.netcore中的依赖注入
IOC、DI相关概念的理解
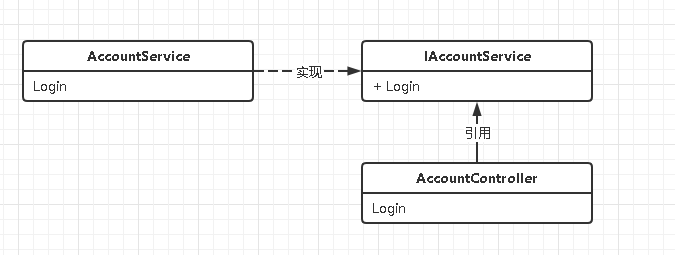
1、依赖:简单的讲就是“引用到”。例如AccountController.cs引用到IAccountService.cs,那么AccountController依赖IAccountService。

2、依赖倒置:依赖倒置是指程序要依赖于抽象或者接口,不要依赖于具体实现(高层模块不依赖于底层模块,不依赖于具体实现,而应该依赖接口)。是六大设置原则之一。它的优势在于当高层模块变化时,底层模块无需改动,达到解耦的目的。
3、反转控制(IOC):是一种设计思想,相对于“正转控制”;所谓的“正转控制”是指类内部自行创建其依赖的类。而反转控制则是谁调用谁创建。例如类A依赖类B,那么不应该A自己创建B,而是应该由A的调用者C创建B给A使用。
4、依赖注入(DI):其实就是IOC思想的实践。就是依赖的注入。依赖注入的方式:1、构造函数注入,2、属性注入、3、方法注入
5、IOC容器:无论是反转控制还是“正转控制”,都免不了创建对象,只是改变了创建对象的时机和传递。为了优化这种对象的创建,引入了IOC容器,它相当于对象的工厂,我们只需要注册(绑定)服务与市里的关系,在需要使用时,容器自动帮我们创建,并维护对象的生命周期(创建销毁)
.netcore的依赖注入
.netcore依赖注入的实现是在Microsoft.Extensions.DependencyInjection这个程序集中。
IServiceCollection 负责注册
IServiceProvider 负责提供实例
容器中获取的实例的生命周期分为三种:
1、Transient: 每一次GetService都会创建一个新的实例(瞬时的)
2、Scoped: 在同一个Scope内只初始化一个实例 ,可以理解为( 每一个request级别只创建一个实例,同一个http request会在一个 scope内)(一次请求过程)
3、Singleton :整个应用程序生命周期以内只创建一个实例(单例的)
简要代码说明
/// <summary>
/// 注册容器
/// </summary>
public void RegisterService()
{
IServiceCollection services = new ServiceCollection();
services.AddScoped<IUserManagement, UserManagement>(); //注入会话范围的
services.AddSingleton<IShippingService, CustomerShippingService>(); //注入单例 services.AddTransient<IBaseMongoRepository<EmailAccount>, EmailAccountRepository>(); //注入瞬时的,每次从service中获取都是新的一个对象
serviceProvider = services.BuildServiceProvider(); }
/// <summary>
/// 从容器中获取对象执行
/// </summary>
public void UseService()
{
var userManagement = serviceProvider.GetService<IUserManagement>();
var user = userManagement.GetCurrentUser();
}
上面的代码仅仅是说明.netcore中的依赖注入容器的注册和对象获取。在WebApi项目或者web项目中,我们基本上是不需要编写从容器中获取对象来执行的,一般都是直接在controller的构造函数中声明依赖的服务接口,在startup类中注入服务。在Controller被初始化时,.netcore自动帮我们完成了注入,很方便使用。
.netcore中的依赖注入的更多相关文章
- ASP.NETCore使用AutoFac依赖注入
原文:ASP.NETCore使用AutoFac依赖注入 实现代码 1.新建接口类:IRepository.cs,规范各个操作类的都有那些方法,方便管理. using System; using Sys ...
- ASP.NET Core 中文文档 第四章 MVC(3.8)视图中的依赖注入
原文:Dependency injection into views 作者:Steve Smith 翻译:姚阿勇(Dr.Yao) 校对:孟帅洋(书缘) ASP.NET Core 支持在视图中使用 依赖 ...
- 在WPF中使用依赖注入的方式创建视图
在WPF中使用依赖注入的方式创建视图 0x00 问题的产生 互联网时代桌面开发真是越来越少了,很多应用都转到了浏览器端和移动智能终端,相应的软件开发上的新技术应用到桌面开发的文章也很少.我之前主要做W ...
