HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 02
工具1:HBuilder X 1.9.9.20190522
工具2:火狐浏览器 67.0.4 (64 位)
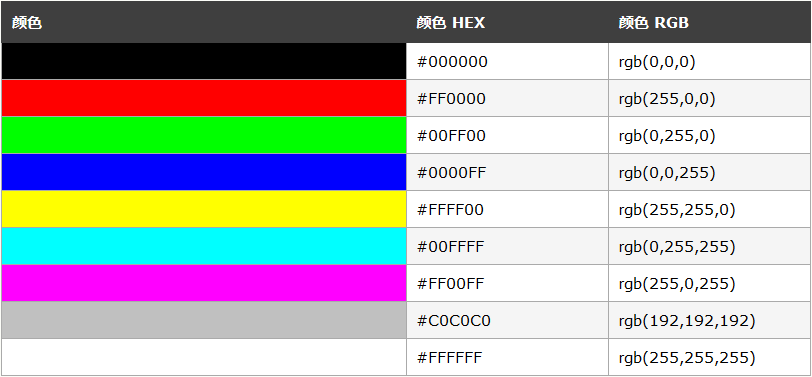
其实,我想使用表格,做一个这样的颜色表,如下图所示:

例 3:我们参照上图,基于上一个例子,对表格的内容做一些修改。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>颜色表</title>
6 </head>
7 <body>
8 <table border="1" width="600" align="center">
9 <thead>
10 <tr>
11 <th width=50% bgcolor="#3F3F3F">颜色</th>
12 <th width=25% bgcolor="#3F3F3F">颜色 HEX</th>
13 <th width=25% bgcolor="#3F3F3F">颜色 RGB</th>
14 </tr>
15 </thead>
16 <tbody>
17 <tr>
18 <td bgcolor="#000000"></td>
19 <td>#000000</td>
20 <td>rgb(0,0,0)</td>
21 </tr>
22 <tr>
23 <td bgcolor="#FF0000"></td>
24 <td>#FF0000</td>
25 <td>rgb(255,0,0)</td>
26 </tr>
27 <tr>
28 <td bgcolor="#00FF00"></td>
29 <td>#00FF00</td>
30 <td>rgb(0,255,0)</td>
31 </tr>
32 <tr>
33 <td bgcolor="#0000FF"></td>
34 <td>#0000FF</td>
35 <td>rgb(0,0,255)</td>
36 </tr>
37 <tr>
38 <td bgcolor="#FFFF00"></td>
39 <td>#FFFF00</td>
40 <td>rgb(255,255,0)</td>
41 </tr>
42 <tr>
43 <td bgcolor="#00FFFF"></td>
44 <td>#00FFFF</td>
45 <td>rgb(0,255,255)</td>
46 </tr>
47 <tr>
48 <td bgcolor="#FF00FF"></td>
49 <td>#FF00FF</td>
50 <td>rgb(255,0,255)</td>
51 </tr>
52 <tr>
53 <td bgcolor="#C0C0C0"></td>
54 <td>#C0C0C0</td>
55 <td>rgb(192,192,192)</td>
56 </tr>
57 <tr>
58 <td bgcolor="#FFFFFF"></td>
59 <td>#FFFFFF</td>
60 <td>rgb(255,255,255)</td>
61 </tr>
62 </tbody>
63 </table>
64 </body>
65 </html>
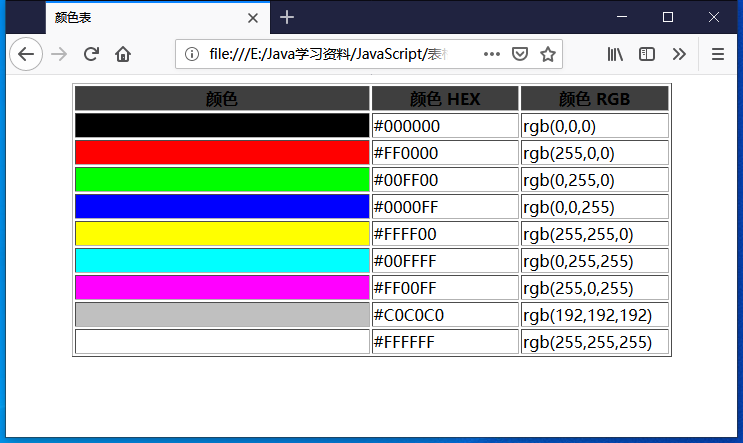
在火狐浏览器中打开该 HTML 文档,对比上图,基本形状出来了,但是丑死了!

