记. 前言 图片的数字化.将图片存储为数据有两种方案. 位图.也被称为光栅图.即是以自然的光学的眼光将图片看成在平面上密集排布的点的集合.每个点发出的光有独 ...