- ASP.NET Core 在 JSON 文件中配置依赖注入
前言 在上一篇文章中写了如何在MVC中配置全局路由前缀,今天给大家介绍一下如何在在 json 文件中配置依赖注入. 在以前的 ASP.NET 4+ (MVC,Web Api,Owin,SingalR等 ...
- 在.NET Core控制台程序中使用依赖注入
之前都是在ASP.NET Core中使用依赖注入(Dependency Injection),昨天遇到一个场景需要在.NET Core控制台程序中使用依赖注入,由于对.NET Core中的依赖注入机制 ...
- ASP.NET Core中的依赖注入(1):控制反转(IoC)
ASP.NET Core在启动以及后续针对每个请求的处理过程中的各个环节都需要相应的组件提供相应的服务,为了方便对这些组件进行定制,ASP.NET通过定义接口的方式对它们进行了"标准化&qu ...
- ASP.NET Core中的依赖注入(2):依赖注入(DI)
IoC主要体现了这样一种设计思想:通过将一组通用流程的控制从应用转移到框架之中以实现对流程的复用,同时采用"好莱坞原则"是应用程序以被动的方式实现对流程的定制.我们可以采用若干设计 ...
- ASP.NET Core中的依赖注入(3): 服务的注册与提供
在采用了依赖注入的应用中,我们总是直接利用DI容器直接获取所需的服务实例,换句话说,DI容器起到了一个服务提供者的角色,它能够根据我们提供的服务描述信息提供一个可用的服务对象.ASP.NET Core ...
- ASP.NET Core中的依赖注入(4): 构造函数的选择与服务生命周期管理
ServiceProvider最终提供的服务实例都是根据对应的ServiceDescriptor创建的,对于一个具体的ServiceDescriptor对象来说,如果它的ImplementationI ...
随机推荐
- RTThread DFS文件系统使用: 基于使用SFUD驱动的SPI FLASH之上的ELM FATFS文件系统
参考博文: 博文很长,但是实际要操作的步骤没几下. http://m.elecfans.com/article/730878.html 为了防止几年后文章链接找不到,我把文章复制过来了 /***** ...
- 国产化之路-安装达梦DM8数据库
专题目录 国产化之路-统信UOS操作系统安装 国产化之路-国产操作系统安装.net core 3.1 sdk 国产化之路-安装WEB服务器 国产化之路-安装达梦DM8数据库 国产化之路-统信UOS + ...
- Inno Setup 5打包exe遇到的坑,做一个学习记录
; 脚本由 Inno Setup 脚本向导 生成!; 有关创建 Inno Setup 脚本文件的详细资料请查阅帮助文档! #define MyAppName "人员管理系统"#de ...
- 几个常用markdown工具的主要优缺点
几个常用markdown工具的主要优缺点 最近对几个热门的markdown工具做了一个对比表 表格 脚注 图片和图床 平台 移动端 实时预览 收费 操作难度 导出功能 mweb 非常棒 预览正常显示 ...
- 15.深入k8s:Event事件处理及其源码分析
转载请声明出处哦~,本篇文章发布于luozhiyun的博客:https://www.luozhiyun.com 源码版本是1.19 概述 k8s的Event事件是一种资源对象,用于展示集群内发生的情况 ...
- vue拼图动画Demo
这是一个基于vue的Demo,可以实现拼图动画,但是具体的没有写拼图成功的逻辑,鼠标悬停移动.周期刷新 我把它放到的我的博客园界面上了.刷新界面可以看到. 演示地址 :https://liruilon ...
- Docker笔记7:Docker 命令自动补齐
经常大家会碰到这种现象,Docker 已经安装好了,但是使用 docker 命令时 不能自动补齐,即输入 docker 命令后,按 Tab 键无法列出子命令(或参数)的候选项. [机制] Linux ...
- spring boot: 用redis的消息订阅功能更新应用内的caffeine本地缓存(spring boot 2.3.2)
一,为什么要更新caffeine缓存? 1,caffeine缓存的优点和缺点 生产环境中,caffeine缓存是我们在应用中使用的本地缓存, 它的优势在于存在于应用内,访问速度最快,通常都不到1ms就 ...
- C++实现求离散数学命题公式的真值表
一.实验内容 (1)求任意一个命题公式的真值表. (2)利用真值表求任意一个命题公式的主范式. (3)利用真值表进行逻辑推理. 注:(2)和(3)可在(1)的基础上完成. 二.实验目的 真值表是命题逻 ...
- RedisManager2020.4最最最最简单的破解方式
前言 redis manager是一款很优秀的redis数据库可视化工具,果然优秀的软件最终都走向了收费,贫民玩家越来越难了.赶时间的直接拉到最后,有下载方式. 破解 无需破解,已是破解版 安装 下载 ...