bgcolor 属性规定表头单元格的背景颜色。(不推荐使用。请使用样式替代它。)参考:HTML <th> 标签的 bgcolor 属性
11 <th width=50% bgcolor="#3F3F3F">颜色</th>
bgcolor 属性规定单元格的背景颜色。(不赞成使用。请使用样式取而代之。)参考:HTML <td> 标签的 bgcolor 属性
18 <td bgcolor="#000000"></td>
从上面的例子,我们可以看到,有些标签的属性是不赞成使用的,而是推荐使用样式取而代之。
什么是样式呢?这里的样式,指的是:CSS
CSS 概述
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
样式解决了一个普遍的问题
HTML 标签原本被设计为用于定义文档内容。通过使用 <h1>、<p>、<table> 这样的标签,HTML 的初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息。同时文档布局由浏览器来完成,而不使用任何的格式化标签。
由于两种主要的浏览器(Netscape 和 Internet Explorer)不断地将新的 HTML 标签和属性(比如字体标签和颜色属性)添加到 HTML 规范中,创建文档内容清晰地独立于文档表现层的站点变得越来越困难。
为了解决这个问题,万维网联盟(W3C),这个非营利的标准化联盟,肩负起了 HTML 标准化的使命,并在 HTML 4.0 之外创造出样式(Style)。
参考:CSS 简介
是不是还有点懵?好吧!让我们改写一下上例,也许,代码更能表达我的想法。
例 4:接下来,我们要做的事,就是使用 CSS 将标签和属性分离开来(先分离一点,看看效果再说)。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>颜色表(引入 CSS)</title>
6 <style type="text/css">
7 th {
8 background-color: #3F3F3F;
9 }
10 </style>
11 </head>
12 <body>
13 <table border="1" width="600" align="center">
14 <thead>
15 <tr>
16 <th style="width: 50%;">颜色</th>
17 <th style="width: 25%;">颜色 HEX</th>
18 <th style="width: 25%;">颜色 RGB</th>
19 </tr>
20 </thead>
21 <tbody>
22 <tr>
23 <td style="background-color: #000000;"></td>
24 <td>#000000</td>
25 <td>rgb(0,0,0)</td>
26 </tr>
27 <tr>
28 <td style="background-color: #FF0000"></td>
29 <td>#FF0000</td>
30 <td>rgb(255,0,0)</td>
31 </tr>
32 <tr>
33 <td style="background-color: #00FF00"></td>
34 <td>#00FF00</td>
35 <td>rgb(0,255,0)</td>
36 </tr>
37 <tr>
38 <td style="background-color: #0000FF"></td>
39 <td>#0000FF</td>
40 <td>rgb(0,0,255)</td>
41 </tr>
42 <tr>
43 <td style="background-color: #FFFF00"></td>
44 <td>#FFFF00</td>
45 <td>rgb(255,255,0)</td>
46 </tr>
47 <tr>
48 <td style="background-color: #00FFFF"></td>
49 <td>#00FFFF</td>
50 <td>rgb(0,255,255)</td>
51 </tr>
52 <tr>
53 <td style="background-color: #FF00FF"></td>
54 <td>#FF00FF</td>
55 <td>rgb(255,0,255)</td>
56 </tr>
57 <tr>
58 <td style="background-color: #C0C0C0"></td>
59 <td>#C0C0C0</td>
60 <td>rgb(192,192,192)</td>
61 </tr>
62 <tr>
63 <td style="background-color: #FFFFFF"></td>
64 <td>#FFFFFF</td>
65 <td>rgb(255,255,255)</td>
66 </tr>
67 </tbody>
68 </table>
69 </body>
70 </html>
可能现在还无法让你体会到使用 CSS 的好处,但是,随着 HTML 文档的内容逐渐变多、变复杂,CSS 的优势就能显现出来。
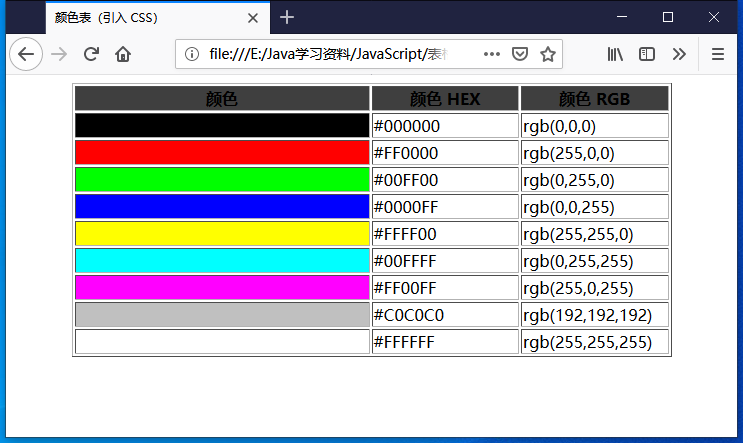
在火狐浏览器中打开该 HTML 文档:

内部样式表(位于 <head> 标签内部)
6 <style type="text/css">
10 </style>
关于 HTML <style> 标签:
定义和用法:
<style> 标签用于为 HTML 文档定义样式信息。
在 style 中,您可以规定在浏览器中如何呈现 HTML 文档。
type 属性是必需的,定义 style 元素的内容。唯一可能的值是 "text/css"。
style 元素位于 head 部分中。
行内样式(也称内联样式)
16 <th style="width: 50%;">颜色</th>
23 <td style="background-color: #000000;"></td>
关于 HTML style 属性:
定义和用法:
style 属性规定元素的行内样式(inline style)
style 属性将覆盖任何全局的样式设定,例如在 <style> 标签或在外部样式表中规定的样式。
语法:<element style="value">
属性值:
style_definition 一个或多个由分号分隔的 CSS 属性和值。
内联样式:当特殊的样式需要应用到个别元素时,就可以使用内联样式。使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。参考:HTML CSS
CSS 元素选择器
7 th {
8 background-color: #3F3F3F;
9 }
最常见的 CSS 选择器是元素选择器。换句话说,文档的元素就是最基本的选择器。
如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,比如 p、h1、em、a,甚至可以是 html 本身。
参考:CSS 元素选择器
element 选择器用于指定元素名称的所有元素。
例 5:改写上例,使用 CSS 将标签和属性分离开来。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>颜色表(引入 CSS)</title>
6 <style type="text/css">
7 table {
8 width: 600px; /* 设置表格的宽度 */
9 border-width: 1px; /* 设置表格的四条边框的宽度 */
10 border-style: solid; /* 设置表格的四条边框的样式 */
11 border-color: gray; /* 设置表格的四条边框的颜色 */
12 border-collapse: collapse; /* 规定是否合并表格边框。 */
13 /* 使表格居中对齐 */
14 margin-left: auto;
15 margin-right: auto;
16 }
17 th {
18 color: white; /* 设置表头单元格的文本的颜色 */
19 background-color: #3F3F3F; /* 设置表头单元格的背景颜色 */
20 }
21 th, td {
22 /* 设置表格中的单元格的外边框风格 */
23 border-width: 1px;
24 border-style: solid;
25 border-color: gray;
26 text-align: left; /* 规定表格中的单元格的文本的水平对齐方式 */
27 font-family: "courier new", 新宋体; /* 规定表格中的单元格的文本的字体系列 */
28 padding: 4px; /* 在一个声明中设置所有内边距属性。 */
29 }
30 </style>
31 </head>
32 <body>
33 <table>
34 <thead>
35 <tr>
36 <th style="width: 40%;">颜色</th>
37 <th style="width: 30%;">颜色 HEX</th>
38 <th style="width: 30%;">颜色 RGB</th>
39 </tr>
40 </thead>
41 <tbody>
42 <tr>
43 <td style="background-color: #000000;"></td>
44 <td>#000000</td>
45 <td>rgb(0,0,0)</td>
46 </tr>
47 <tr>
48 <td style="background-color: #FF0000"></td>
49 <td>#FF0000</td>
50 <td>rgb(255,0,0)</td>
51 </tr>
52 <tr>
53 <td style="background-color: #00FF00"></td>
54 <td>#00FF00</td>
55 <td>rgb(0,255,0)</td>
56 </tr>
57 <tr>
58 <td style="background-color: #0000FF"></td>
59 <td>#0000FF</td>
60 <td>rgb(0,0,255)</td>
61 </tr>
62 <tr>
63 <td style="background-color: #FFFF00"></td>
64 <td>#FFFF00</td>
65 <td>rgb(255,255,0)</td>
66 </tr>
67 <tr>
68 <td style="background-color: #00FFFF"></td>
69 <td>#00FFFF</td>
70 <td>rgb(0,255,255)</td>
71 </tr>
72 <tr>
73 <td style="background-color: #FF00FF"></td>
74 <td>#FF00FF</td>
75 <td>rgb(255,0,255)</td>
76 </tr>
77 <tr>
78 <td style="background-color: #C0C0C0"></td>
79 <td>#C0C0C0</td>
80 <td>rgb(192,192,192)</td>
81 </tr>
82 <tr>
83 <td style="background-color: #FFFFFF"></td>
84 <td>#FFFFFF</td>
85 <td>rgb(255,255,255)</td>
86 </tr>
87 </tbody>
88 </table>
89 </body>
90 </html>
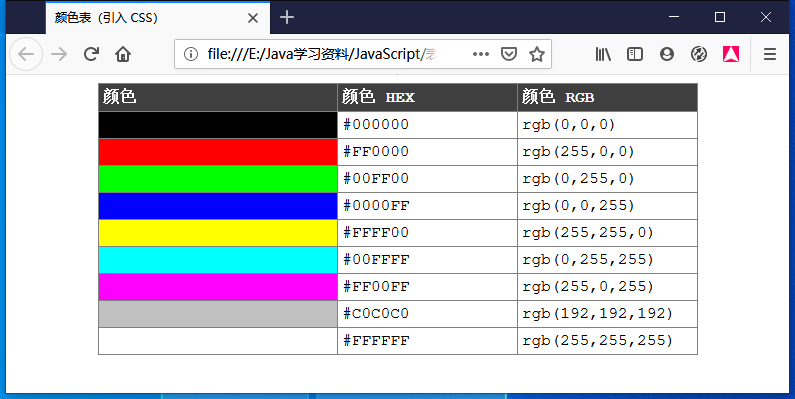
在火狐浏览器中打开该 HTML 文档:

选择器分组
21 th, td {
28 }
element,element 选择器用于用于同时选取多个元素。
如需为不同的元素设置相同的样式,请用逗号来分隔每个元素。
参考:CSS 分组
位于 <style type="text/css"></style> 中的 CSS 属性。请参考:CSS 参考手册
HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 02的更多相关文章
- HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表(目录)
HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 01 HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 02 HT ...
- HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 01
工具1:HBuilder X 1.9.9.20190522 工具2:火狐浏览器 67.0.4 (64 位) 在开始之前,你需要了解一些基本的知识,不要求你能掌握,但是了解一下还是有益的: HTML 简 ...
- HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 03
工具1:HBuilder X 1.9.9.20190522 工具2:火狐浏览器 67.0.4 (64 位) 其实,我还想使用表格,做一个这样的颜色表,如下图所示: 如果按照之前的做法,把每一种颜色都列 ...
- HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 04
工具1:HBuilder X 1.9.9.20190522 工具2:火狐浏览器 67.0.4 (64 位) 目前,我们已经将一些行和列插入到表格中,并设置单元格的背景颜色,显示 RGB 值等. 例 7 ...
- JavaScript写一个表格排序类
依稀记得那是上个星期六的下午,我参加了网易暑期实习生招聘笔试.考得相当糟糕,编程题3个题通过了2个,简答题没做对,选择题貌似是20个题猜了6-7个,99%是挂了,唉唉唉!生活不只眼前的苟且,学习的脚步 ...
- 【JavaScript框架封装】实现一个类似于JQuery的CSS样式框架的封装
// CSS 样式框架 (function (xframe) { // 需要参与链式访问的(必须使用prototype的方式来给对象扩充方法)[只要是需要使用到this获取到的元素集合这个变量的时候, ...
- 分享一个CSS+JavaScript框架materializecss
一.内容: CSS+JavaScript框架materializecss. 二.网址:http://materializecss.com 三.图片:
- 运用JavaScript构建你的第一个Metro式应用程序(onWindows 8)(三)
原文 http://blog.csdn.net/zhangxin09/article/details/6793593 这是<运用 JavaScript构建你的第一个Metro式应用程序>系 ...
- 运用JavaScript构建你的第一个Metro式应用程序(onWindows 8)(二)
原文 http://blog.csdn.net/zhangxin09/article/details/6793330 先前的学习中,我们已经了解了 Metro式的 JavaScript 应用程序大致如 ...
随机推荐
- .net core 返回业务错误(不抛异常)
在开始之前你需要知道: 1.通过抛异常--全局捕获异常的方式返回业务错误信息性能是非常差的(不知道为什么的可以百度一下) 2.如何将错误信息绑定到mvc模型验证中 自定义返回内容 //返回内容接口 p ...
- Lua 调用的 C 函数保存 state 的两种方式: Storing State in C Functions 笔记
http://yanbin.is-programmer.com/posts/94214.html Registery的Key 1. 整数Key用于Lua的引用机制,所以不要使用整数作为Key 2. 通 ...
- 数据库的表的字段名称与实体类(pojo)不对应解决方案
数据库的表的字段名称与实体类(pojo)不对应解决方案 数据库表 
###题目 给定一个字符串,你的任务是计算这个字符串中有多少个回文子串. 具有不同开始位置或结束位置的子串,即使是由相同的字符组成,也会被计为是不同的子串. 示例 1: 输入: "abc&q ...
- Bootstrap学习第一天
听说bootstrap很火,页面做的非常好看,今天我决定开始学习bootstrap. bootstrap是一种响应式前端技术,可以用于构建适应多种设备的网站页面,当页面尺寸变化时会根据变化的尺寸适应设 ...
- Linux实战(9):Docker一键搭建kms服务
server端 docker pull luodaoyi/kms-server docker run -itd -p 1688:1688 --name kms luodaoyi/kms-server ...
